
WebStorm 2019 for mac(JavaScript开发工具)
V2019.3.5中文破解版WebStorm for mac是最聪明的现代JavaScript开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。WebStorm 2019 mac破解版还增加了新的文档UI,部分Git提交的集成,对Vue.js和React Native的更好支持以及完全重新设计的文档,让开发者使用更得心应手!本站提供WebStorm 2019最新激活版下载,附WebStorm 2019激活码,可以永久破解软件,无限使用!!此版本支持联网使用!!

WebStorm mac破解教程
此版本已经成功汉化破解,支持联网使用,请放心使用!!!
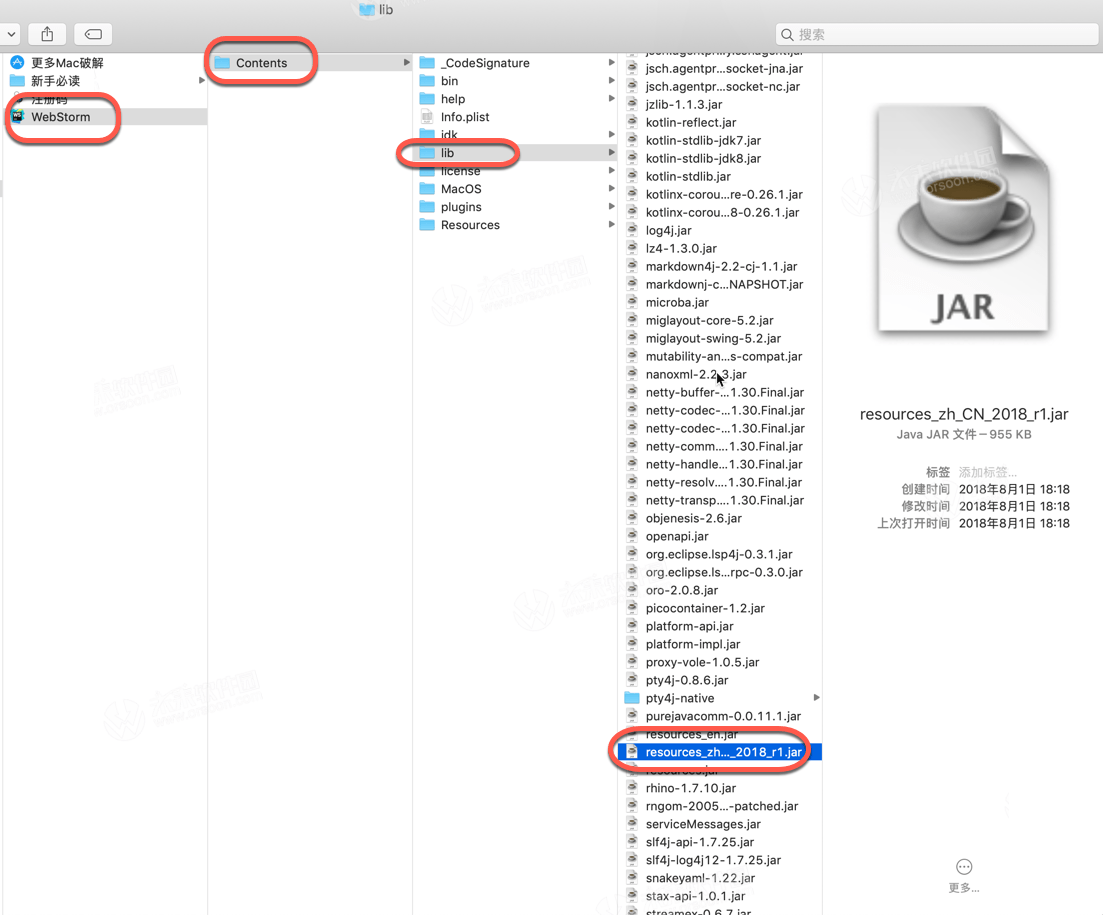
注意,如果您不需要中文版,请在此文件夹删除,右键WebStorm显示包内容,打开lib文件,删除resources_zh_cn_r1.jar文件即可,路径如下

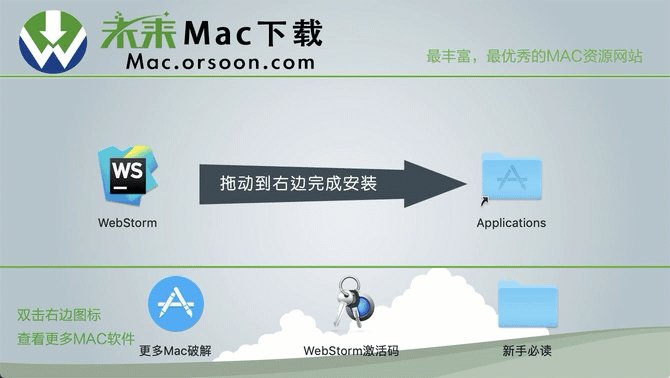
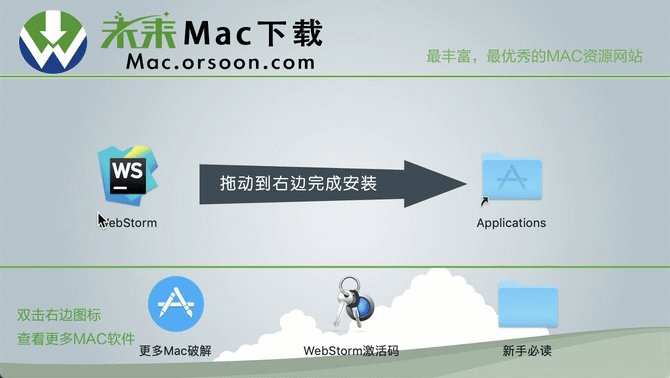
1、WebStorm 2019 mac破解版软件包下载完成后打开,将左侧的【WebStorm】拖到右边的应用程序中进行安装(一定要拖到应用程序中才能打开)

WebStorm mac版软件介绍
WebStorm for mac是jetbrains公司旗下一款很好用的JavaScript开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
WebStorm新增支持Meteor,集成PhoneGap,Cordova等移动开发框架功能,WebStorm最大的特点是支持一系列最新的技术,比如HTML5,CSS3,Node.js,AngularJS,Dart,CoffeeScript,TypeScript,LESS,Sass,手写笔,Karma,Mocha,Emmet,RequireJS等等,可谓前端开发的“神器”,非常的强大!

WebStorm mac版最新功能
| 1.JavaScript和TypeScript |
| 新的检查工具提示新的检查工具提示现在不仅显示错误或警告的描述,而且还显示最佳的快速修复。按Alt-Shift-Enter应用它或按Alt-Enter 查看WebStorm在那里提供的可用自动修复的完整列表。 |  |
| 查找未使用的代码使用新的代码覆盖功能,您可以在客户端应用中找到任何未使用的代码。在WebStorm中启动覆盖范围的JavaScript调试配置,在Chrome中与您的应用进行交互,然后停止配置。该报告将显示每个文件和文件夹中使用的代码和数量。 |  |
| 新意图为了在使用JavaScript和TypeScript时提高工作效率,WebStorm 在按Alt-Enter时有许多新意图。这里只是其中的一些:实现接口,创建派生类,实现一个接口或抽象类的成员,生成的“开关”的情况下,并用“for..of”迭代。 |  |
| TypeScript改进WebStorm现在支持最新的TypeScript 2.9和即将发布的TypeScript 3.0版本中添加的所有新语言功能。除此之外,WebStorm现在提供了更多由TypeScript语言服务本身提供的快速修复,例如来自JSDoc的Annotate类型。 |  |
| 2.构架 |
| 提取并转换React组件需要将React组件重构为两个?忘记复制和粘贴:在render方法中选择JSX代码并使用Refactor - Extract Component。有了新的意图,您现在可以将React类组件转换为功能组件,然后再返回。 |  |
| 与Angular CLI的新集成使用New ... |为您的应用添加功能 角度依赖......行动。IDE将使用Angular CLI ng add命令安装依赖项并使用特殊安装脚本更新应用程序。您现在还可以使用库中定义的Angular示意图生成代码,例如 @angular/material使用New ... | 角度示意图...行动。 |  |
| 完成Vue.js中的活动在Vue模板中,WebStorm现在为事件提供代码完成。在v-on:使用简写表示法之后或之后建议使用事件名称@event。还有事件修饰符的代码完成。 |  |
| 3.测试 |
| 重新运行测试失败当您在WebStorm中使用Karma,Jest或 Mocha运行测试时,您现在可以仅重新运行失败的测试,而不是在您进行修复后运行所有测试。 |  |
| Jest快照的差异视图如果您的Jest测试由于快照不匹配而失败,您现在可以看到为什么使用熟悉的IDE 并排差异视图。现在,通过单击编辑器中测试旁边的新图标,可以快速从测试文件跳转到相关快照。 |  |
| 4.工具 |
| 在WSL上支持Node.js.您现在可以在Windows Subsystem for Linux上使用Node.js来运行和调试 WebStorm中的Node.js应用程序以及IDE中的所有其他开发任务,例如运行测试,使用linters和构建工具。 |  |
| 重新连接Node.js调试器由于Attach to Node.js / Chrome 调试配置中新的自动重新连接选项,现在可以更轻松地调试使用nodemon的Node.js应用程序。在更改后重新加载节点进程时,您无需自行重新启动调试器以继续调试。 |  |
| 全球文件观察者您现在可以将已配置的文件监视器存储在IDE设置中,并在不同的项目中使用它们。以前,只能为特定项目配置文件监视器。使用文件监视器,您可以在IDE中更改或保存文件时自动运行命令行工具。 |  |
| 5.其他改进: |
| IDE工具栏和工具窗口上新的更清晰,更简单的图标可确保可读性并减少视觉混乱。 |  |
| 运行并调试您的应用程序,提交更改并直接从MacBook上的触控栏更新项目。 | |
| 用于React开发的 50多个代码片段的新集合。 | |
| WebStorm现在将新的Angular项目编入索引的速度提高了两倍,但没有任何妥协影响代码完成和解析的质量。 | |
| 您现在可以在JavaScript和TypeScript文件中添加用于后缀完成的自定义模板。 | |
| 使用JavaScript和Node.js调试器中的新Drop框架操作,如果您错过了想要再次看到的关键位置,则可以重新输入一个函数。 |  |
| 在带有断点的行上按Alt-Enter,并在意图列表中查看与断点相关的操作。 | |
| 对于JSON5支持现在与可用的文件.json5扩展 | |
| JSON Schemas文件现在可以从schemastore.org 自动下载,并根据文件名应用于您的文件。 | |
| 您可以登录多个GitHub帐户。 | |
| “修订”操作中的“新建浏览存储库”允许您在任何给定的修订版本中浏览项目中的文件,而无需签出。 |
JetBrains WebStorm 2019 for mac特征介绍
| 1.智能编码辅助WebStorm可以帮助您编写出色的代码。其智能编辑器具有代码完成,动态代码分析,代码格式化和重构,可提高您的工作效率,并将您的开发体验提升到一个全新的水平。 |
| 支持的语言和框架WebStorm为您提供JavaScript,ECMAScript 6,TypeScript,CoffeeScript,Dart和Flow 的一流编码帮助。它可以帮助您编写HTML,CSS,Less,Sass和Stylus代码。最重要的是,您可以受益于对Node.js和流行框架的高级支持,例如React,Angular, Vue.js,Meteor等。 |   |
| AngularJSWebStorm也将AngularJS应用程序的代码完成提升到了一个新的水平。获取默认和自定义指令,控制器和应用程序名称的编码建议,以及数据绑定的代码洞察。 | |
| 多个插入符号和选择WebStorm也是每个人最喜欢的多种插入和选择。同时编辑文件中的多个位置,甚至可以使用代码完成和实时模板。使用Alt +单击选择要编辑的位置。或者,选择当前单词的出现次数并同时编辑它们。 | |
| 实时编辑通过实时修改,您可以立即查看浏览器中的页面内容更新(仅限Google Chrome),无需重新加载,您可以在HTML和CSS文件中进行更改。它作为JavaScript调试会话的一部分。 | |
| 代码完成WebStorm分析您的项目,为应用程序中定义的所有方法,函数,模块,变量和类提供最佳代码完成结果。Сoding协助是上下文感知的,也可以是特定于框架的。使用CSS时,享受属性及其值的代码完成。在Less和Sass中,获得mixins的帮助。当然,在HTML中,您可以获得所有标签和属性的代码完成。 | |
| 蚂蚁在WebStorm中,您可以使用Emmet缩写的全部功能来提高您的工作效率。在HTML中键入缩写,然后按Tab键将其展开到标记中。Emmet也适用于CSS和JSX。 |   |
| 导航借助WebStorm强大的导航功能,您可以有效地绕过代码并节省处理大型项目的时间。对于代码中的任何方法,函数或变量,可以通过简单的Ctrl +单击跳转到其定义,或搜索其用法。使用“搜索无处不在”对话框(双向移动)在整个项目中搜索符号,文件或类名称。结构视图可以帮助您轻松浏览当前打开的文件。 | |
| 代码质量分析WebStorm有数百种内置检查功能,涵盖所有支持的语言。除此之外,您还可以使用ESLint,TSLint,Stylelint,JSCS,JSHint和JSLint。在您键入时,编辑器会直接报告所有错误和警告,并提供许多快速修复选项。具有可能问题的任何代码行都标记在右侧编辑器装订线中,因此您可以轻松地在长文件中发现错误和警告。您还可以为整个项目运行代码质量分析,并自动应用选定的快速修复程序。 | |
| 代码风格使用一致的代码样式,使WebStorm在编写代码时自动应用配置的代码样式,或者一次重新格式化整个文件。为任何语言配置代码样式,包括缩进,空格,对齐规则等。将代码样式方案保存在项目设置中,如果需要,可以通过VCS与团队成员共享。 | |
| EditorConfigWebStorm自动应用.editorconfig项目文件中指定的代码样式。 |
| 2.调试,跟踪和测试WebStorm提供了强大的内置工具,使调试,测试和跟踪变得前所未有的简单。无论您是在客户端还是在Node.js应用程序上工作,WebStorm都可以帮助您完成这些重要任务。 |
| 调试客户端JavaScript和Node.jsWebStorm为您的客户端代码提供了一个高级调试器,可与Google Chrome一起使用。它内置于IDE中,因此您无需在编辑器和浏览器之间切换以进行调试。您可以轻松调试ECMAScript 6,TypeScript或CoffeeScript代码,依赖于WebStorm调试器对源映射的支持。Node.js的全功能内置调试器也可以直接使用。使用它来调试在本地或远程计算机上运行的应用程序。WebStorm调试器具有多个视图,包括Frames,Global和Local变量以及Watchers。变量值以内联方式显示在编辑器中的用法旁边。您可以在运行时轻松评估JavaScript表达式。断点支持挂起模式和条件。 |  |
| 单元测试随着WebStorm与流行的JavaScript测试框架集成,轻松执行单元测试。选择Karma或Jest来测试客户端JavaScript代码或选择Mocha来测试Node.js. 在IDE内部运行和调试测试,以漂亮可视的格式查看结果,然后导航到测试代码。 | |
| 代码覆盖率报告也可用于Karma测试运行器。WebStorm还支持Protractor,用于针对行为驱动开发的Angular,JSTestDriver,Cucumber.js和Nodeunit的端到端测试。 |  |
| 剖析WebStorm可以帮助您捕获和探索Node.js应用程序的V8 CPU配置文件和堆快照。轻松识别应用程序中任何可能的热点或内存泄漏,因为分析数据以最易于访问的方式呈现。 | |
| 追踪spy-js是一个内置工具,可帮助您跟踪代码并有效识别任何可能的瓶颈。它适用于客户端JavaScript和Node.js,甚至支持编译到JavaScript的语言。使用spy-js,您可以看到触发代码执行的完整事件列表,然后深入了解事件的堆栈跟踪并探索源代码中突出显示的跟踪。这些数据还用于为代码完成结果提供动力。spy-js还可以帮助您可视化应用程序结构。使用spy-js图来查看项目文件如何与基于运行时数据的函数调用相关联。 |
| 3.无缝工具集成WebStorm与用于Web开发的流行任务运行器,链接器,测试框架和包管理器集成,为您提供高效,简化的开发体验。 |
| 任务跑步者享受运行Grunt,Gulp任务npm脚本的统一UI 。无需使用命令行来启动任务。项目gruntfile.js,gulpfile.js或package.json中定义的所有任务现在都列在工具窗口中,您只需双击即可运行任何任务。您还可以为任务创建运行/调试配置,然后使用熟悉的Run ...或Debug ...操作运行或调试它们。 |  |
| TypeScript编译器WebStorm可以使用其内置编译器快速轻松地将TypeScript代码编译为JavaScript。您可以手动或在tsconfig.json文件中指定编译选项。所有编译错误都会在编辑器中动态报告。 | |
| npm和Bower使用WebStorm可以轻松地通过npm管理Node.js模块。右键单击package.json文件以运行npm install命令。如果您忘记安装模块或将其列在package.json中,内置检查将提醒您。通过Preferences 访问已安装的本地npm和Bower依赖项的完整列表,您可以在其中安装和更新npm模块和客户端依赖项。 | |
| 与PhoneGap,Cordova和Ionic集成WebStorm通过使用PhoneGap,Apache Cordova和Ionic框架开发的移动应用程序促进您的工作流程。您可以直接从IDE创建,模拟和部署应用程序。 |  |
| 代码质量工具除了数百WebStorm自己检查的,你可以像使用棉短绒ESLint,TSLint,Stylelint,JSHint或JSLint的。在您键入时,WebStorm将针对您的代码运行这些代码,并在编辑器中即时突出显示任何问题。要确保符合项目代码样式(如缩进,关键字后的空格等),只需启用JSCS(JavaScript的代码样式检查器)即可。 | |
| Yeoman整合由于与Yeoman集成,您现在可以直接从IDE欢迎屏幕访问数百个项目生成器。新的UI将帮助您查找和安装新的生成器,它们将指导您完成生成器步骤,所有这些都无需离开IDE。 |
| 4.IDE功能WebStorm建立在开源IntelliJ平台之上,我们JetBrains已经开发和完善了超过15年。它提供与VCS,本地历史功能的紧密集成,具有充满活力的插件生态系统,完全可配置,并提供更多,更多。 |
| VCSWebStorm提供了统一的UI,可与许多流行的版本控制系统配合使用,确保在git,SVN,Mercurial和Perforce之间提供一致的用户体验。任何未提交的更改都会在编辑器的左侧装订线和“项目”视图中突出显示。您只需点击两下即可轻松回滚任何更改。内置的可视化合并工具以快速直观的方式解决所有冲突。使用GitHub时,请检查项目并在IDE中进行提取请求。 |  |
| 当地历史无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。WebStorm跟踪源文件中所做的任何更改,保护您免受任何意外丢失或修改,即使是由其他应用程序进行的。您可以随时检查特定文件或目录的历史记录,并回滚到以前的任何版本。 | |
| 内置终端要运行命令或命令行工具,请不要离开IDE - 使用WebStorm的内置本地终端,您可以将其设置为您选择的shell。 |  |
| 定制IDE非常可定制。调整它以完全适合您的编码风格,从快捷方式和视觉主题到工具窗口和编辑器布局。WebStorm有明亮和黑暗的外观,你可以选择。可以在“每种语言的首选项”中配置颜色方案,也可以查找和使用Internet上提供的一种常用主题。 | |
| 插件生态系统当您决定通过支持新框架,集成工具和其他生产力功能来丰富WebStorm时,IDE插件存储库中提供了数十个插件。 |
小编点评
WebStorm 2019与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能,集成PhoneGap,Cordova等移动开发框架功能,WebStorm最大的特点是支持一系列最新的技术。本站提供WebStorm 2019最新破解版下载,附带WebStorm 2019注册码完美破解软件,永久使用!!
相关软件
-

WebStorm for Mac(JavaScript开发工具)附WebStorm 注册码
v2017.2.3破解版
时间:2017-09-06 09:05:16 大小:240.87 MB -

JProfiler 13 for Mac(Java剖析工具)附注册码
V13.0.4破解版
时间:2022-10-11 14:40:25 大小:150.14 MB -

WebStorm 2023 for Mac(智能javascript前端编辑器)
v2023.1.2永久破解版
时间:2023-05-18 09:29:08 大小:552.56 MB -

WebStorm 2023 for Mac(JavaScript开发工具)
v2023.3.6中文激活版
时间:2024-03-26 09:27:00 大小:587.37 MB
相关专题
 后退
后退 榜单 X
榜单 X







