
Alibaba Fusion Cool for Mac(sketch设计规范框架插件) v2.2.9中文版
Fusion Cool是阿里推出的前端设计规范框架配套的sketch插件,设计师可以通过这款插件在标准框架内设计界面。这款插件可以直接托用组件,插件整合了设计资源,具备组件魔法编辑器、图表编辑、导入Token样式、导出标注等能力,彻底提升团队设计效能。
Alibaba Fusion Cool插件安装教程
FusionCool插件下载完成后打开,双击【fusion-cool.sketchplugin】进行安装。
fusion cool sketch插件安装完成,点击【好的】。 打开sketch,在插件里找到Fusion Cool。
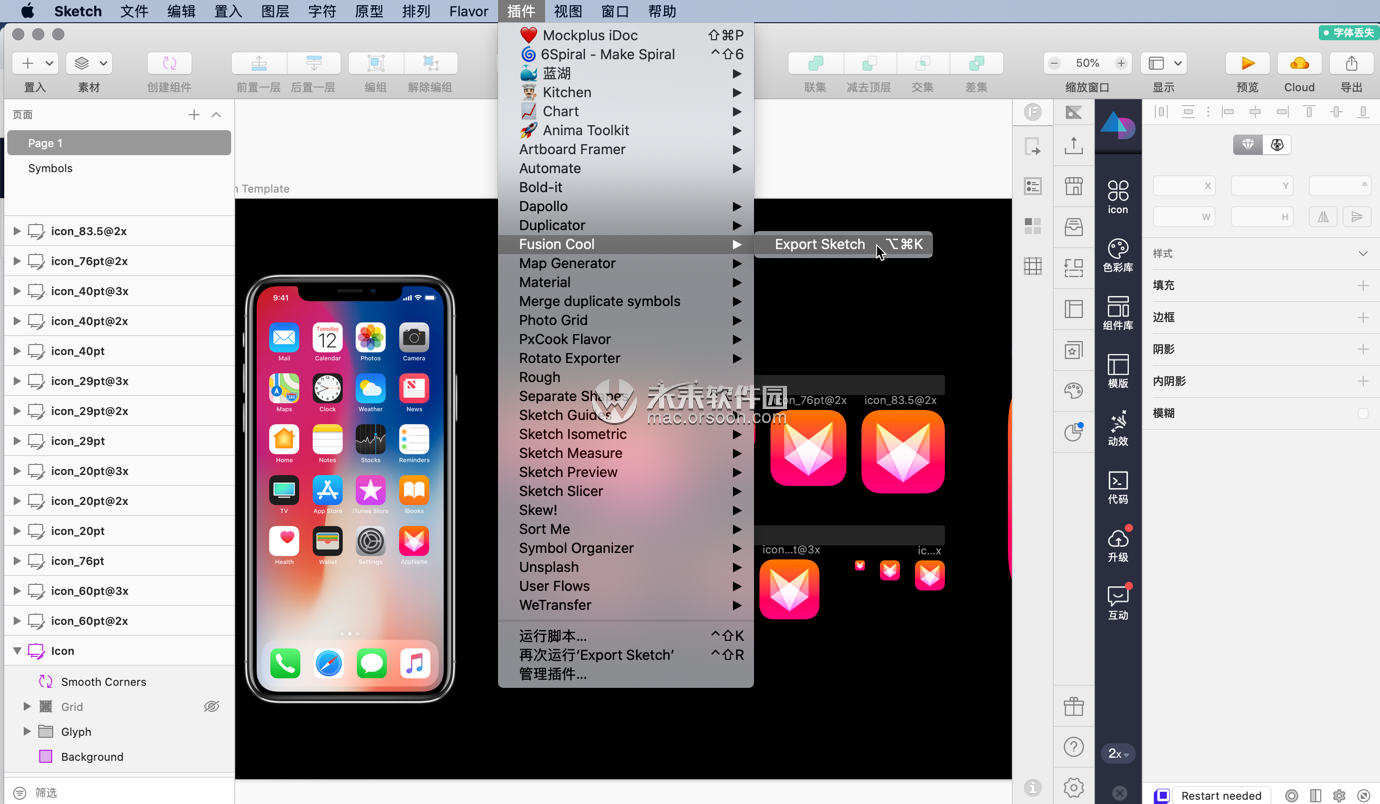
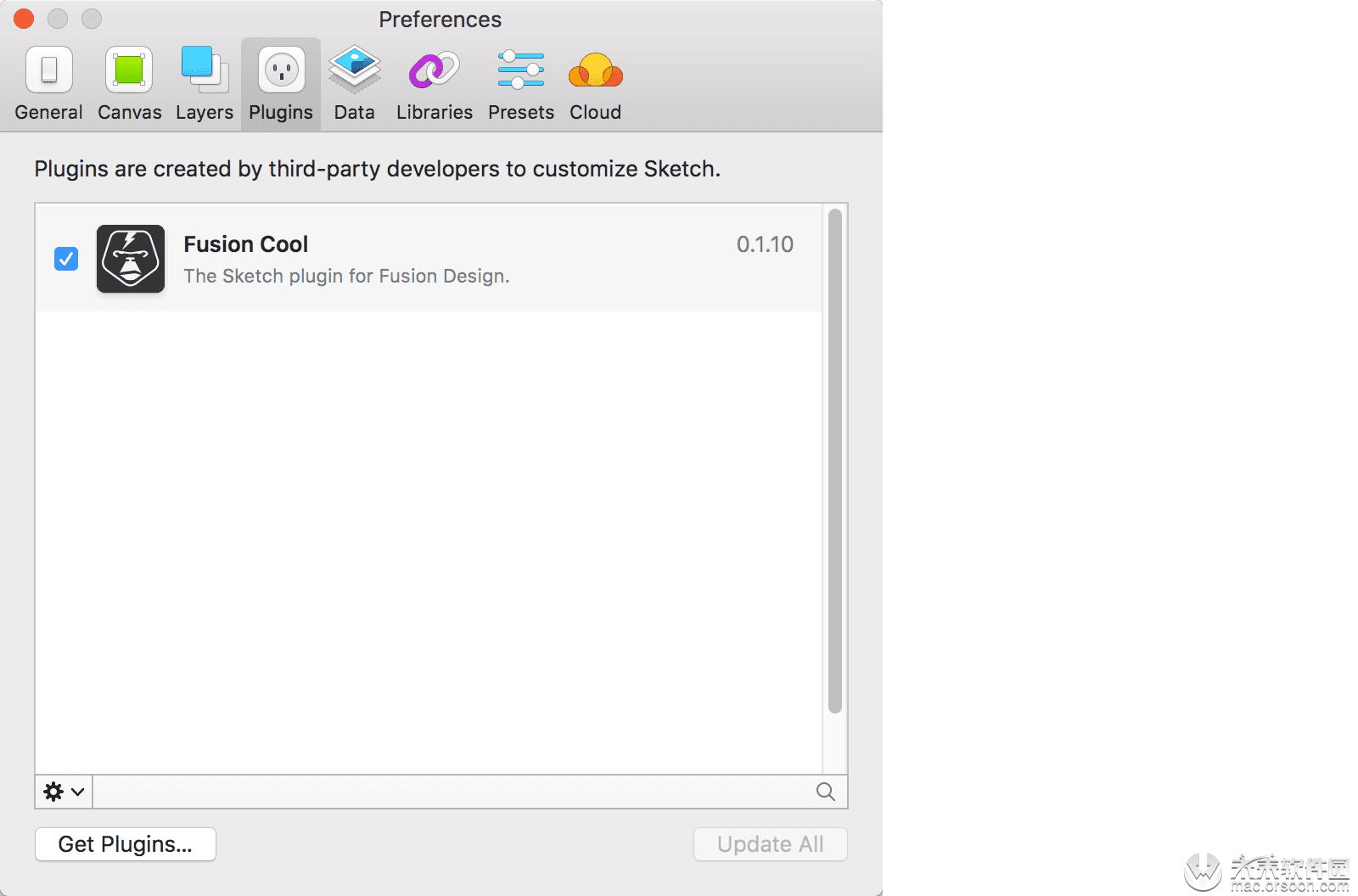
打开sketch,在插件里找到Fusion Cool。
Fusion Cool插件介绍
一款全能的设计辅助工具
Fusion Design 是阿里内部使用了两年的一套协同工具,旨在让设计师和程序员更好地协同工作,最大程度减小低效的重复工作。Fusion Design 是一个平台,它有两个工具端——开发使用的 Iceworks 和设计师使用的 FusionCool 插件。FusionCool 支持你创建自己的 design system,它支持定制主题、生成设计文档、组件生成。FusionCool 可以帮助你在进行页面设计时就生成一套 design system,同时生成对应的标注和组件库,快速交接给开发。
- Sketch最佳伴侣,组件直接拖拽使用
- 整合设计资源,应有尽有
- 令人震惊的组件编辑能力
- 嵌入式面板,如影随形
FusionCool插件特点介绍
设计物料智能生成到工具中,并同步分配供设计师使用。
- 样式导入到Sketch中直接使用
- Fusion物料自动同步到工具中拖拽使用
- 业务组件Symbol上传管理及分发
- 设计稿上传到文档中心并自动标注
fusion cool最新版使用教程
- 下载安装FusionCool应用插件完成后,在Sketch中运行插件并重启Sketch

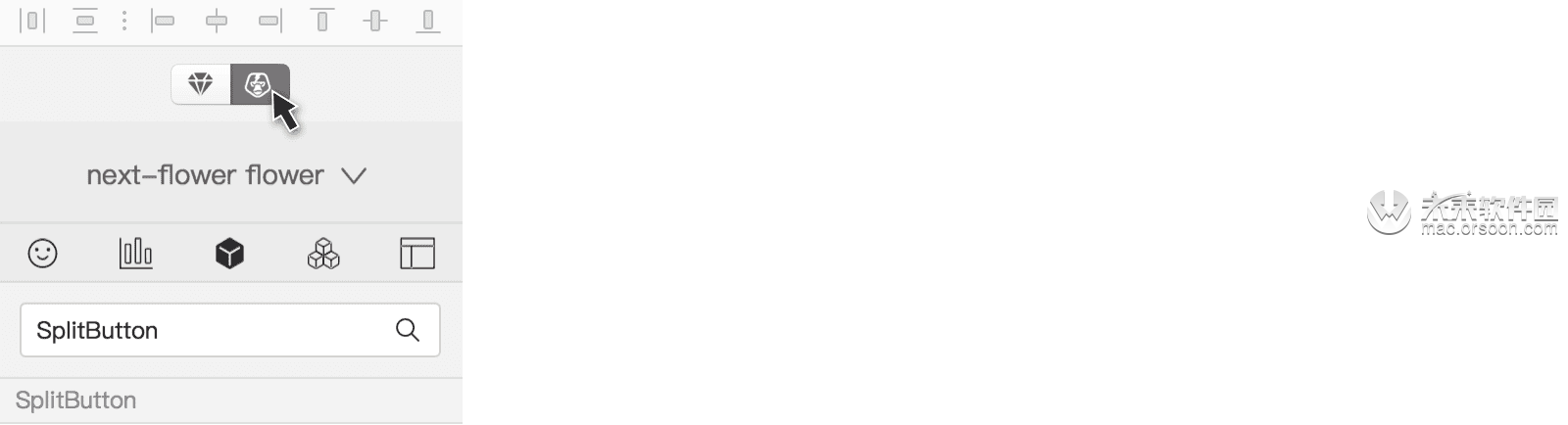
- 在Sketch右侧面板中将Tab切换至FusionCool,就可以开始使用了。

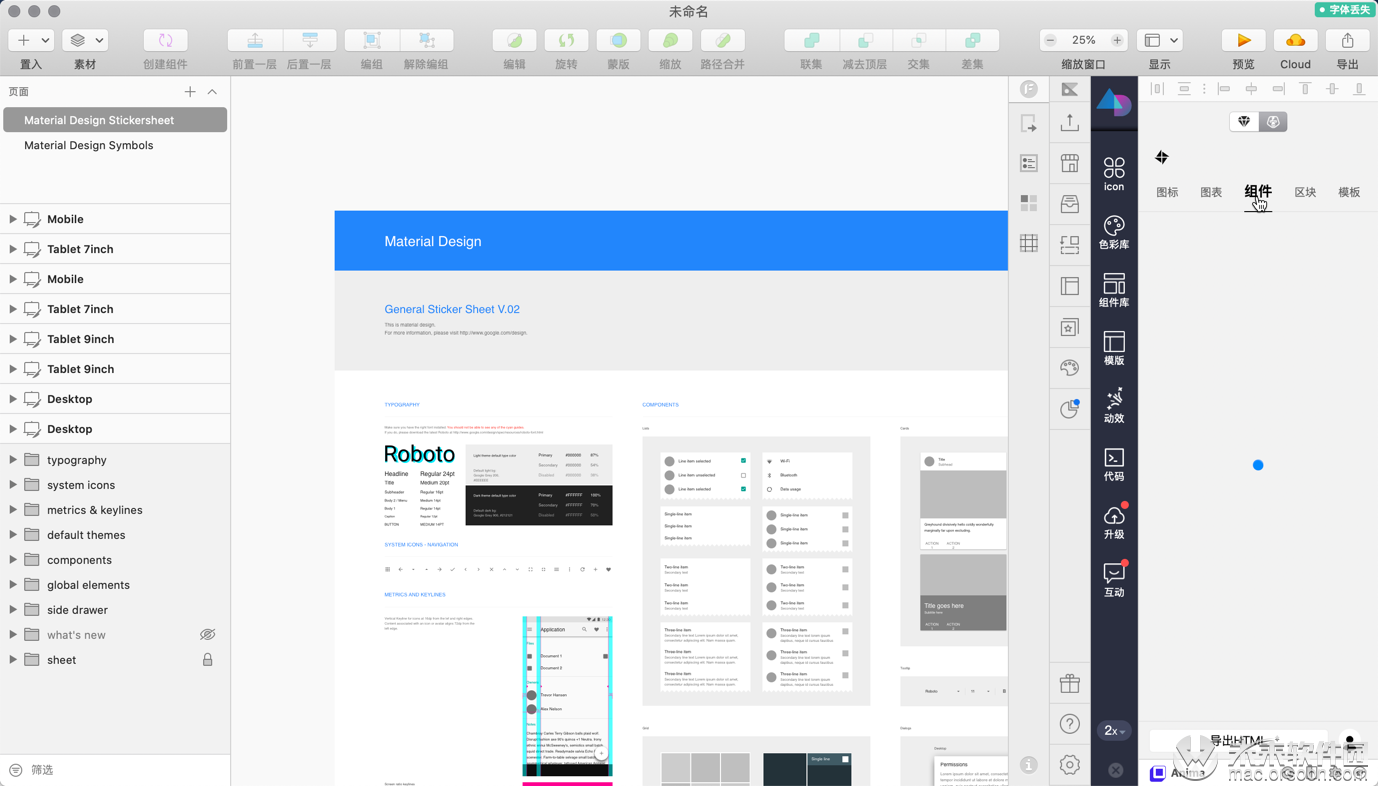
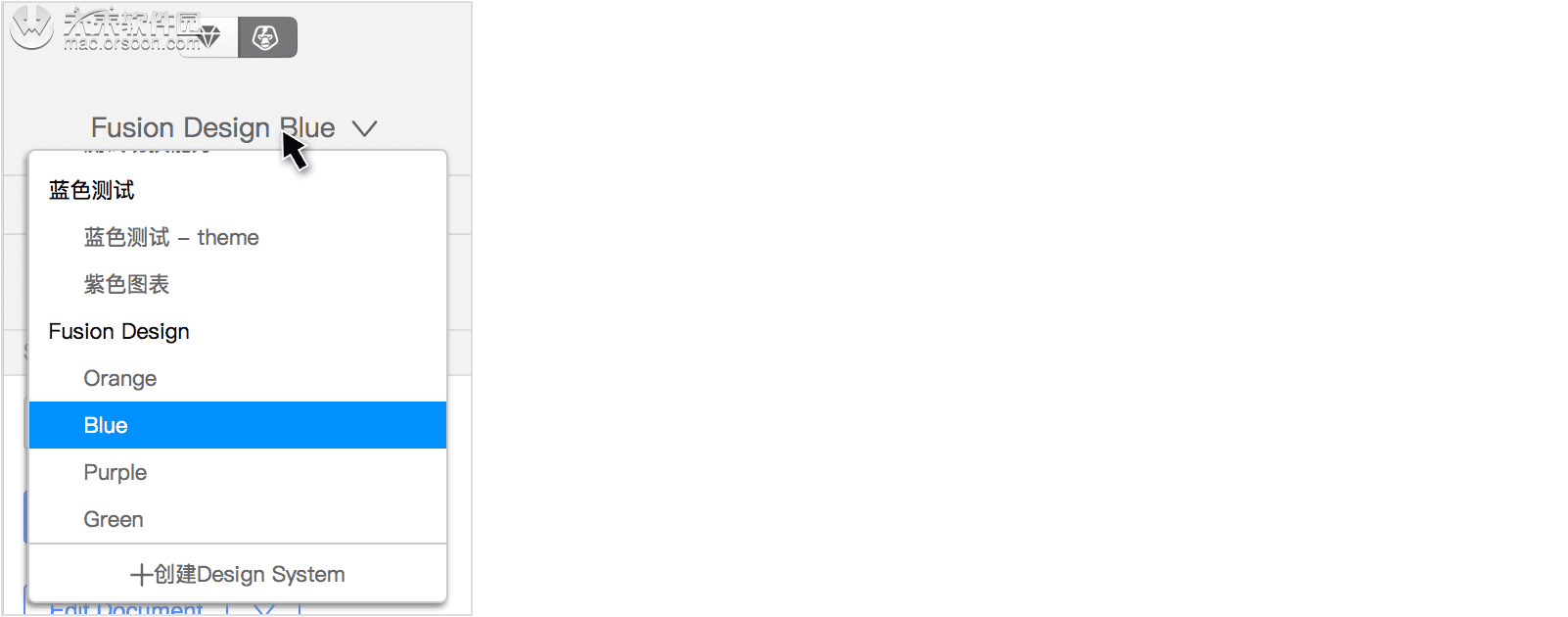
Design System的选择

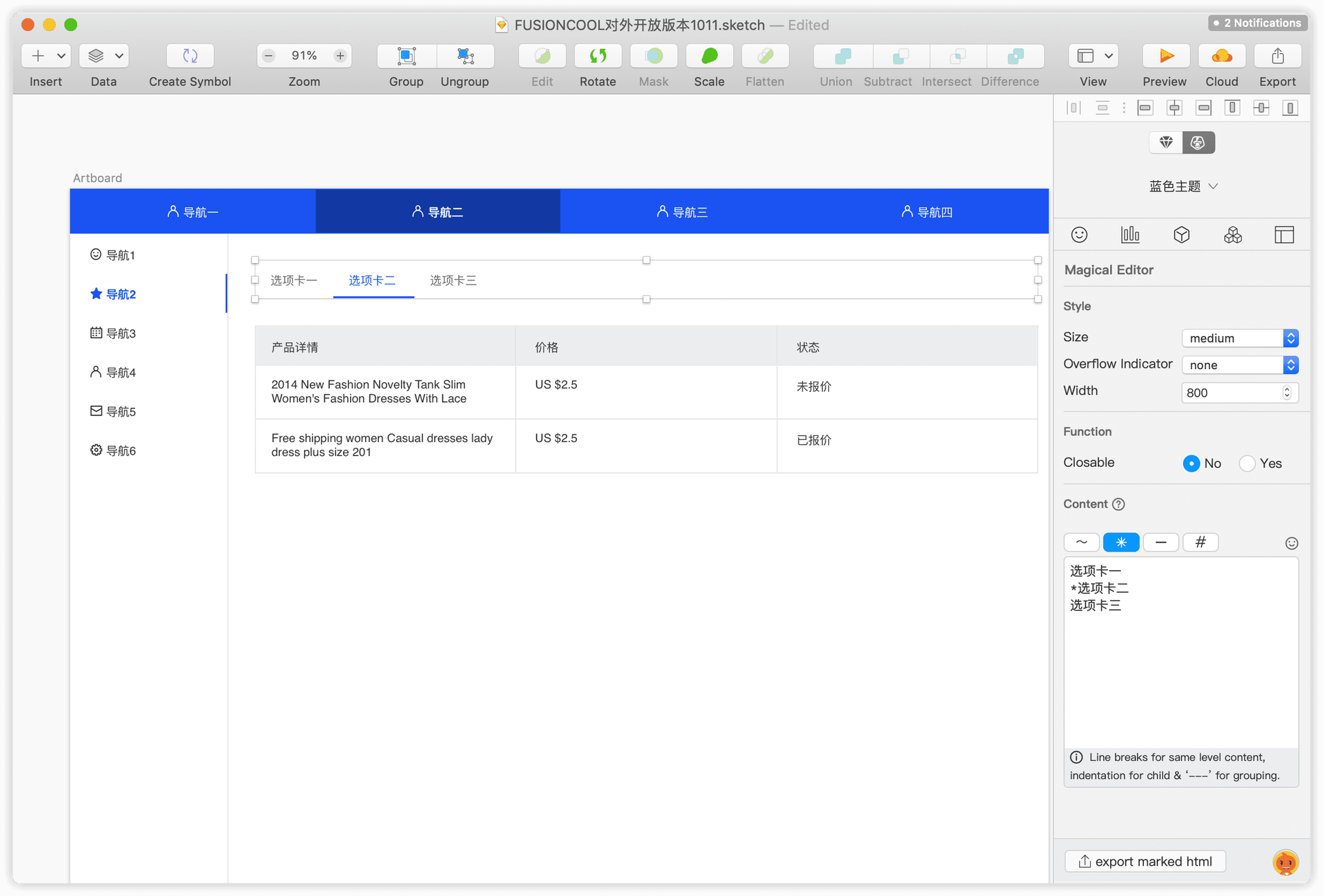
组件魔法编辑器(Magical Editor)的使用
魔法编辑器的功能介绍
魔法编辑器有三个重要的功能点:1,修改组件状态 2,修改组件内容 3,修改组件结构
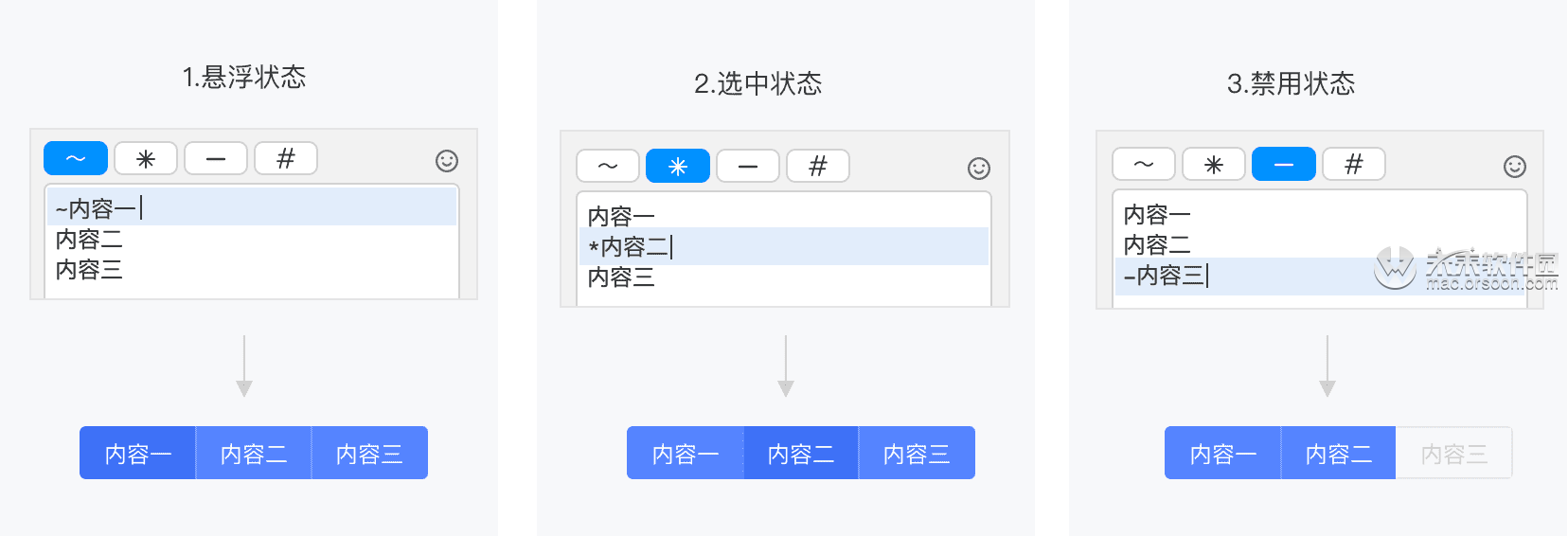
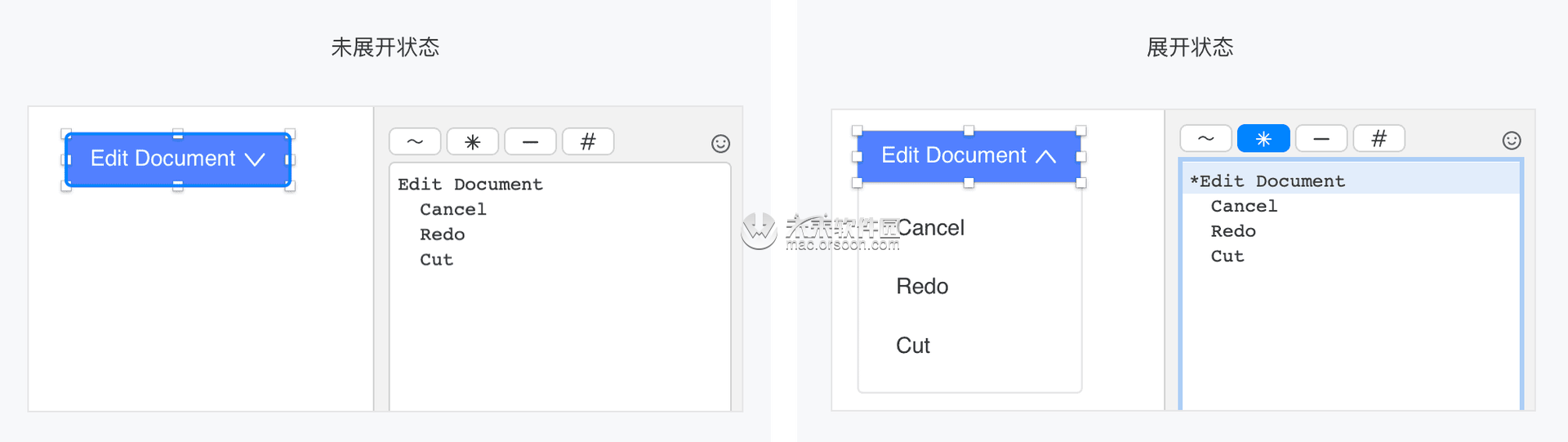
1.修改组件状态
可通过操控状态按钮,或者在编辑区域直接输入半角符号来修改组件状态。
内容中有浮层的组件,需要在选中状态下,才会展开浮层内容,如图例:
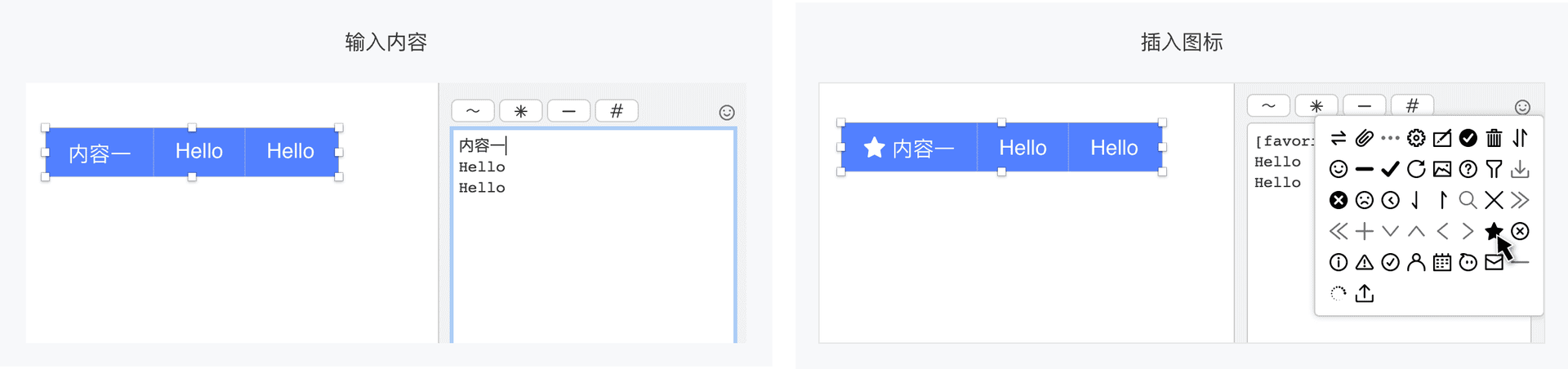
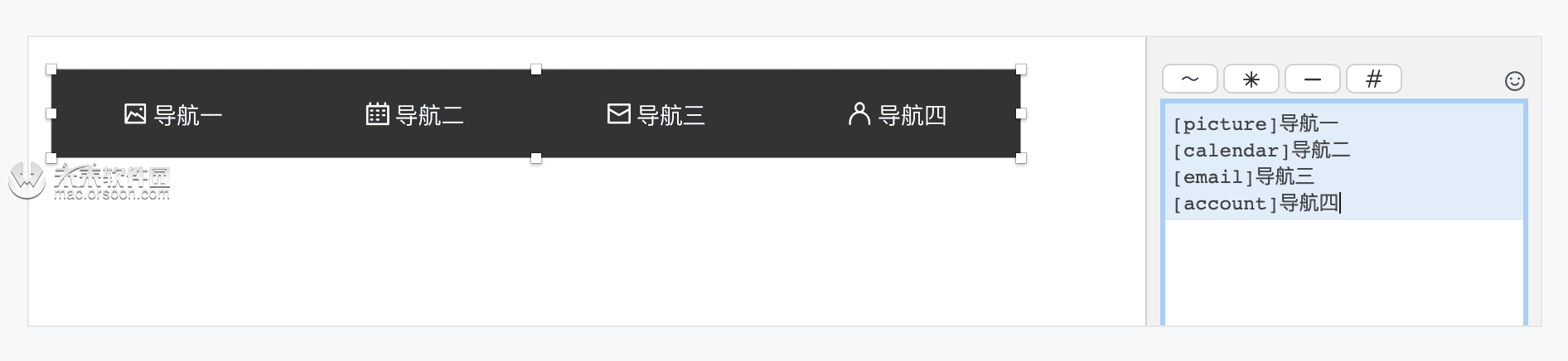
2.修改组件内容
在编辑区直接输入内容,并可插入ICON。
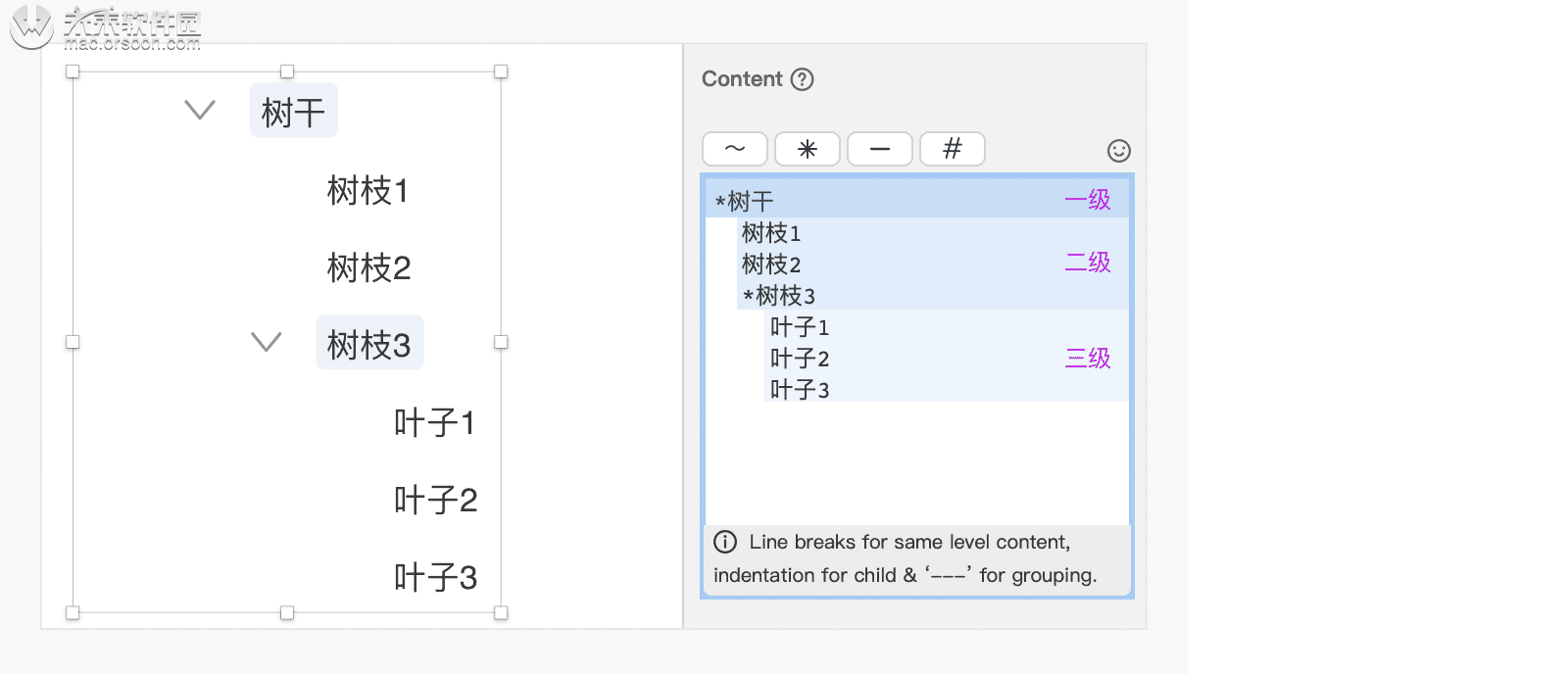
3.修改组件结构
并列结构:通过换行“enter”键实现组件的并列结构。
树形结构:通过空格“tab”实现组件的树形结构。
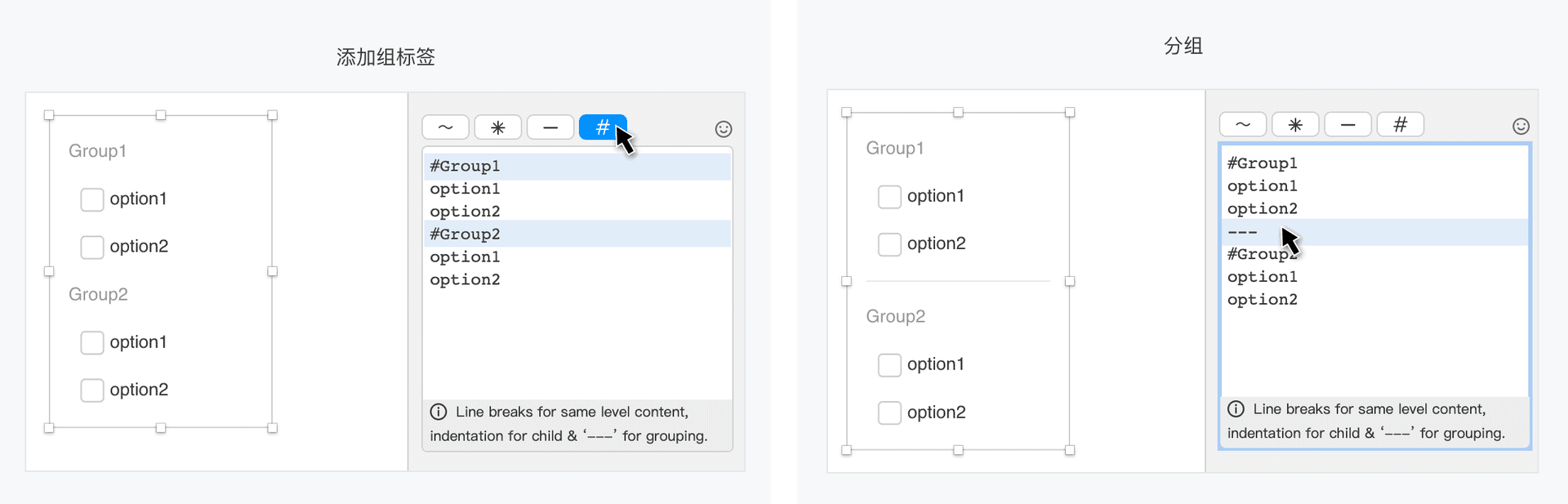
分组:输入符号“#”或点击按钮添加组标签,通过输入半角中划线“---”实现分组。
图表编辑器的使用
1.修改图表模版内容
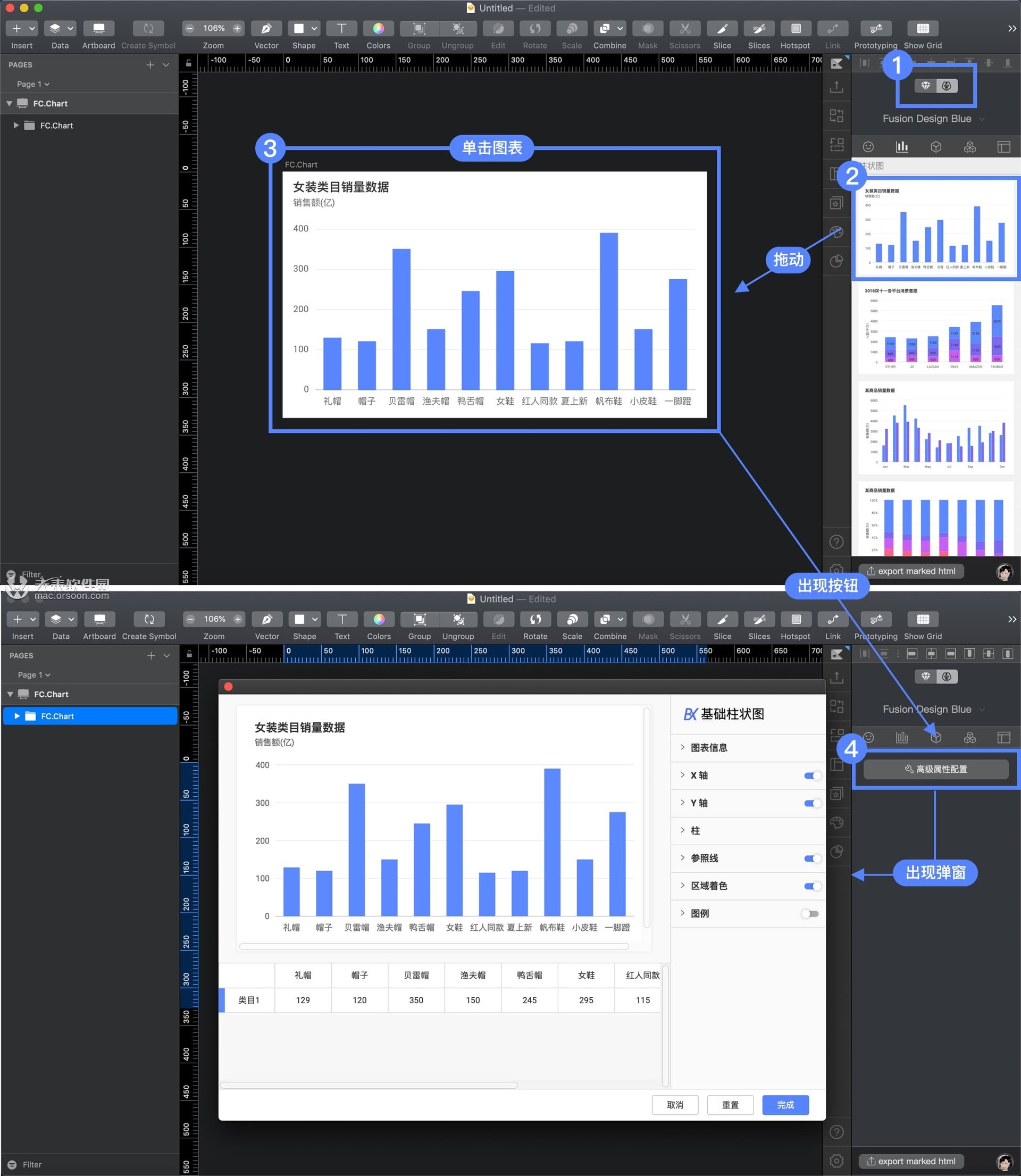
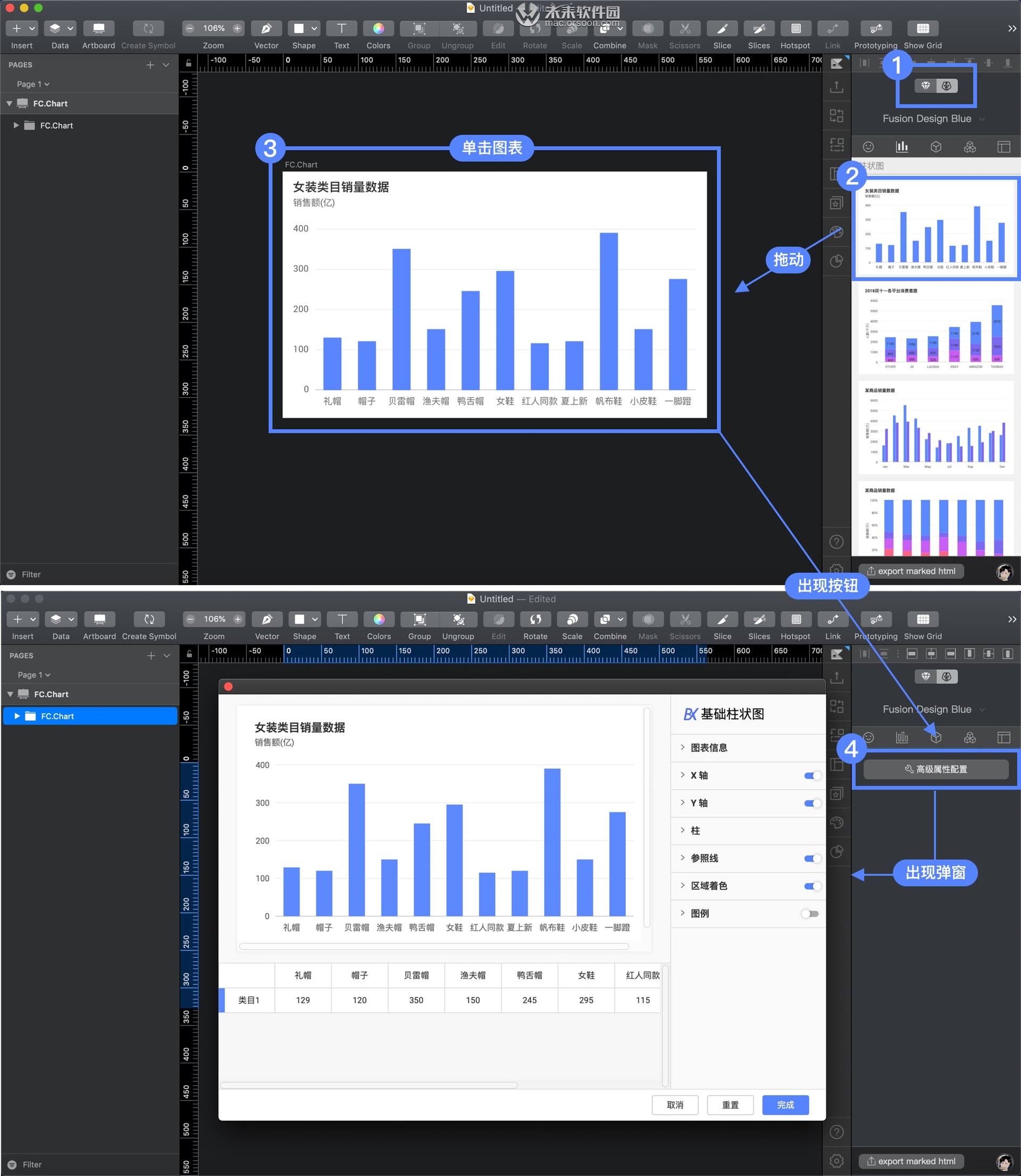
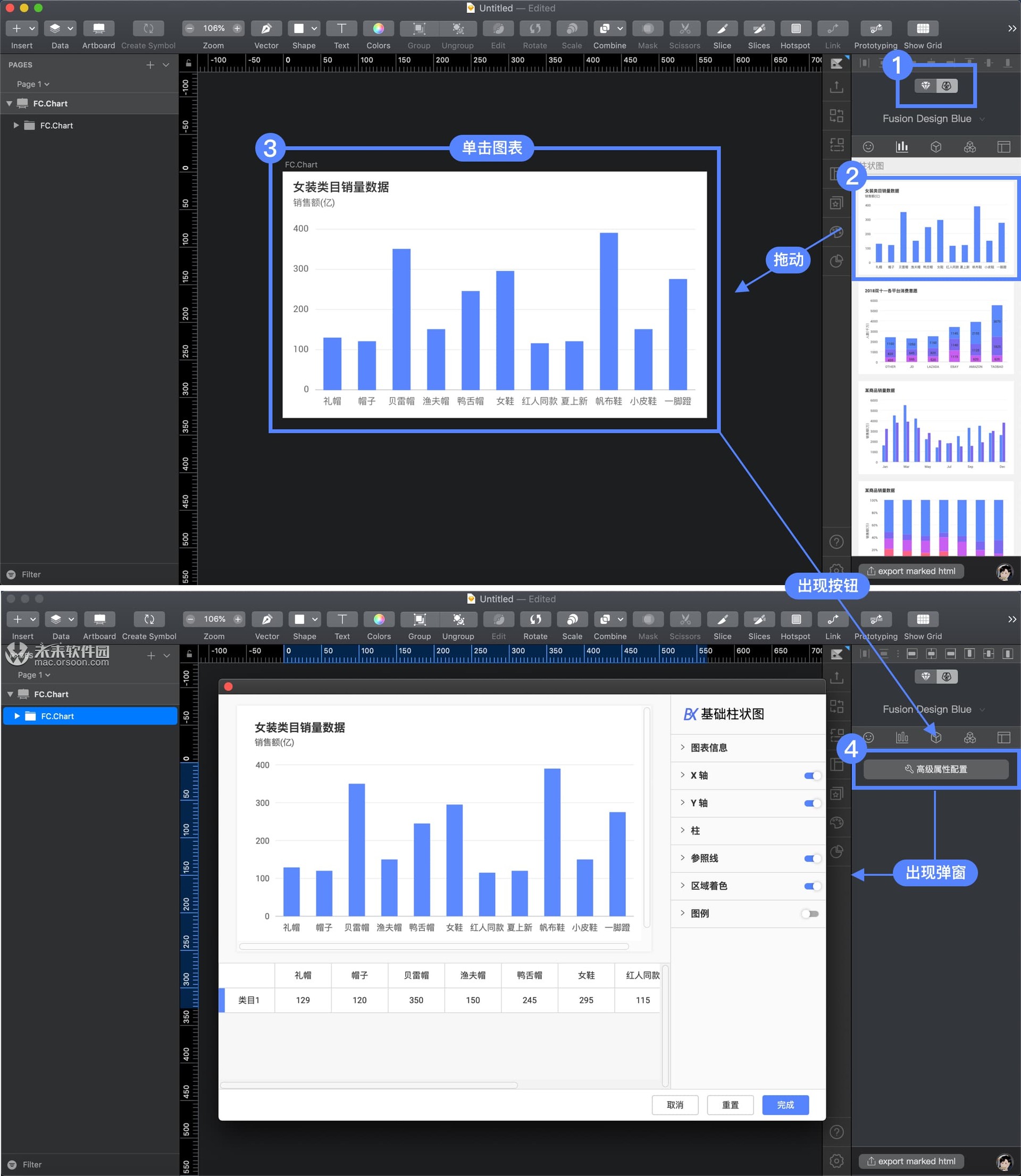
Step: 1.把Sketch编辑区上方tab切换为Fusion Cool,打开Fusion Cool 编辑器;2.选择Charts列表;3.选择一个图表模版拖入Sketch画板;4.点击画板中的图表,右侧Fusion Cool编辑区会出现“高级属性配置”按钮,单击后在高级属性配置弹窗中即可修改图表模版。


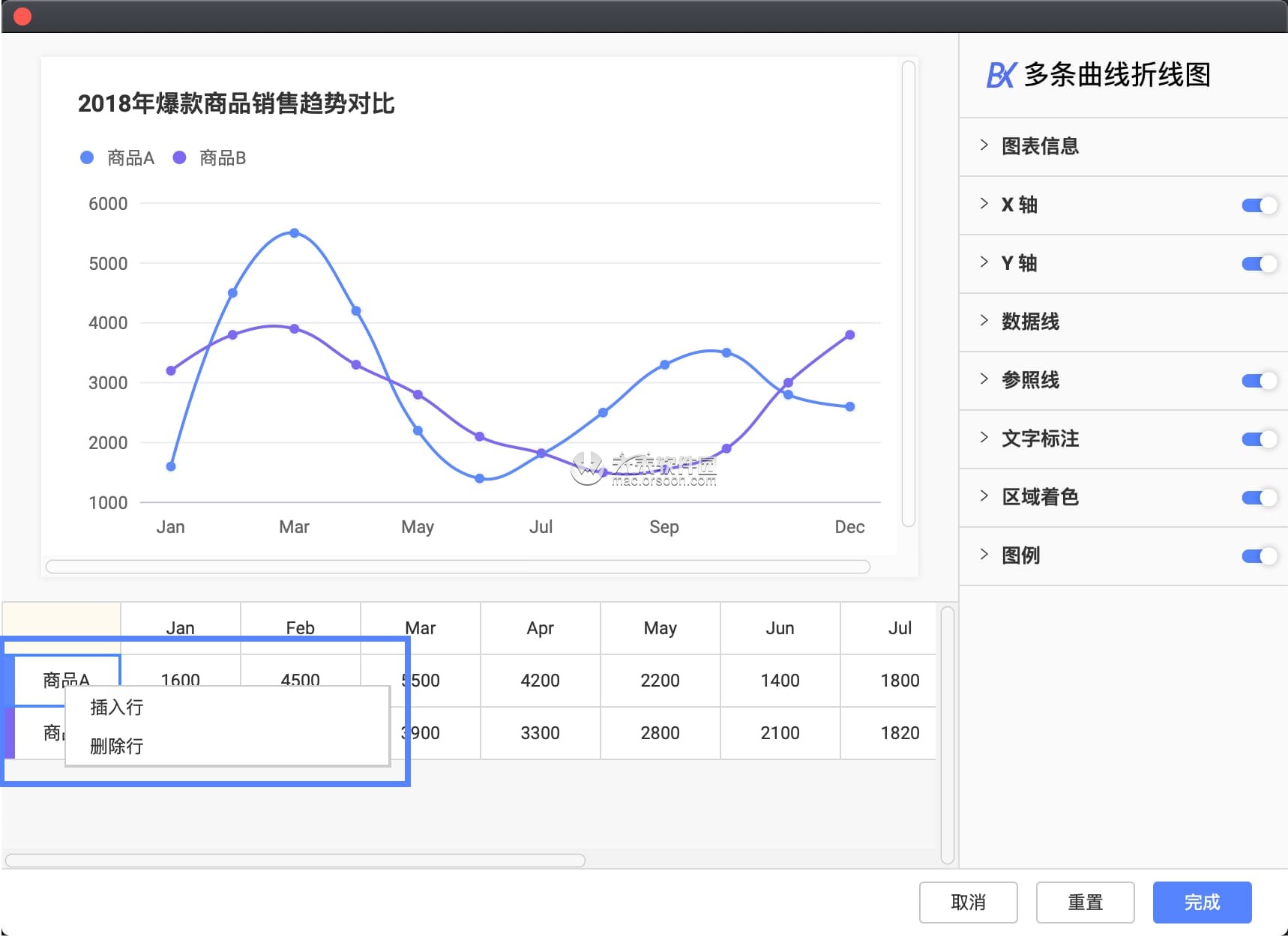
2.添加/修改/删除图表数据
Step: 1.在Fusion Cool 编辑器高级属性配置弹窗中,右下角是图表数据编辑区,模版展示的是默认数据内容,单击表格单元格即可修改;2.在数据行右键单击,即会出现数据修改菜单,可以增加/删除数据条目。

3.添加图表辅助信息
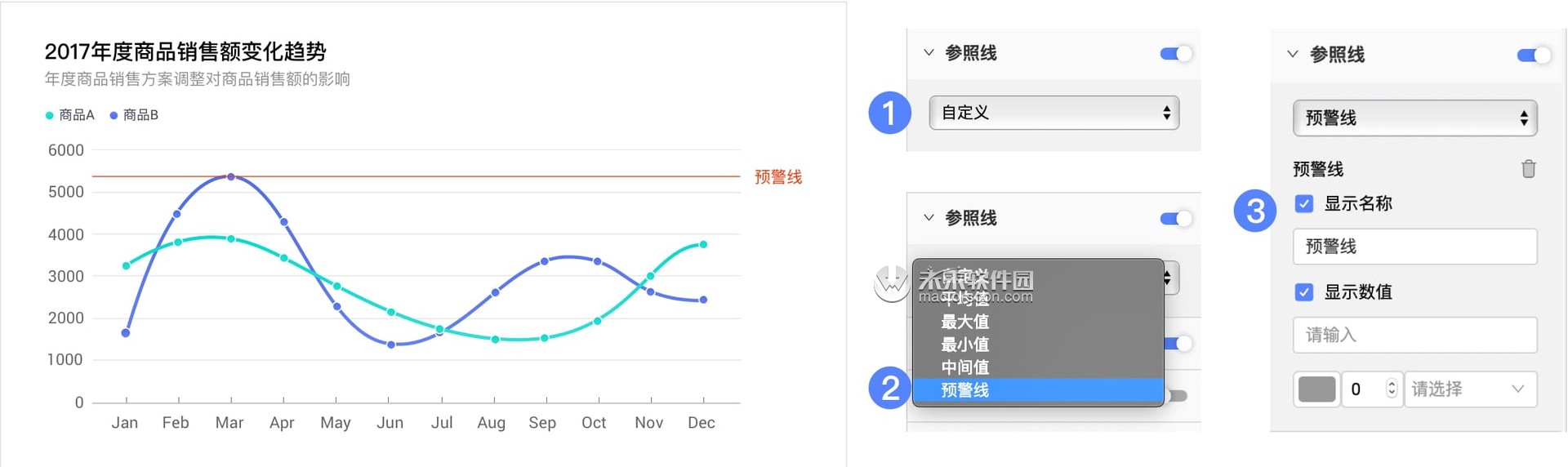
添加参照线
Step: 1. 在Fusion Cool 编辑器高级属性配置弹窗中,展开右侧“参照线”菜单;2.在下拉列表中选择要添加的参照线类型,编辑配置信息即可。
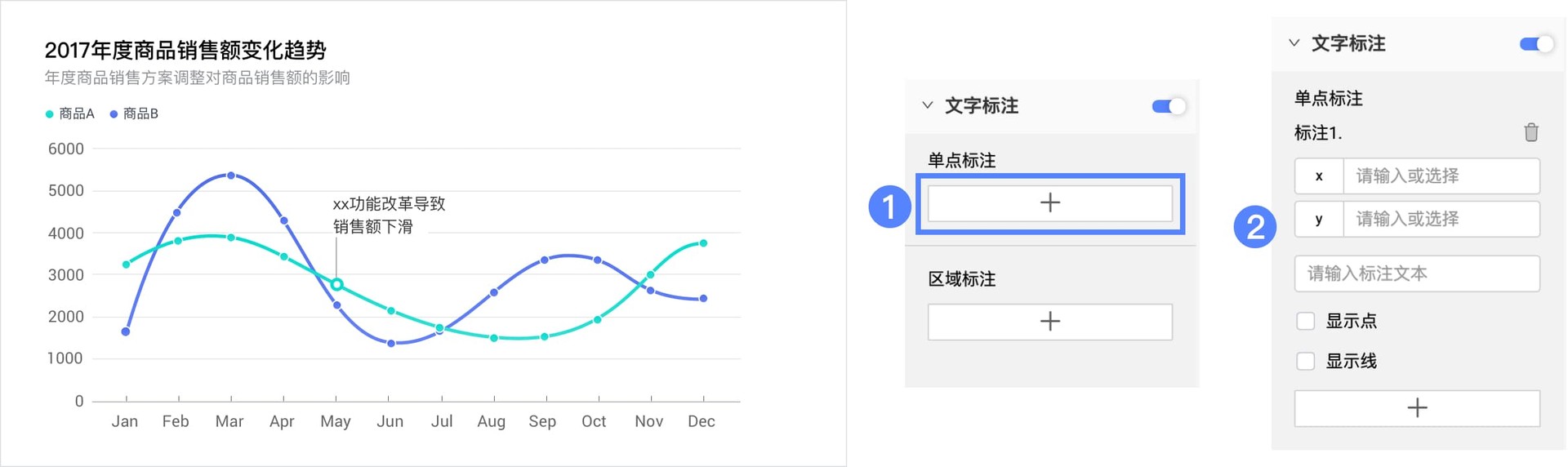
添加文字标注
Step: 1. 在Fusion Cool 编辑器高级属性配置弹窗中,展开右侧“文字标注”菜单;2.有单点/区间文字标注可以选择,单击加号添加标注后编辑配置信息即可。
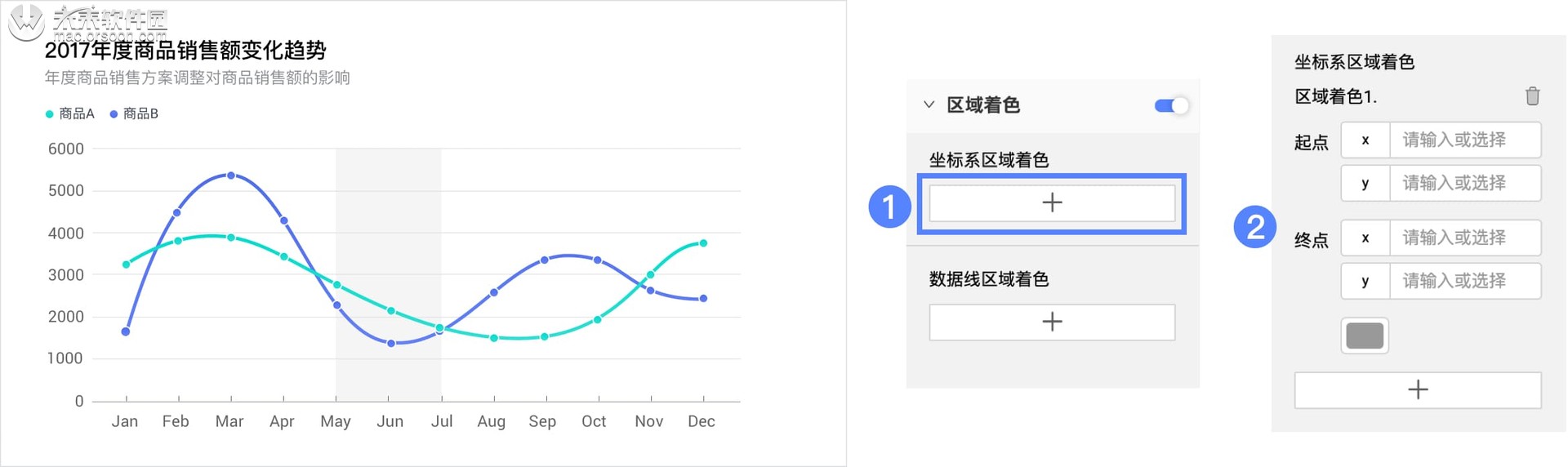
4.对图表进行区域着色
坐标系区域着色
坐标系区域着色是对坐标系背景进行着色,来标示特定坐标系区域。
Step: 1. 在Fusion Cool编辑器高级属性配置弹窗中,展开右侧“区域着色”菜单;2. 在“坐标系区域着色”中单击加号后编辑配置信息即可。
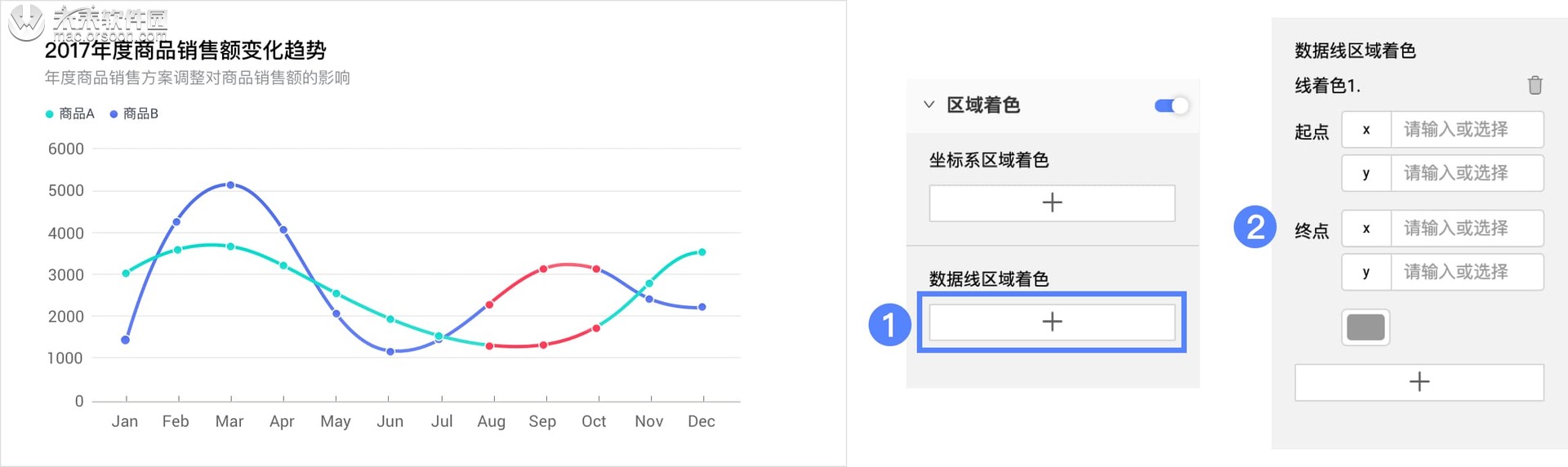
数据图形区域着色
数据图形区域着色是对折线图中的线、柱状图中的柱进行着色,来标示特定数据内容。
Step: 1. 在Fusion Cool编辑器高级属性配置弹窗中,展开右侧“区域着色”菜单;2. 在“数据图形区域着色”中单击加号后编辑配置信息即可。
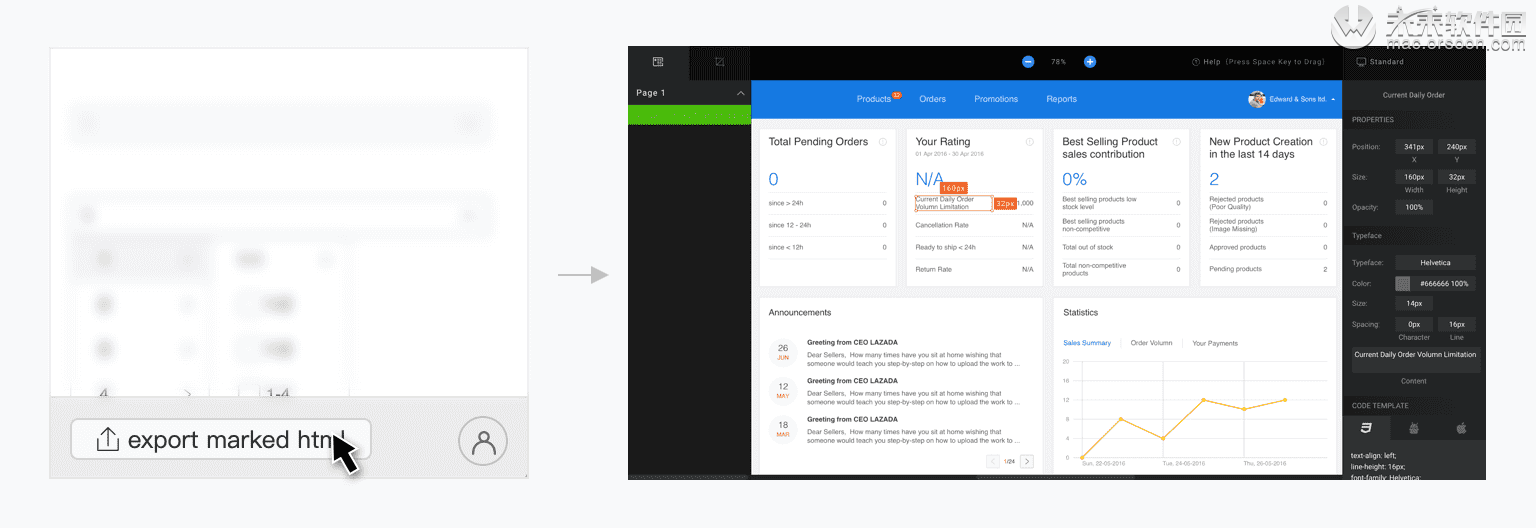
导出标注稿
导出标注稿Zip包到本地
相关插件
-
 CraftManager for Mac(PS/sketch自动填充神器)v1.0.79激活版
CraftManager for Mac(PS/sketch自动填充神器)v1.0.79激活版 -
 Automate Sketch for Mac(Sketch多种有用小工具插件合集)v66.1中文版
Automate Sketch for Mac(Sketch多种有用小工具插件合集)v66.1中文版 -
 Sketch插件 Anima Tookit for Mac(动画设计工具)V3.3.2破解版
Sketch插件 Anima Tookit for Mac(动画设计工具)V3.3.2破解版 -
 Kitchen for Mac(Sketch插件 辅助功能管理工具)V3.1.0中文版
Kitchen for Mac(Sketch插件 辅助功能管理工具)V3.1.0中文版 -
 Sketch一站式设计开发工具 Dapollo插件 for macv3.2.17破解版
Sketch一站式设计开发工具 Dapollo插件 for macv3.2.17破解版 -
 AEUX for Mac(Sketch文件导入AE插件)V0.8.0破解版
AEUX for Mac(Sketch文件导入AE插件)V0.8.0破解版 -
 Map Generator Mac(Sketch快速填充谷歌地图插件)v3.5.4最新版
Map Generator Mac(Sketch快速填充谷歌地图插件)v3.5.4最新版 -
 摹客idoc for Mac(智能标注、切图、高保真原型Sketch插件)V2.3.7激活版
摹客idoc for Mac(智能标注、切图、高保真原型Sketch插件)V2.3.7激活版




