Axure RP是一种线框图,原型设计,流程图和文档工具。使用它来创建和设置图表样式,为图表页面和元素添加交互性和注释,在本篇文中,你可以学习创建和共享原型的基础知识,了解页面,小部件和交互。你还可以学习如何在Web浏览器中查看原型并将其与Axure Cloud共享。有兴趣的小伙伴们和新人宝宝可以收藏哦
页数
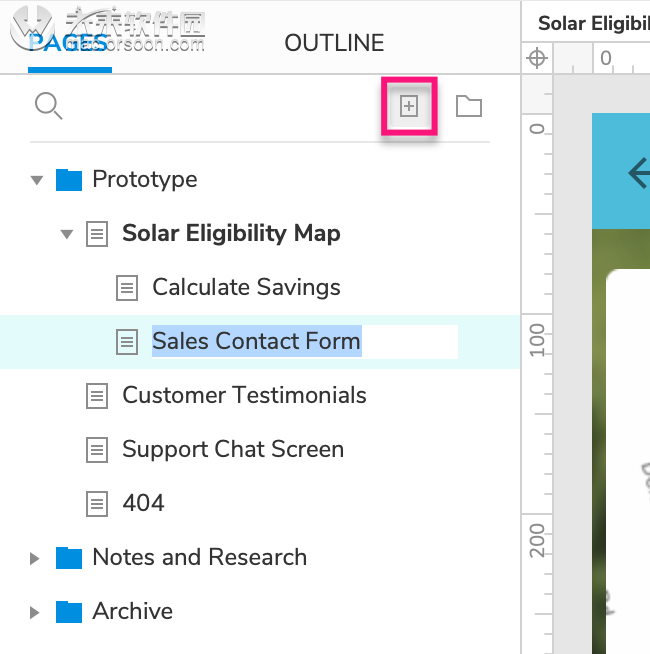
Axure RP文件被组织为pages,您可以在Pages窗格中进行管理。
要添加页面,请单击“ 页面”窗格右上方的“ 添加页面”按钮。
在“ 页面”窗格中双击页面名称,以在画布上将其打开。

帆布
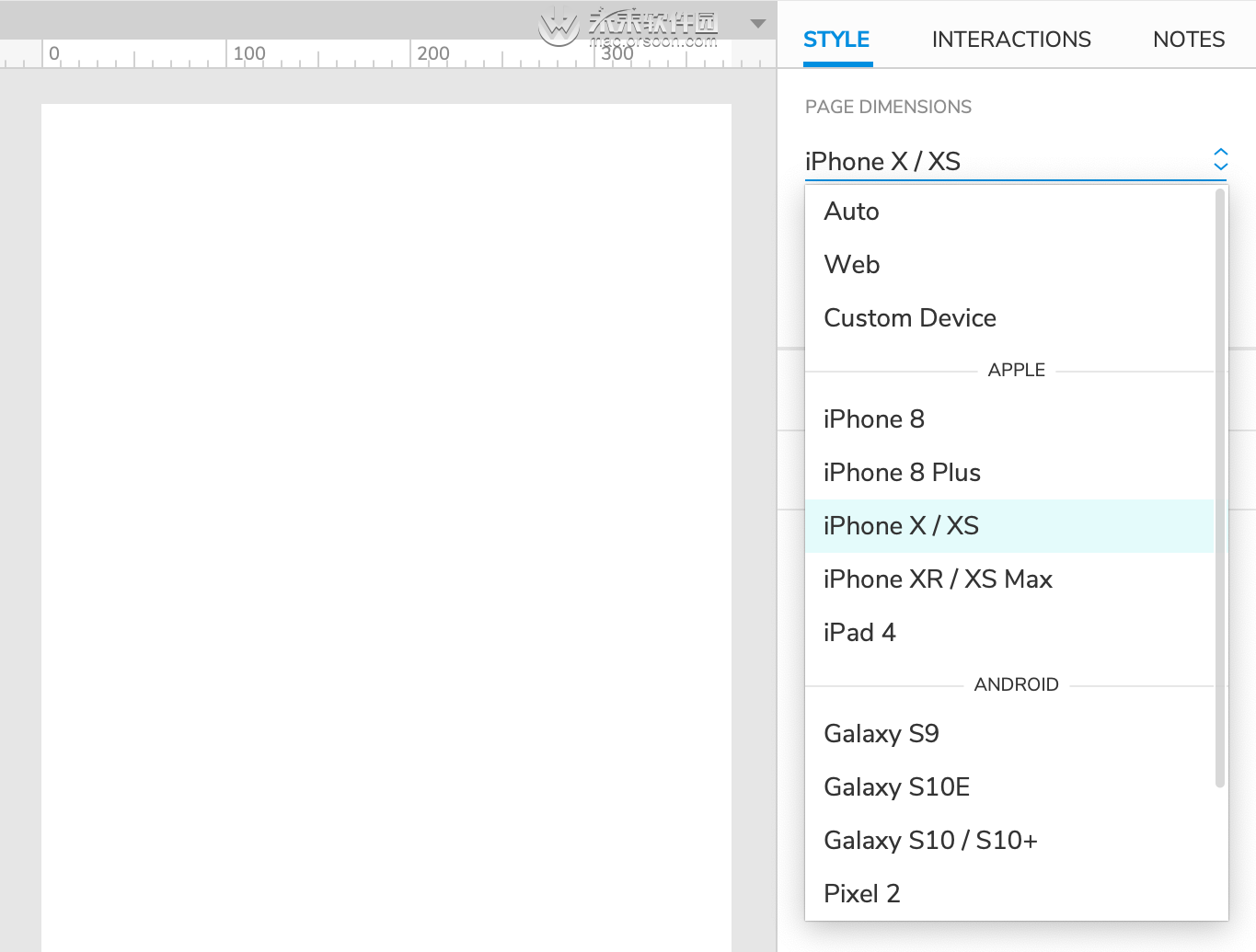
画布是您构建设计的地方。您可以不受限制地工作,也可以根据要设计的目标设备设置页面尺寸。

小部件
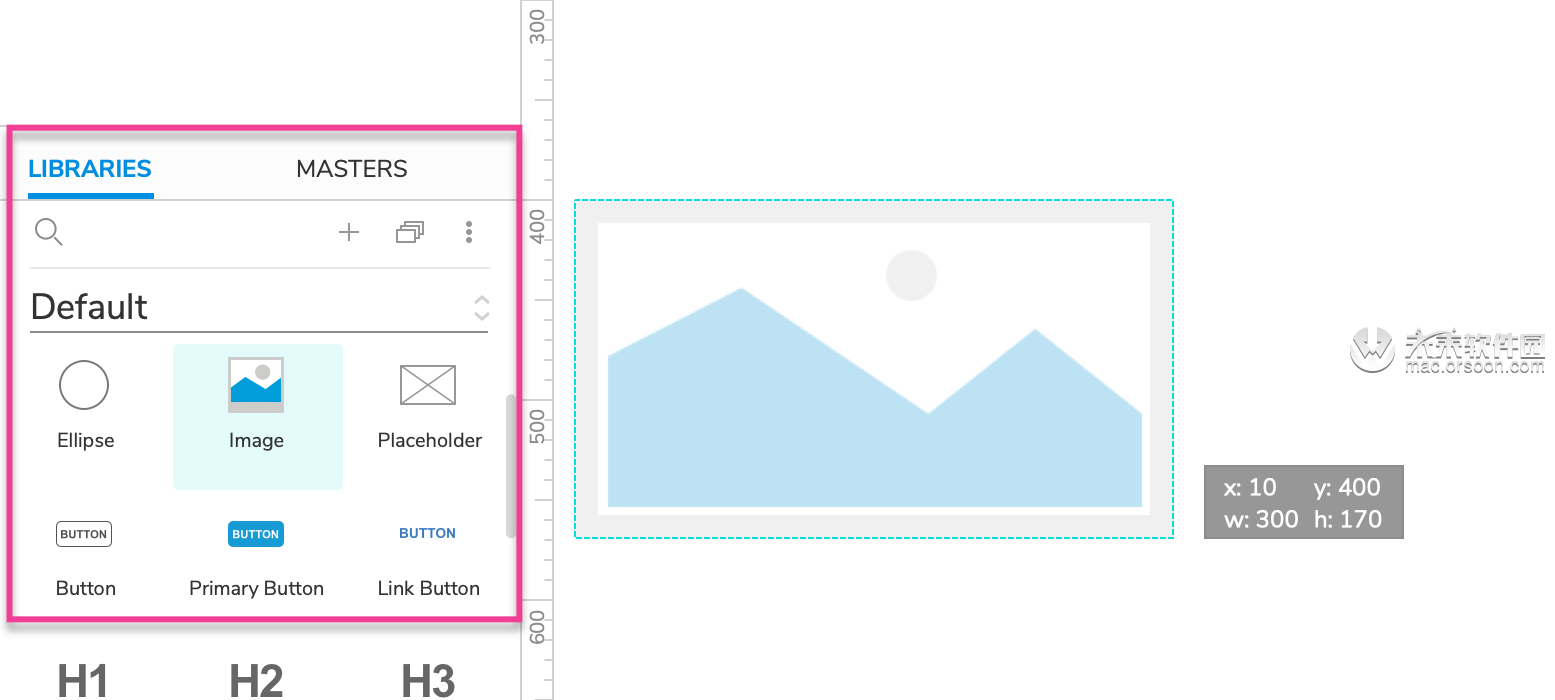
您将使用小部件来构建设计,这些小部件在“ 库”窗格中被组织到库中。Axure RP预先安装了四个小部件库- 默认,流程,图标和示例UI模式 -但您也可以创建自己的库或添加由队友创建的库。

要将小部件添加到画布,请将其从“ 库”窗格中拖动。您也可以使用“ 插入”菜单中的选项来添加文本,图像和形状。
要编辑小部件上的文本,请双击它,或选择它并按ENTER。
要更改小部件的外观,请转到“ 样式”窗格。诸如填充颜色和字体之类的许多属性也位于画布顶部的样式工具栏中,以便快速访问。
互动互动
画布上有一些小部件后,可以在“ 交互”窗格中向它们添加交互性。
链接到另一页
在原型中的页面之间创建链接非常简单快捷。

在“ 页面”窗格中,添加一个新页面。您现在应该有两个页面,第1页和第2页。
在第1页上,将一个按钮小部件从“ 库”窗格拖到画布上。
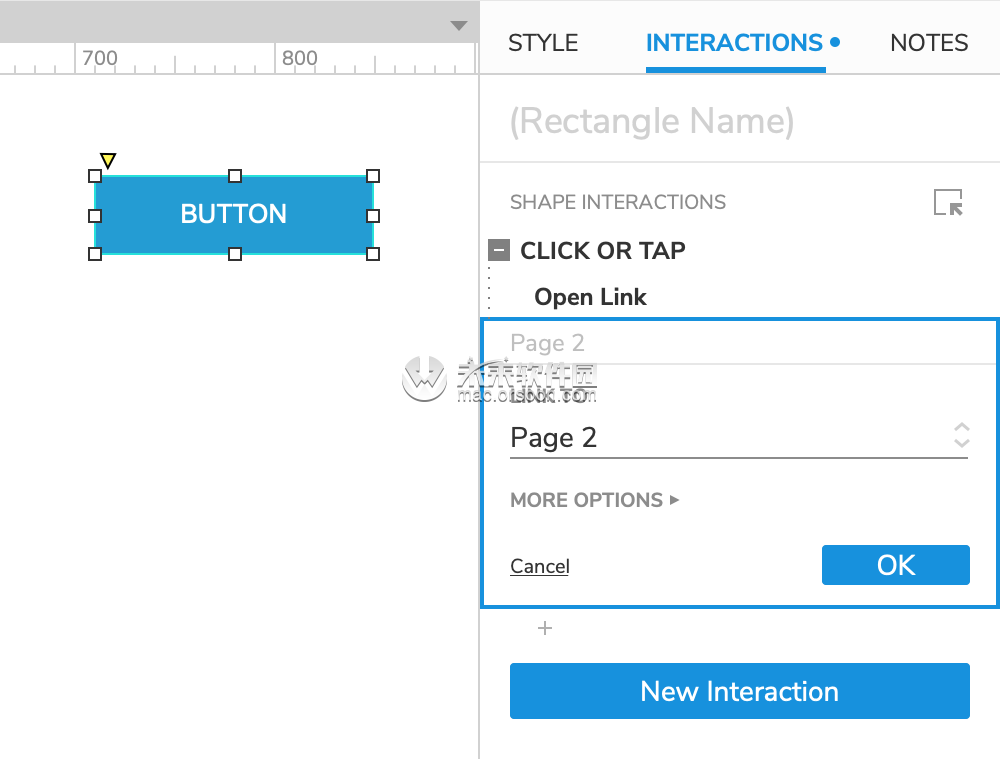
选择按钮,然后在“ 交互”窗格中单击“ 单击”或“点击”→“打开链接 ” 。
在出现的列表中选择Page 2,然后单击OK。
单击UI右上方的“ 预览”按钮,以在Web浏览器中打开原型。
单击按钮转到第2页。

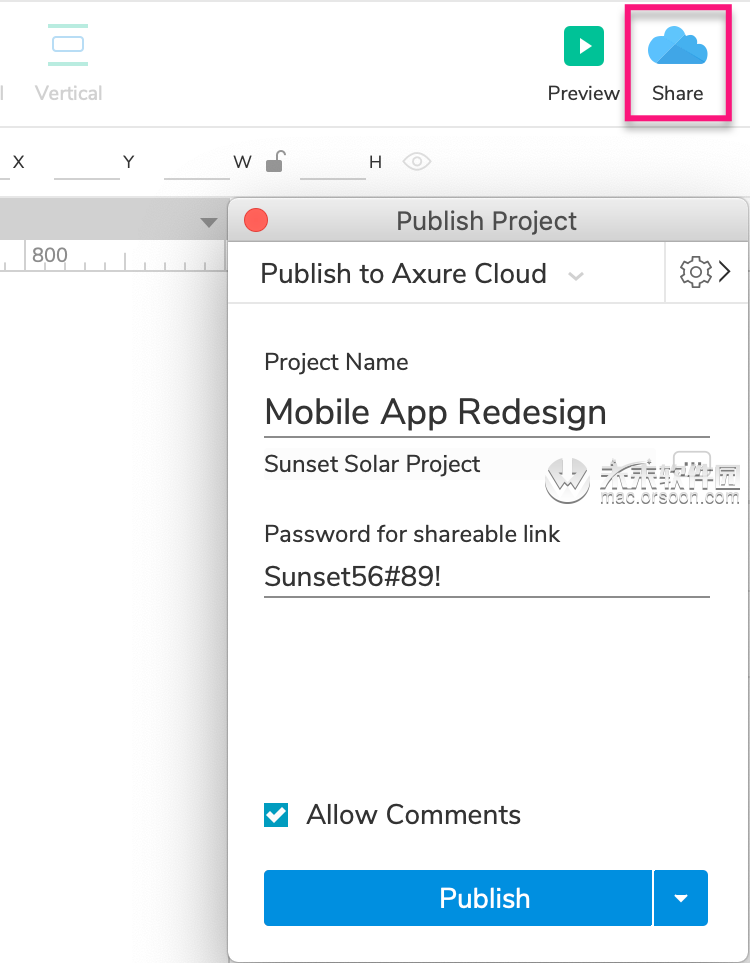
共享您的原型
单击UI右上方的“ 共享”按钮,并为您的项目指定名称和密码。然后单击发布以获取到托管项目的可共享链接。当您准备将您的工作展示给队友和利益相关者时,可以免费发布到Axure Cloud,也可以发布到我们的Axure Cloud for Business私有托管解决方案之一。










