摹客iDoc中文版是一款适用于ps的自动标注,一键切图神器,通过摹客iDoc PS插件,可以上传PS设计稿以进行标记切图等。摹客iDoc插件提供了自动标注切图的功能,让团队协作设计更加简单。而且这款插件支持各种类型的文件上传共享,并支持多种产品文档的直接在线预览同时支持分组,便于管理。
安装PS插件
点击页面顶部链接,下载安装摹客PS插件。
打开插件
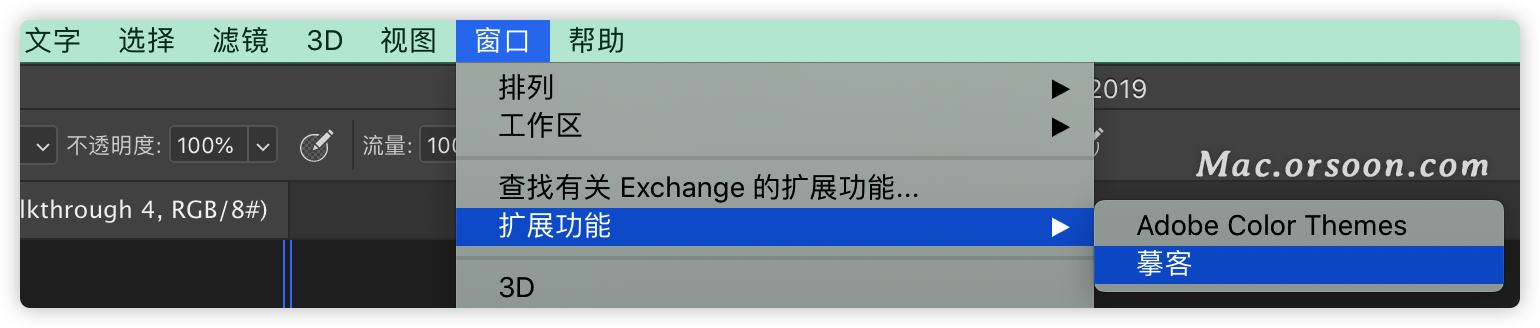
插件安装好后打开PS,在「窗口>扩展功能」找到摹客插件,选择并打开。

注册和登录
使用摹客平台账号(在 Mockplus、摹客上通用)即可登录。
选择团队和项目
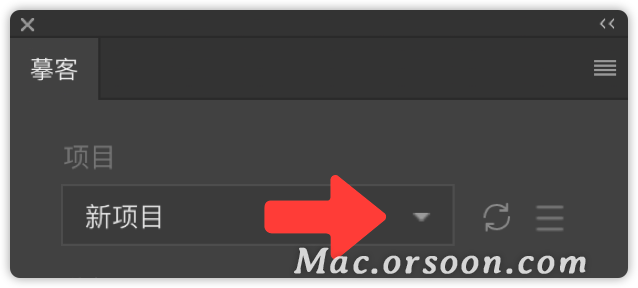
通过下拉菜单选择团队和项目,设计稿将上传至该团队对应的项目中。
新建项目
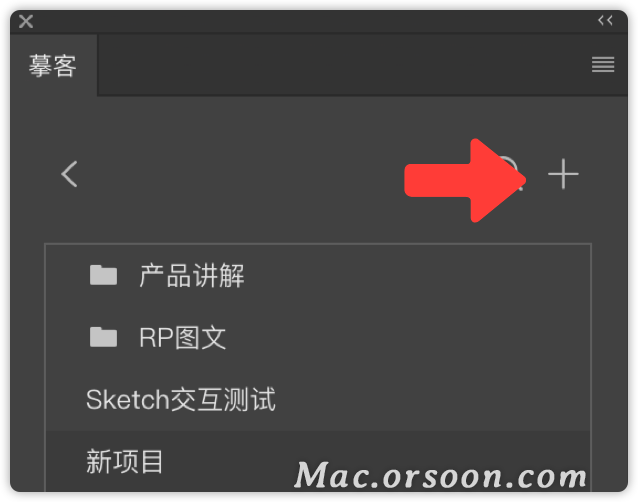
点击项目名称后面的小三角,在展开的列表中点击加号图标“+”,进行新建项目的操作。
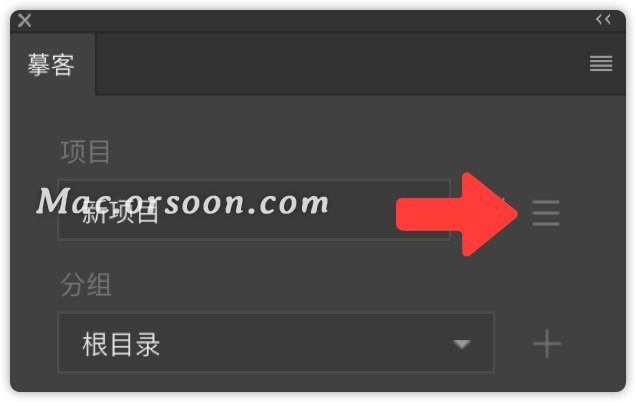
新建好项目,可将页面上传到指定分组内。


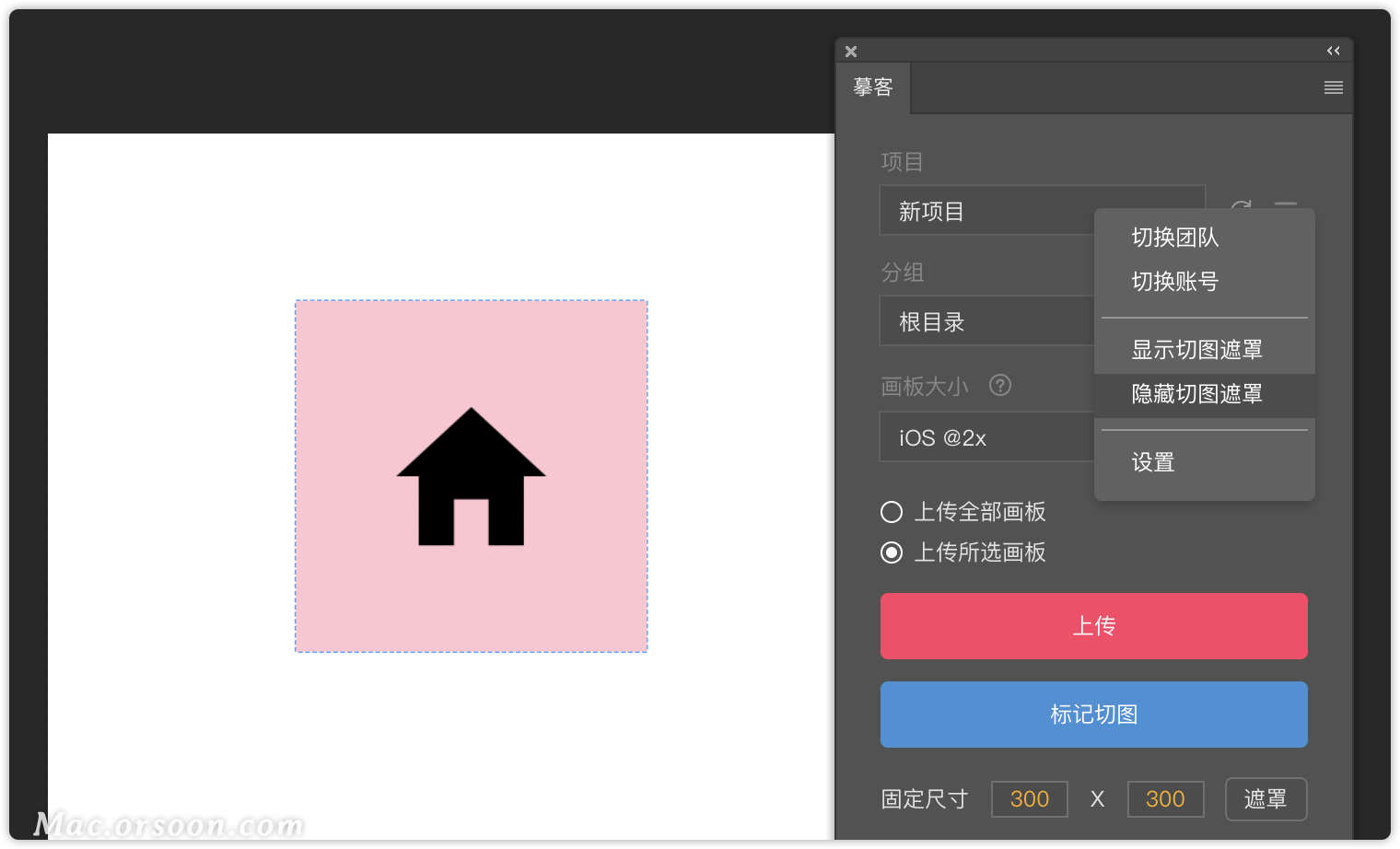
切换团队/切换账号
点击右上角的“更多”图标,可以进行切换团队、切换账号、设置等操作。
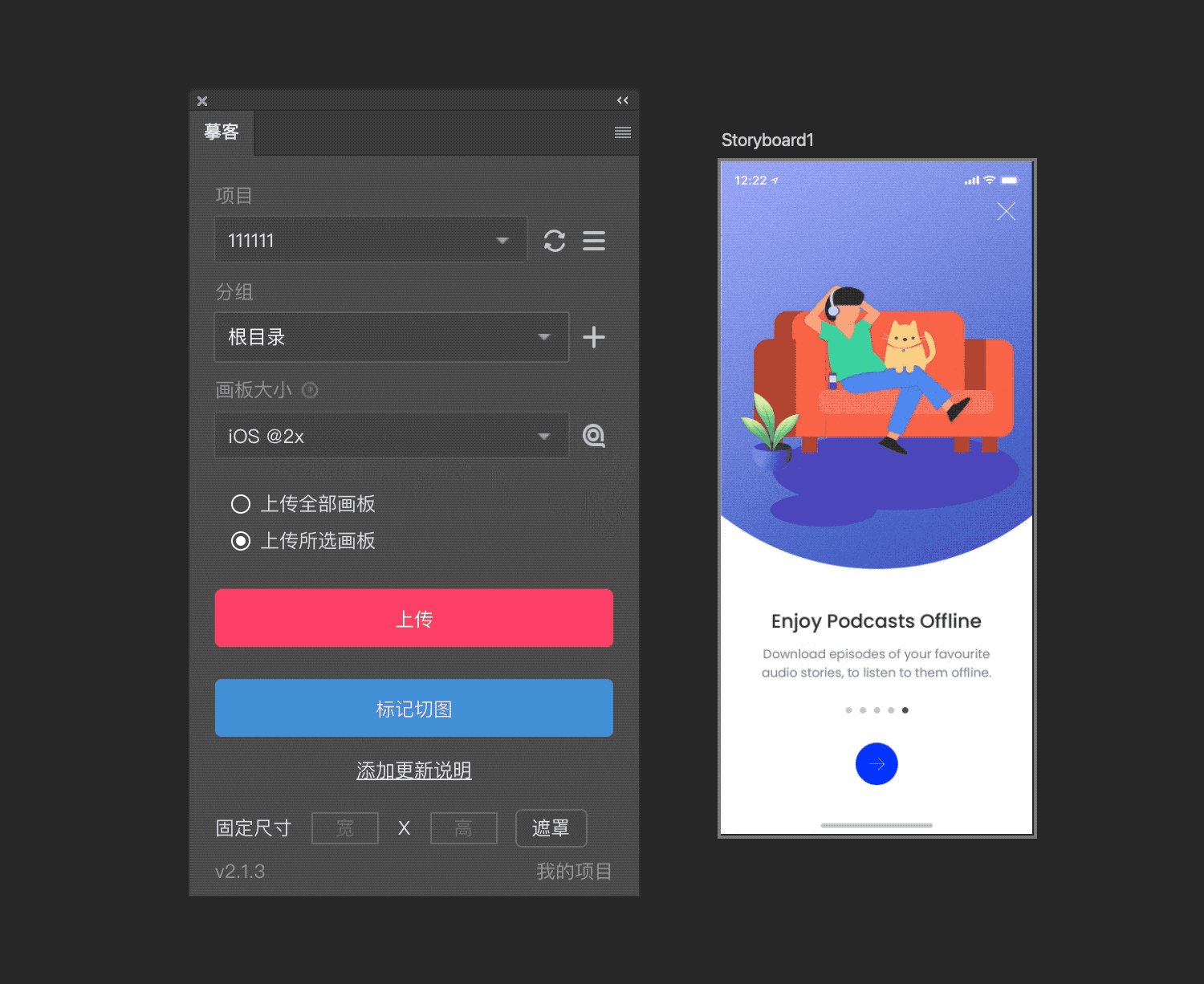
标记切图
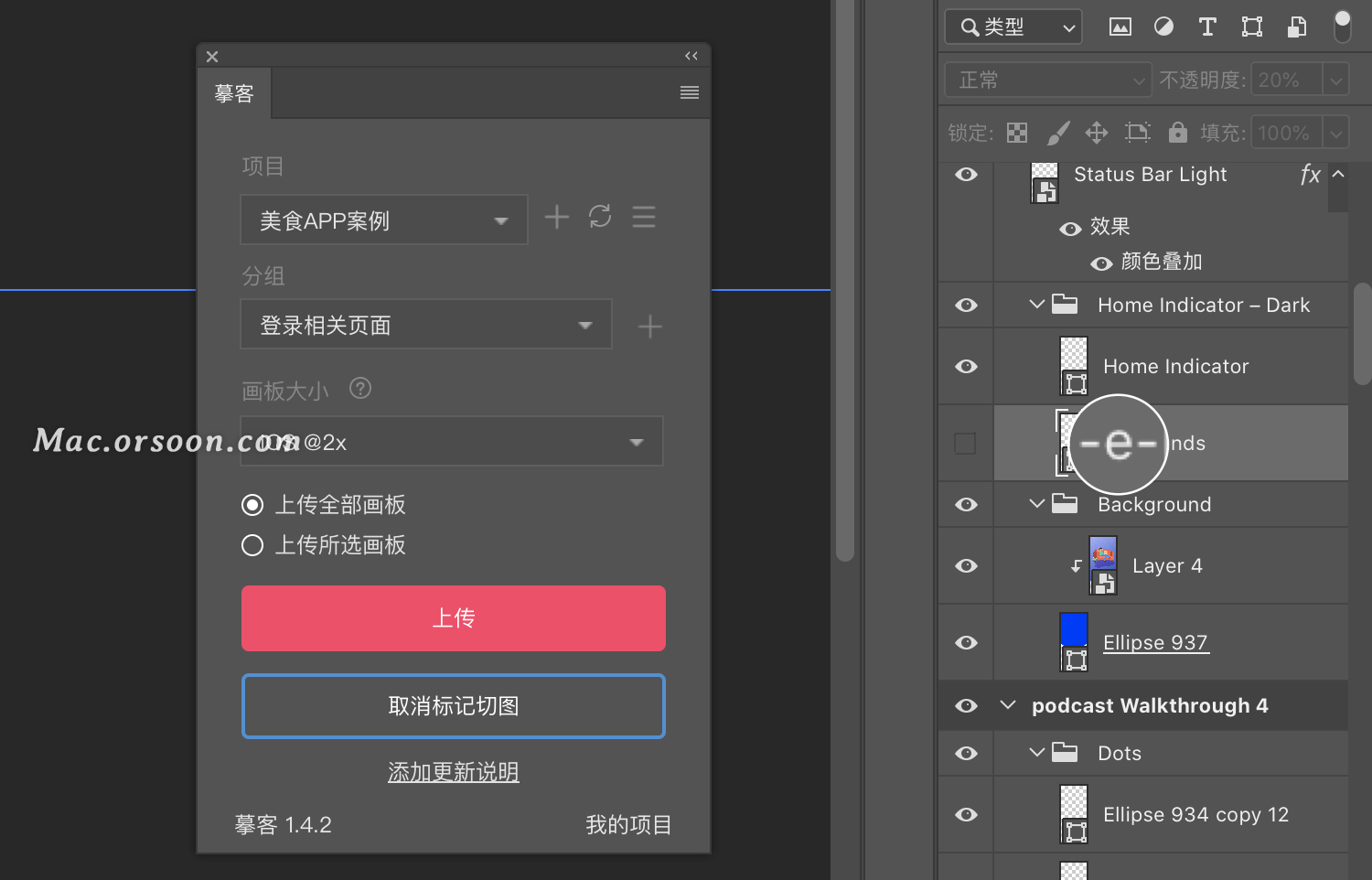
选中需要切图的图层或编组,点击「标记切图」。
将在名称前增加“-e-”,「标记切图」变为「取消切图标记」,此时切图操作便完成了。(注意:标记切图只需标记需要切图的图层,标记无用的切图过多可能会导致上传失败。)

自定切图尺寸
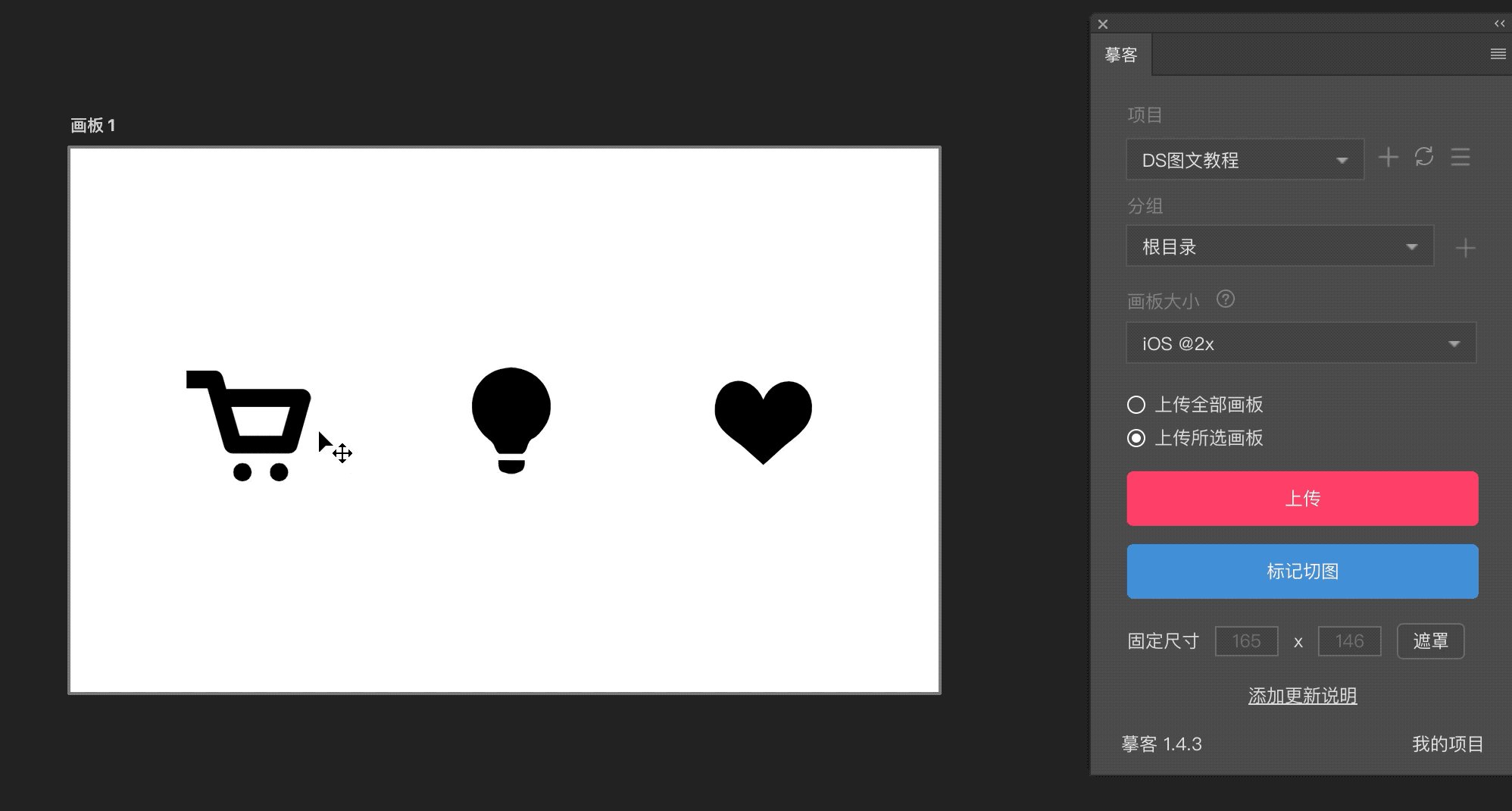
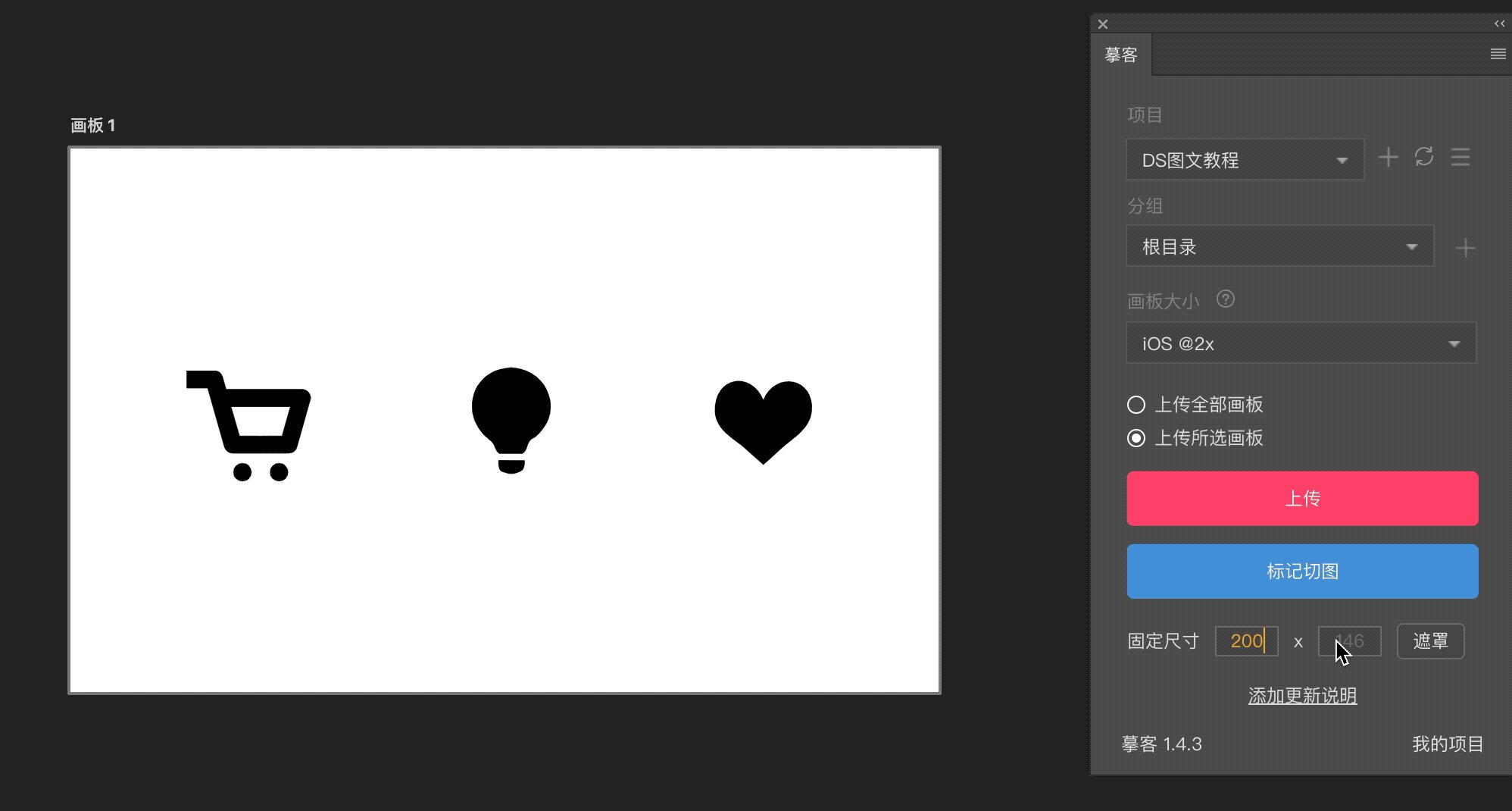
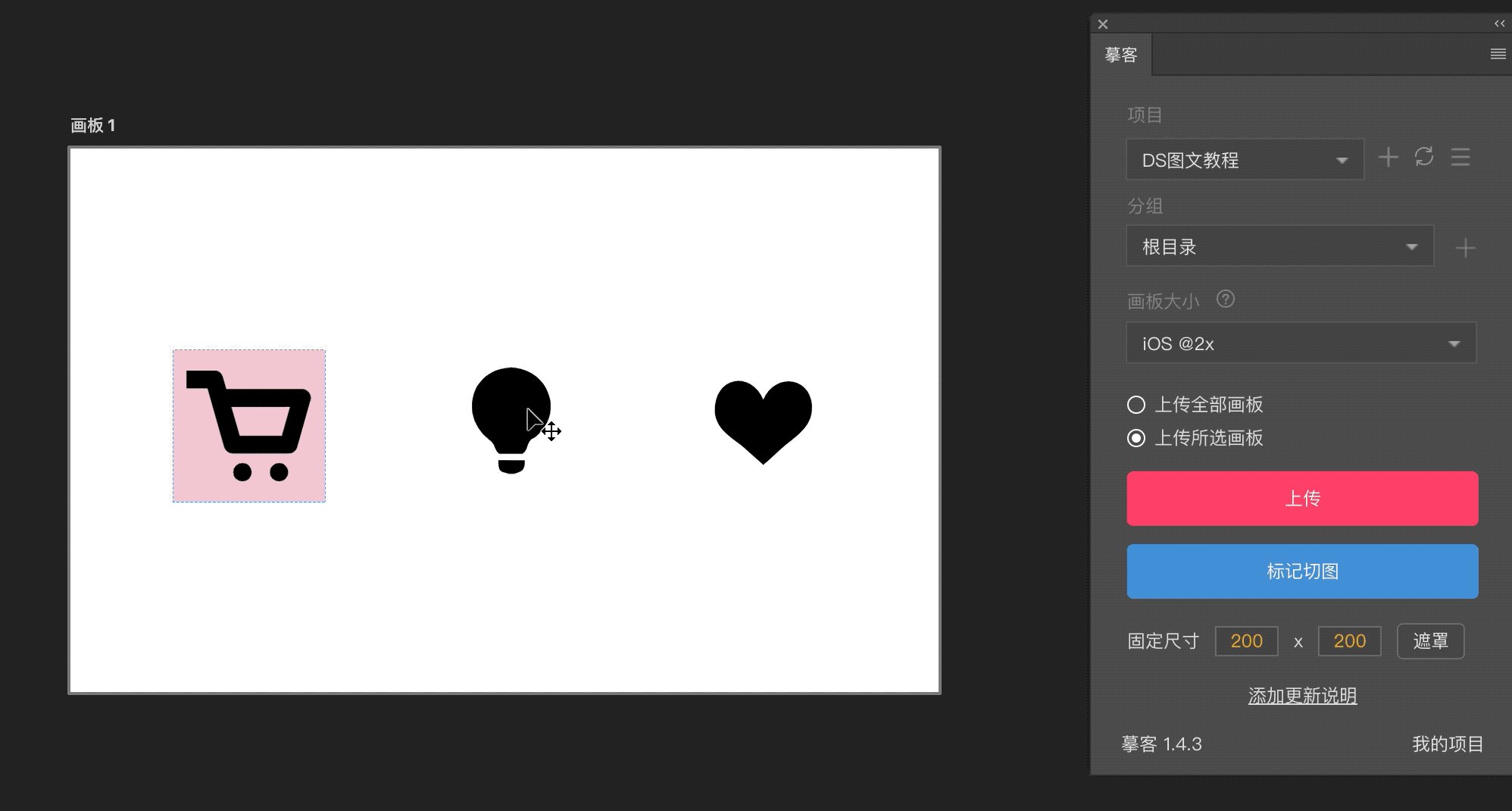
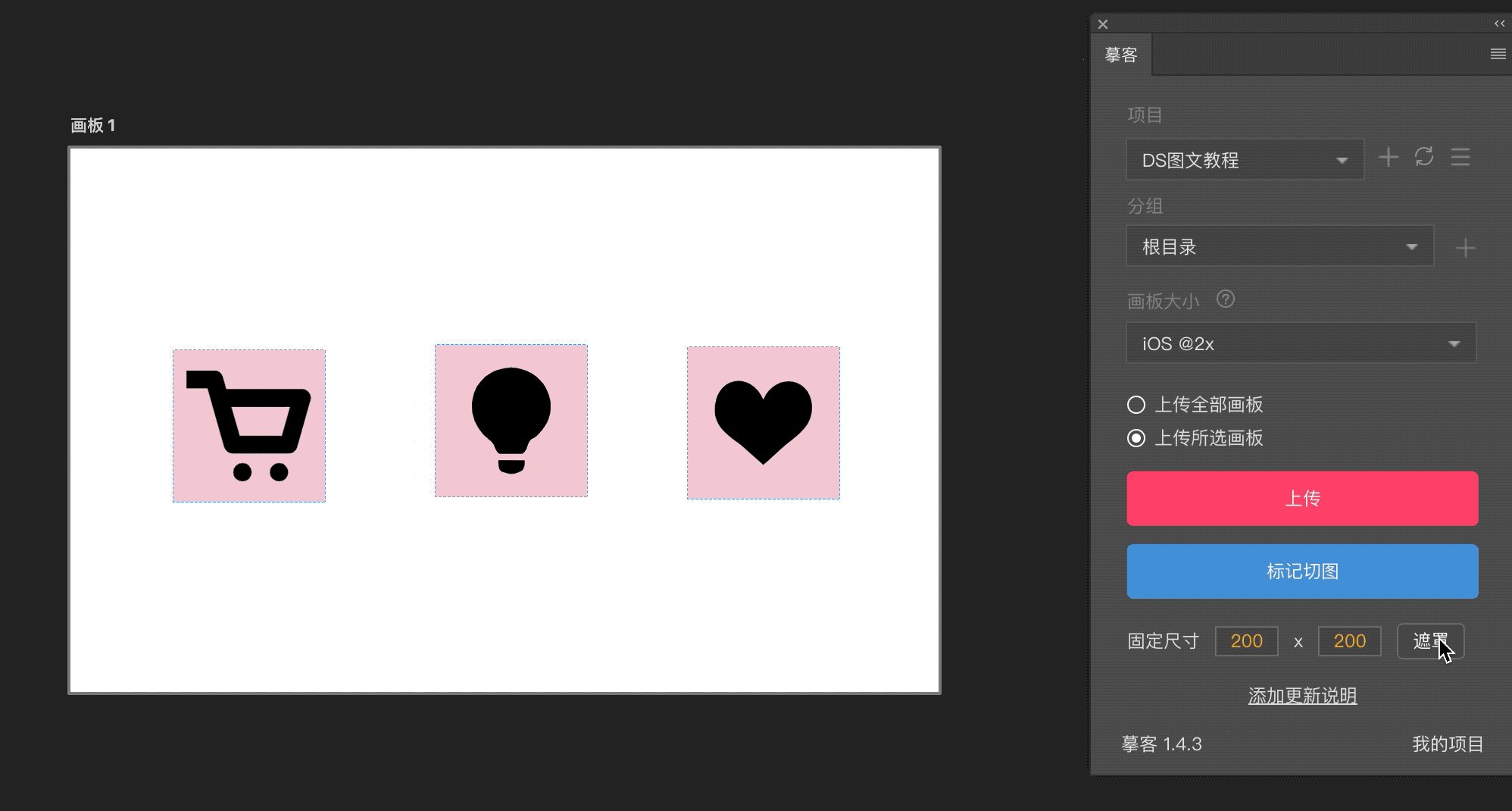
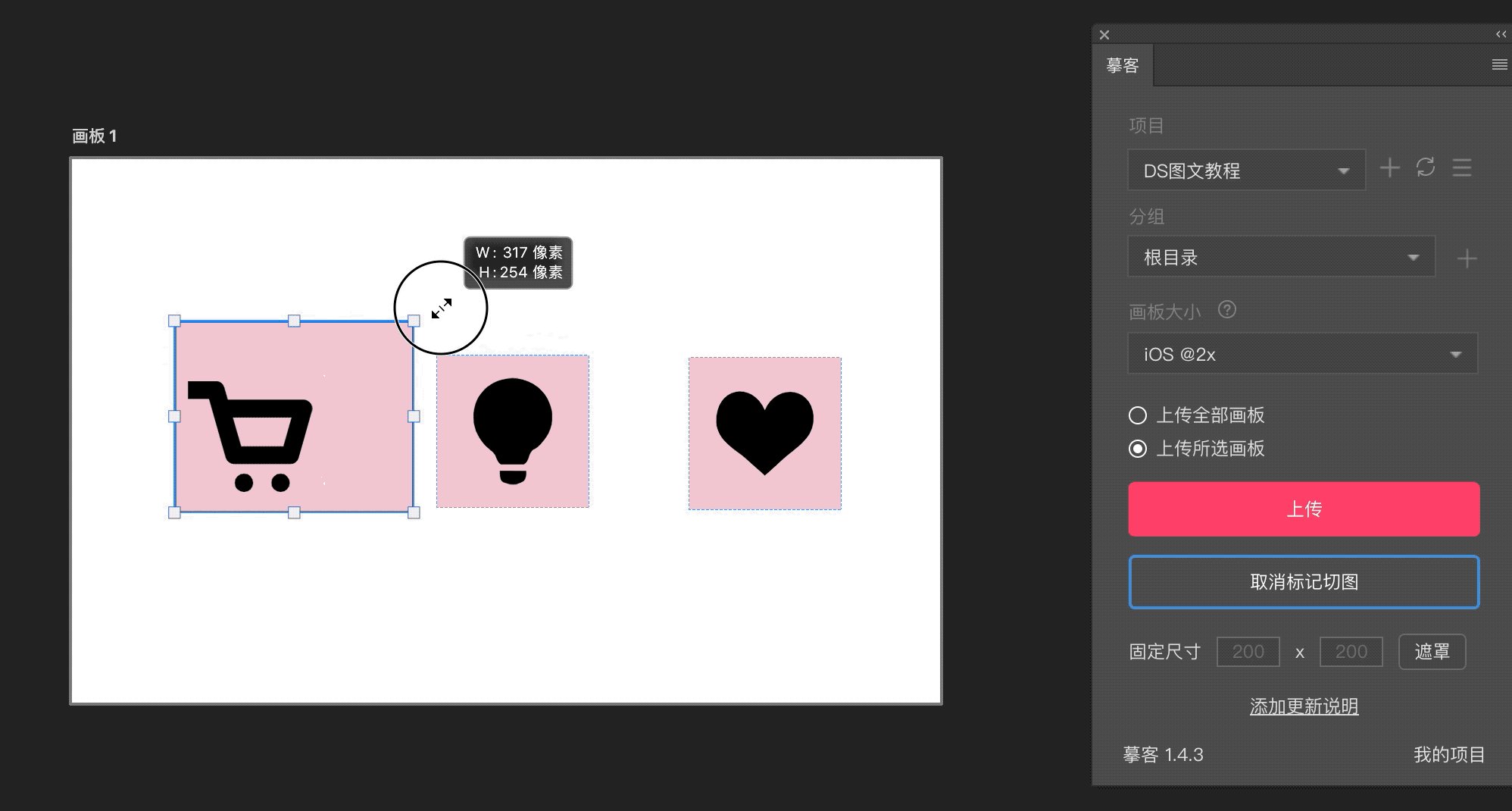
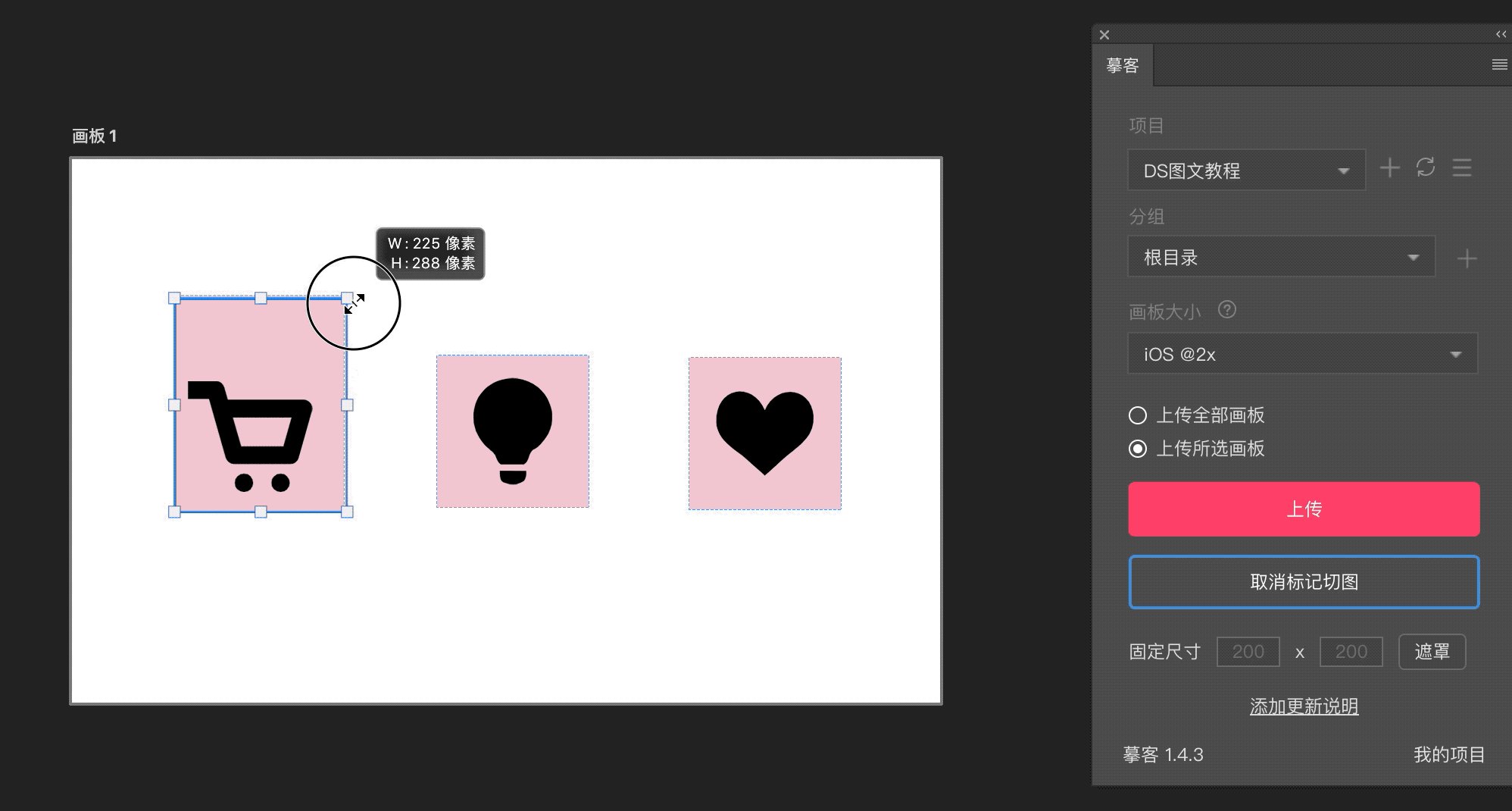
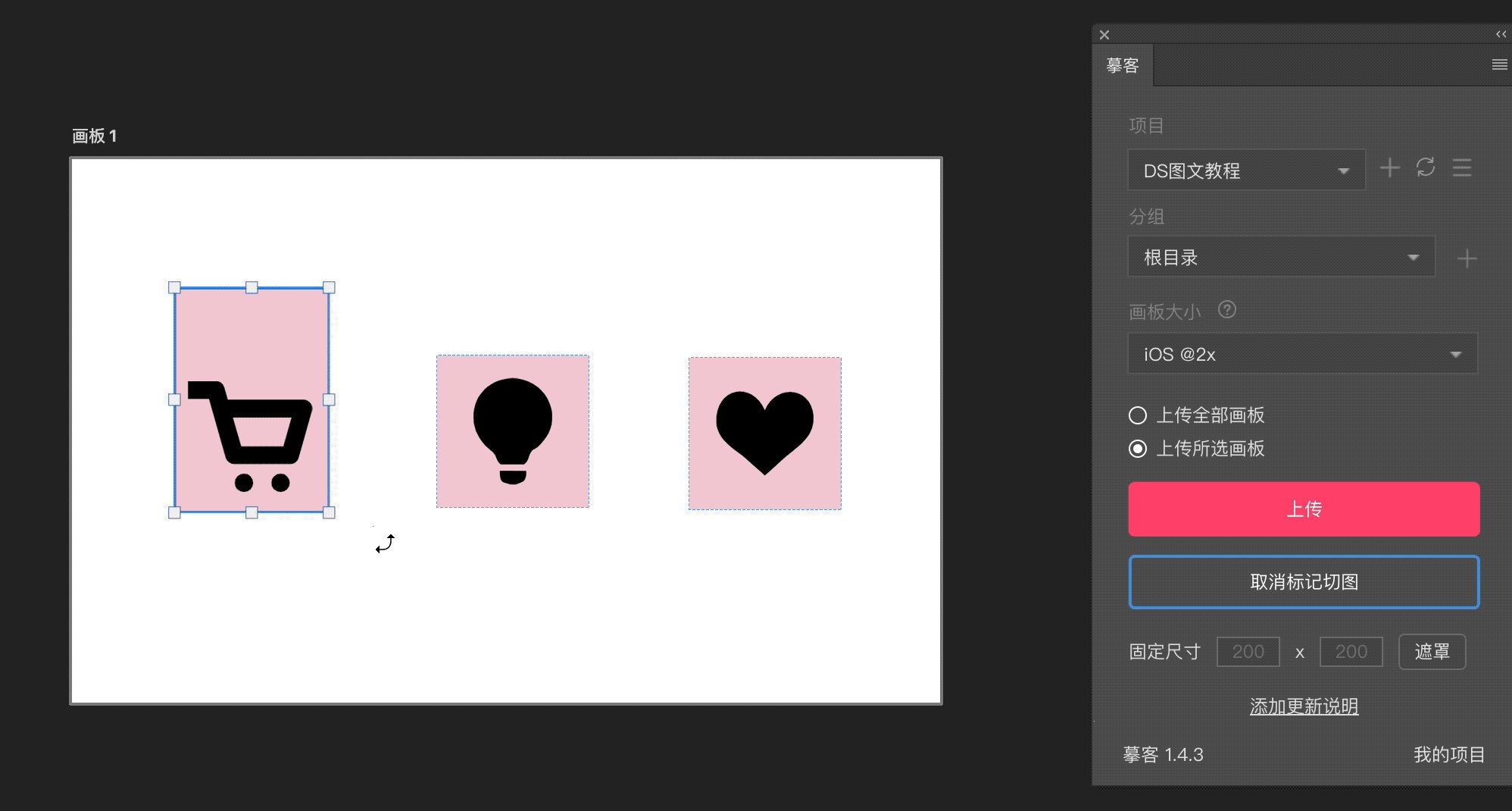
在插件上的“固定尺寸”区域,填写所需切图尺寸的数值,并点击“遮罩”。摹客会自动给图片添加一个遮罩。上传到摹客平台后,识别到的便是同遮罩大小的切图,元素的背景区域将会是透明的。
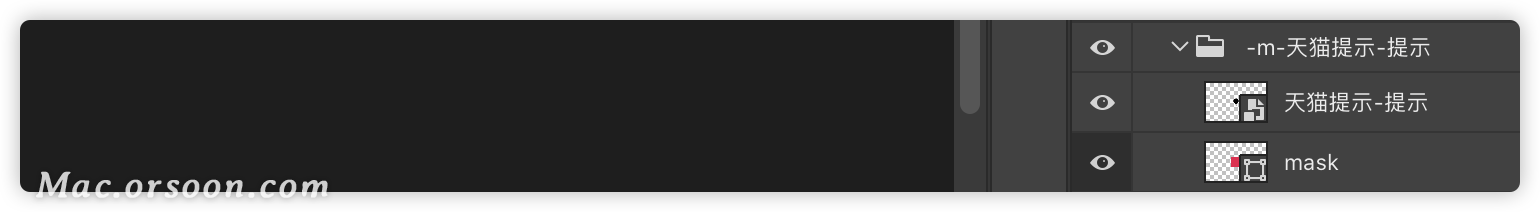
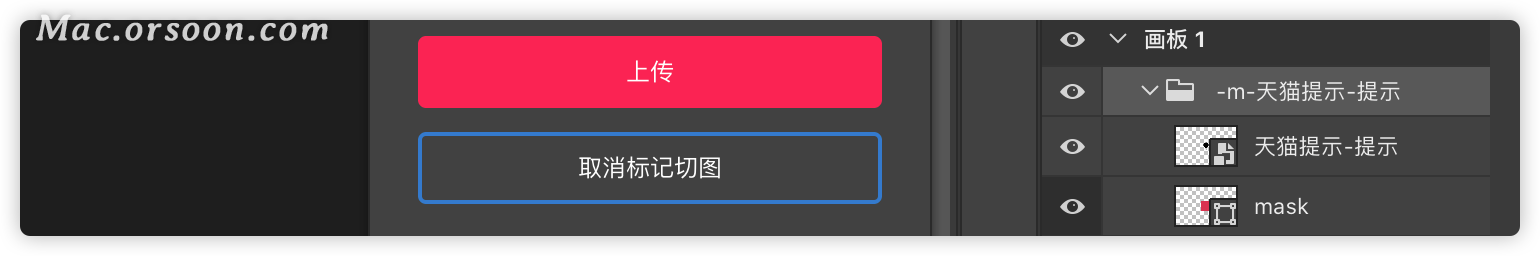
若是一个未在分组内的图层,点击“遮罩”后,摹客会自动为你添加一个遮罩图层, 并且将遮罩图层和原图放在一个新分组中。此时,分组名称前方会多出一个“-m-”,代表该分组下的图层添加了遮罩。(注:“遮罩”后默认已标记切图,无需再点击“标记切图”按钮。)

可以随意调整此遮罩的大小,快速地切出任意尺寸的切图。
取消遮罩标记
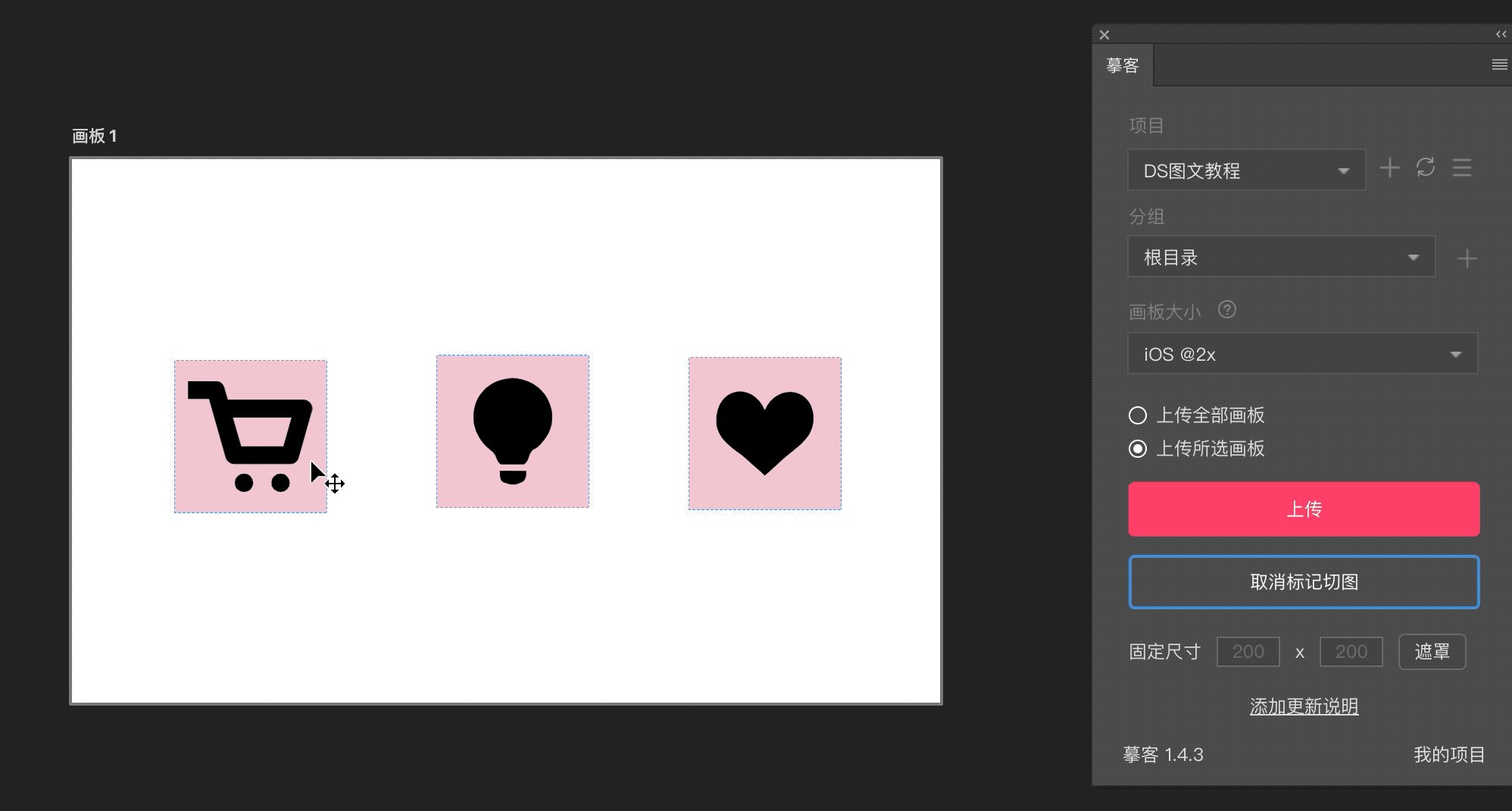
选中分组或图层,点击插件上的“取消标记切图”,即可将遮罩取消。
隐藏切图遮罩
给图层添加遮罩后,可以通过点击插件右上角的“更多”图标 - “隐藏切图遮罩”,将遮罩隐藏,此时图层仍然保持已标记切图的状态。
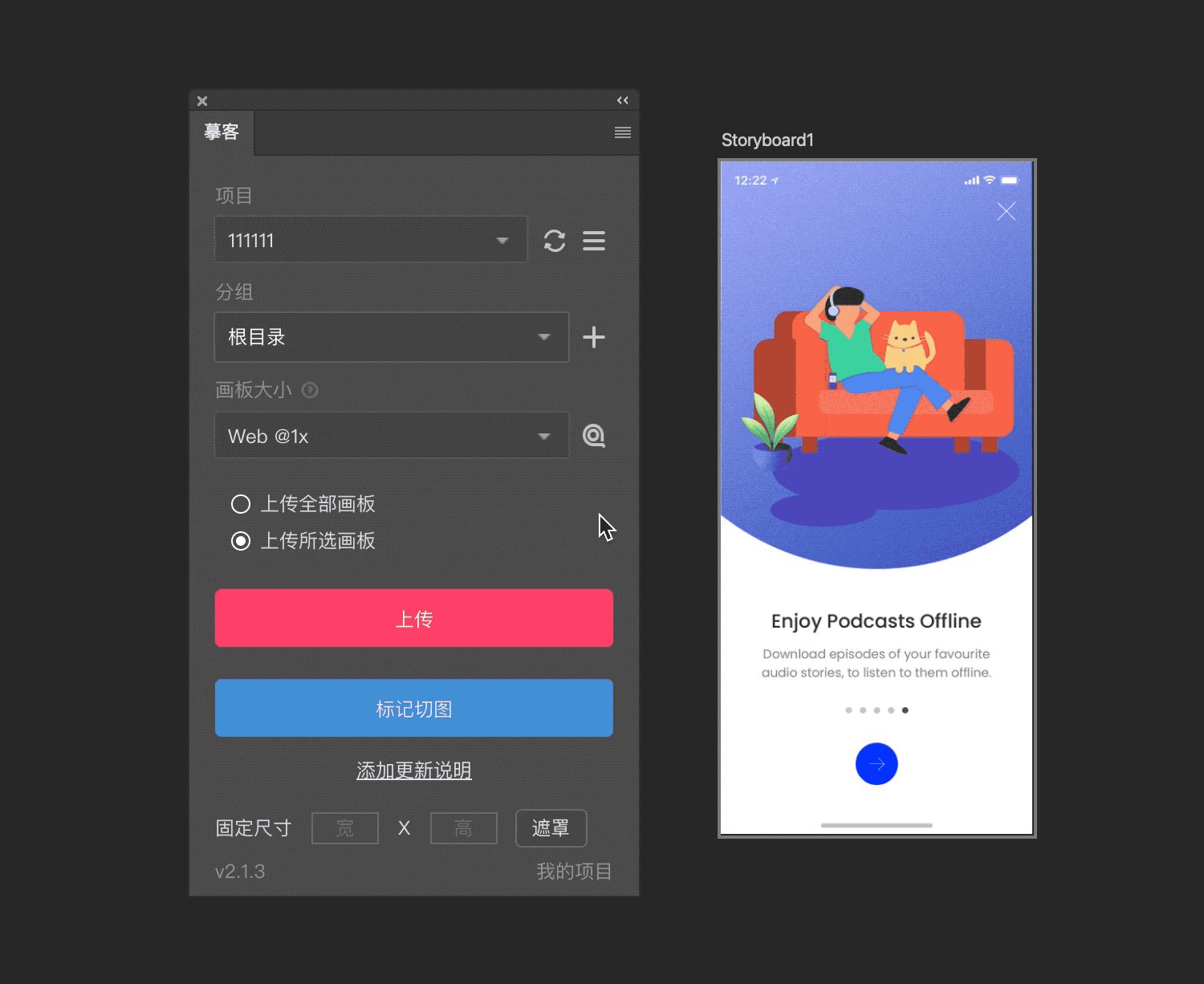
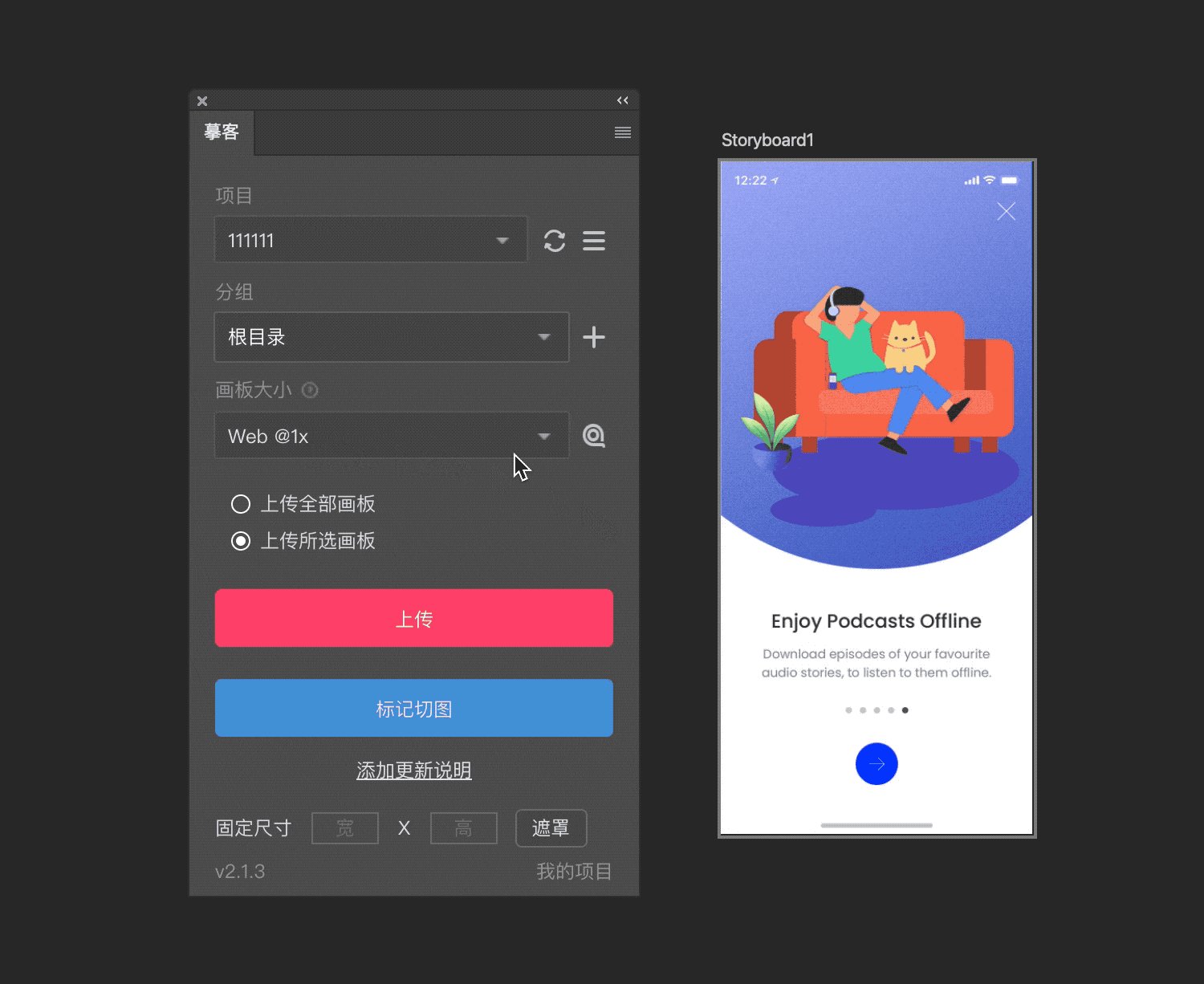
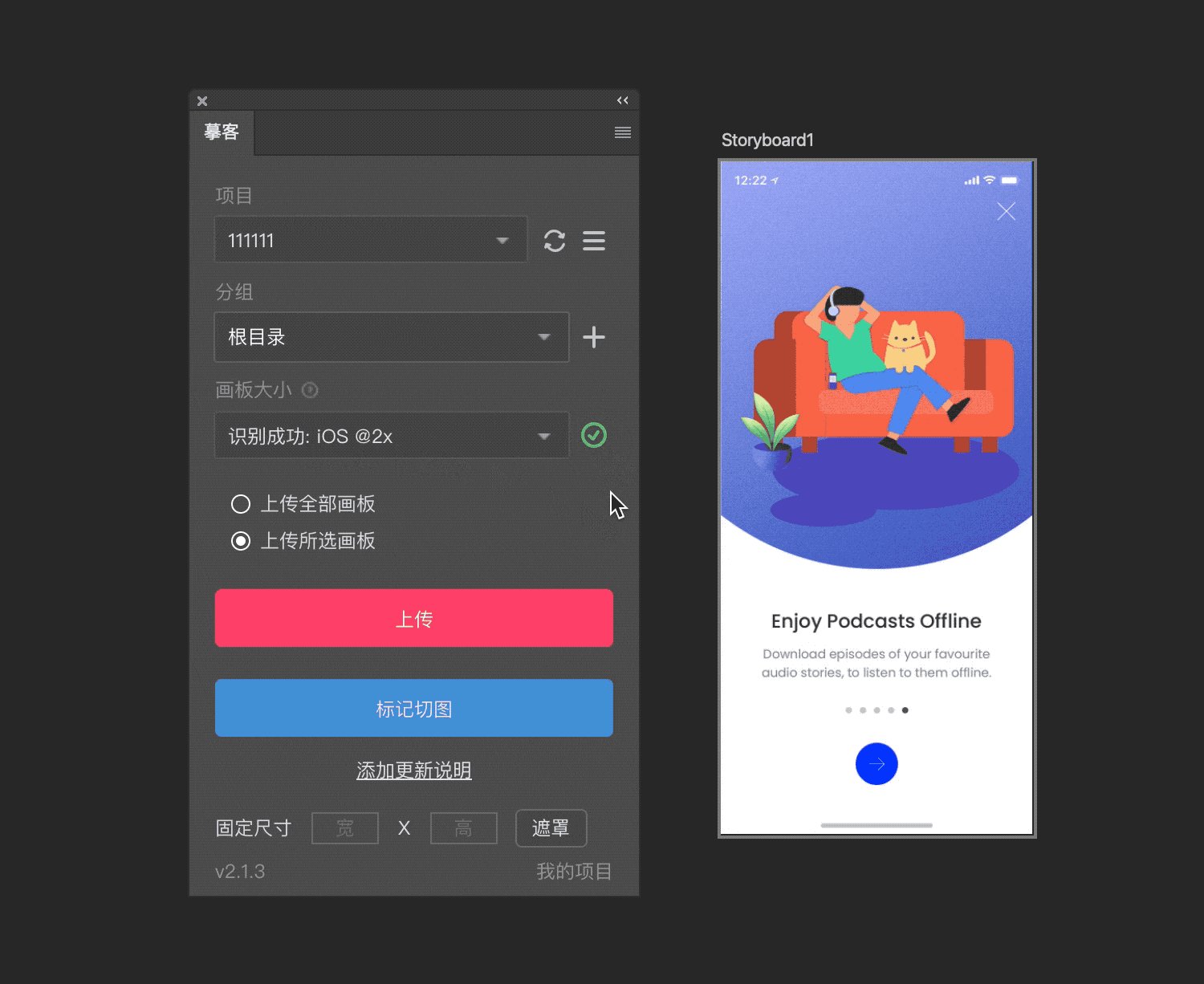
自动识别画板大小
自动识别按钮,会根据当前设计稿的尺寸,适配正确的倍率。在“画板大小”的列表后方,点击按钮,当前设计稿适合什么倍率即刻生成。(注:插件需要更新到最新版哦)
上传设计稿
标记完成切图之后,一键将设计稿上传至云端项目中,提示完成后便可在云端查看到刚才上传的设计稿。(注:操作过程中,如果误点击了“上传”,可在上传界面右上角点击叉号“x”图标,本次上传将会立即中止。)
状态图
在PS中选中单个画板并勾选“上传所选画板”,点击“上传”按钮,插件将自动执行上传状态图操作。
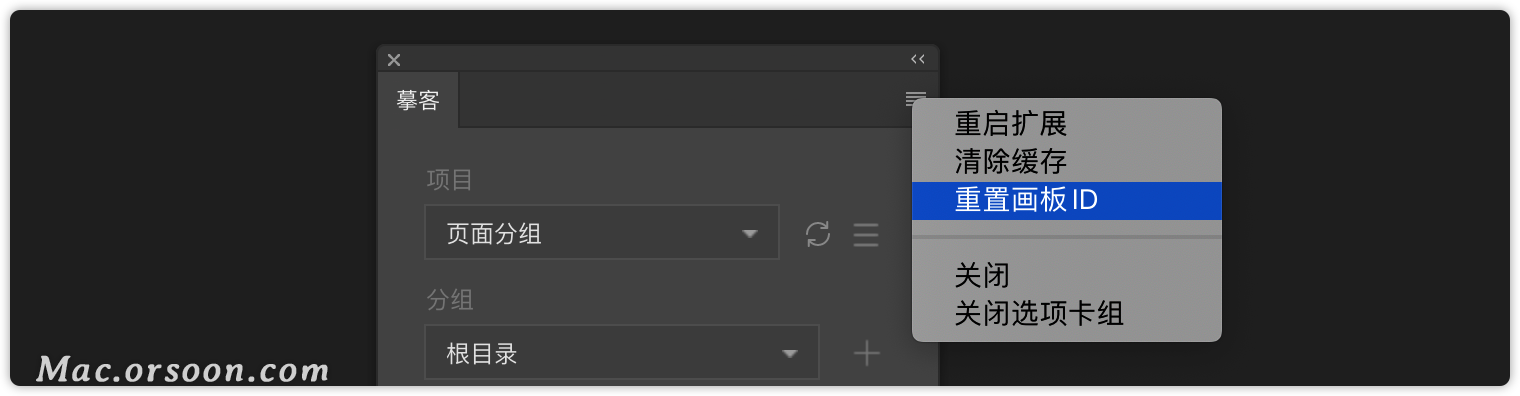
重置画板ID
在插件右上角点击该图标 ,在弹出菜单中选择“重置画板ID”,可以对已经上传的文档进行重复上传。
,在弹出菜单中选择“重置画板ID”,可以对已经上传的文档进行重复上传。
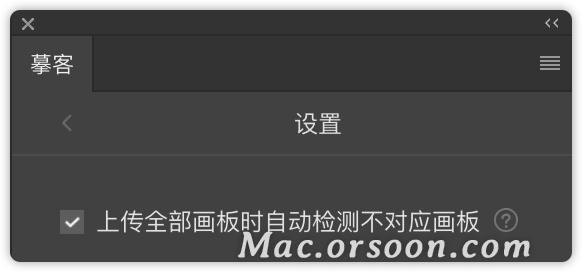
同步画板
如果在PS中删除了几个画板,再次上传设计稿时,勾选插件-设置中的“上传全部画板时自动检测不对应的画板”,ps中已删除的页面在摹客项目中也会同步删除。

始终使用可视区域大小
在插件-设置中,若勾选了“始终使用可视区域大小”,图层如果有阴影、边框、模糊等扩展区域,上传摹客后会显示最大区域;若不勾选,上传摹客后的标注将不包含阴影、边框、模糊等,仅显示图层本身的大小。

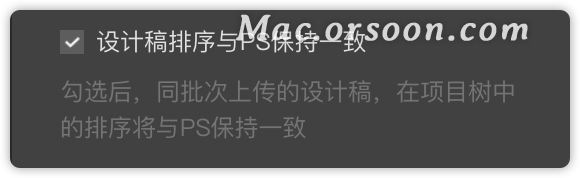
设置上传顺序
摹客提供了设计稿上传顺序的设置,如果不勾选此设置,上传后的设计稿将以倒序的方式呈现。如果想让设计稿顺序与PS中的顺序保持一致,请在设置中勾选“设计稿排序与PS保持一致”。

始终覆盖已有状态
勾选此设置后,如果之前上传过一次,修改后再次上传设计稿,会直接覆盖之前的画板,不再提示是否添加新状态。