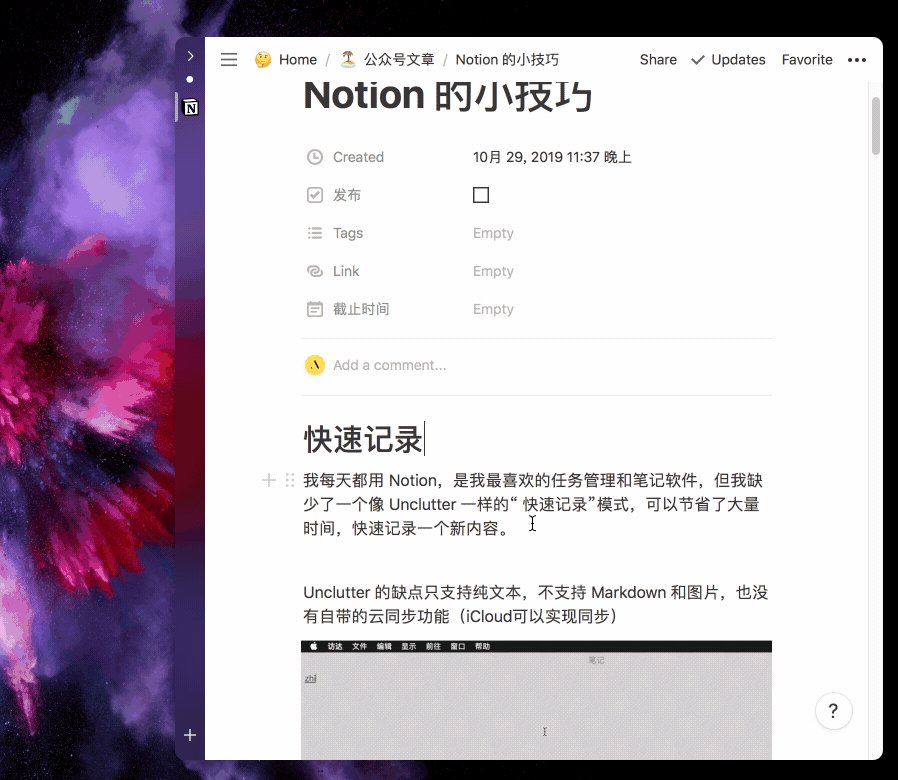
每天都用 Notion,它是我最喜欢的任务管理和笔记软件。但 Notion 少了一个像 Unclutter 一样的「快速记录」模式,后者可以节省了大量时间,帮助我快速记录新内容或是新想法。另外 Unclutter 也有缺点,它只支持纯文本,不支持 Markdown 和图片,也没有自带的云同步功能(iCloud 可以实现同步)。

Unclutter 的操作方式好在通过最近的摸索,我发现在 Mac 上实现 Notion「快速记录」有两种方式:
方法一:使用软件 Fluid 将 Notion 固定在 Mac 的菜单栏上,点击菜单栏 icon 即可记录。相比于方法二,好处是能简化页面样式,干净***。
方法二:使用软件 Slidepad 或 Better and Better 将 Notion 吸附到 Mac 的侧边,鼠标碰到侧面就会出现。相比于方法一,好处是操作更加方便快捷。
方法一:固定在 Mac 的菜单栏里
Fluid 是一个将网站变成应用程序的 Mac 实用程序。因为 Notion 提供了 Web 版本,我可以将每个重要的 Notion 页面制作成 Fluid 应用程序,并将其固定在菜单栏上。通过使用浮动窗口来将这些网页悬停在我的其他窗口上,并结合自定义的 CSS,让界面更加简洁。
 步骤
步骤
1. 安装 Fluid ,前往 http://osen.deisgn 搜索「Fluid」下载
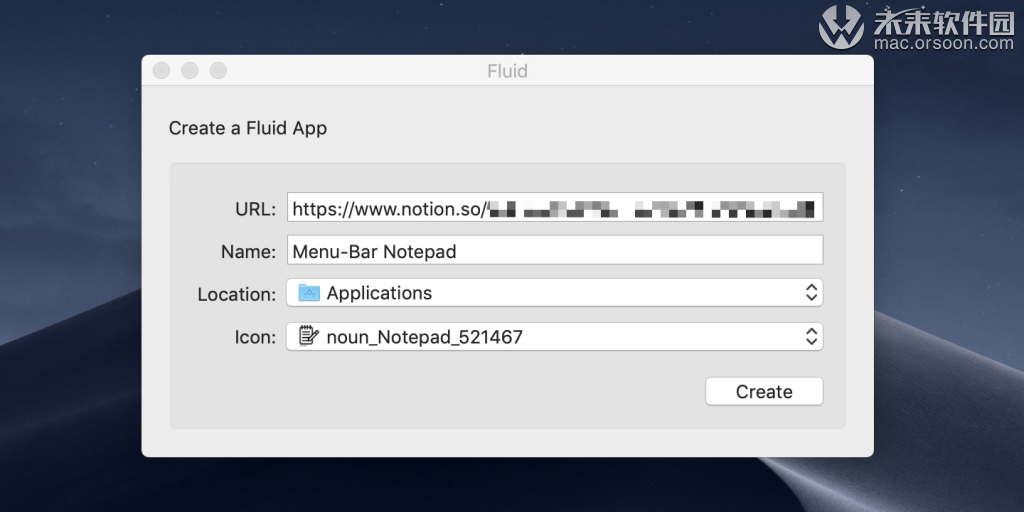
2. 打开 Fluid,出现如下窗口,填写相关信息。

「URL」是 Notion 页面的分享链接 (位于「共享」菜单中)
「Name」 最后会显示在 「应用程序」 里的名称。
「Location」 是这个 App 的安装目录,推荐「Application」;「Icon」是最后显示在菜单栏上的 icon(后面也可以修改),可以自定或用下面这个。

3. 首次打开需要先登录,在然后就能***页面

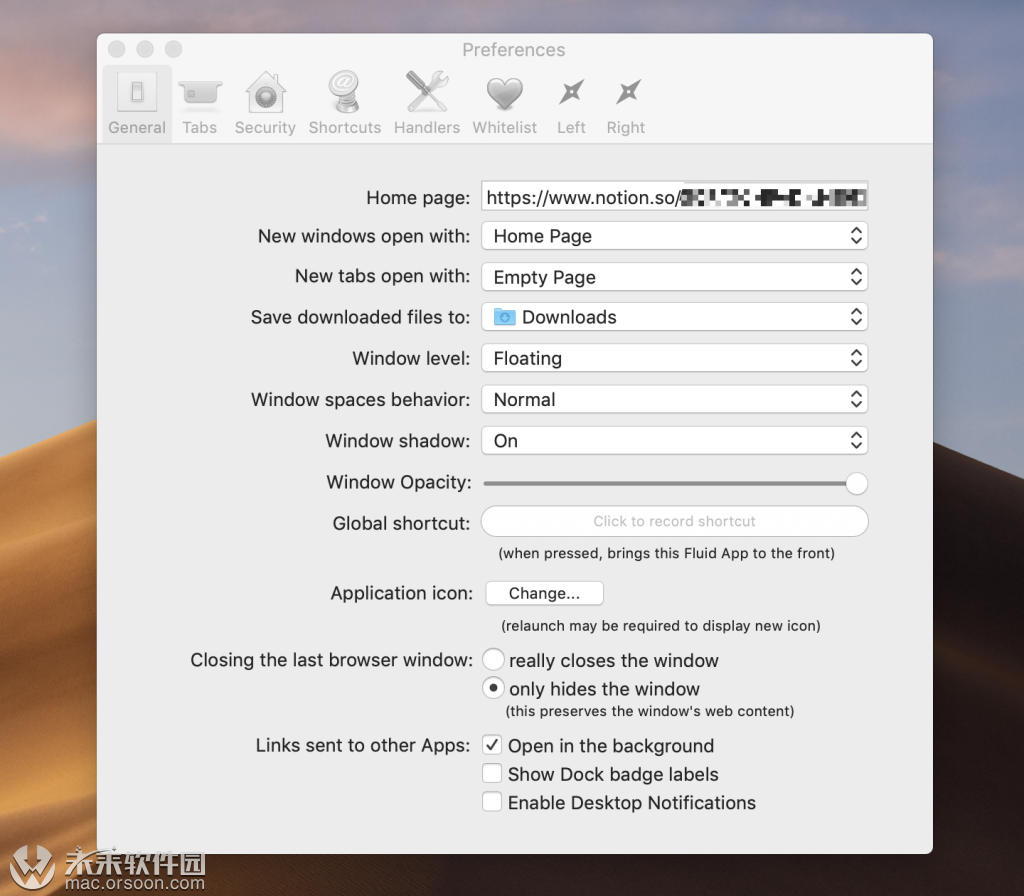
4. 然后点击 App 右上角的菜单 - Preferences 进行配置

在这个屏幕上最重要的改变是设置 Window level 为「floating」,可以让窗口在最顶端。
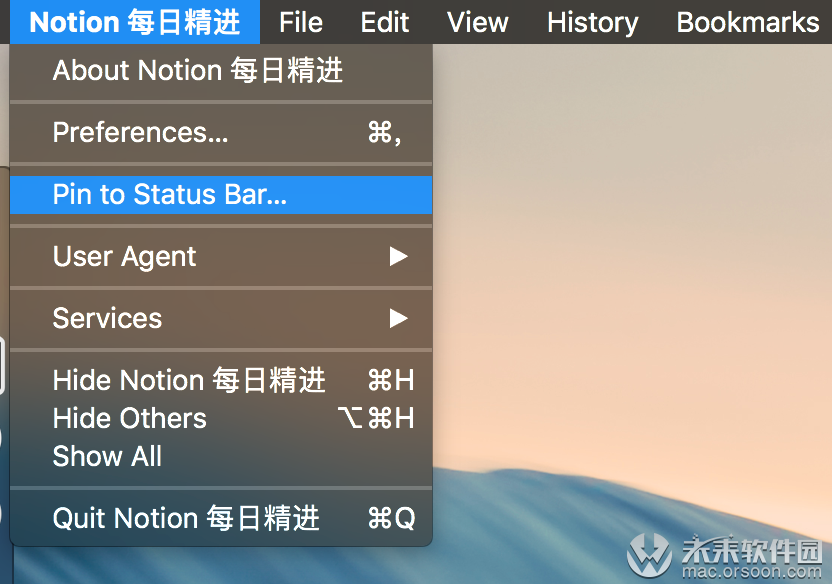
固定在菜单栏
点击菜单上的 Pin to Status Bar,然后点击 OK,重新打开 APP 即可。
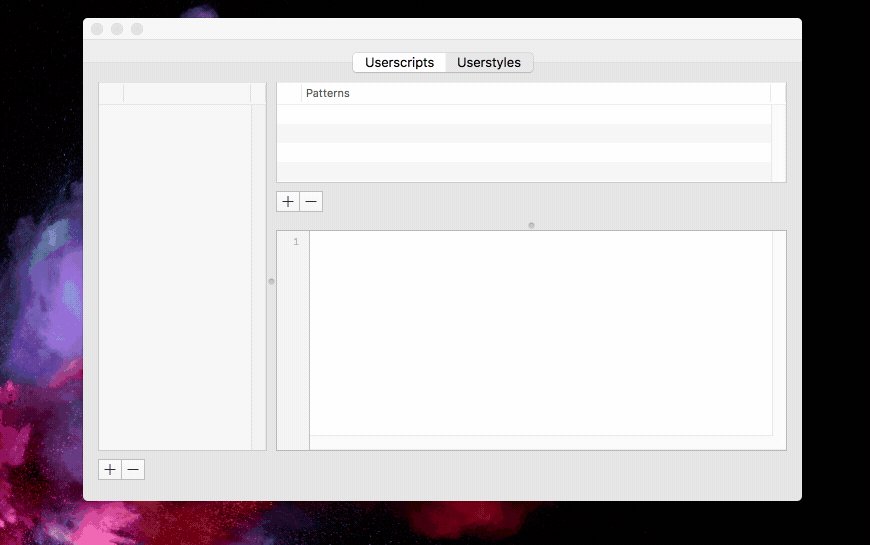
 简化界面
简化界面
将 Notion 中的侧边目录、标题去掉,变成一个干净、沉浸的页面。
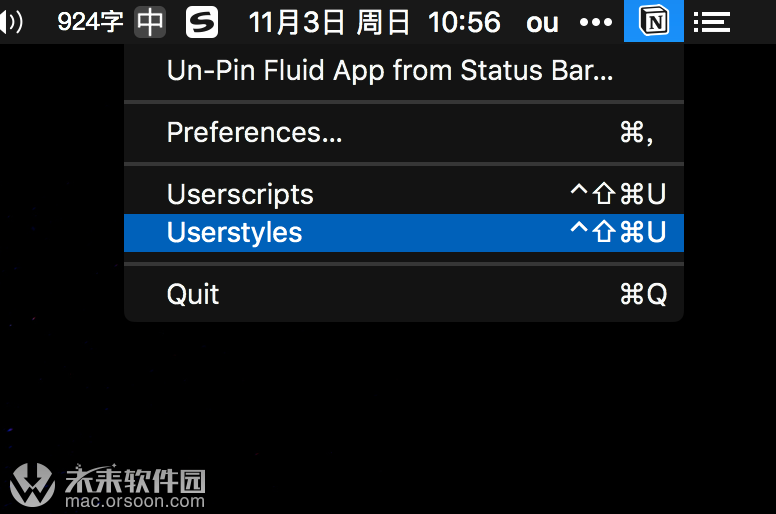
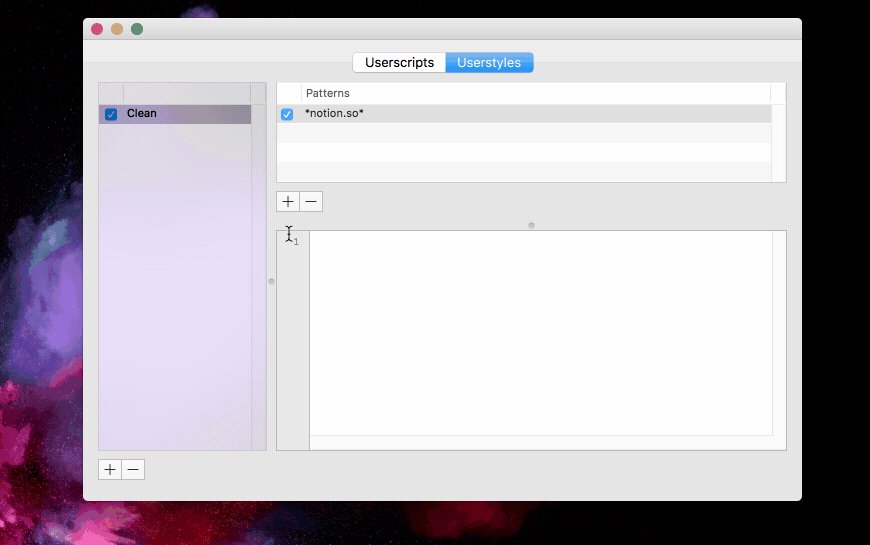
1. 右键菜单栏上的 icon,选择Usertypes
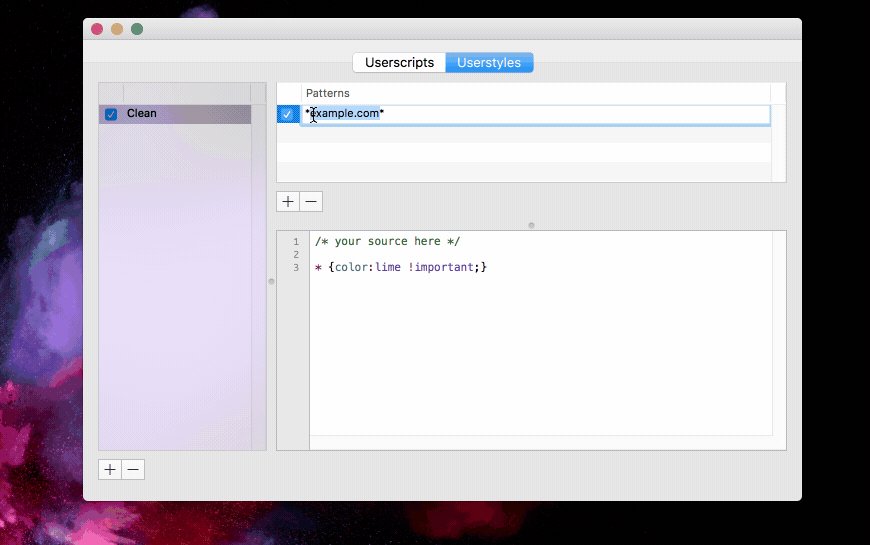
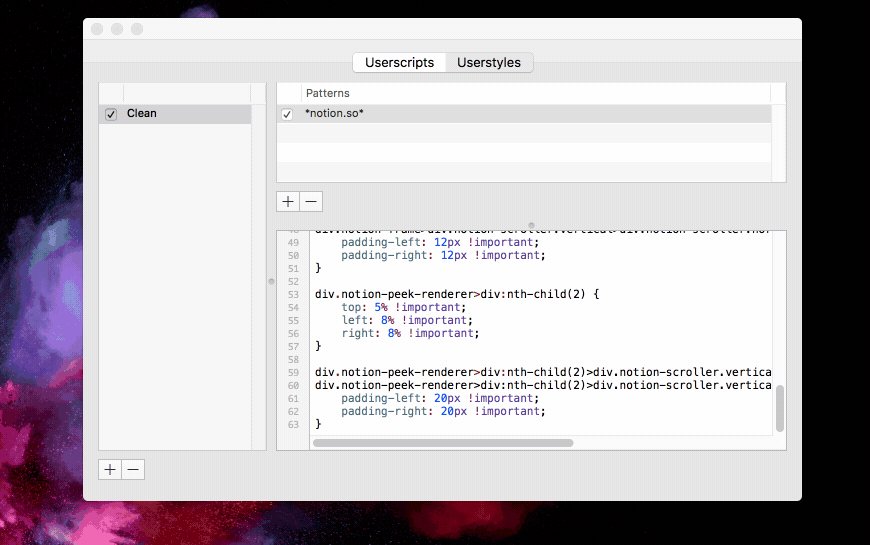
2. 复制下面的代码(注意不要用快键键 Cmd+A 全选),如下图操作,完成后关闭窗口并重新启动应用程序,大功告成。

代码如下:
/* CSS version 4 - updated 8th May 2019 */
/* This version adds support for pop-ups on database screens and hides commenting */
div.notion-topbar>div>div:first-child,
div.notion-topbar>div>div:last-child,
div.notion-help-button,
div.notion-sidebar-container,
div.notion-frame div.notion-scroller.vertical.horizontal>div:first-child,
div.notion-frame div.notion-scroller.vertical:not(.horizontal)>div:first-child,
div.notion-frame div.notion-scroller.vertical.horizontal>div>div>div.notion-selectable,
div.notion-frame div.notion-scroller.vertical:not(.horizontal)>div>div>div:not(.notion-selectable)>div>div:nth-child(1),
div.notion-frame div.notion-scroller.vertical:not(.horizontal)>div>div>div:not(.notion-selectable)>div>div:nth-child(2),
div.notion-frame div.notion-scroller.vertical:not(.horizontal)>div>div>div:not(.notion-selectable)>div>div:nth-child(3),
div.notion-peek-renderer>div:nth-child(2)>div:first-child,
div.notion-peek-renderer> div:nth-child(2)>div.notion-scroller.vertical>div:nth-child(3)>div {
display:none !important;
}
div.notion-topbar,
div.notion-topbar>div {
height: 30px !important;
}
div.notion-page-controls {
visibility:hidden !important;
margin-top: 0px !important;
}
div.notion-page-content {
padding-left: 20px !important;
padding-right: 8px !important;
}
div.notion-selectable {
max-width: none !important;
}
div.notion-topbar,
div.notion-cursor-listener,
div.notion-frame,
div.notion-frame>div:nth-child(1),
div.notion-frame > div.notion-scroller.vertical > div:nth-child(1) {
width: 100% !important;
max-width: 100% !important;
}
div.notion-frame>div.notion-scroller.vertical:not(div.notion-scroller.horizontal)>div:nth-child(2),
div.notion-frame>div.notion-scroller.vertical>div.notion-scroller.horizontal>div {
padding-left: 12px !important;
padding-right: 12px !important;
}
div.notion-peek-renderer>div:nth-child(2) {
top: 5% !important;
left: 8% !important;
right: 8% !important;
}
div.notion-peek-renderer>div:nth-child(2)>div.notion-scroller.vertical>div:nth-child(1)>div,
div.notion-peek-renderer>div:nth-child(2)>div.notion-scroller.vertical>div:nth-child(2)>div {
padding-left: 20px !important;
padding-right: 20px !important;
}
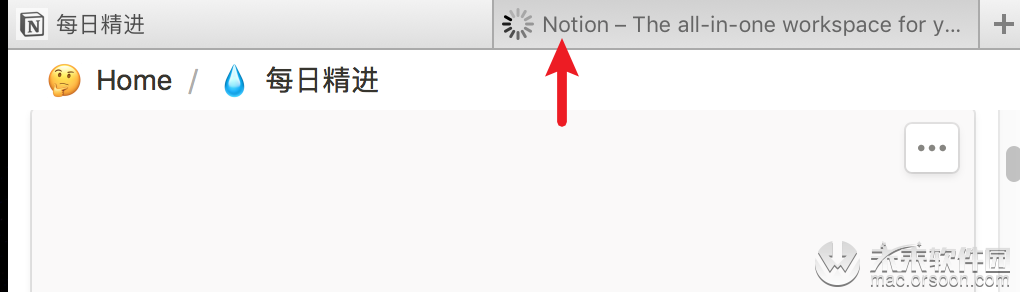
多个标签页
按 Cmd 键点击另一个页面,就会在顶部新建一个标签页。
方法二:固定在侧边
Slidepad和 Better and Better 这两个软件都可以吸附在侧边,区别是借助第三方登录 Web 版 Notion,可以使用置顶功能;Better and Better 可以直接针对 Notion 官方客户端进行吸附,但不能置顶。
这里只详细说了软件 的使用,Better and Better 安装后在设置中开启吸附,然后点击窗口 Ctrl+Cmd+Option+→ 即可吸附。

固定窗口
将窗口固定并置顶,方便将图片拖到窗口中。
总结
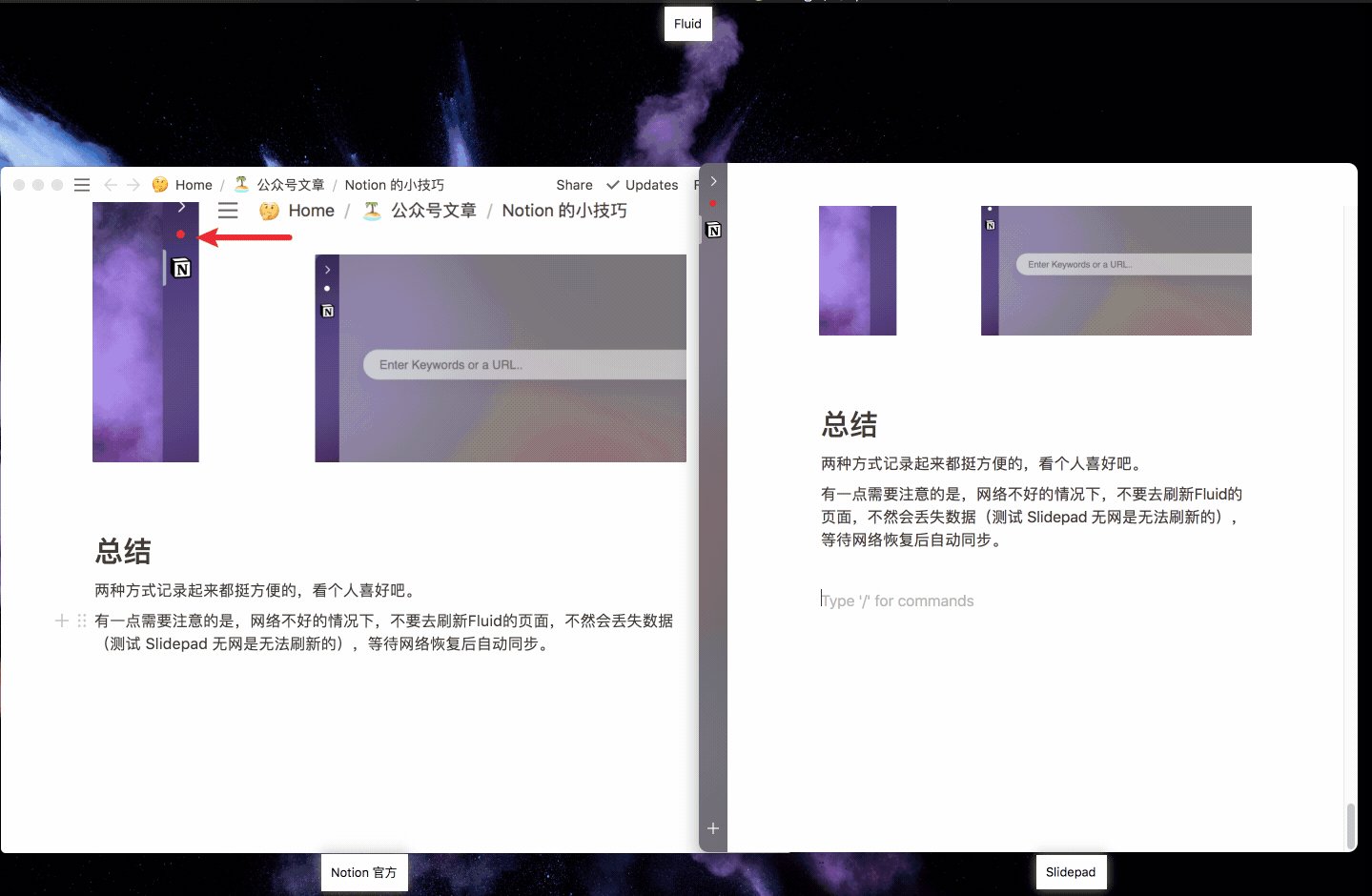
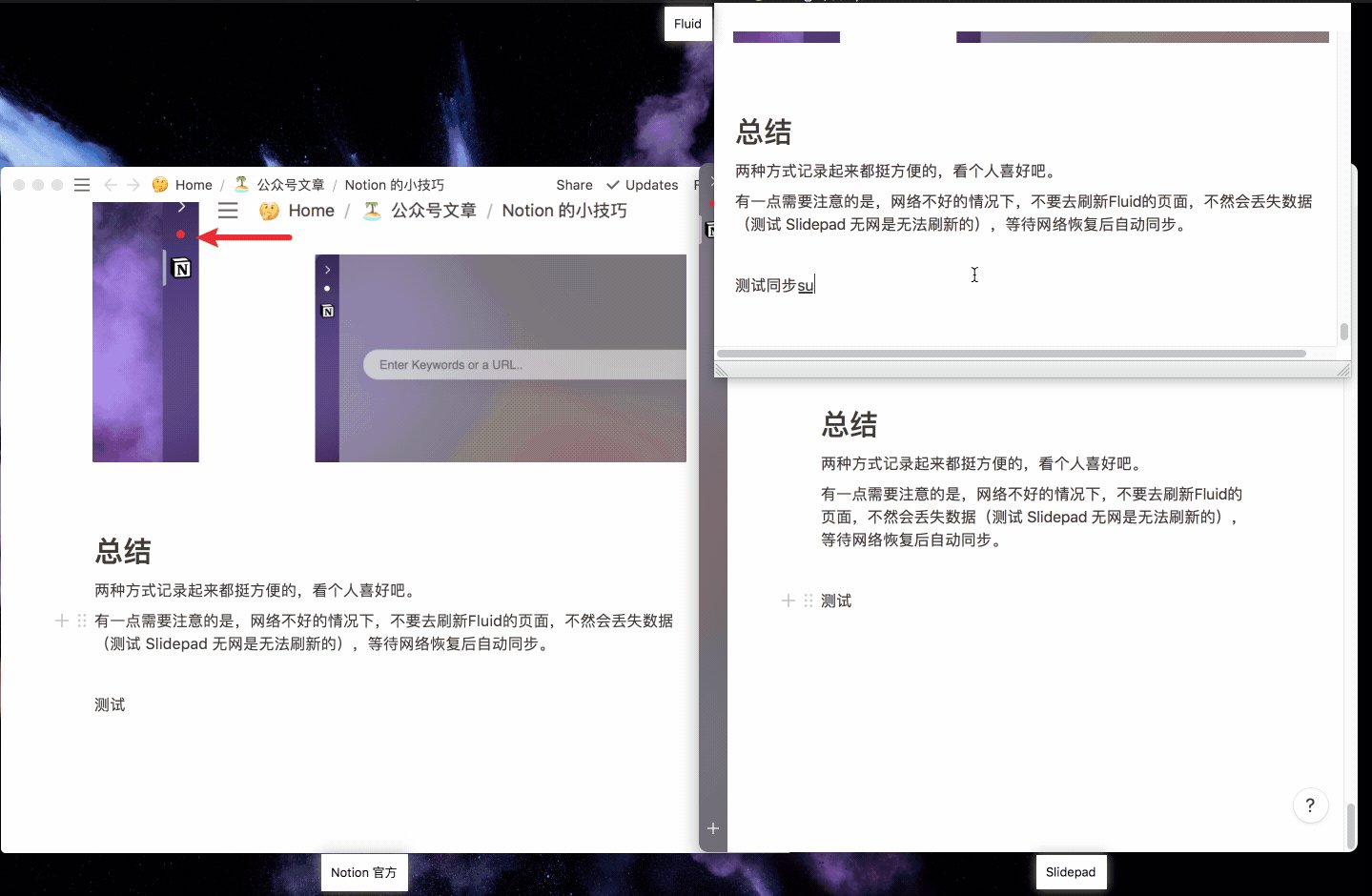
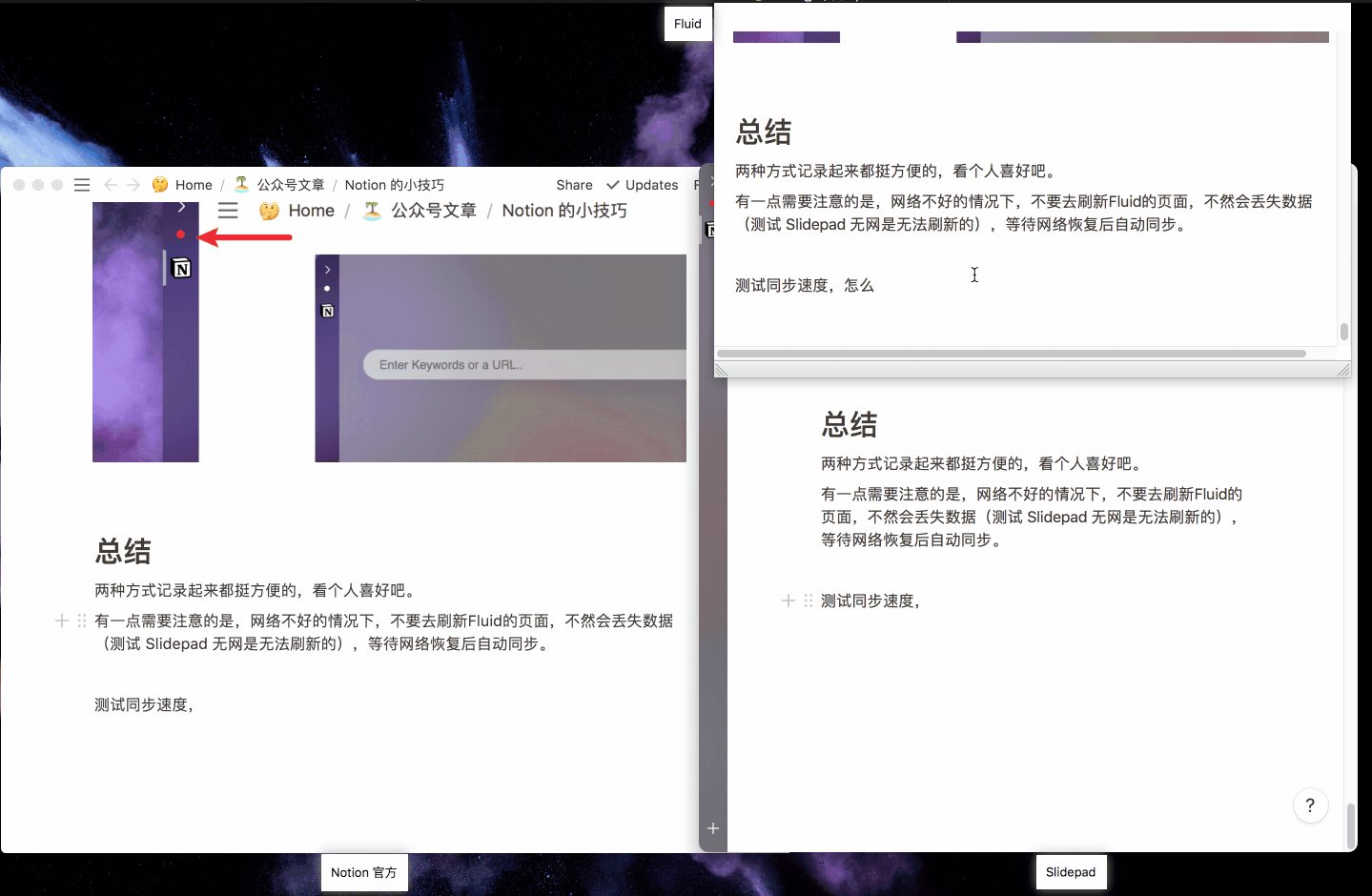
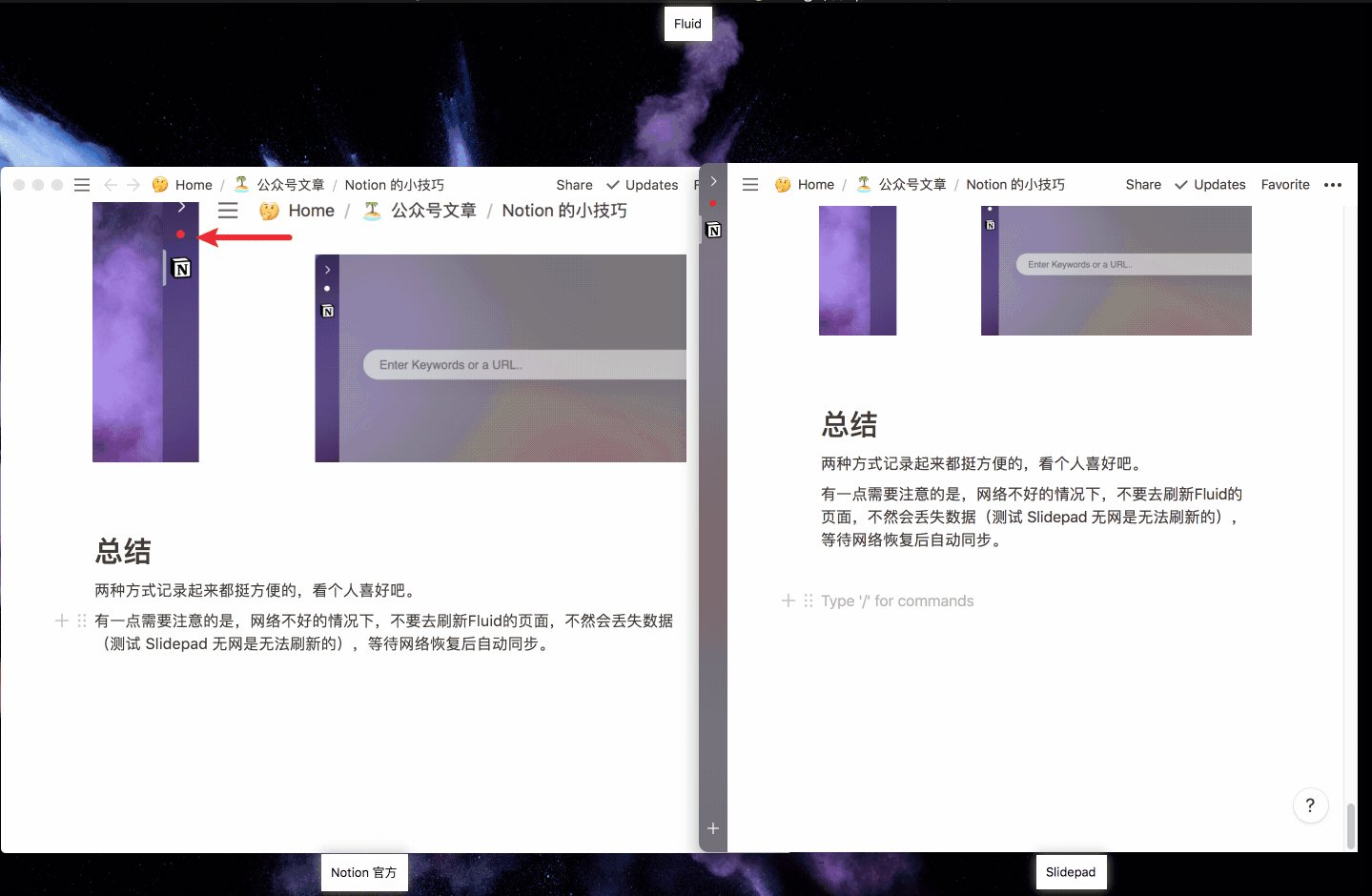
两种方式记录起来都挺方便的,能做到最快速度记录灵感和想法。
而适当延展一下,Fluid 和 Slidepad 还能对其他 Web 应用做快速访问,如 Evernote、Email、Slack 等等。有一点需要注意的是,网络不好的情况下,不要去刷新Fluid 的页面,不然会丢失数据(测试 Slidepad 无网是无法刷新的),等待网络恢复后自动同步。