
微信开发者工具 for Mac
v1.06.2407110中文版微信开发者工具 for Mac中文版是Mac平台上的微信小程序开发工具,它是用模拟微信客户端来让开发者更好的进行微信的开发,微信开发者工具Mac版可以在Mac上模拟访问微信内网页,帮助开发者更方便、更安全地开发和调试基于微信的网页。欢迎下载使用。

微信开发者工具wechatwebdevtools Mac版安装教程
微信开发者工具下载完成后打开,将左侧的【微信开发者工具】拉到右侧应用程序中即可!
微信开发者工具wechatwebdevtools Mac版安装教程
微信开发者工具 Mac中文版软件介绍
为了帮助开发者简单和高效地开发和调试微信小程序,我们在原有的公众号网页调试工具的基础上,推出了全新的 微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。
使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK 详情
使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。
为了更好的开发体验,我们从视觉、交互、***能等方面对开发者工具进行升级,推出了 1.0.0 版本。
wechatwebdevtools Mac最新版特点介绍
界面
启动页
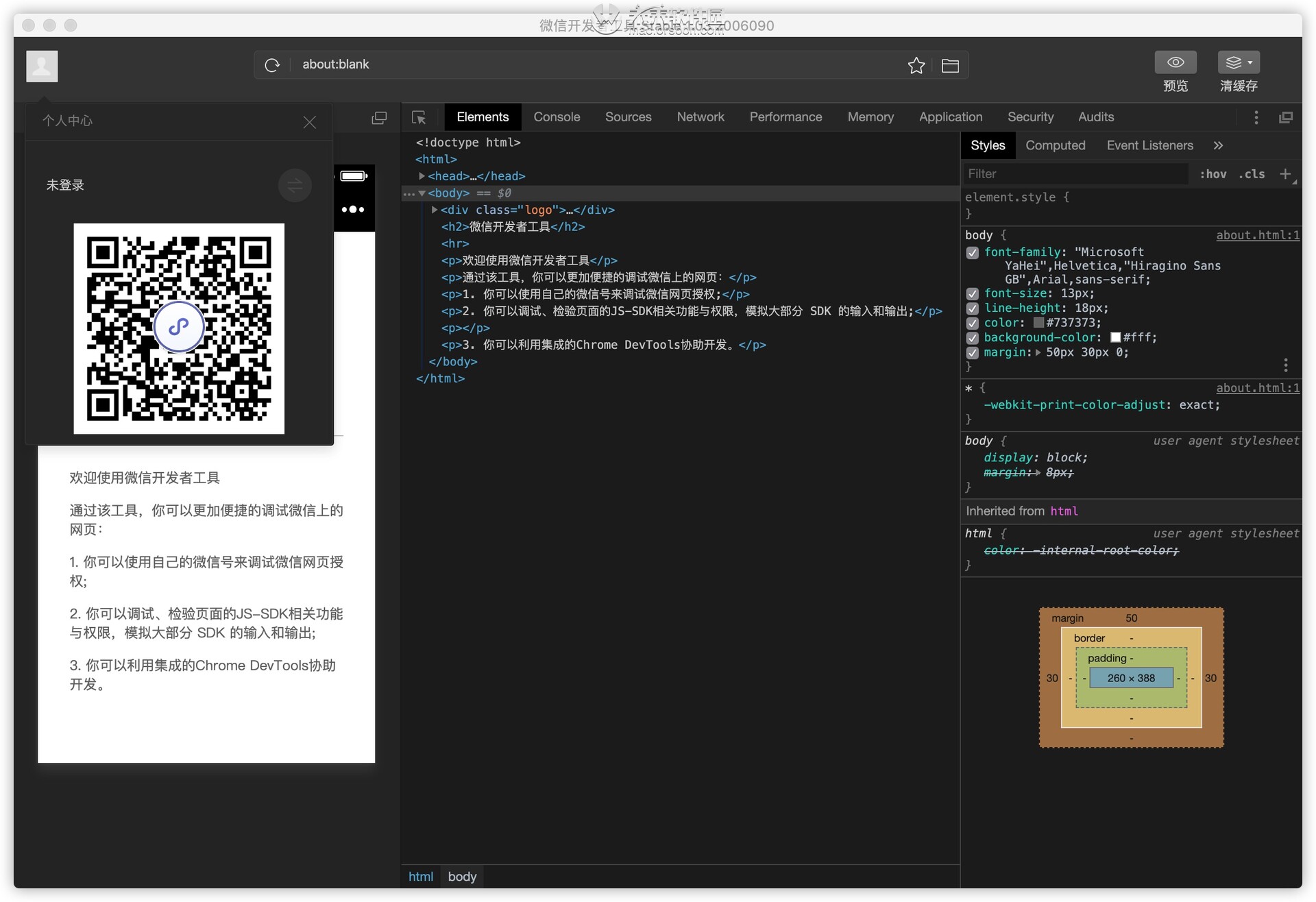
登录页
在登录页,可以使用微信扫码登录开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试。
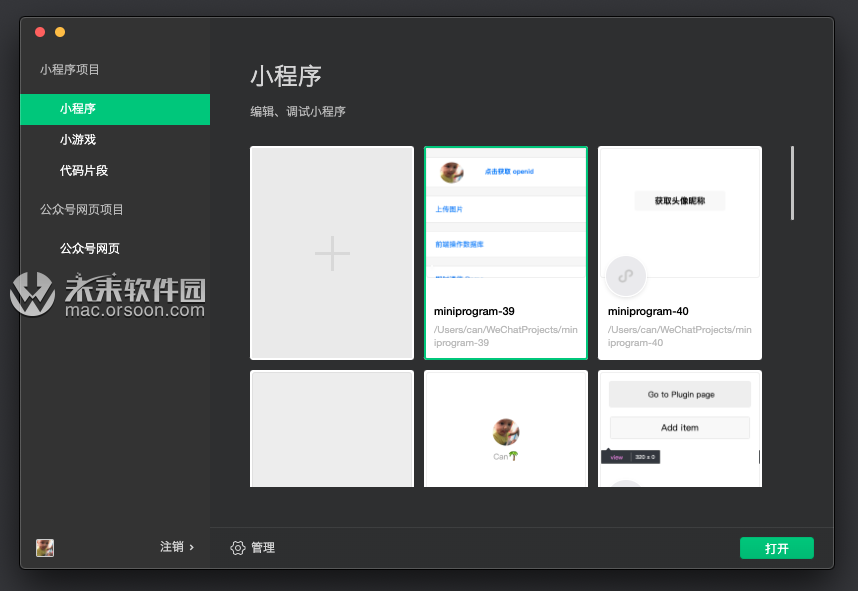
项目列表
登录成功后,会看到已经存在的项目列表和代码片段列表,
在项目列表可以选择公众号网页调试,***到公众号网页调试模式
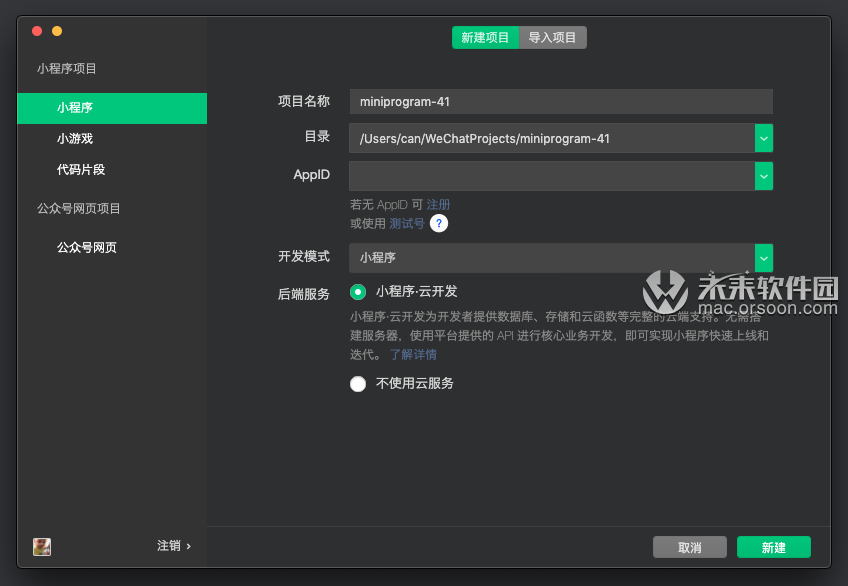
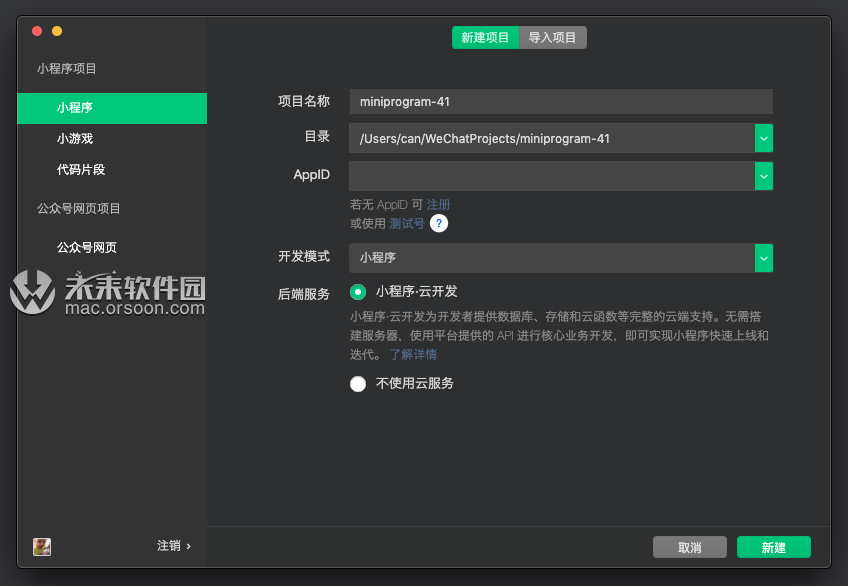
新建项目
当符合以下条件时,可以在本地创建一个小程序项目
- 需要一个小程序的 AppID;如没有 AppID,可以选择申请使用测试号。
- 登录的微信号需要是该 AppID 的开发者;
- 需要选择一个空目录,或者选择的非空目录下存在
app.json或者project.config.json。当选择空目录时,可以选择是否在该目录下***一个简单的项目。
多开项目
工具支持同时打开多个项目,每次打开项目时会从新窗口打开,入口有以下几种:
- 从项目选择页打开项目,处于项目窗口时可以从菜单栏的项目 -> 查看所有项目打开项目选择页
- 从菜单栏的最近打开项目列表中打开的项目会从新窗口打开
- 新建项目
- 命令行或 HTTP 调用工具打开项目
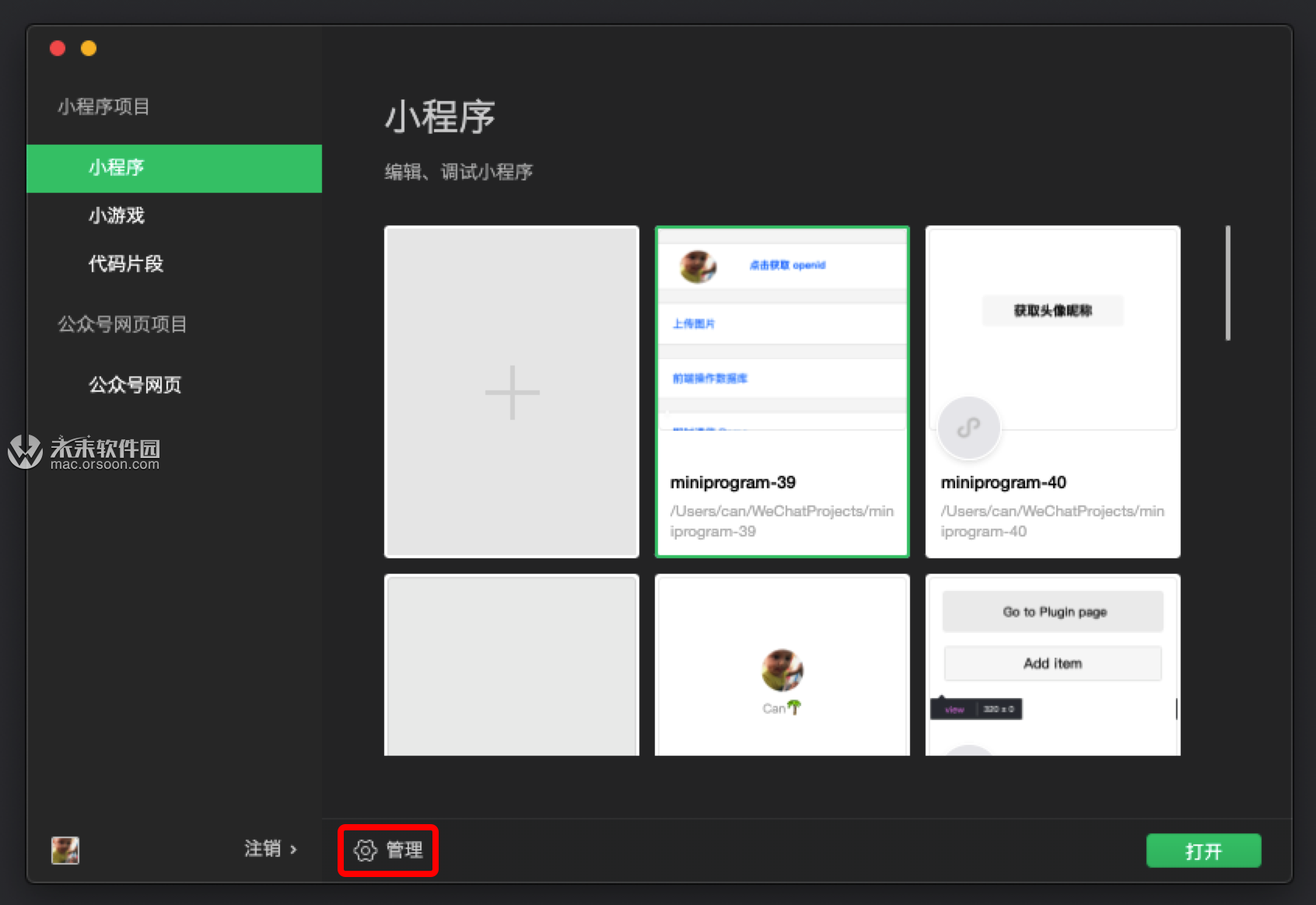
管理项目
对本地项目进行删除和批量删除
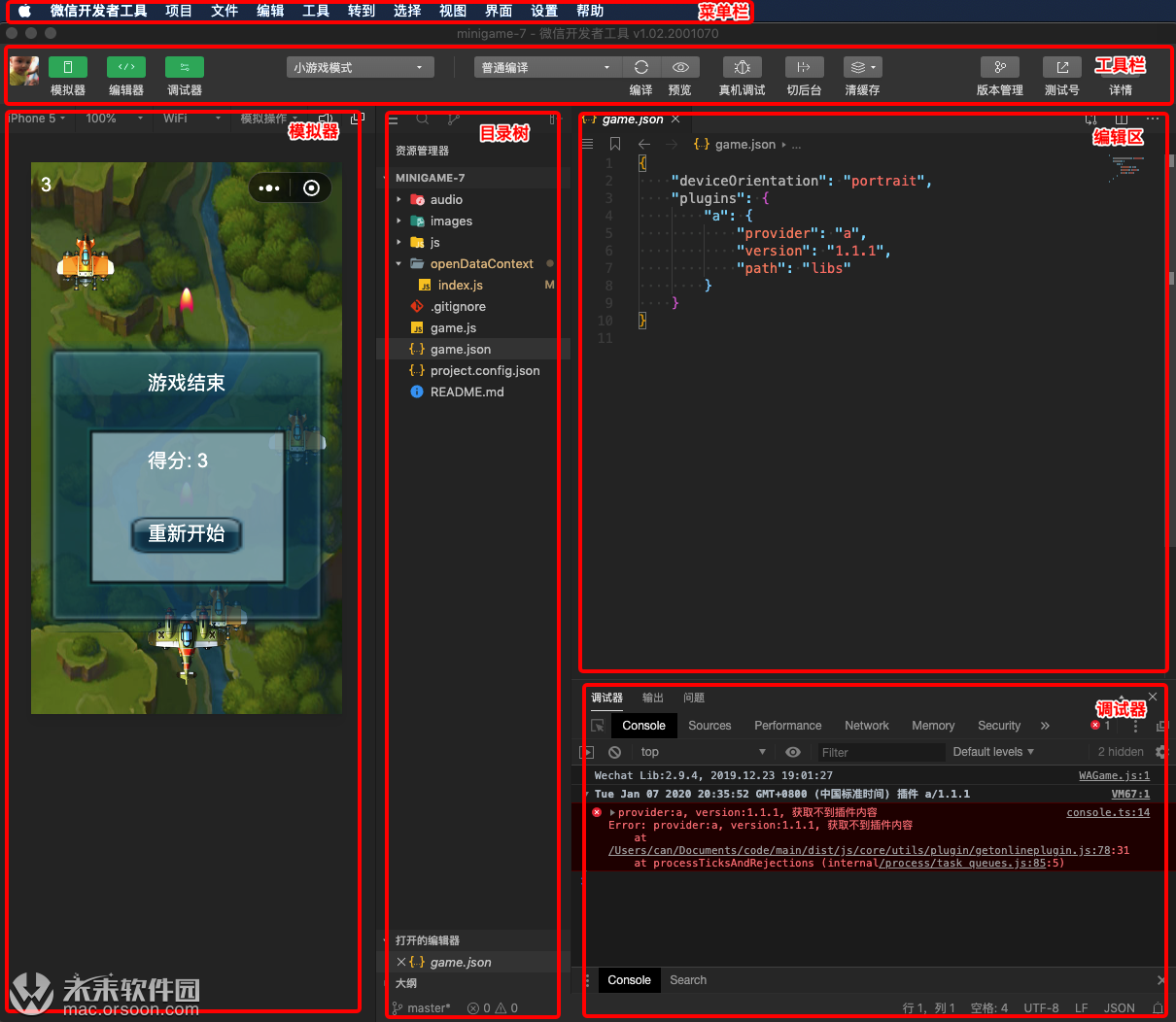
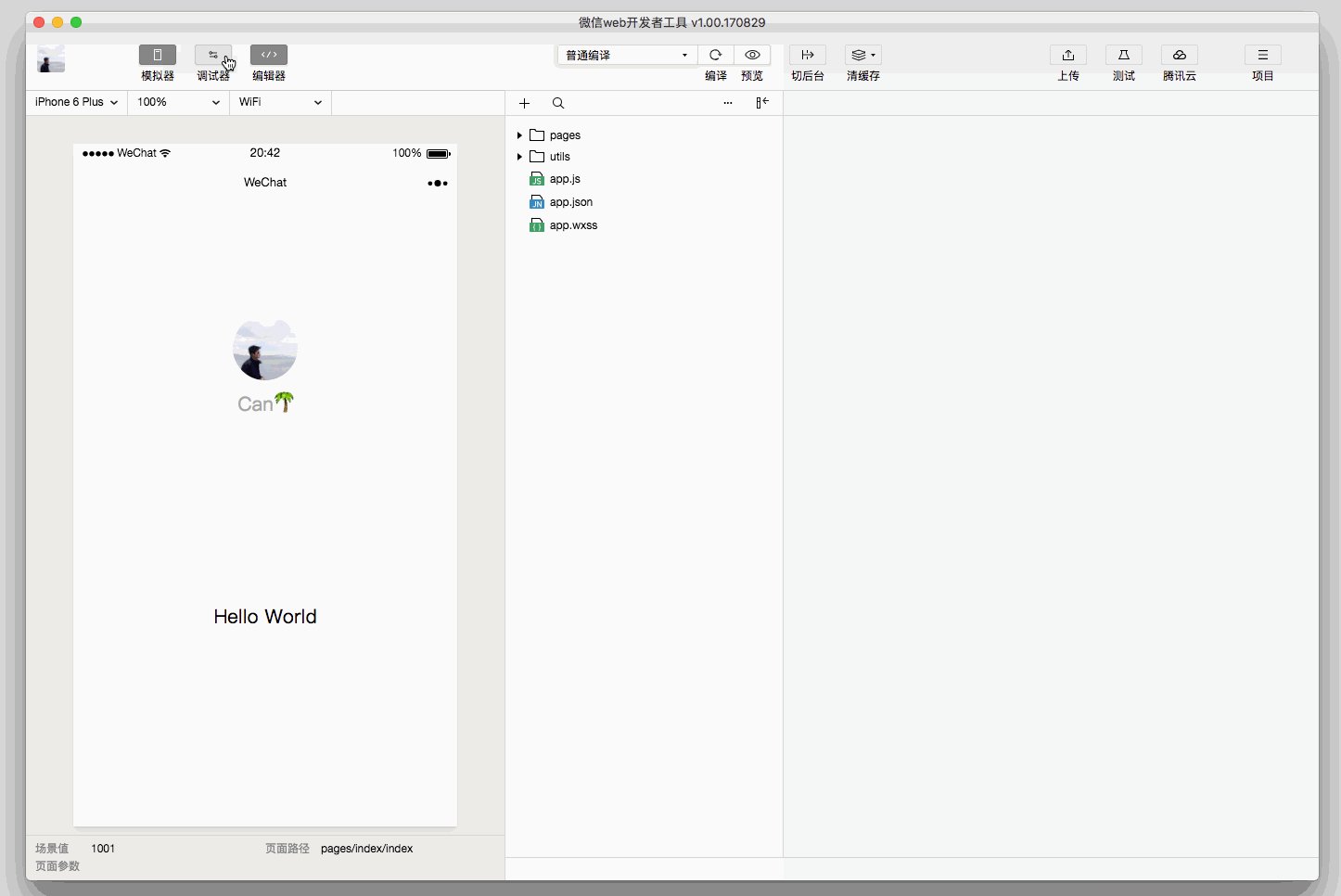
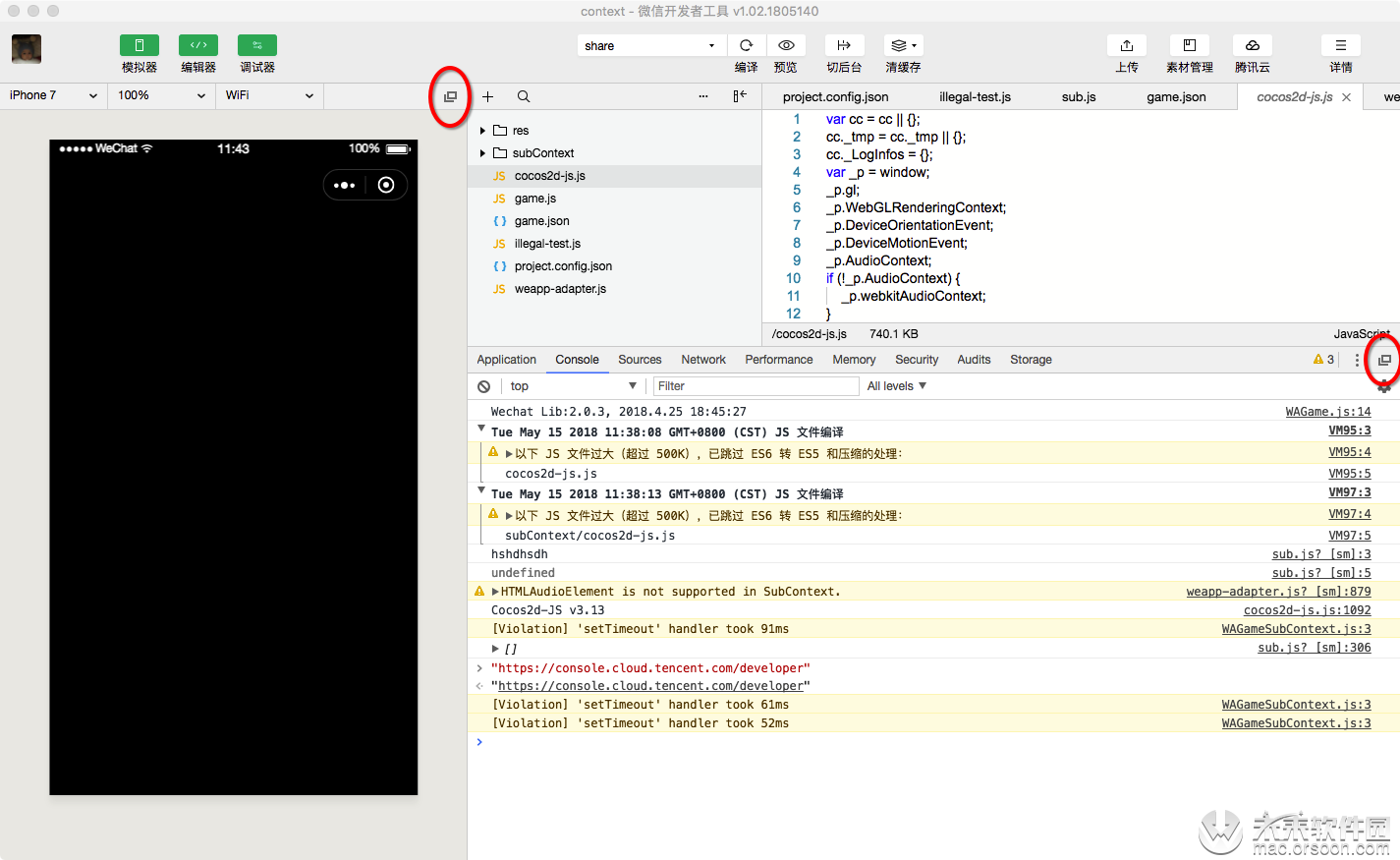
主界面
开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分。
菜单栏
微信web开发者工具
切换帐号:快速切换登录用户
关于:关于开发者工具
检查更新:检查版本更新
开发者论坛:前往开发者论坛
开发者文档:前往开发者文档
调试:调试开发者工具、调试编辑器;如果遇到疑似开发者工具或者编辑器的 bug,可以打开调试工具查看是否有出错日志,欢迎在论坛上反馈相关问题
更换开发模式:快速切换公众号网页调试和小程序调试
退出:退出开发者工具
项目
新建项目:快速新建项目
打开最近:可以查看最近打开的项目列表,并选择是否***对应项目
查看所有项目:新窗口打开启动页的项目列表页
关闭当前项目:关闭当前项目,回到启动页的项目列表页
文件
新建文件
保存
保存所有
关闭文件
编辑:可以查看编辑相关的***作和快捷键
工具
编译:编译当前小程序项目
刷新:与编译的功能一致,由于历史原因保留对应的快捷键 ctrl(⌘) + R
编译配置:可以选择普通编译或自定义编译条件
前后台切换:模拟客户端小程序***后台运行和返回前台的***作
清除缓存:清除文件缓存、数据缓存、以及授权数据
界面:控制主界面窗口模块的显示与隐藏
设置:
外观设置:控制编辑器的配色主题、字体、字号、行距
编辑设置:控制文件保存的行为,编辑器的表现
代理设置:选择直连网络、系统代理和手动设置代理
通知设置:设置是否接受某种类型的通知
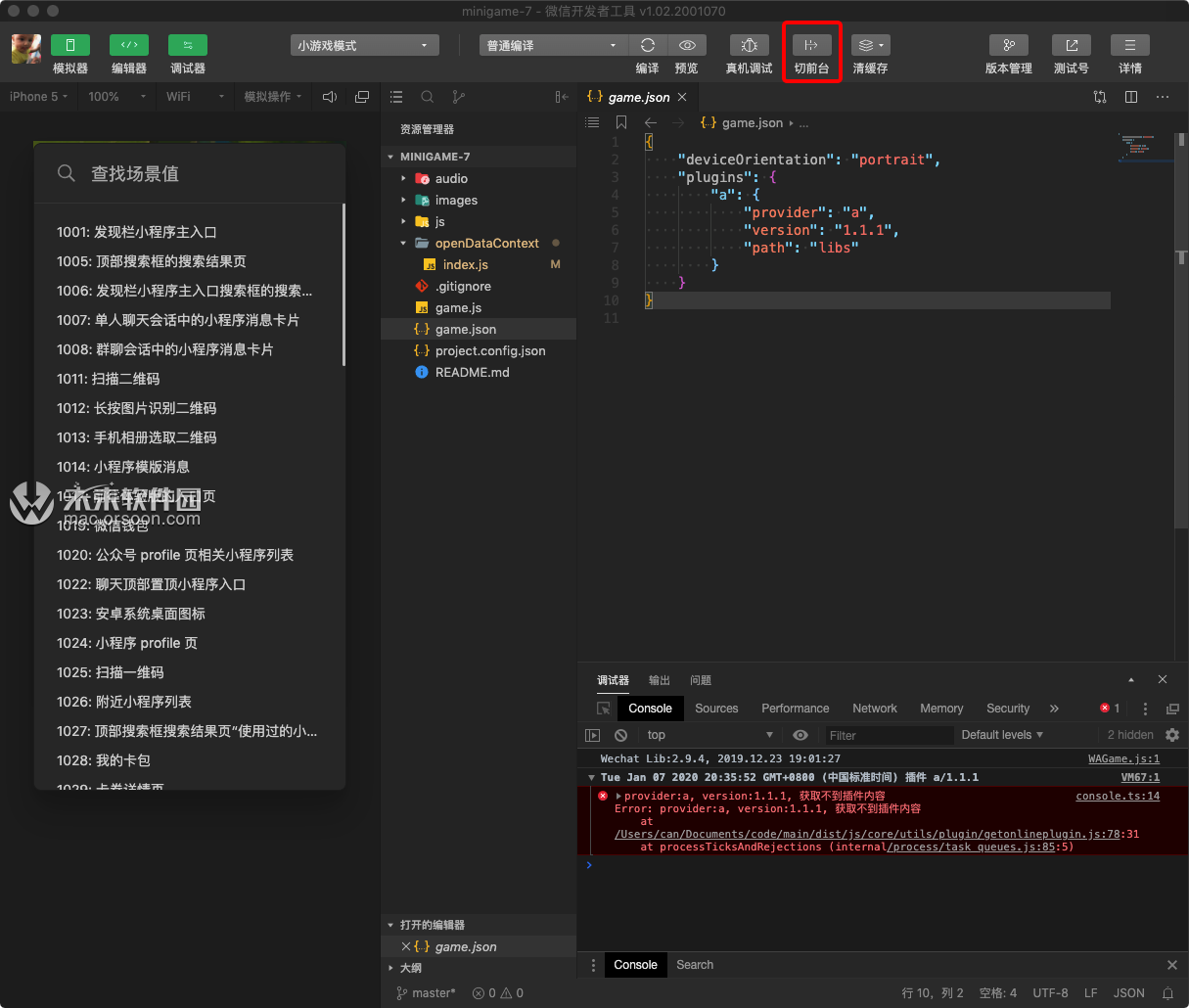
工具栏
点击用户头像可以打开个人中心,在这里可以便捷的切换用户和查看开发者工具收到的消息。
用户头像右侧是控制主界面模块显示/隐藏的按钮。至少需要有一个模块显示。
工具栏中间,可以选择普通编译,也可以新建并选择自定义条件进行编译和预览。
通过切后台按钮,可以模拟小程序***后台的情况
工具栏上提供了清缓存的快速入口。可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。
工具栏右侧是开发辅助功能的区域,在这里可以上传代码、版本管理、查看项目详情
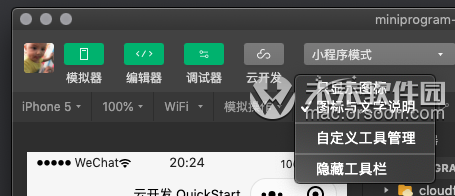
工具栏管理
在工具栏上点击鼠标右键,可以打开工具栏管理
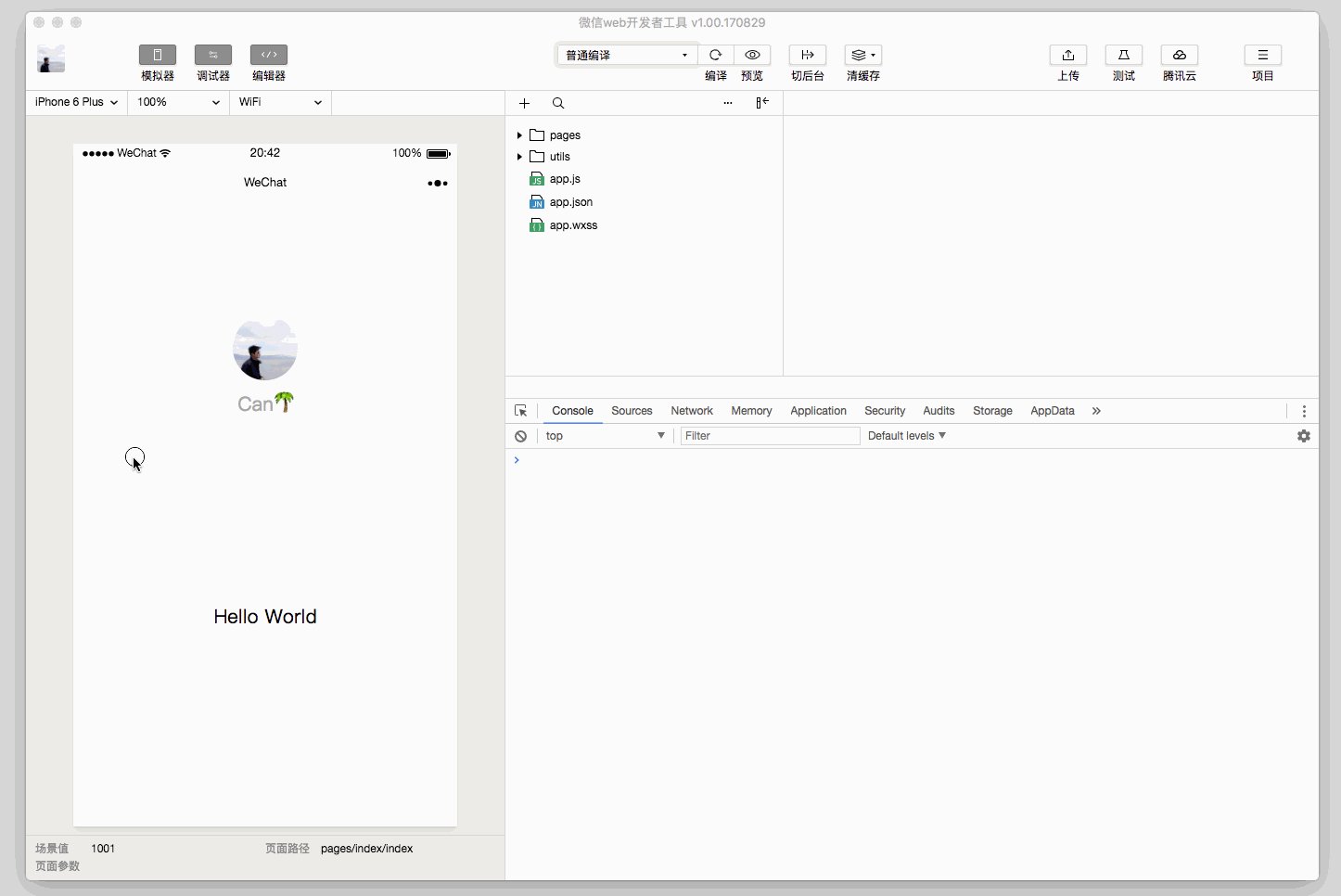
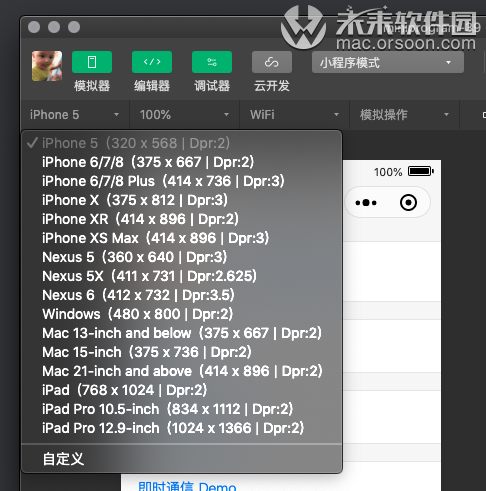
模拟器
模拟器可以模拟小程序在微信客户端的表现。小程序的代码通过编译后可以在模拟器上直接运行。
开发者可以选择不同的设备,也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题。
在模拟器底部的状态栏,可以直观地看到当前运行小程序的场景值,页面路径及页面参数
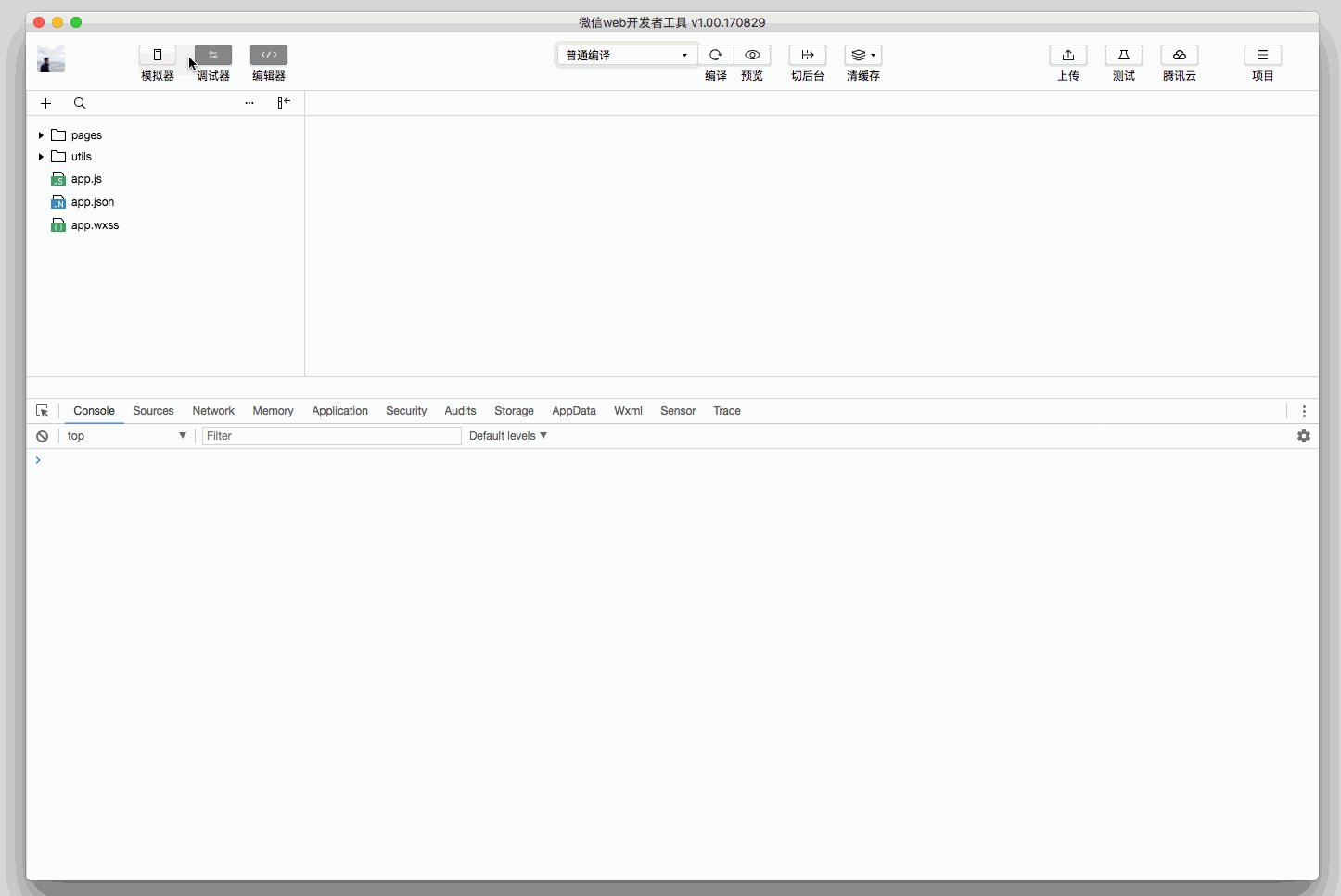
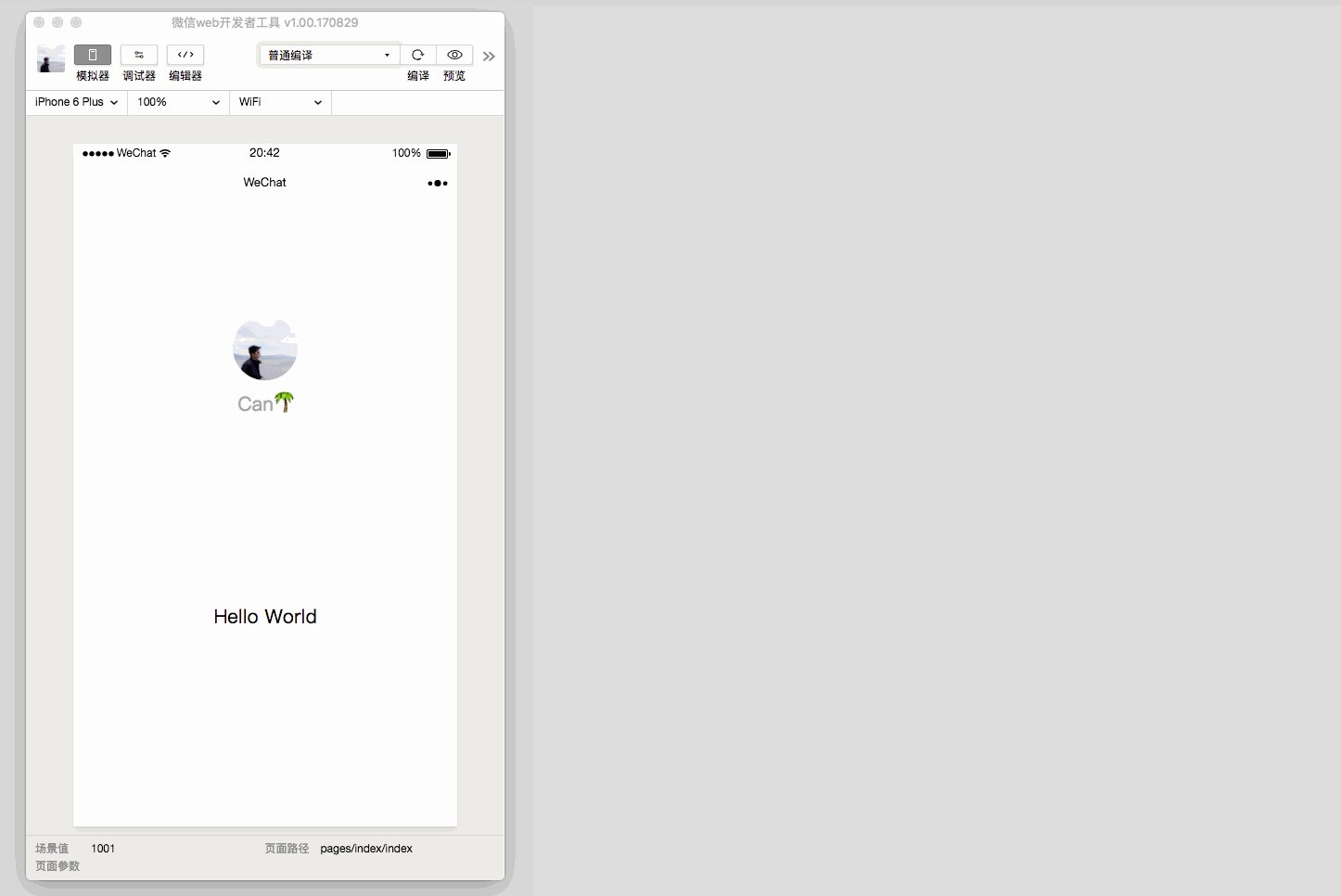
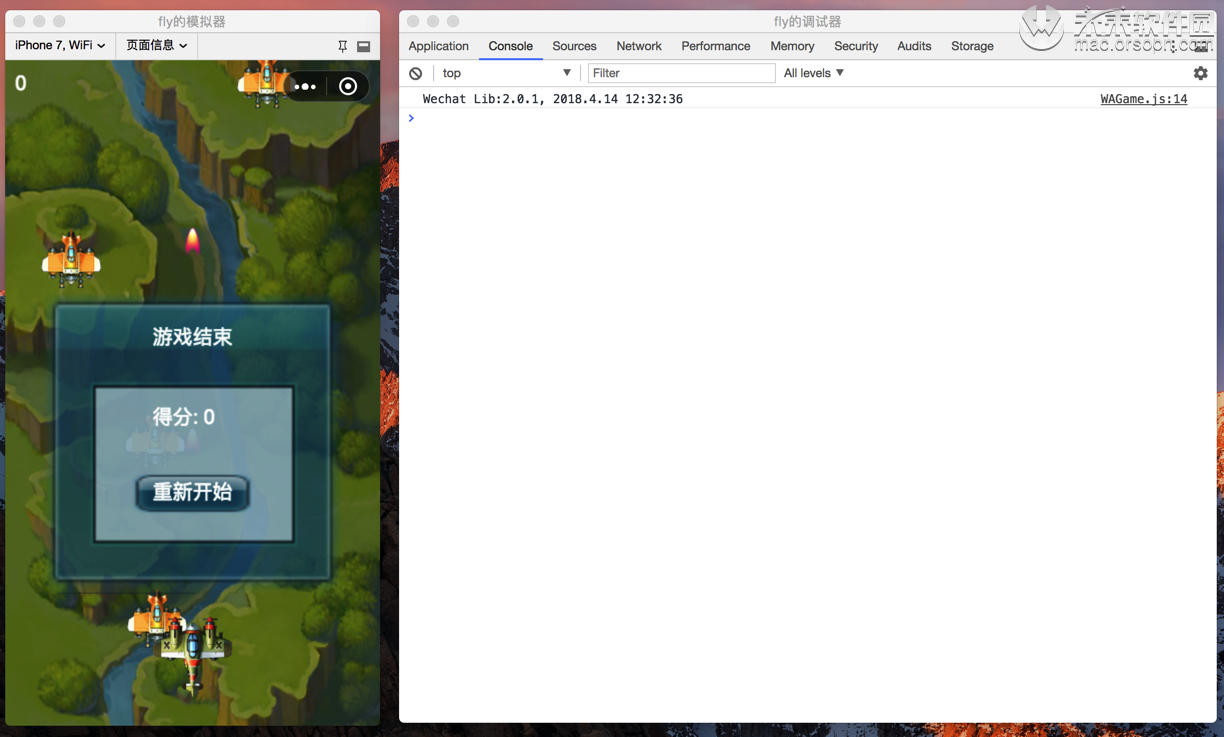
***窗口
点击 模拟器/调试器 右上角的按钮可以使用***窗口显示 模拟器/调试器

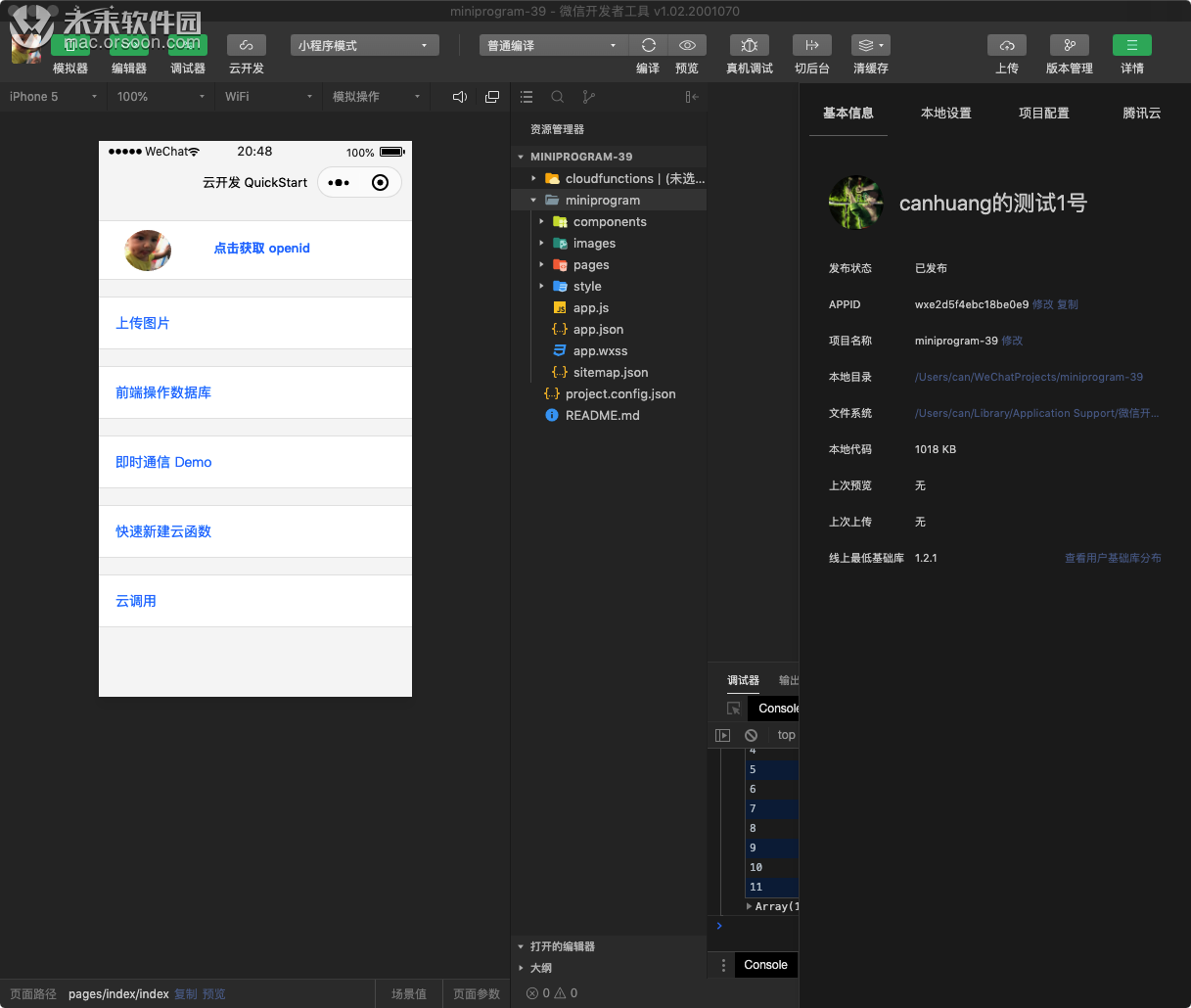
项目页卡主要有三大功能
显示当前项目细节
包括图标、AppID、第三方平台名(只有第三方平台的开发小程序才会显示)、目录信息、上次提交代码的时间以及代码包大小。

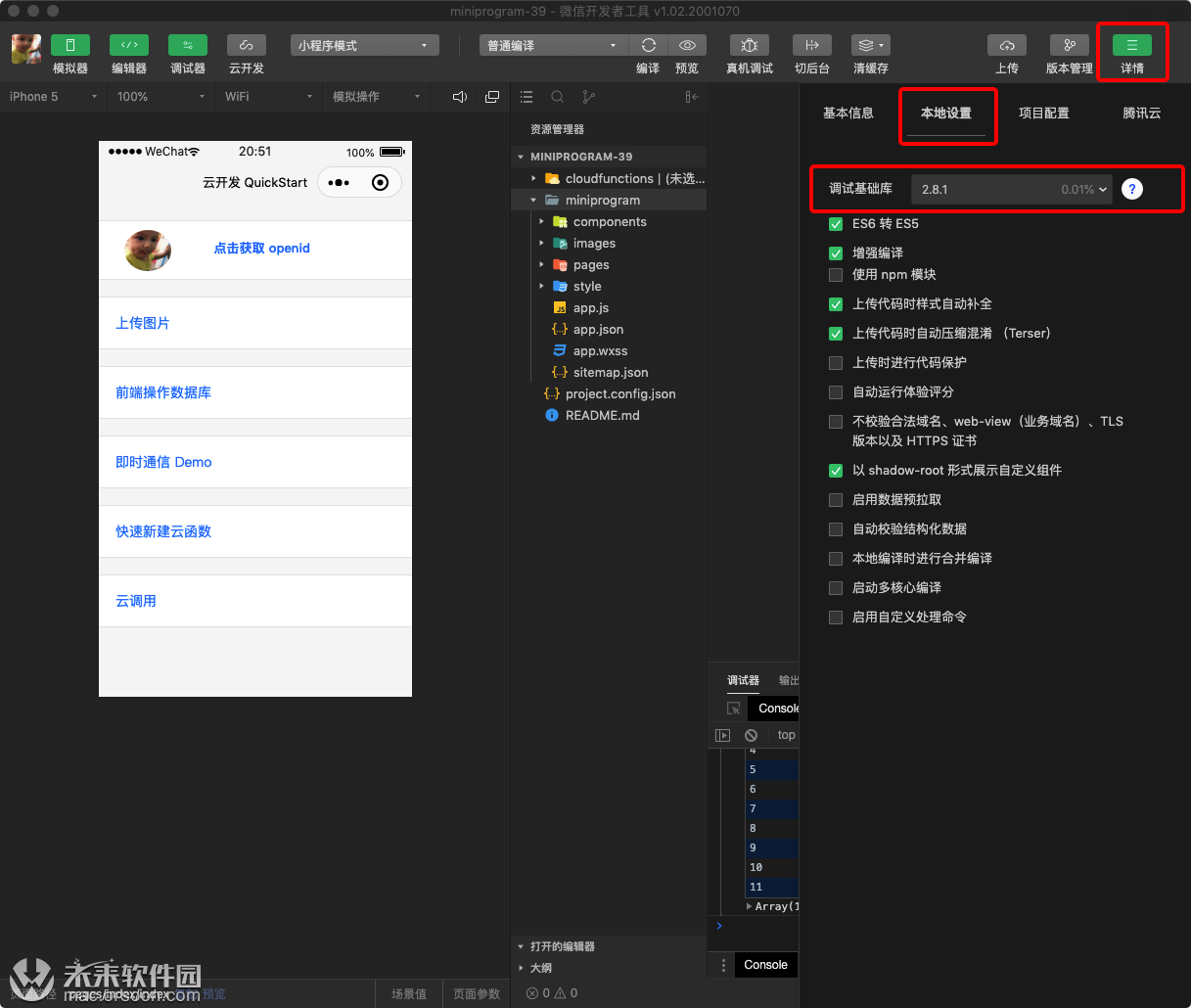
基础库信息
基础库版本切换
开发者可以在此选择任意基础库版本,用于开发和调试旧版本兼容问题。
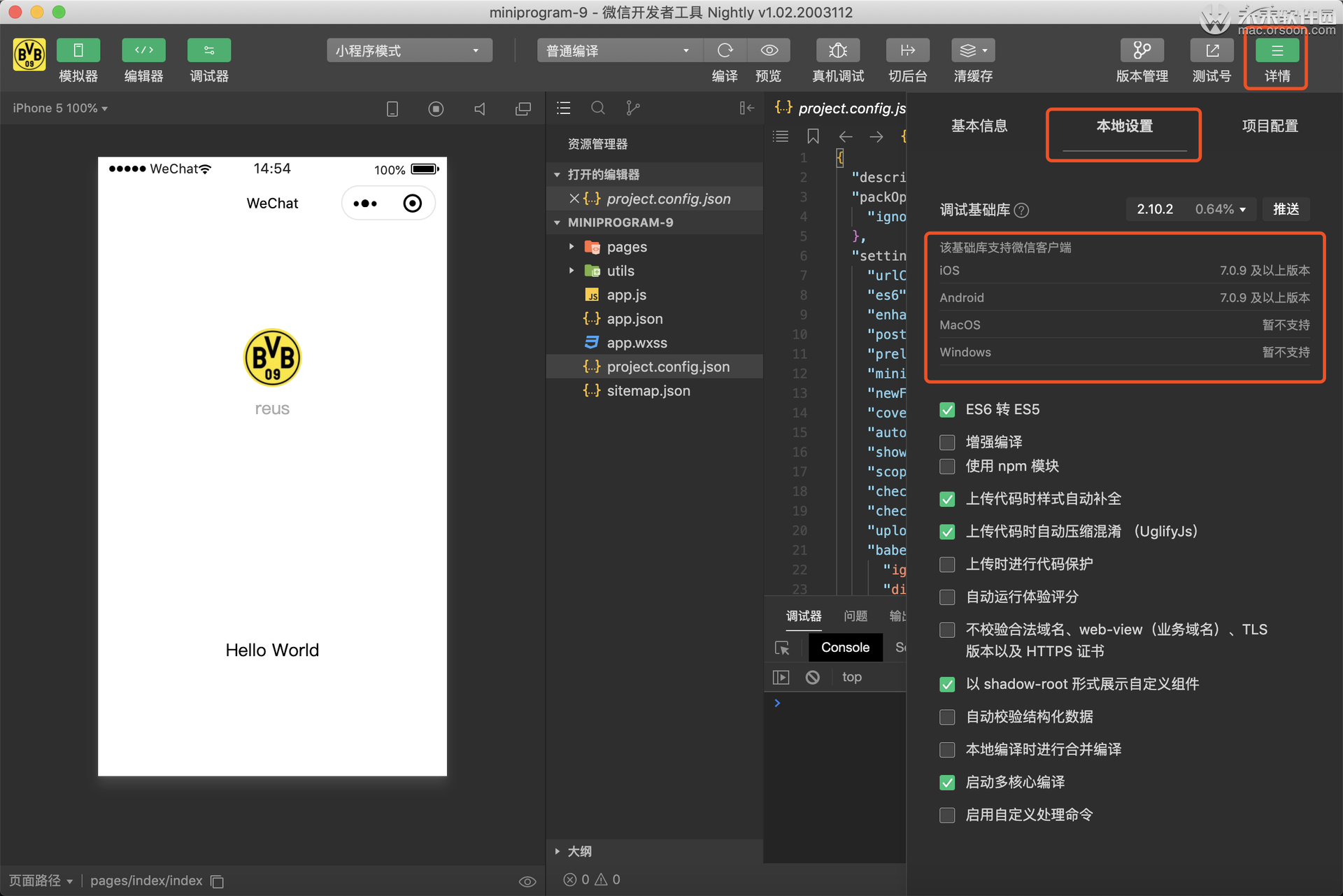
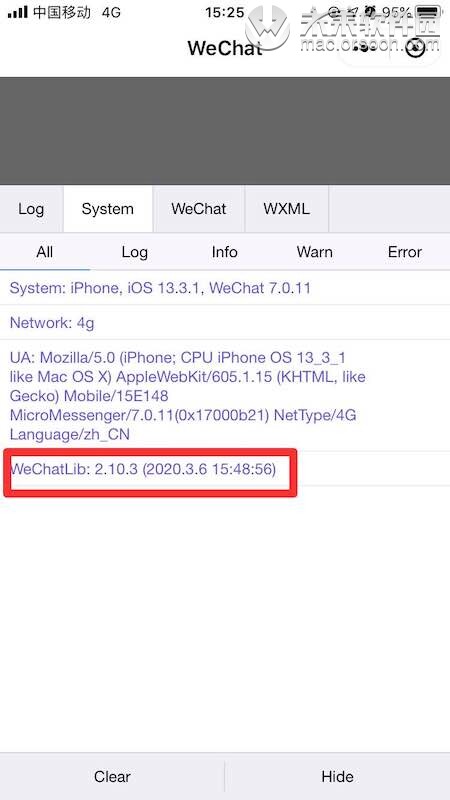
显示基础库支持的客户端版本
工具1.02.2002252或以上版本,开发者可以在此查看任意基础库支持的微信客户端版本范围
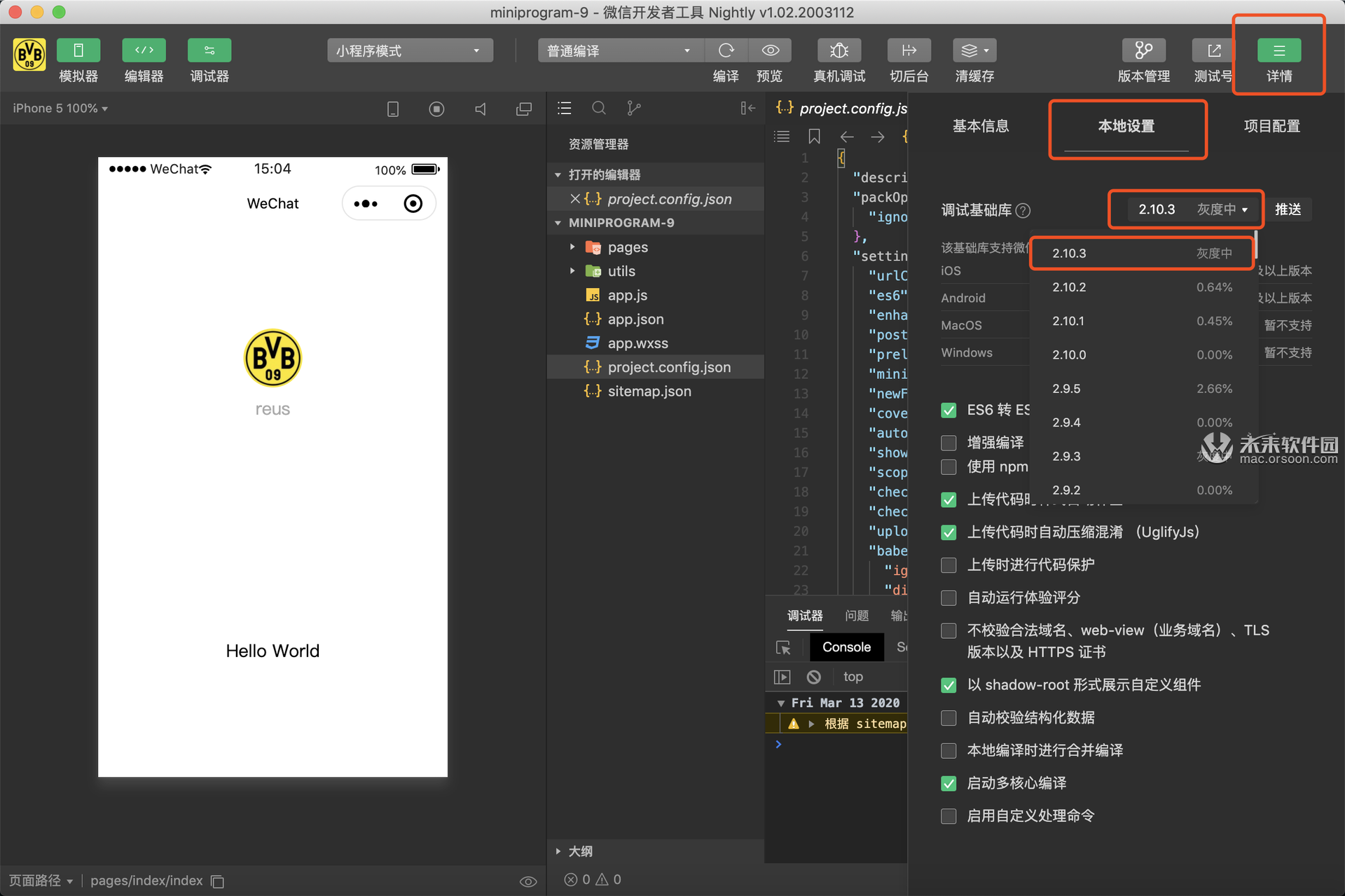
显示灰度中的基础库
正式版本的基础库全量发布前,会有一个灰度的过程。
工具1.02.2002252或以上版本,开发者可以在此查看正在灰度中的基础库版本
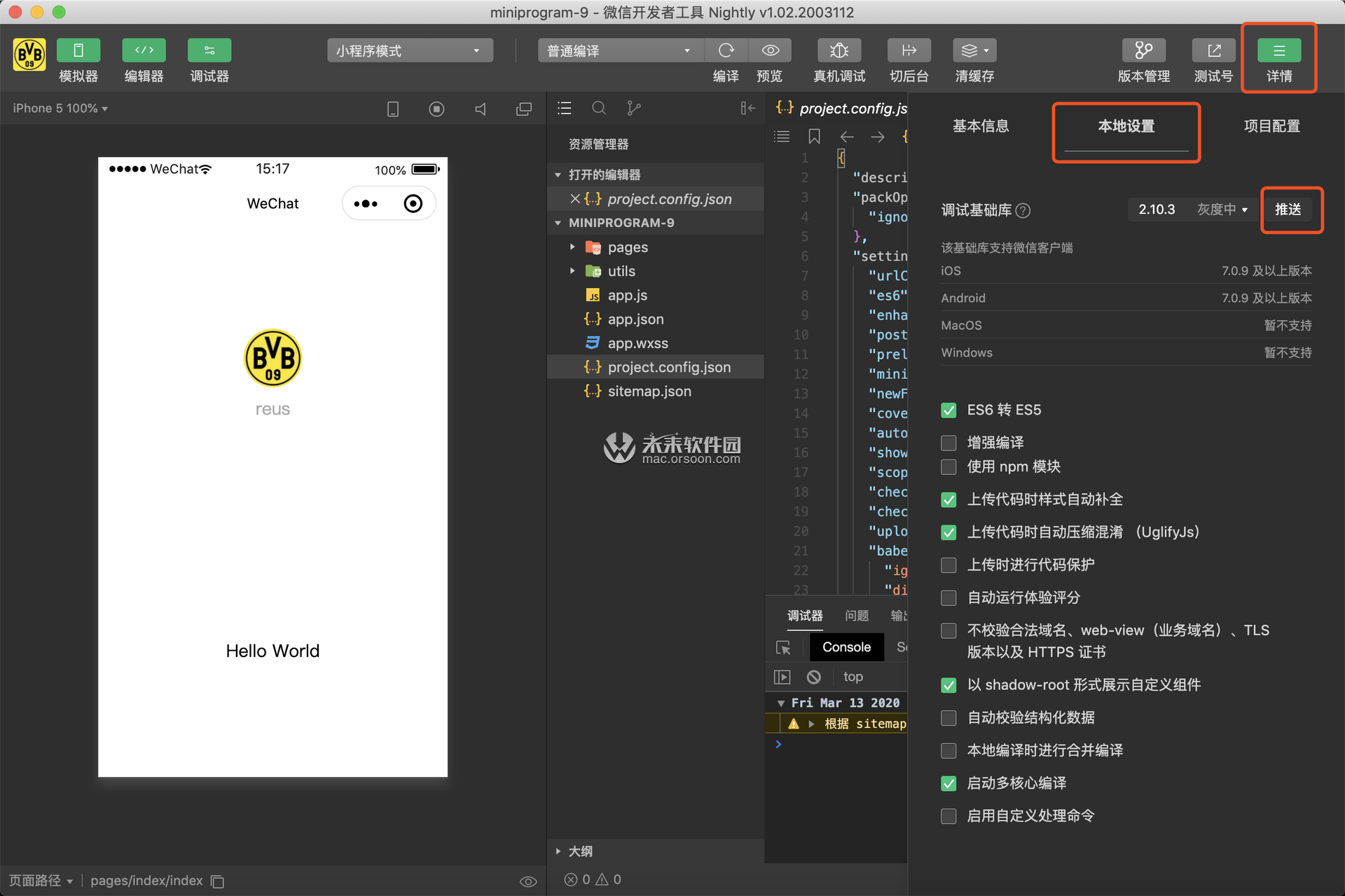
下发测试基础库
注意:该功能只能下发到登录开发者工具的微信号的客户端,并会影响到该客户端所有小程序
工具1.02.2003112或以上版本,开发者可以在此选择任意基础库版本并下发到客户端
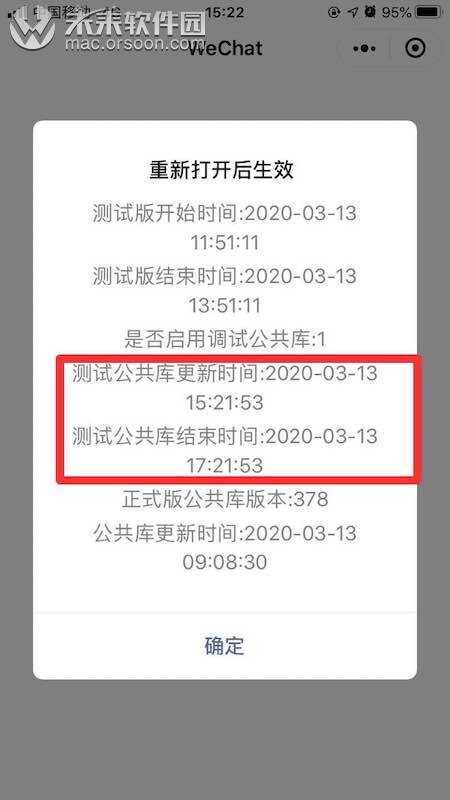
微信客户端对开发版小程序打开调试,可以查看下发测试基础库的生效时间以及版本

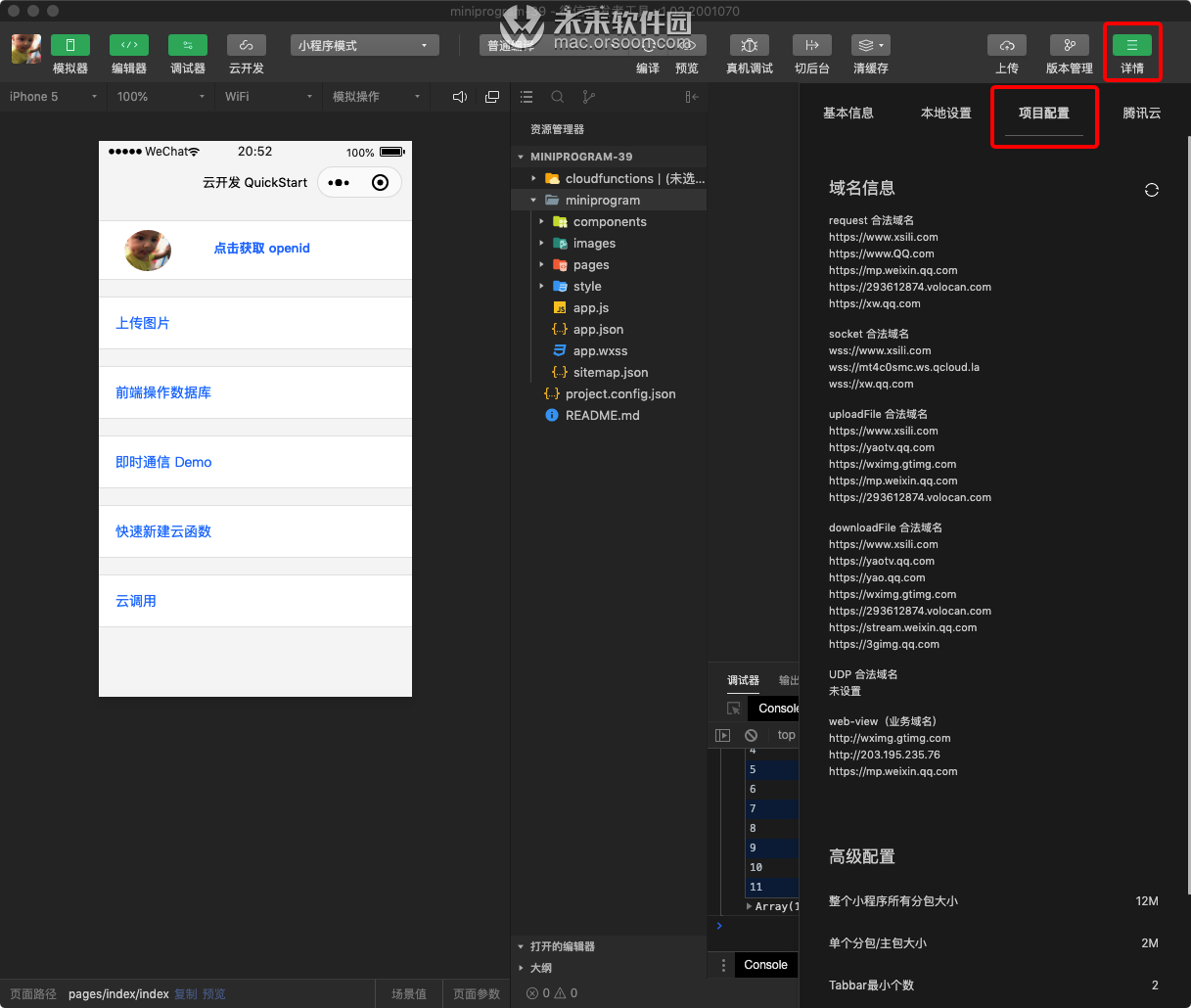
项目设置
代码保护
开启此选项,开发者工具会尝试对项目代码进行保护,主要是对文件进行扁平化处理并替换 require 引用的文件名,以下情况不适合使用此功能
- 对于小程序只有简单页面的情况下,开启此功能效果不佳
- 有文件超过 500kb,且其中有使用
require引用项目中的文件的情况,在运行时可能会报文件没有找到 - 动态引用的情况,如
var a = 'somefile.js'; require(a); - 将
require函数赋值给其他变量的情况,如var a = require; a('somefile.js'); - 将
require作为二元运算符的参数的情况,如require + 1; - 使用
...运算符且未开启 ES6 转 ES5 的情况
不校验请求域名及 TLS 版本
正式发布的小程序的网络请求是需要校验合法域名以及域名的 TLS 版本,可以在 mp 管理后台进行配置。 在开发过程中可以开启此选项,开发工具将不会校验安全域名,以及 TLS 版本,帮助在开发过程中更方便的完成调试工作。
域名信息
将显示小程序的安全域名信息,合法域名可在 mp 管理后台进行设置。
小编的话
为帮助开发者更方便、更安全地开发和调试基于微信的网页,微信公众平台正式推出了微信开发者工具,微信开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 Mac 上进行开发和调试工作。
相关软件
-

微小宝客户端 for Mac(微信公众号编辑器)
V4.0.0官方版
时间:2019-08-28 14:33:12 大小:80.73 MB -

企业微信 mac版
v4.1.28.90967官方版
时间:2024-09-24 14:22:36 大小:568.31 MB -

微信 for mac(支持刷朋友圈)
V3.5.5(23496)beta11最新版
时间:2022-08-28 08:32:00 大小:178.51 MB -

wewechat for Mac(微信第三方客户端)
v1.1.7正式版
时间:2018-10-28 11:49:00 大小:105.12 MB
相关文章
 后退
后退 榜单 X
榜单 X




