Safari Technology Preview for Mac是官方推出的全新苹果Safari浏览器,Safari Technology Preview mac版的logo、界面、功能等各方面都很Safari浏览器差不多,这次的新更新的Safari Technology Preview mac版包含了对WebKit的最新增加和改进以及Safari Web技术的最新进展,喜欢就来下载吧!

Safari Technology Preview for Mac安装教程
Safari Technology Preview新版本仅适用于macOS 12.3 或更高版本,请谨慎下载。
下载好Safari Technology Preview安装包后,点击打开Safari Technology Preview.dmg,双击【Safari Technology Preview.pkg】进行安装,如下图:

双击“Safari Technology Preview.pkg”后打开安装器,点击“继续”,如下图:

点击“继续”,如下图:

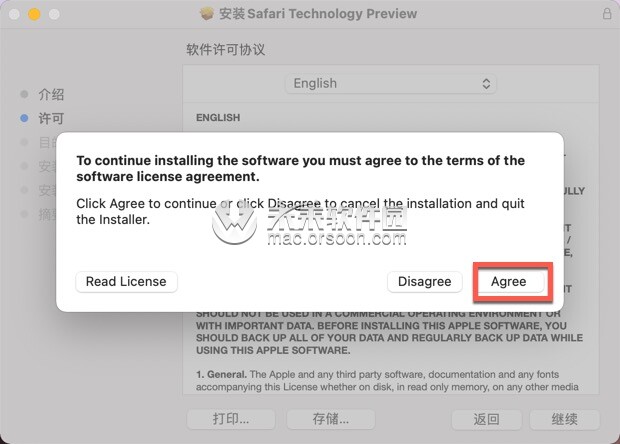
这时***出软件许可协议,点击“Agree”,如下图:

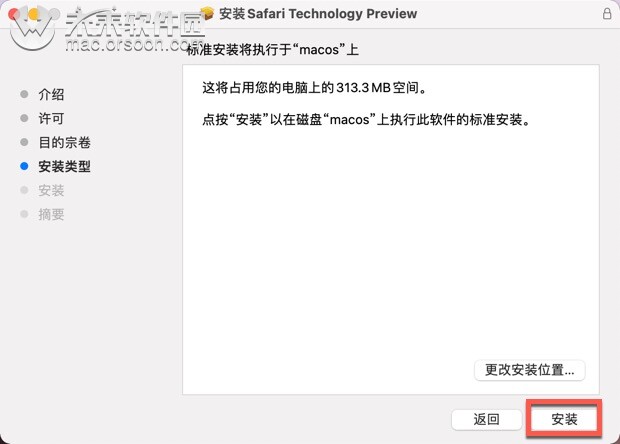
点击“安装”,如下图:

如果你的电脑设置了密码,输入密码后点击”安装软件“,如下图:

提示安装成功后,点击“关闭”即可,如下图:

Safari Technology Preview新版本仅适用于macOS 11系统,请谨慎下载。
Safari Technology Preview for Mac官方介绍
Safari是在iPhone,iPad和Mac上查看网站的最佳方式。Safari Technology Preview为您提供了在macOS和iOS即将到来的网络技术的早期考察。获取最新的布局技术,视觉效果,开发人员工具等等,这样您就可以提供有关实施方式的信息,并为所有Apple设备提供最佳的用户体验。

Safari Technology Preview mac版功能特色
- 预览最新的网络技术。 预览Safari Web技术的最新进展,包括HTML,JavaScript和CSS。Safari技术预览包括最新版本的WebKit,这是为Safari提供支持的渲染引擎。
- 易于更新。 您可以从Mac App Store直接更新Safari Technology Preview。更新每隔几周发生一次,并包含大部分WebKit。
- 访问强大的开发者工具。使用最新版本的强大的Web Inspector和响应式设计模式来修改,调试和优化您的网站。
- 提供反馈信息。 使用Bug Reporter直接向Apple发送有关问题和改进请求的反馈。只需从Safari技术预览的“帮助”菜单中选择“报告问题”即可。
- 与Safari并行运行。 Safari技术预览是一个***的应用程序,与当前版本的Safari并行工作,所以你可以继续使用和参考当前的版本。
- 与iCloud无缝冲浪。 Safari技术预览与iCloud协同工作,因此您可以访问最新的Safari收藏夹,书签和阅读列表。
- 保持现状。 在WebKit的博客让您随时掌握最新的关于HTML,JavaScript和CSS的最新进展。

Safari Technology Preview mac版更新日志
| Safari Technology Preview for Mac(苹果Safari浏览器) v17.0版本新功能 |
网页检查器在页面链接中
在颜色选择器中添加带有 CSS 变量的调色板 ( 266794@main )
当 Web Inspector 太窄时,将详细信息侧边栏移至底部 ( 266784@main )
CSS在页面链接中
实现的counter-set属性(267137@main)
固定计数器值以防止它们溢出或下溢(266817@main)
修复currentcolor以正确继承计算样式(267139@main):visited
修复color-mix()以尊重样式来解析“currentcolor”(267271@main):visited
修复了基线对齐的弹性项目也可以使用其后备对齐方式进行对齐(267026@main)
修复了如果图像无效则border-image回退到属性的问题 ( 266749@main )border
修复了scripting媒体查询从不匹配的问题initial-only( 267198@main )
修复了font-size-adjust切换字体的字体大小system-ui(266771@main)
修复了表单重置和提交的交互(266702@main):user-invalid:user-valid
在 CSS 步骤函数中添加了对混合百分比和长度/数字参数的支持 ( 267072@main )
CSS 容器查询在页面链接中
修复了容器单元分辨率以检查所选容器是否符合条件(267192@main)
修复container-name为使用范围名称(267163@main)
修复了伪元素中容器单元的容器选择(267197@main)
修复了带有字体单位的容器查询,以便在字体更改时无效(267258@main)
JavaScript在页面链接中
启用的import属性(266957@main)
添加了对FormatApproximately 操作的支持( 266645@main )Intl.NumberFormat
将数字的默认值从窄更改为短(266891@main)Intl.DurationFormat
修复了具有不同最小长度替代方案的正向后看正则表达式 ( 266912@main )
数量限制从 20增加到100 ( 266879@main )minimumFractionDigitsmaximumFractionDigits
更新为仅获取一次选项,匹配规范更改(266868@main)Intl.DateTimeFormat
更新及处理(267123@main)Intl.NumberFormatIntl.PluralRules roundingIncrement
静止无功发生器在页面链接中
添加了( 266758@main )translate缺少的默认值animateTransform
固定paint-order属性继承(267002@main)
修复了 SVG 过滤器以防止泄漏访问的超链接 ( 266683@main )
无障碍在页面链接中
修复了标签更改未更新其相应输入元素的辅助功能标题的问题(266919 @ main)innerHTMLinnerText
媒体在页面链接中
添加了对 TextTrackCue 负时间戳的支持 ( 267042@main )
修复了垂直多行 WebVTT 字幕被切断的问题 ( 267162@main )
路口观察者在页面链接中
修复了解析选项中的边缘情况(266856@main)
网络应用程序接口在页面链接中
默认启用获取优先级(267196@main)
启用 requestIdleCallback ( 267023@main , 266750@main )
创建事件循环以在每个任务结束时执行空闲回调(266877@main)
添加了changeCookie Store API 的事件 ( 266850@main )
为第三方 iframe 的顶部框架导航添加了更多限制 ( 266666@main )
from-image添加了对ImageBitmapOptions ( 266893@main )的支持
将可导航目标名称更改为_blank是否具有悬空标记(267154@main)
修复数据删除(266882@main)ServiceWorkerRegistration
修复了用于切换事件的详细信息元素(267076@main)ToggleEvent
修复了如果存在待处理事件 ( 267161@main )则不会进行 GC 处理的问题SpeechSynthesisUtterance
WebCrypto 中添加了对 Ed25519 密钥对检查的支持 ( 267184@main )
添加了对( 267218@main )的基本支持SVGImageElementcreateImageBitmap
网页GL在页面链接中
修复了 WebGL,使其不发送非标准webglcontextchanged事件 ( 266861@main )

小编点评
Safari Technology Preview for Mac是一款非常不错的浏览器,跟苹果自带的Safari浏览器功能都差不多,浏览体验很不错,需要Safari Technology Preview mac版的朋友可以来这里下载哦!
相关软件
-

Microsoft Edge for Mac(Edge浏览器)支持M1芯片
v103.0.1264.77中文正式版
时间:2022-07-31 11:08:43 大小:192.54 MB -

Google Chrome for Mac(谷歌浏览器Mac版)
V70.0.3538.77最新官方64位版
时间:2018-10-29 12:31:24 大小:70.4 MB -

Vivaldi for mac(浏览器)
v6.8.3381.55中文版
时间:2024-08-23 18:04:26 大小:253.27 MB -

Vivaldi浏览器 for Mac 最新版
v1.15.1147.64中文版
时间:2018-09-08 16:43:00 大小:85.23 MB
相关专题
相关文章
 后退
后退 榜单 X
榜单 X












