大家好,今天小编给大家带来PaintCode for Mac如何使用画布的有关教程。PaintCode for Mac是一款强大的iOS矢量绘图编程软件,能够让你像在PS中画图一样绘制各种UI图形,而且paintcode3会自动帮你生成针对MacOS X或iOS平台Objective-C或C#代码,能够节约大量的编程时间,支持将代码直接导入到Xcode中或导出为PSD文件,支持最新的 iOS 和 iWatch SDK,非常好用。感兴趣的伙伴记得收藏啊。
画布是可用于创建图形的区域。每个画布都会生成一个单独的绘制方法。

移动画布
要在工作区中移动画布,只需按其标题拖动它即可。每个画布的标题显示在画布顶部的中间。
调整画布大小
首先,通过在工作区上单击其标题来选择画布。然后,您可以使用光标拖动画布的边缘以调整画布的大小。
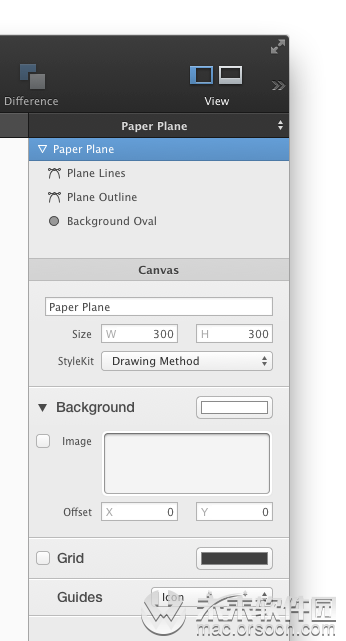
另外,您也可以在检查器中设置画布的尺寸:

添加画布
在PaintCode中,您可以在同一选项卡上具有多个绘图画布。要添加新画布,可以使用菜单画布▸新建▸默认菜单,或按SHIFT + COMMAND +N。
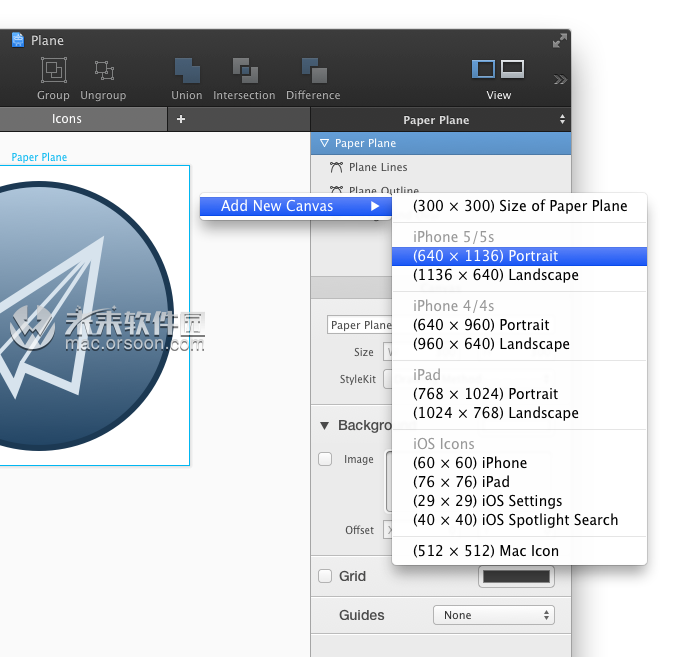
或者,您可以在选项卡中的空白处激活上下文菜单,然后在此处选择画布:

移除画布
要删除画布,只需在工作区中单击其标题,然后按DELETE或BACKSPACE键。
缩放画布
- 要放大,请按COMMAND和PLUS。
- 要缩小,请按命令和减号。
或者,您可以使用捏合手势放大和缩小。或者,您可以按住OPTION键并使用两指垂直滑动(或旋转鼠标滚轮)来放大或缩小。此方法专注于光标的位置,因此您可以轻松地直接缩放到Canvas的任何部分。
您还可以使用中间工具栏上的缩放控件:

画布创建菜单中的第一项使您可以轻松创建新画布,该画布的尺寸与当前活动的画布相同。
在画布上移动
您可以使用滚动条或两根手指滑动在“画布”上移动。
或者,您可以按住SPACE键并在工作区中单击并拖动鼠标。
此外,可以使用“预览”在“画布”上浏览。如果在“预览”中单击图形中的某个点,则“画布”将自动在该点居中。此外,您可以在“预览”中单击并拖动以在“画布”中平滑移动。
画布显示模式
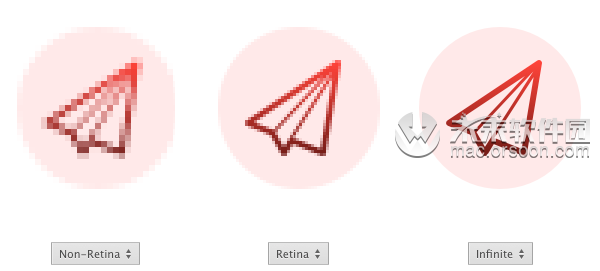
PaintCode可以以4种不同的密度模式渲染图形:
- 1×非视网膜模式
- 2×视网膜模式
- 3×视网膜模式
- 无限模式
您可以在中间工具栏中选择这些模式。也可以使用OPTION + D快捷键在它们之间切换。

Non-Retina模式向您显示在非Retina显示器(大多数Mac)上的图形外观Retina模式以双倍密度绘制–这是您的图形在Retina显示器(大多数iOS设备)上的外观。最后,“无限精度”模式以无限精度预览您的图形-不管您放大多远,图形都不会被像素化。
画布显示模式的重要性
画布显示模式不会以任何方式影响生成的代码。生成的代码始终与分辨率无关,并且可以在任何显示器上完美运行。我们设计这些模式的主要目的是在绘制过程中为您提供帮助。
当您将图形正确对齐到非视网膜模式的像素网格时,即使在像素密度更高的显示器上,也可以100%确保图形将保持清晰(正确对齐像素网格)。另一方面,如果您使用Retina或Infinite模式,则可能会绘制一些在Retina显示屏上看起来清晰的东西,但实际上在非Retina设备上模糊。
因此,您应该默认使用非Retina显示模式,并且仅偶尔切换到Retina或Infinite显示模式,以查看在更高像素密度下的外观。