
Sketch Measure for Mac(sketch标注插件) v2.8.1中文破解版
Sketch Measure是目前最火最好的sketch标注插件。专为开发人员和UI设计设计,是一款必备的sketch插件工具。Sketch Measure最新破解版由未来软件园提供,需要的朋友千万别错过哦!
Sketch Measure for Mac(sketch标注插件)破解教程
Sketch Measure for Mac(sketch标注插件)镜像包下载完成后打开,先打开Sketch软件,再打开【Sketch Measure.sketchplugin】 提示Sketch Measure安装完成。
提示Sketch Measure安装完成。
Sketch Measure 2.8.0支持sketch 53 以上版本
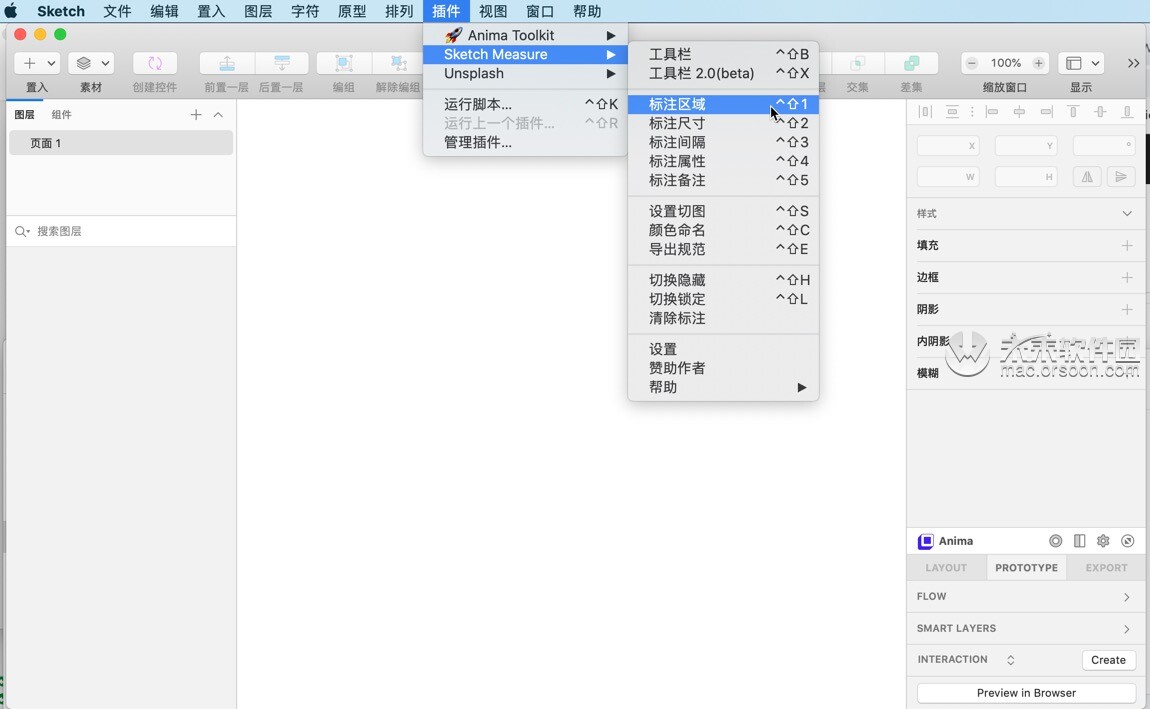
在插件目录下我们看到Sketch Measure已经安装好了。
Sketch Measure for Mac(sketch标注插件)插件介绍
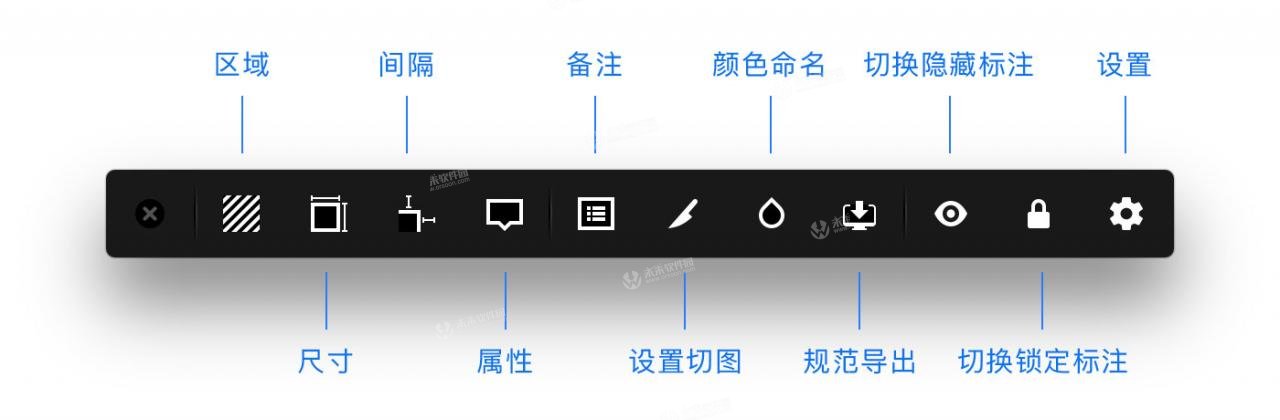
工具栏
一个集成了所有功能图标的工具栏,可以方便操作每一个功能
执行 Plugin > Sketch Measure > Toolbar 或使用快捷键 control ⌃ shift ⇧ B 标注区域
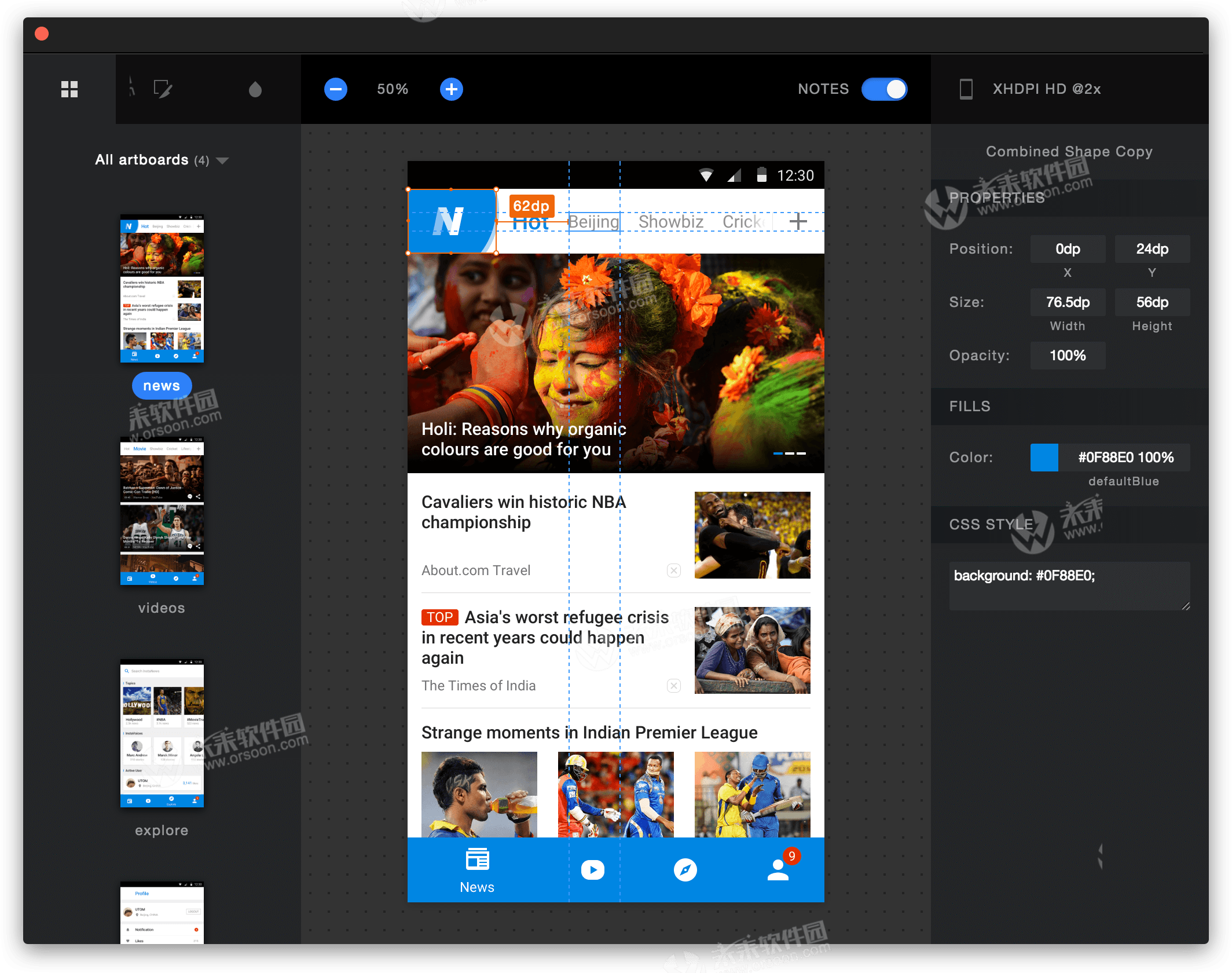
标注区域
有时你可能需要标注一个区域以突出该层,而这在 Sketch Measure 中很容易实现
1.在 Sketch 中选中一个或多个层
2.点击工具栏上的 区域 按钮或使用快捷键 control ⌃ shift ⇧ 1
标注尺寸
用于标注一些图层的宽度和高度
1.在 Sketch 中选中一个或多个层
2.点击工具栏上的 尺寸 按钮或使用快捷键 control ⌃ shift ⇧ 2
对于宽度和高度,如果你想分别单独标注以及设置显示方式
可以在按住 alt ⌥ 键的同时点击工具栏上的 尺寸 按钮 标注间隔
标注间隔
任何层与画板之间的间距
1.选中在画板上的一个层或选中任意两个层
2.点击工具栏上的 间隔 按钮或使用快捷键 control ⌃ shift ⇧ 3
如果你想分别单独显示顶部、右、底部或左的间距
可以在按住 alt ⌥ 键的同时点击工具栏上的 间隔 按钮 标注属性
标注属性
标注图层或文本层的信息,例如填充颜色、边框颜色、不透明度字体和字号等
1.在 Sketch 中选中一个或多个层
2.点击工具栏上的 属性 按钮或使用快捷键 control ⌃ shift ⇧ 4
如果你想分别单独标注任何属性
可以在按住 alt ⌥ 键的同时点击工具栏上的 属性 按钮 标注备注
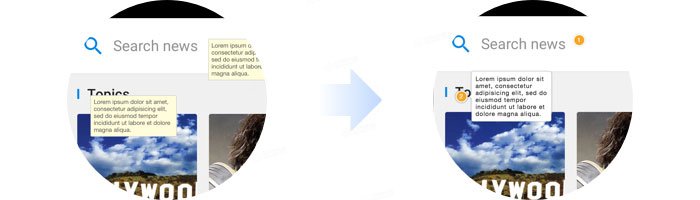
标注备注
在画板上标注一些备注,在规范导出的查看器中展示 1.插入文本层,键入一些文本
1.插入文本层,键入一些文本
2.选中文本层
3.点击工具栏上的 备注 按钮或使用快捷键 control ⌃ shift ⇧ 5
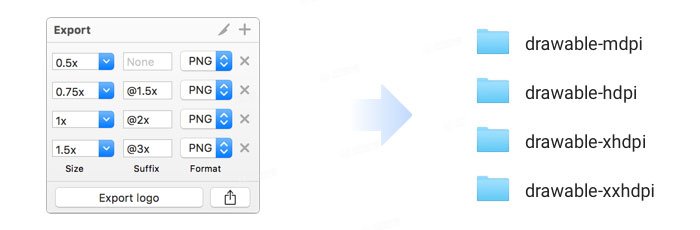
设置切图
快速设置层导出选项的预设和 规范导出 切片规格,例如下图导出安卓资源
1.在 Sketch 中选中一个或多个层
2.点击工具栏上的 设置切图 按钮或使用快捷键 control ⌃ shift ⇧ S
如果你想创建切片图层
可以在按住 alt ⌥ 键的同时点击工具栏上的 设置切图 按钮 颜色命名
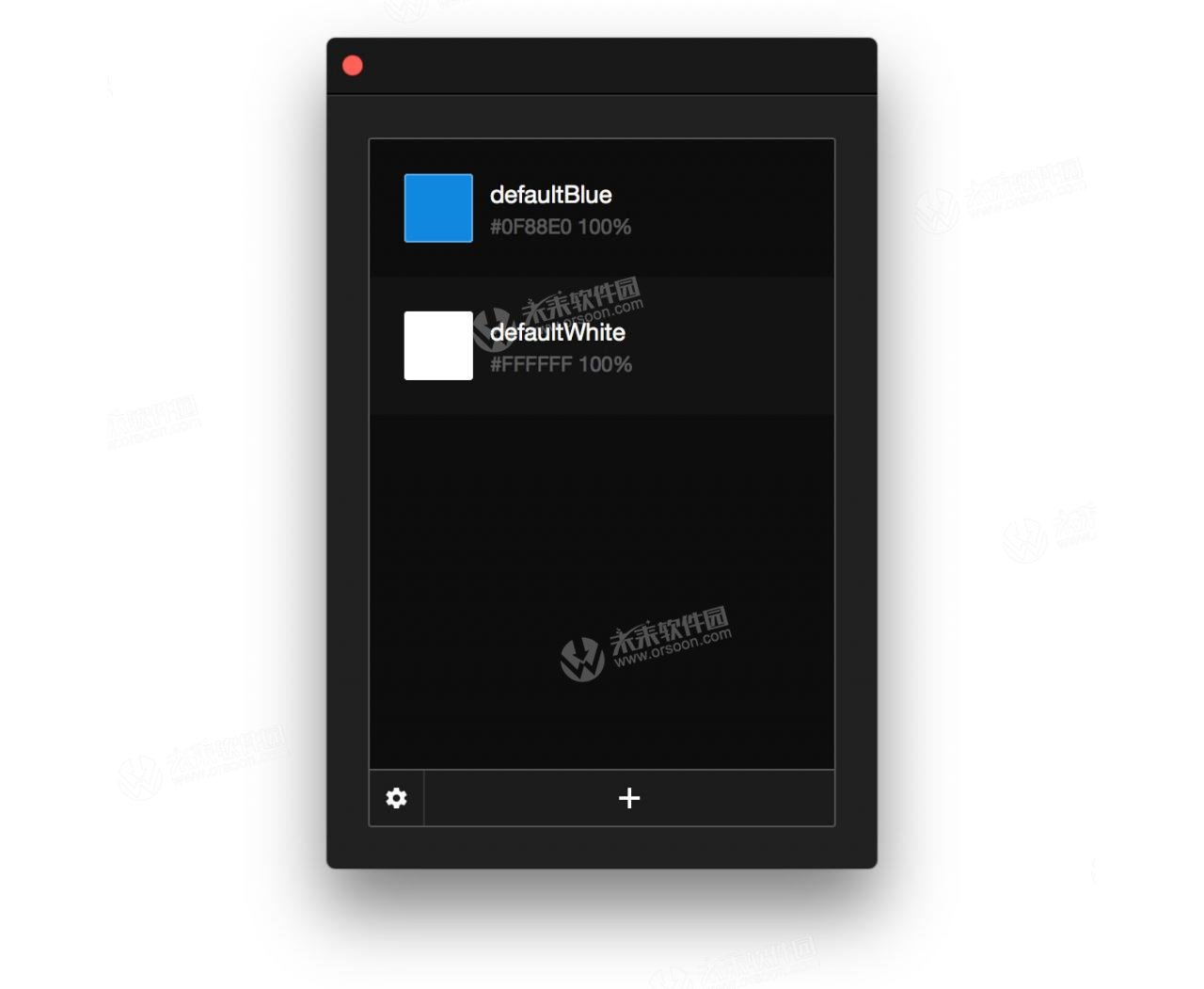
颜色命名
设置颜色命名和导出 .xml 文件给开发者
1.点击工具栏上的 颜色命名 按钮或使用快捷键 control ⌃ shift ⇧ C
2.在 Sketch 中选中一个或多个图层或文本层
3.在第 1 步骤弹出的颜色管理对话框界面中点击 按钮
如果你想编辑颜色命名
在对话框界面中双击颜色项目即可 规范导出
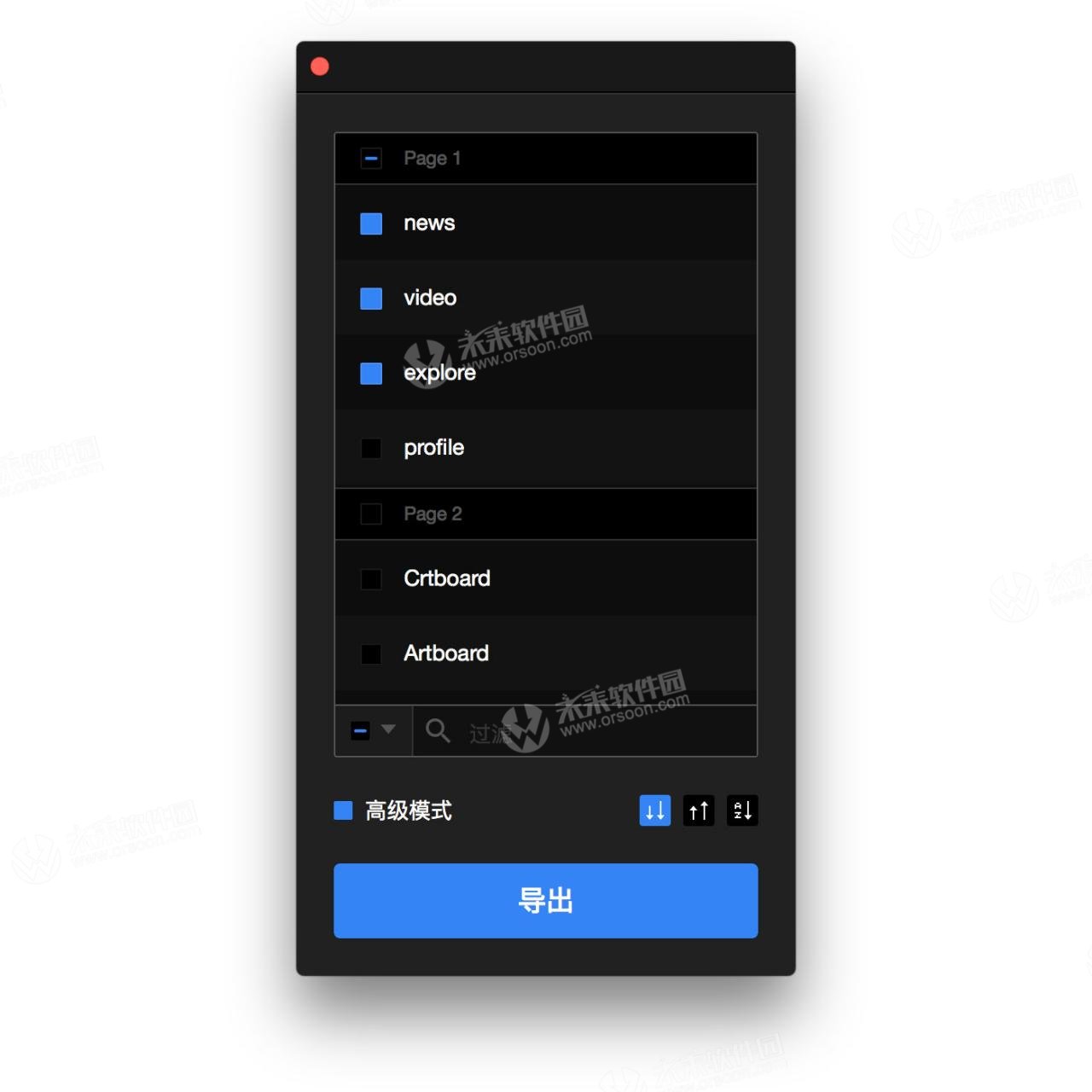
规范导出
一键自动生成 HTML 页面,离线下检查所有设计细节,包括 CSS 样式。
1.在 Sketch 中选中一些画板
2.点击工具栏上的 规范导出 按钮或使用快捷键 control ⌃ shift ⇧ E
如果你创建一个 HTML 文件一个画板,请取消选中“高级模式” 规范查看器
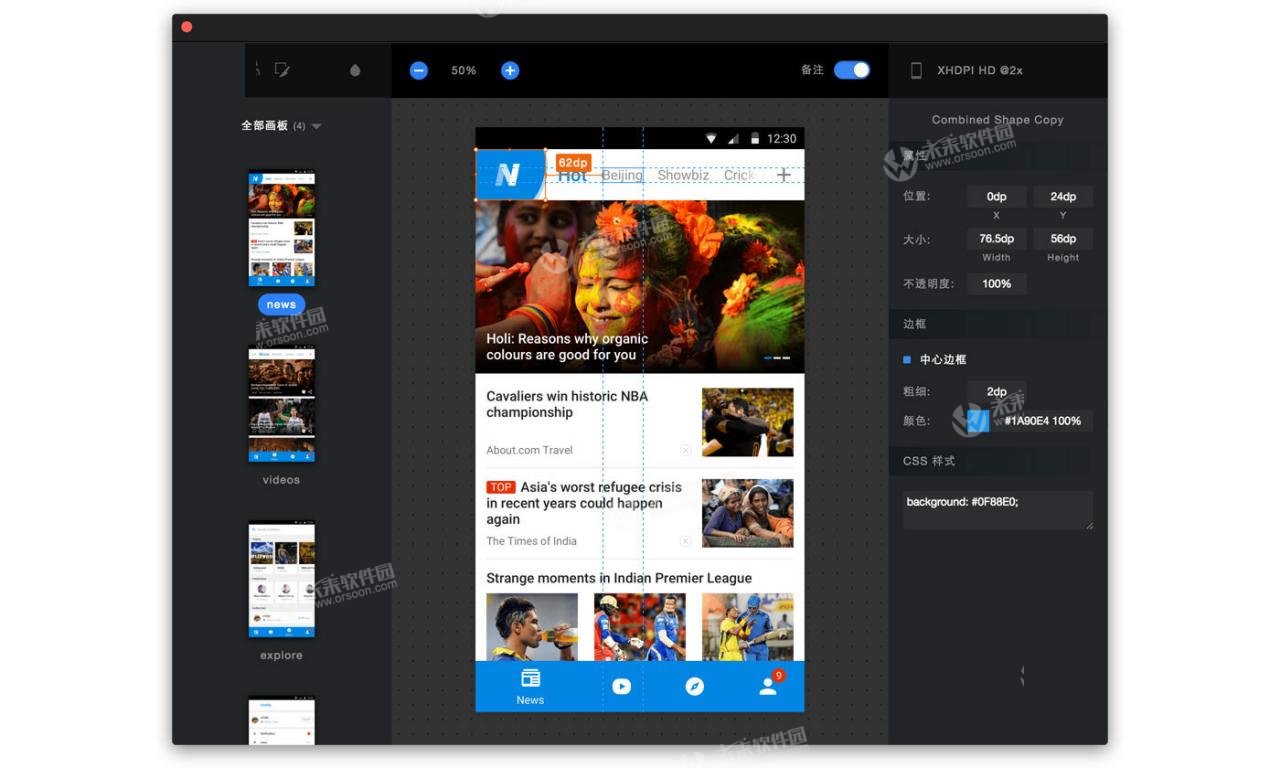
规范查看器
你可以使用 Safari 9 或 Google Chrome 来查看, 导出的规范基于 HTML 5、CSS 3 和 Javascript 呈现
选中一个层并悬停在层上来测量和获得间距
点击位于规范查看器界面右侧属性检查器的颜色区域可改变颜色格式
使用 command ⌘ 和 command ⌘ - 来缩放画布
摁住键盘空格键, 同时鼠标拖拽画布可平移画布
切换备注开关可显示和隐藏备注
小编的话
sketch标注插件Sketch Measure同样也是一款非常好用的UI设计效率提升插件,并且完美支持中文界面,喜欢的朋友快来下载吧!
相关插件
-
 sketch midnight for mac(sketch主题插件午夜)V2.3.1激活版
sketch midnight for mac(sketch主题插件午夜)V2.3.1激活版 -
 Photo Grid for Mac(sketch图片布局排列插件)v3.1.3破解版
Photo Grid for Mac(sketch图片布局排列插件)v3.1.3破解版 -
 Material Theme Editor for Mac(sketch主题编辑器) v1.14破解版
Material Theme Editor for Mac(sketch主题编辑器) v1.14破解版 -
 CraftManager for Mac(PS/sketch自动填充神器)v1.0.79激活版
CraftManager for Mac(PS/sketch自动填充神器)v1.0.79激活版 -
 Sketch Isometric for mac(Sketch抽测图绘制插件) v4.2.0破解版
Sketch Isometric for mac(Sketch抽测图绘制插件) v4.2.0破解版 -
 Paddy for Mac(sketch自动排版插件)v1.0.7破解版
Paddy for Mac(sketch自动排版插件)v1.0.7破解版 -
 sketch快速创建渐变效果插件Easing Gradientv0.7.2破解版
sketch快速创建渐变效果插件Easing Gradientv0.7.2破解版 -
 Repeat for Mac(一键将对象复制到所有的画板上)sketch插件V0.1.0破解版
Repeat for Mac(一键将对象复制到所有的画板上)sketch插件V0.1.0破解版




