建立网站时,包括地图可以使人们有更好的方向感。由于它的受欢迎程度和准确性,因此Google Maps是自然的选择。
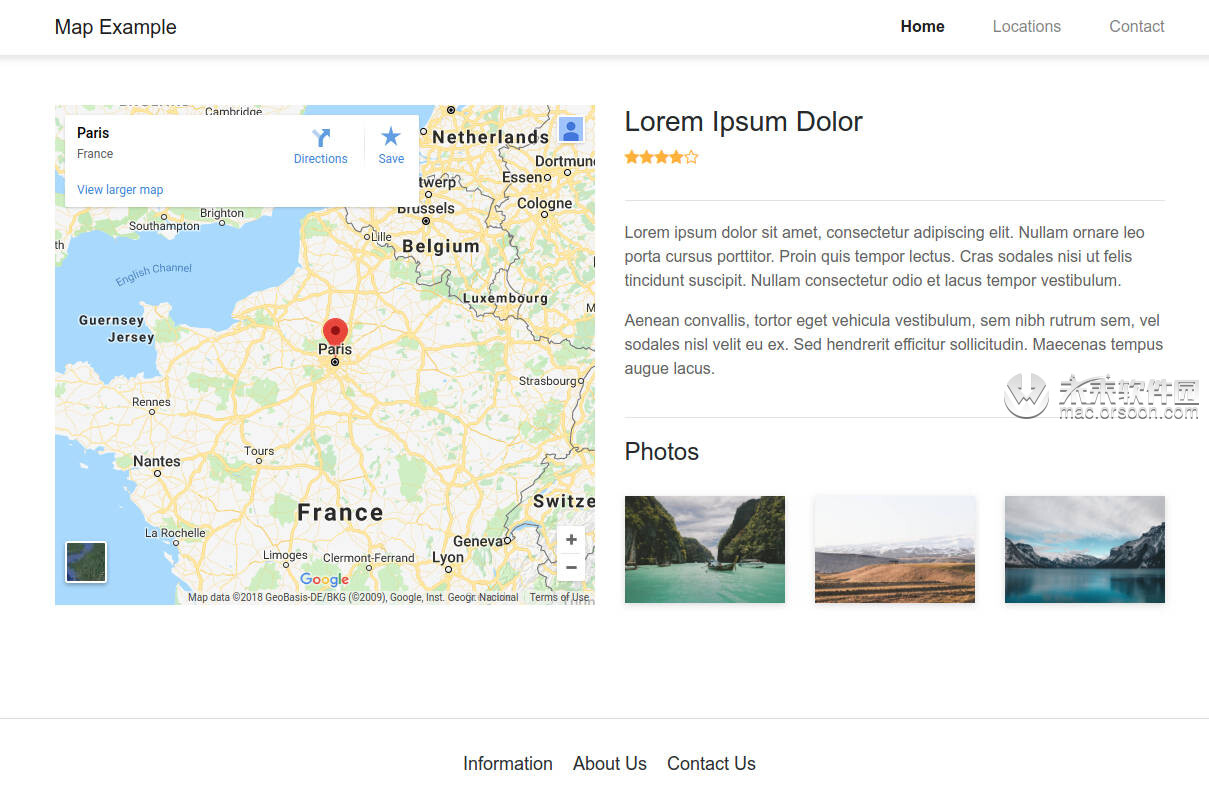
在本教程中,我们将向您展示如何在Bootstrap Studio设计中轻松添加地图并对其进行自定义。借助内置的Maps组件,这非常容易做到。 首先,转到“组件”面板并搜索“地图”组件。然后将其拖放到您的页面中。
首先,转到“组件”面板并搜索“地图”组件。然后将其拖放到您的页面中。
不过有一个复杂的问题-Google要求所有地图都使用API密钥。不过,请不要担心-它们具有大量的免费层,并且生成密钥非常简单。
生成密钥
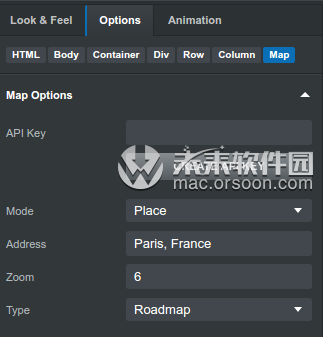
单击地图以将其选中。在边栏中的选项选项卡下,您将看到许多设置。Google Maps需要使用API密钥才能使用它,因此,如果您已经拥有一个API密钥,请继续将其粘贴到“ API密钥”字段中,然后跳过此部分。
如果您没有密钥,则需要创建一个。我们已经尽可能简化了这一过程,只需单击选项中的“创建API密钥”按钮。
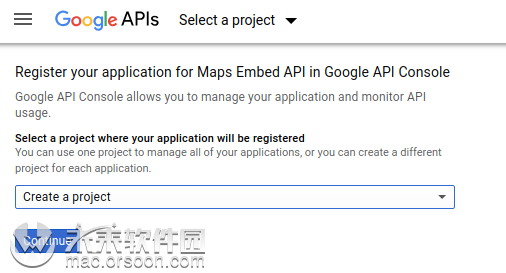
这将带您***Google API控制台。您需要创建一个新项目,或选择一个现有项目,然后单击继续以启用API和任何相关服务。
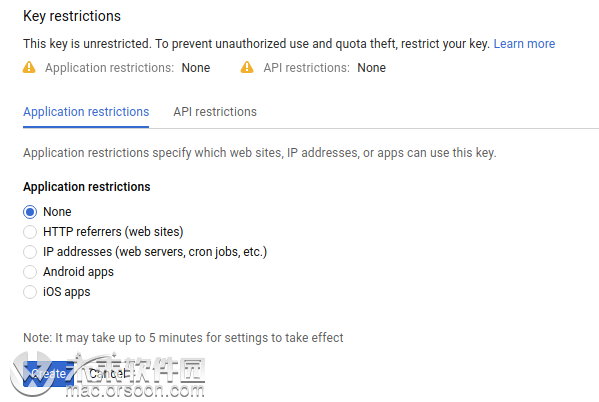
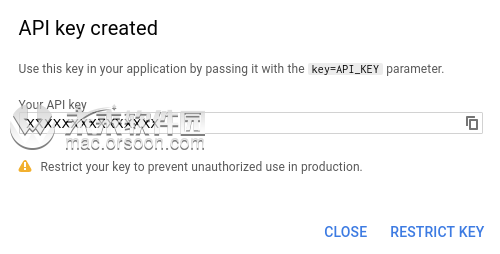
下一步需要您对密钥进行限制。如果不确定其他选择会做什么,请将此选项保留为“无”。然后点击创建。
这将创建您的API密钥,您需要将其复制并粘贴到Bootstrap Studio的“ API密钥”字段中。
现在,您的Google地图可以使用了。您不必每次添加地图时都创建新的密钥,您可以将其重新用于项目中的所有地图。
自定义地图
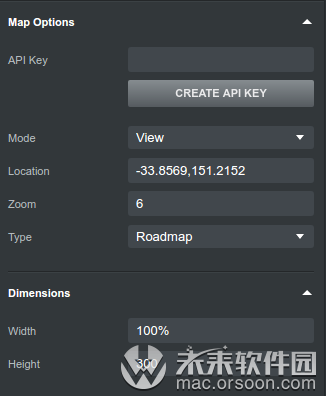
Bootstrap Studio提供了许多快速设置来自定义您的Google Maps组件。选择了组件后,您将在“选项面板”中看到许多设置。
您可以更改以下内容:
- 模式-设置地图的模式(位置,方向,搜索,视图,街景)。
- 位置-取决于地图模式。它是您想以地图为中心的点的地址或坐标。
- 缩放-显示地图的初始比例。数字越小,地图越“放大”。
- 类型-路线图(显示默认的路线图视图)和卫星(显示Google Earth卫星图像)。
- 尺寸-设置地图的宽度和高度。
现在,您的网站上已有正在运行的Google Map!为了节省将来的时间,您甚至可以将此地图作为自定义组件添加到库中,这样就不必再次进行设置。









