RightFont是一款Mac平台的字体管理软件,很多设计师们都需要使用到它,今天小编就为大家带来一篇详尽的RightFont软件使用教程,希望能帮到大家。
使用 RightFont 预览、同步、安装以及管理您的字体,无论这些字体存储在您的 Mac 上,还是在云端,RightFont 都可轻松应对。同时 RightFont 可与您的设计类 app 默契协作,帮助您愉快地完成日常设计任务。
一、功能展示
新一代 Mac 字体管理工具,提高您的工作效率
1、轻松启用 / 停用任意字体,一键搞定。
2、借助高效的 Dropbox 及百度网盘等云端服务,满足您的字体同步及备份需求。
3、RightFont最令人称赞之处在于它能与您的各种设计类 app 默契协作。

4、字体预览内容可自定义,并实时展示。
5、内置智能引擎,字体得以按照其分类迅速过滤。
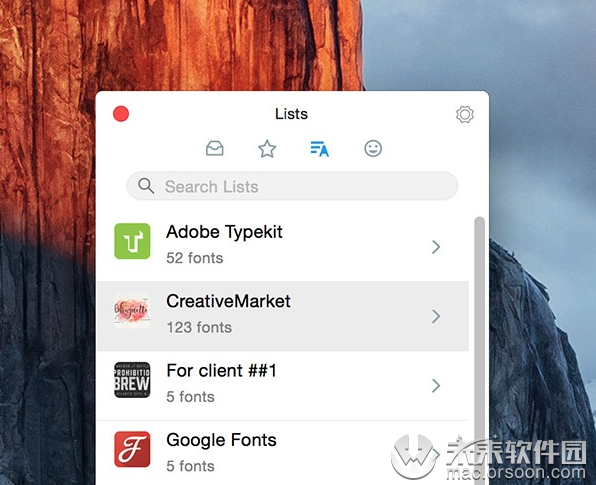
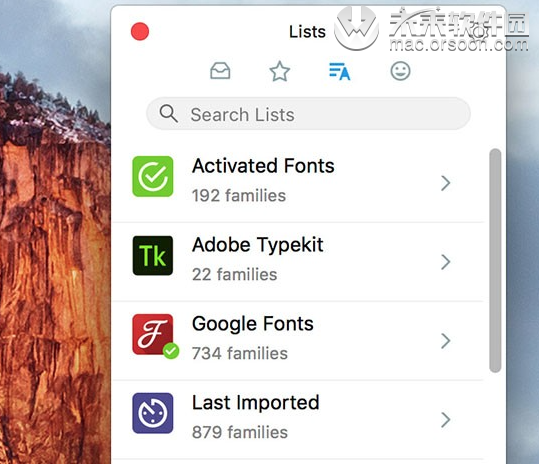
6、如果您喜欢某个字体,只需鼠标点击一下,即刻标记。还可创建列表管理您的海量字体。

7、我们精心挑选了超过 4000 个矢量图标,可直接拖拽到您的设计作品内使用。

8、为 Photoshop、InDesign、以及 Sketch 文件自动启用需要的字体。
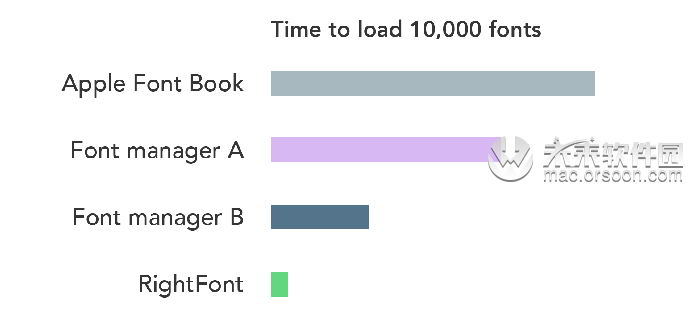
9、强劲性能是卓越 app 的前提,仅需0.9秒 RightFont 即可加载3万个字体文件。
10、自动下载并同步 Google 字体库及 Adobe Typekit 网络字体。
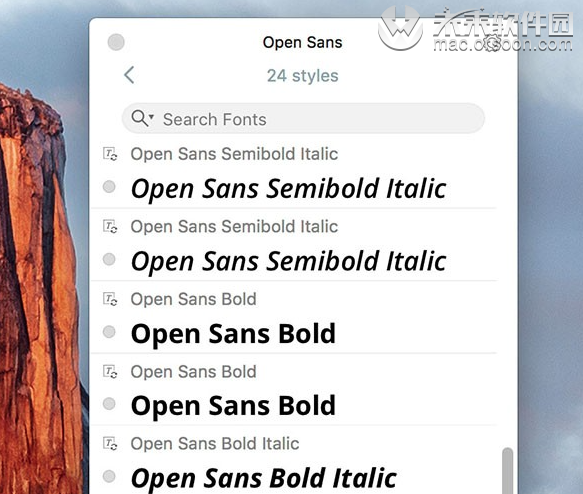
11、字体文件可按照其家族进行分组,这将大大减少搜寻时间。
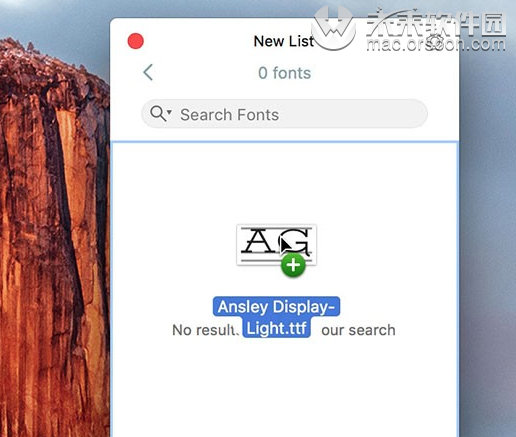
12、只需简单地拖拽,即可导入一个或多个字体文件。
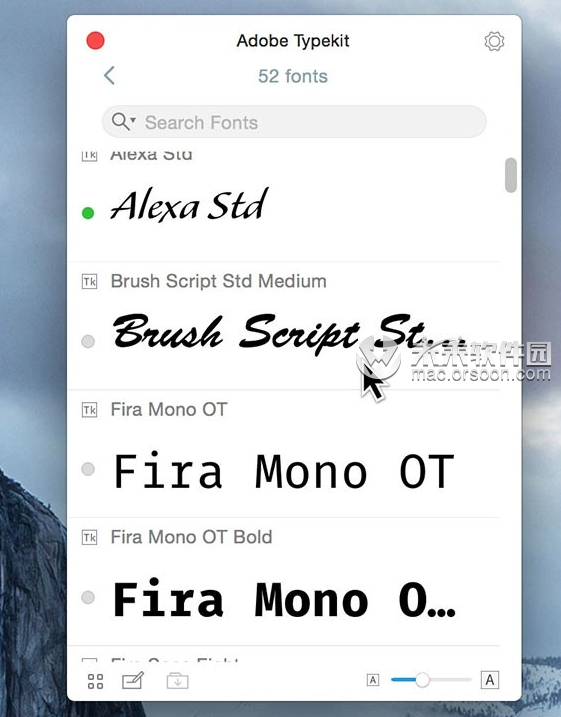
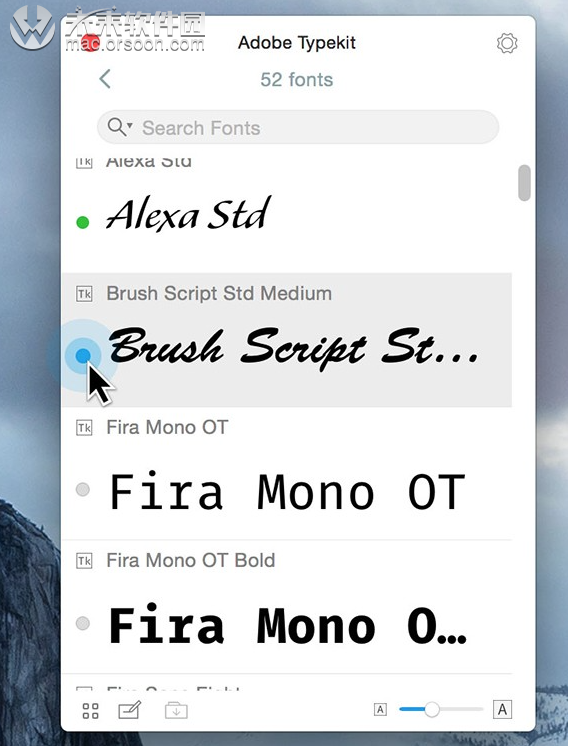
二、如何启用或停用某个字体
开启 RightFont, 找到您想要使用的字体。
点击旁边的按钮。
搞定!

三、如何自动启用“遗失的”字体
1、针对 Photoshop 及 InDesign
运行 RightFont

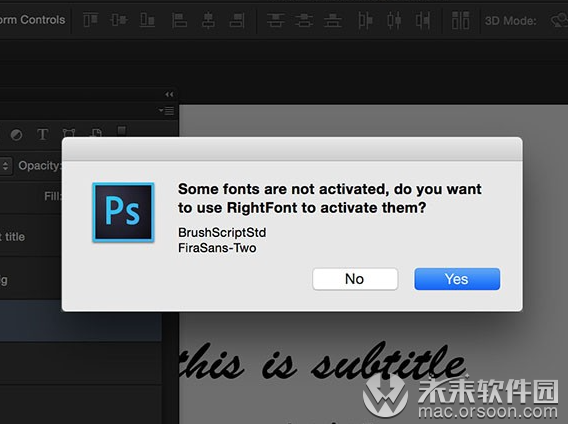
此时在 Photoshop CC 或 InDesign CC 打开您的设计文稿。

点击 Yes,此时该文稿内遗失的字体会被启用。
 2、针对 Sketch
2、针对 Sketch
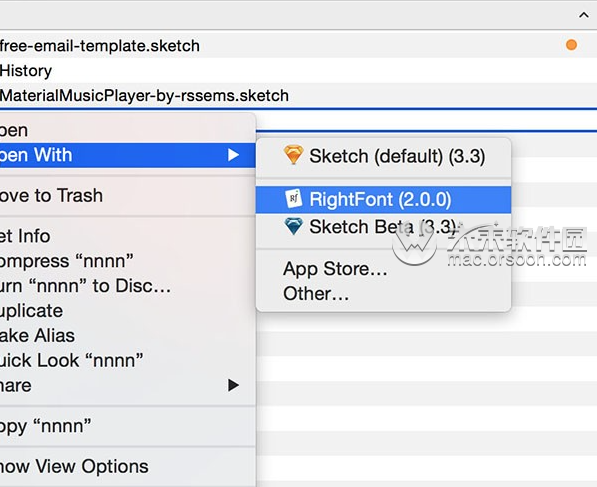
打开 Finder 窗口
找到您的 Sketch 文稿,右键选择 “使用 RightFont 打开”。

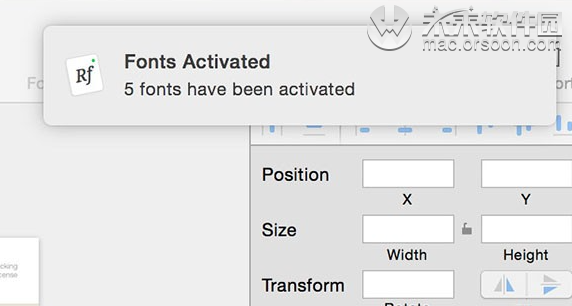
搞定!

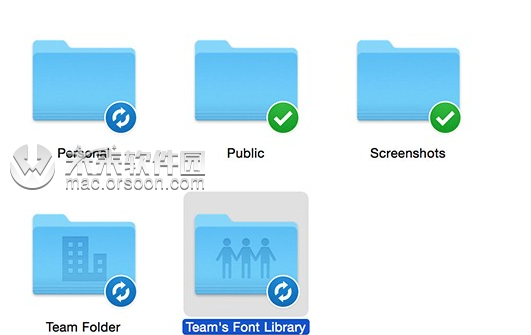
四、如何搭建您的专属字体服务器
这里以 Dropbox 作为示例——到 Dropbox 创建一个共享文件夹。

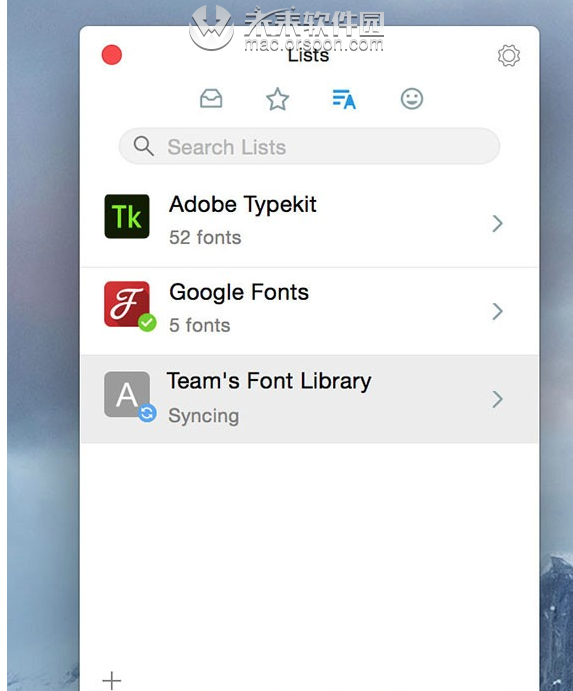
打开 RightFont, 新建一个同步列表,并选择刚才的文件夹(同时请在其他成员的 Mac 中执行此步骤)。
字体开始同步了!
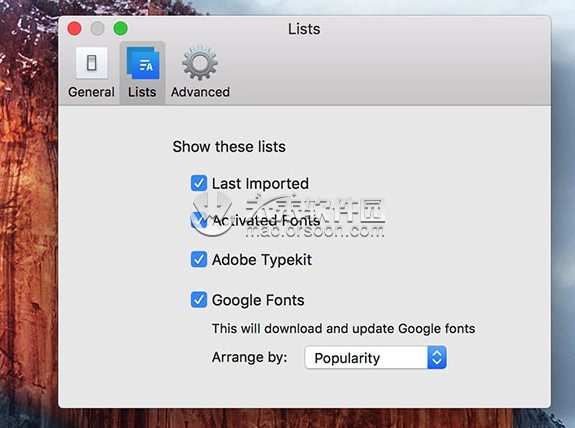
五、如何与 Google Fonts 保持同步
偏好设置 - 列表,开启 “显示 Google 字体列表(Google Fonts)”。
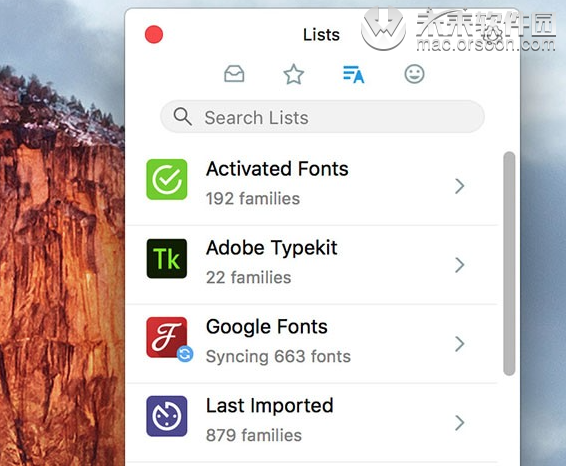
RightFont 立即开始下载并同步 Google 字体库。

所有字体下载成功! 六、如何更快地找到字体
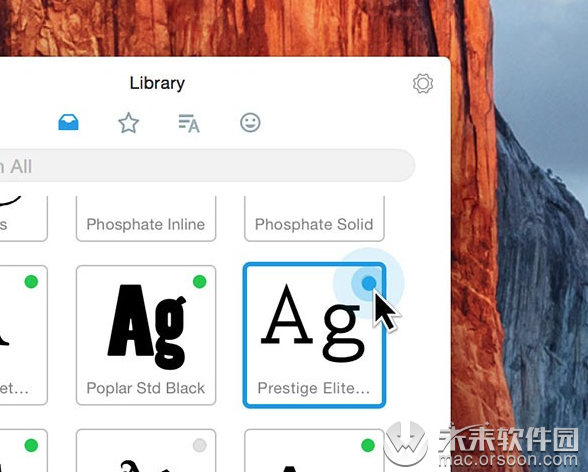
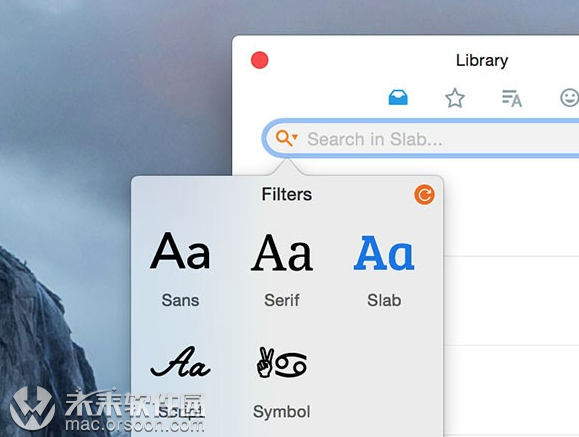
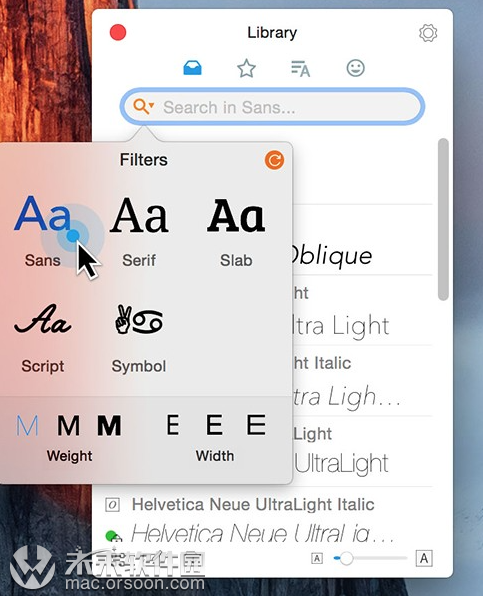
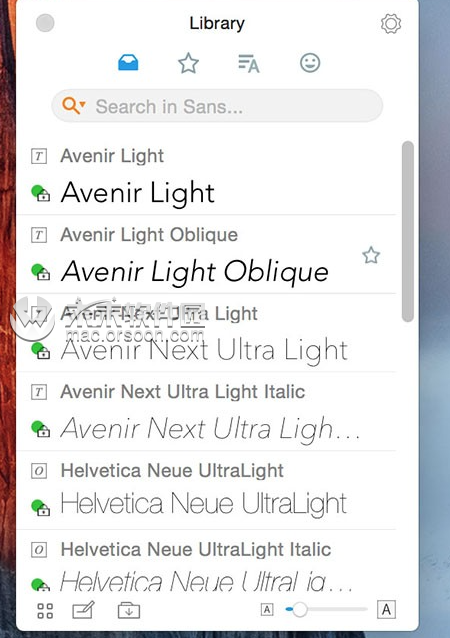
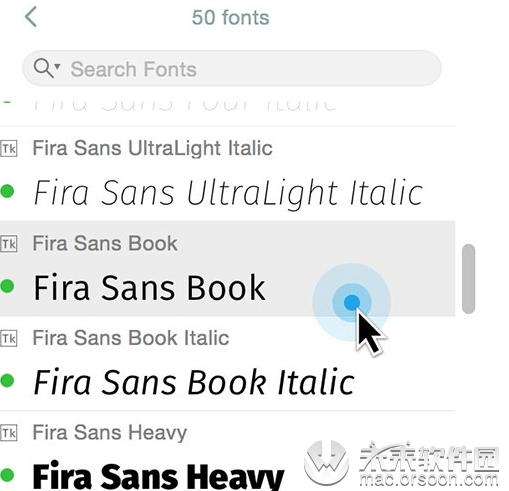
六、如何更快地找到字体
打开 RightFont,并点击搜索按钮。
在弹出的窗口内,选择您需要的搜索条件。
搞定!
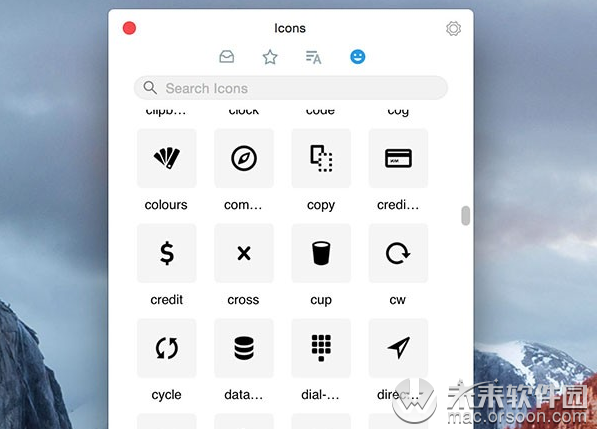
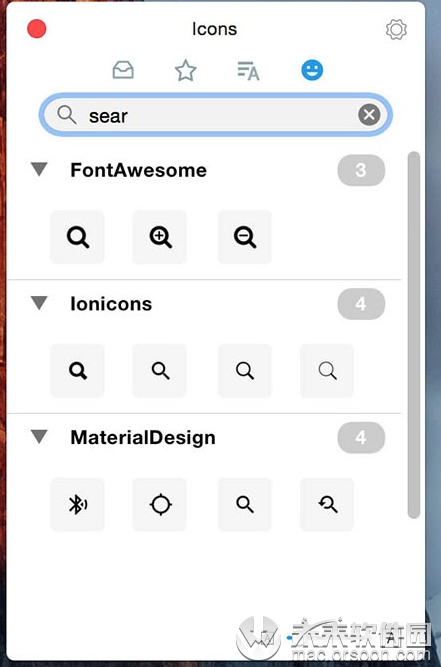
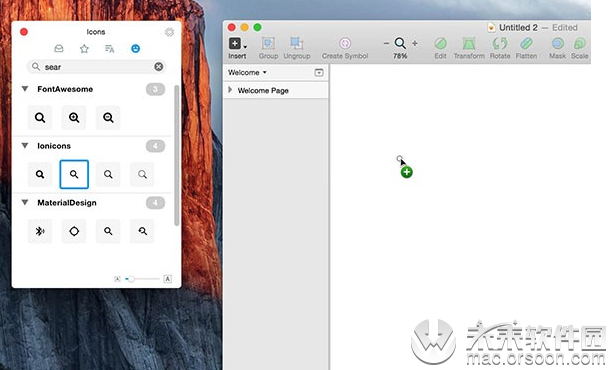
七、如何使用免费的图标
打开 RightFont ,开始搜索。
从搜索结果中选中您想要的图标,并拖拽到您的设计 app 内。图标会保持其各自的矢量形式。
查看目前支持的 图标库
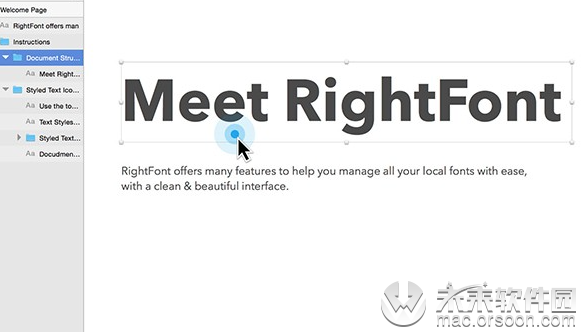
八、如何与您的设计类 app 协作
打开一款您经常使用的 app,并选择一个文本图层
打开 RightFont,单击您想要应用的字体。

看,图层就更新了!

九、RightFont 所支持的 app 及支持程度
1、单击方式,在以下 app 中,只需单击即可应用字体到选中的文本图层。
 2、拖拽方式,可拖拽字体到以下 app 内并快速创建一个文本图层。
2、拖拽方式,可拖拽字体到以下 app 内并快速创建一个文本图层。
 3、拷贝及粘贴方式,可拷贝字体到以下 app 内并快速创建一个文本图层。
3、拷贝及粘贴方式,可拷贝字体到以下 app 内并快速创建一个文本图层。
4、图标字体,可在以下 app 内可使用图标。