Stacks是RapidWeaver的一个插件,它允许您构建将文本传递到主题维度的页面,即使主题具有可变宽度。使用灵活的框架,您可以构建流动的列,灵活的行和图像切片。您可以在列内的行内的列中构建列。或者将一堆对象分组到一个框内。

安装堆栈3
最低要求
- RapidWeaver 6
- Mac OSX
记得重启
在下次启动RapidWeaver 之前,RapidWeaver不会激活新插件。因此,您必须退出并重新启动RapidWeaver才能使用该插件。
安装
为了让RapidWeaver找到Stacks 3,它必须安装到用户Library文件夹中的特定文件夹中。但是,如果使用以下说明,RapidWeaver会自动将其放置在那里。
1打开RapidWeaver。
这可能会打开您最近使用过的文档。等待完成。
2关闭所有打开的文档。
这可以确保在安装插件时RapidWeaver中没有其他任何内容,并且RapidWeaver的自动打开功能和安装过程不会发生冲突。
3双击Finder中的Stacks 3图标。
从我们的网站下载插件后,它应该在您的下载文件夹中。
4退出RapidWeaver。
现在应该安装该插件并准备使用。下次向网站添加页面时,应该有新的页面样式。

入门
要创建新的Stacks页面:
1打开RapidWeaver,打开现有项目或创建新项目。
2单击“ 添加”图标添加新页面。“ 添加”图标位于RapidWeaver主窗口的左上角。
3从列表中选择“堆栈”,然后单击“ 选择”按钮。
您现在在RapidWeaver网站上有一个Stacks页面。出现一个新的堆栈编辑窗口。

图书馆
该库包含可以添加到页面的不同单个堆栈。您可以将库中的单个堆栈拖动到布局中。您可以在“堆栈”页面上拥有任意数量的单个堆栈。你可以通过简单地将它们拖放到你想要的位置来移动它们。
单击编辑视图左上方区域中的“库”图标可访问库。该库列出了已安装的所有单个堆栈。
您可以通过三种模式查看库:
- RapidWeaver窗口中的侧栏
- 浮动的popover
- 一个独立的窗口调色板
要切换到其他库模式,请单击库下部区域中的所需按钮(侧栏,弹窗或窗口)。
您可以更改库组的宽度(库窗口的左侧)。使库组区域更宽显示图标的标签(例如,堆栈,部分,图像等)
当库是一个窗口时,您可以更改宽度和高度,以及在屏幕上移动它。
细节
选择单个堆栈时,库底部的区域显示堆栈的名称,描述,创建者和版本以及单个堆栈具有的任何标记。标签由堆栈开发人员确定。有关组的更多信息,请参见下文
您可以单击心形图标将堆栈标记为收藏夹。您可以通过单击库窗口底部的“详细信息”图标来显示或隐藏这些详细信息。
您可以单击齿轮图标以访问特定于所选堆栈的其他选项。
组
库窗口的左侧显示了各种堆栈组。您可以仅通过图标或使用文本标签查看组名。要查看文本,请将分隔符向右拖动以为文本创建空间。
- 堆栈 - 显示库中的所有堆栈
- 部分 - 显示库中的所有部分。有关偏爱的更多信息,请参见下文(它们非常酷)。
- 收藏夹 - 显示您标记为收藏的所有堆栈。这使您可以快速访问自己喜欢的堆栈。
- 内置 - 显示所有内置堆栈。
此外,您还可以创建自定义组。这些组将显示在库窗口左侧的列表中。
您可以通过两种方式创建自定义组。
1单击库窗口左下角的加号图标。然后给你的组别一个名字。
2选择一个堆栈,然后从库右下方“详细信息”部分的“操作”弹出菜单中选择“添加到组”。
组织图书馆
Stacks 3为您提供了有关如何组织堆栈库的更多选项。从库左下方的“库首选项”弹出菜单中访问这些选项。
默认设置为大图标大小,按标签排序和排序内置堆栈优先。
- 图标大小 - 您可以将单个堆栈的图标显示为小图标,中图标或大图标。
- 排列堆栈 - 您可以按作者,标签或标题排列堆栈。
- 首先对内置堆栈进行排序 - 根据您的选择(按作者,标签或标题)对堆栈进行排序,但内置堆栈将首先出现在库中。
- 反向排序 - 根据您的选择(按作者,标签或标题)对堆栈进行排序,但顺序相反。
- 显示隐藏堆栈 - 堆栈开发人员偶尔会包含隐藏堆栈。这不是大多数用户需要的选项。
- 在Finder中显示堆栈库 - 这允许您在Finder中查看已安装的堆栈。
更新堆栈
Stacks 3有一个强大的新方法来更新堆栈。您可以单独或一次性安装堆栈的更新。
要检查更新,请单击库底部的“更新”按钮。要更新所有堆栈,请单击“全部更新”。要更新单个堆栈,请单击要更新的堆栈旁边的“更新”按钮。

谐音
部分是一组堆栈,您可以在站点的任何页面或多个页面上重复使用这些堆栈。您可以在一个位置对部分(堆栈组)进行编辑和更改,并且更改将反映在站点/文档中的任何位置。
要创建部分,请选择要使用的堆栈组,然后单击“编辑”视图顶部的“部分”按钮。您的视图将自动进入“部分编辑”视图。您可以为部分标题,副标题,作者和标签。
您可以编辑部分中的每个堆栈。它们的行为就像“正常”堆栈一样。然后,您可以将此部分放置在站点中的多个不同位置,并且对部分所做的任何更改都会反映在部分的每个位置。
创建局部图后,它将显示在库的“部分”组中。部分内部的堆栈有虚线而不是实线。要编辑部分,请选择它,然后单击顶部工具栏中的“编辑”按钮。或者,您可以双击部分以进行编辑。完成部分编辑后,单击“返回”按钮。您可以随时重新编辑部分。
首次创建部分时,只能使用部分编辑器编辑堆栈。并且您站点中每个部分实例的所有内容和样式都是相同的。但是,如果部分中存在特定的堆栈,您希望只能在部分的一个实例中进行更改,则可以执行此操作!
编辑部分时,单击要自定义的堆栈上的蓝***钉圆。这将允许在部分的单个实例上编辑该特定部分。
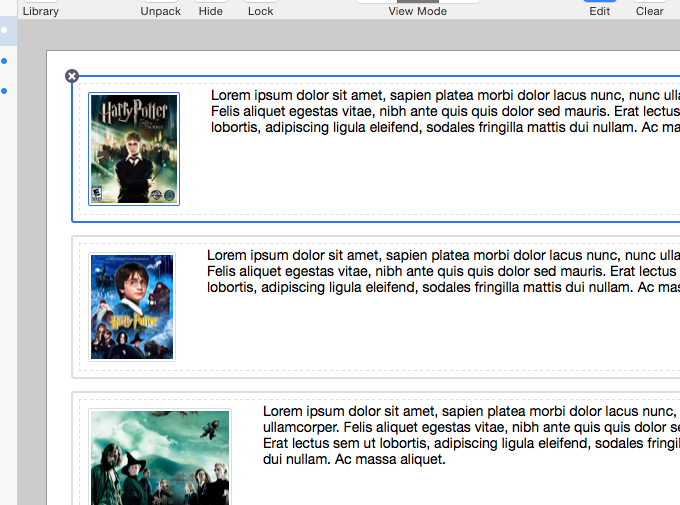
例如,在下图中,左浮动图像堆栈已被指定为部分,但内部的图像堆栈已取消固定。这意味着左浮动图像堆栈的样式和文本内容在部分的所有实例中是一致的,并且只能从部分内部编辑。但是我们可以在每个实例中放置不同的图像。

信息窗格
所有内置堆栈都具有以下可为每个堆栈设置的首选项。如上所述,一些单独的堆栈具有额外的偏好。
要访问信息窗格,请单击“堆栈”编辑视图右上角的“信息”按钮。
背景
您可以选择使用纯色或图像填充堆栈。
要选择颜色,请单击“颜色”按钮,然后单击颜色并选择所需的颜色。要删除颜色,请再次单击“颜色”按钮。
要选择图像,请单击“图像”按钮。然后将所需图像拖放到图像中。或者,您可以使用“浏览”按钮导航并选择所需的图像。
您可以设置图像平铺的方向,图像的大小和图像的位置。
要删除图像,请单击图像旁边的“清除”按钮。要删除图像背景设置,请再次单击“图像”按钮。
边境
您可以添加最多10像素宽的边框。单击颜色以选择所需的颜色。你也可以绕过角落。
布局
填充模式确定特定堆栈如何填充可用空间。
- 填充 - 堆栈填充给定的整个空间。这是默认模式。
- 灵活 - 堆栈填充指定的空间百分比。默认值为100%,与“填充”相同。您可以将滑块调整到所需的百分比。如果选择宽度小于100%,还可以指定对齐方式。
- 固定大小 - 您可以为堆栈设置固定宽度(以像素为单位)并选择对齐方式。
- 边距 - 边距是堆叠容器边缘与边框之间的空间量。您可以将边距视为两个不同堆栈之间的空间。
默认设置为2像素。增加边距时,堆栈的整体大小不会改变。相反,内容区域(包括边框)变小。
要更改所选组件的边距,请将“边距”滑块移动到所需的设置,范围为0 - 20像素。要添加大于20像素的边距,请单击“边距”设置左侧的加号按钮。 - 填充 - 填充是边框和内容之间的空间量。无论您是否有可见边框,这都适用。
默认设置为2像素。增加填充时,堆栈的整体大小不会改变。相反,内容区域变小,而边框保持相同的大小。
要更改所选组件的填充,请将“填充”滑块移动到所需的设置,范围为0 - 20像素。要添加大于20像素的填充,请单击“填充”设置左侧的加号按钮。
响应
Stacks 3提供了自定义响应式设计的选项。大多数堆栈提供了在特定模式下查看时隐藏堆栈的选项 - 移动设备,平板电脑和桌面。列堆栈还可以选择堆叠列而不是并排显示列
要指定这些设置,请选择所需的堆栈,然后单击与要隐藏堆栈或堆叠列的位置对应的按钮。

堆栈
库中的项称为堆栈。每个都是您可以在页面中使用的构建块。该库附带了构建页面布局所需的基本堆栈,如列,图像,文本和HTML。您可以向库中添加其他项以扩展Stacks的功能。
文本
文本堆栈具有与RapidWeaver样式文本页面中相同的功能。您可以在样式文本页面中执行的任何操作,您都可以在文本堆栈中执行此操作。这包括添加图像,使用HTML或格式化文本。
注意:Stacks 3现在有一个Markdown堆栈,它允许您轻松添加比样式文本更精确和准确的格式化文本。
降价
Markdown是一种使用格式编写文本的简单方法 - 例如,标题,粗体,项目符号列表 - 可以轻松转换为HTML。您可以使用与文本堆栈类似的Markdown堆栈。Markdown堆栈允许您轻松地向文本添加样式,这比在样式文本中添加样式更精确和准确。结果比html更具可读性。
HTML
HTML堆栈可以包含任何纯文本,但通常用于向页面添加HTML标记。这意味着它非常适合在您的布局中添加YouTube代码段或一些额外的HTML。添加HTML时请小心。Stacks按原样导出文本。HTML堆栈中的语法错误将在整个页面上显示为错误。
图片
图像堆栈创建一个占位符,您可以在其中拖动一个图像。图像堆栈接受任何有效的图像格式,包括JPEG,PNG,TIFF,GIF,动画GIF和Photoshop文件等。默认情况下,JPEG,PNG,GIF和动画GIF以其原始格式导出。默认情况下,所有其他格式都将导出为PNG。但是,您可以更改导出类型
您可以使用图像堆栈进行基本图像编辑,包括调整大小,旋转和添加边框和阴影。
云文本和云图像
云堆栈为您提供了一种在线存储内容并允许多人访问和编辑内容的方法。可以从具有Web浏览器的任何设备编辑云堆栈。云堆栈提供了与客户,同事和同事协作的简便方法。
柱
这些堆栈创建2或5列,您可以在其中添加其他堆栈。创建的每个列都可以包含任意数量的其他堆栈,或者根本不包含任何堆栈。
- 2列堆栈设置允许您设置装订线的宽度和列宽的百分比分割。
- 3列堆栈设置允许您设置装订线的宽度和左右列的百分比宽度。
- 4和5列堆栈设置允许您设置装订线的宽度。
浮动
此堆栈包含一个空白区域,您可以在其中添加任何其他堆栈,文本将在其周围流动。您可以将浮动内容设置为左对齐或右对齐。
浮动图像
这两个堆栈包含图像和文本的空间,它将围绕它流动。当有足够的文本时,文本将在图像下环绕。
注意:为简单起见,编辑模式将文本和图像显示为列。它会在发布时换行。
引用
此堆栈提供了一种突出显示文本引用的方法。它还包括一个引用人名称的区域。
按键
该堆栈创建一个简单的按钮。您可以更改按钮的文本。
头
此堆栈提供了一种为页面上的内容创建标题的简单方法。





