还不知道Creo怎么用吗? Creofor Mac是一个易于使用的开发和设计软件,Creo Mac版把两个设计结合在一起,让用户专注于设计,然后使您的应用程序独一无二。还不知道Creo怎么用的用户来看看小编的Creo使用教程吧!
Creo使用教程
一、概念
当您需要学习新语言和新开发环境时,您通常开发的第一个应用程序是一个简单的Hello World应用程序。使用相同的时间来开发Hello World应用程序,使用Creo可以构建功能齐全且更复杂的应用程序,在这种情况下,我们将向您展示如何创建Web浏览器。
二、分类
- 的WebView
- 文本域
- 键盘
三、资产
- 没有
四、跟踪
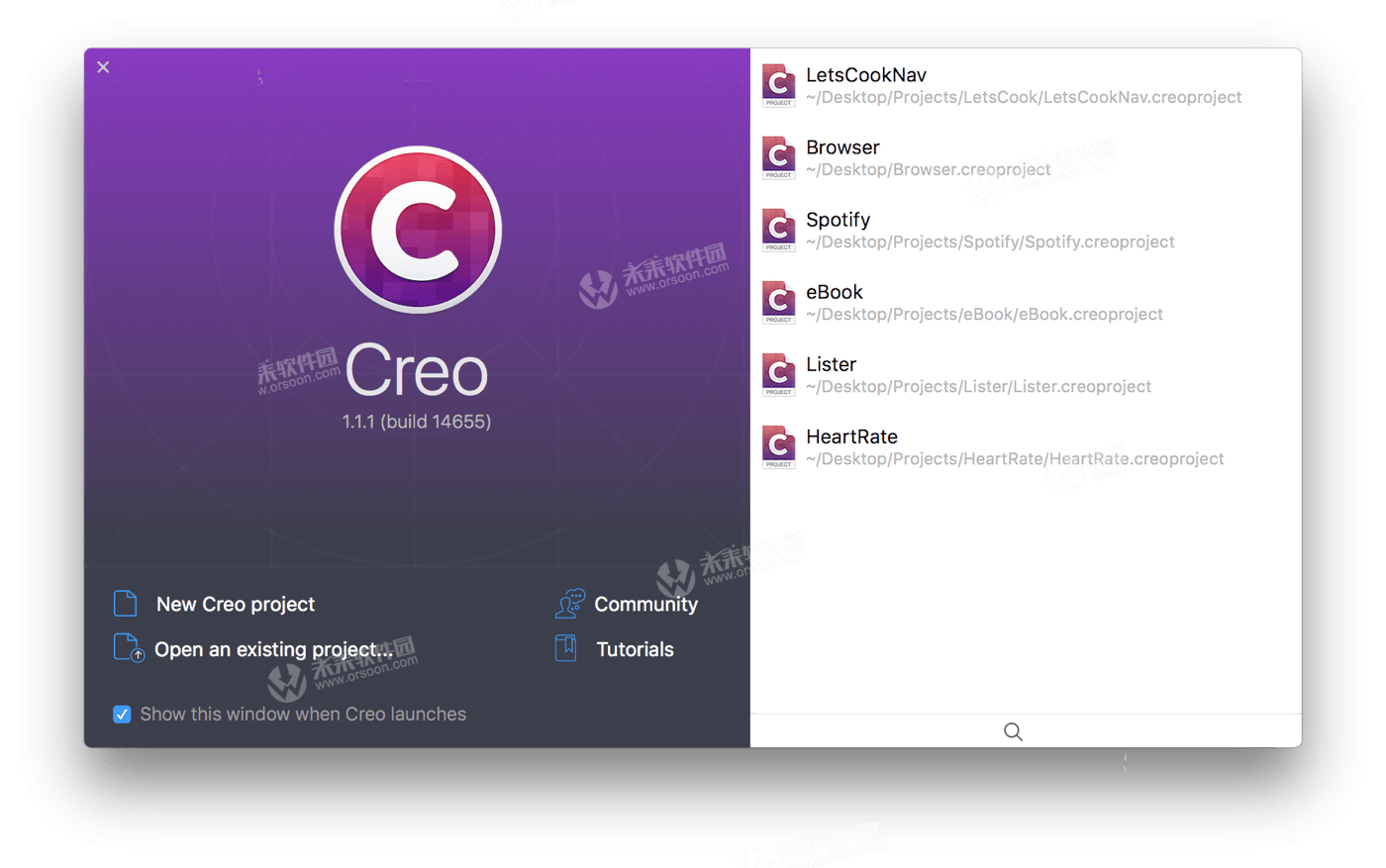
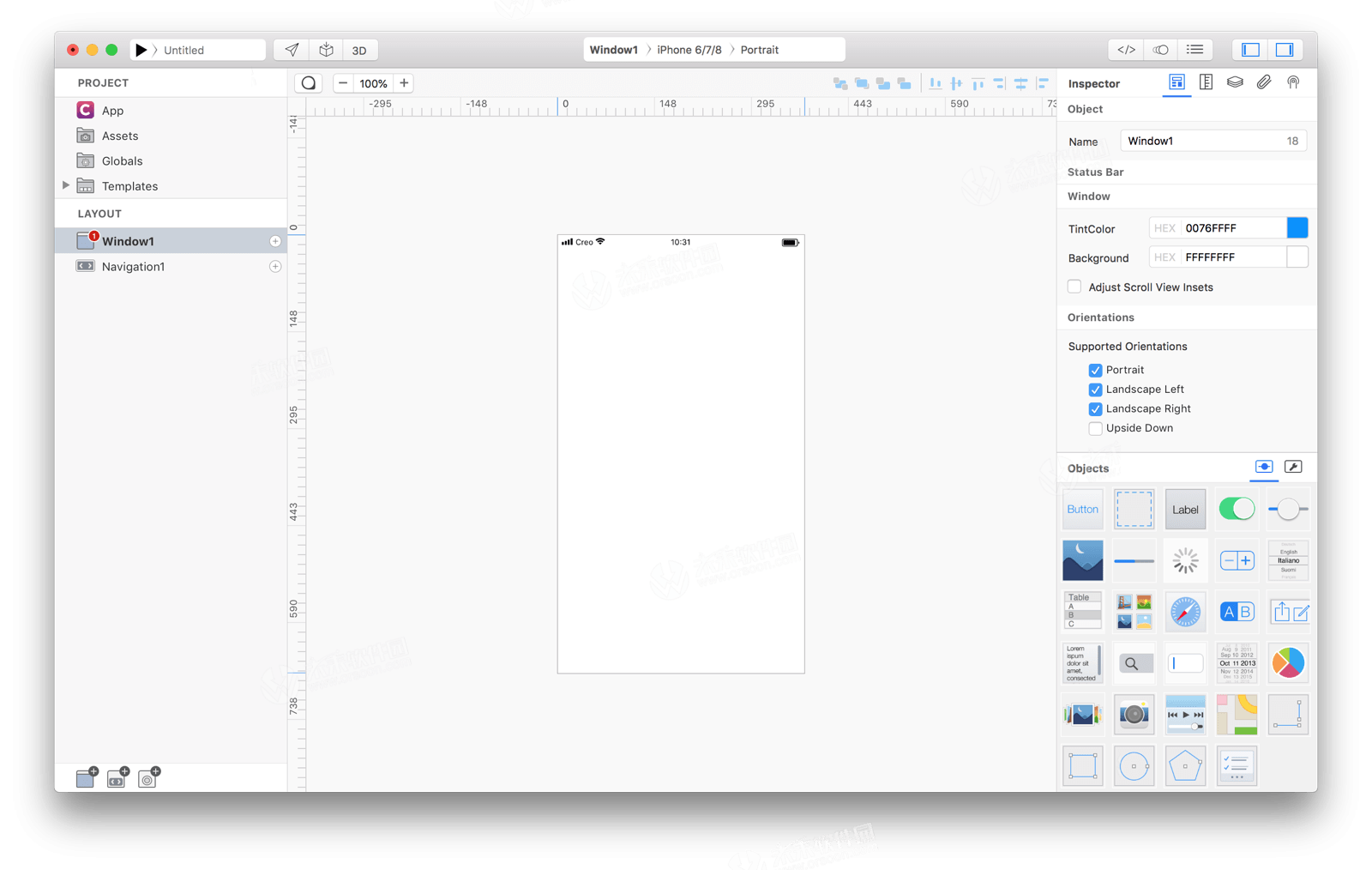
1、启动Creo并从向导对话框中选择“New Creo project”。

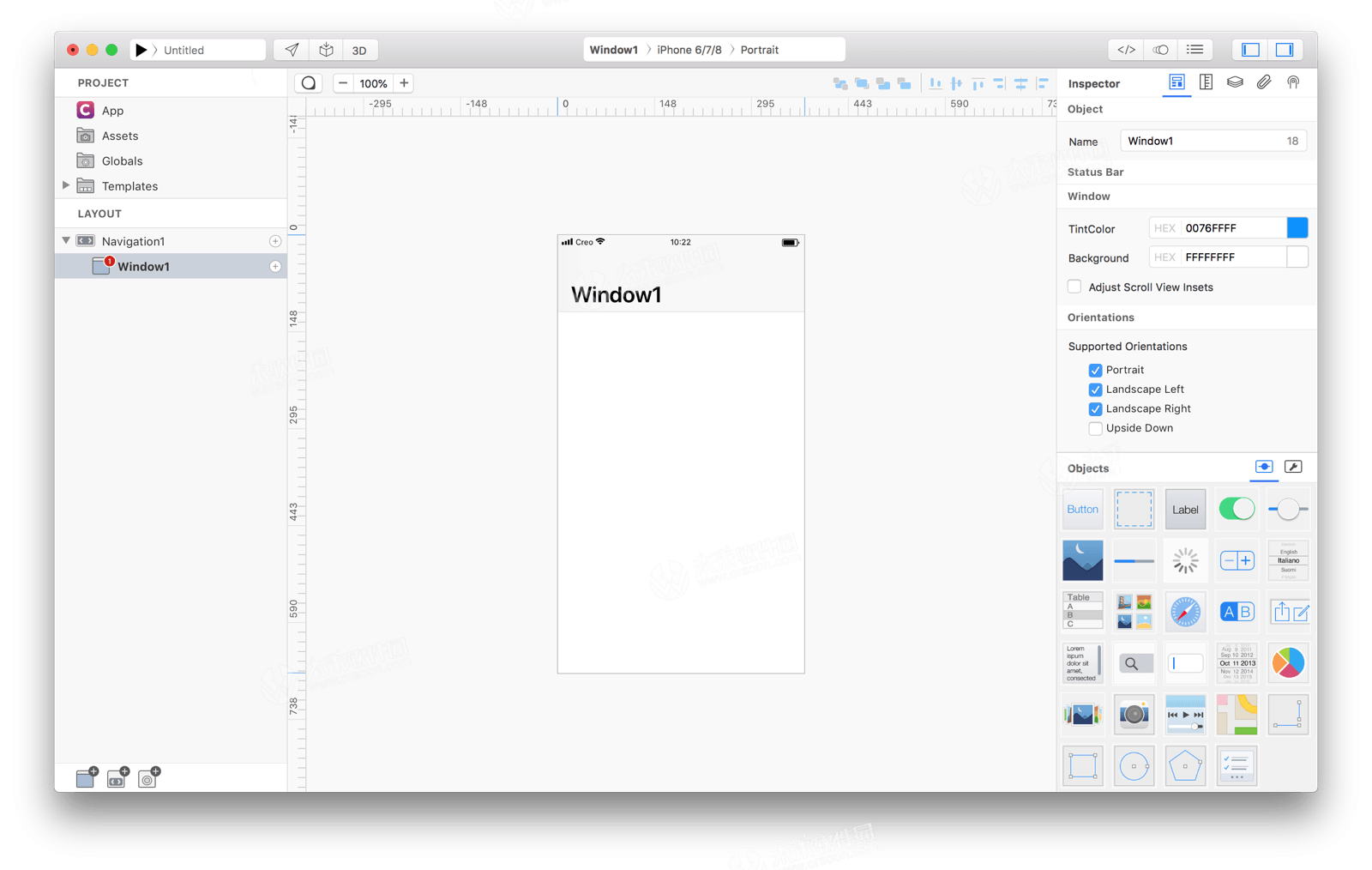
你最终会得到一个新的空项目:

2、在Navigation1上方拖动Window1(在“布局”部分中)(在此示例中我们不需要导航):

3、删除Navigation1右键单击它,然后从上下文菜单中选择“删除...”。
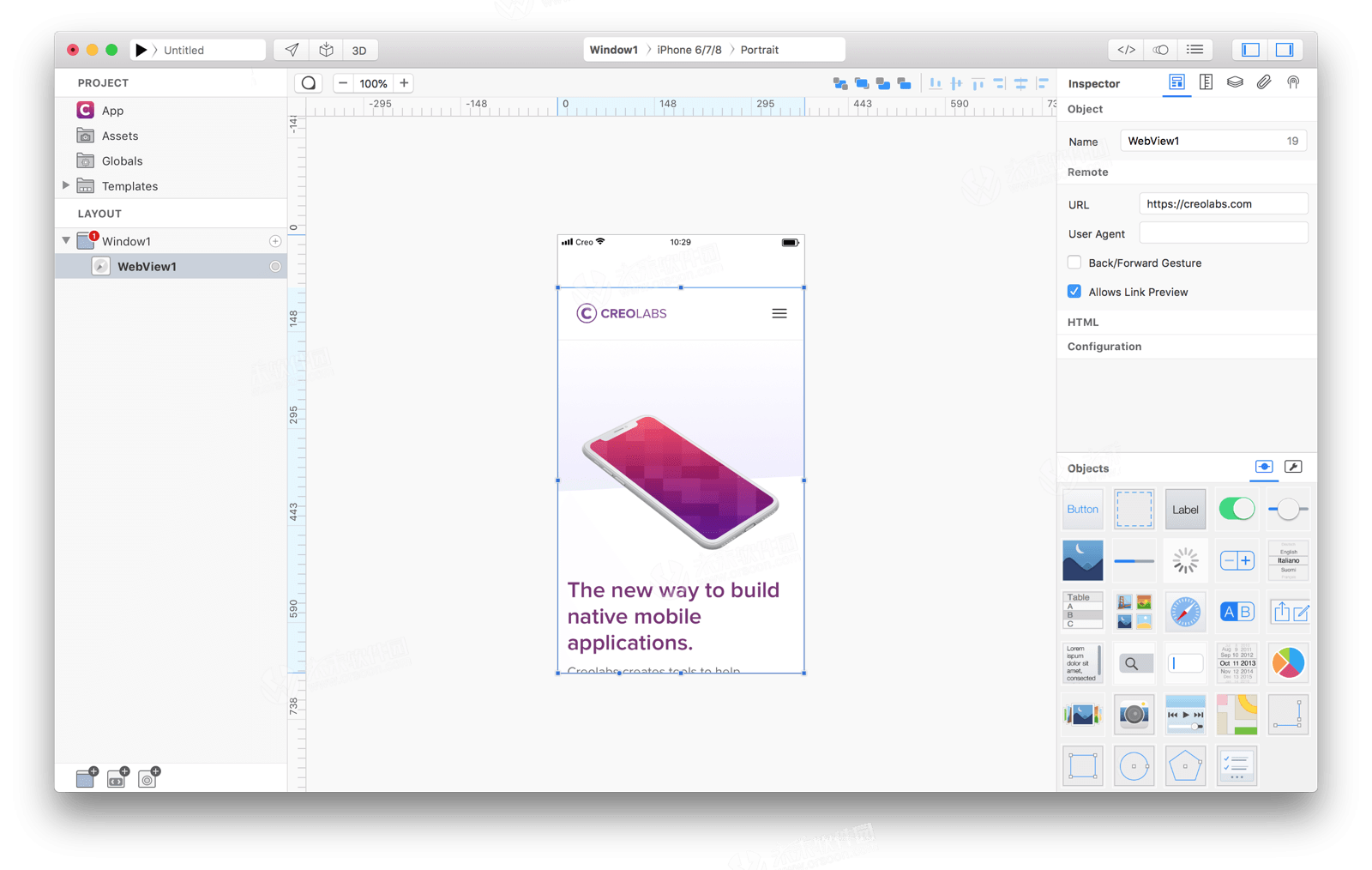
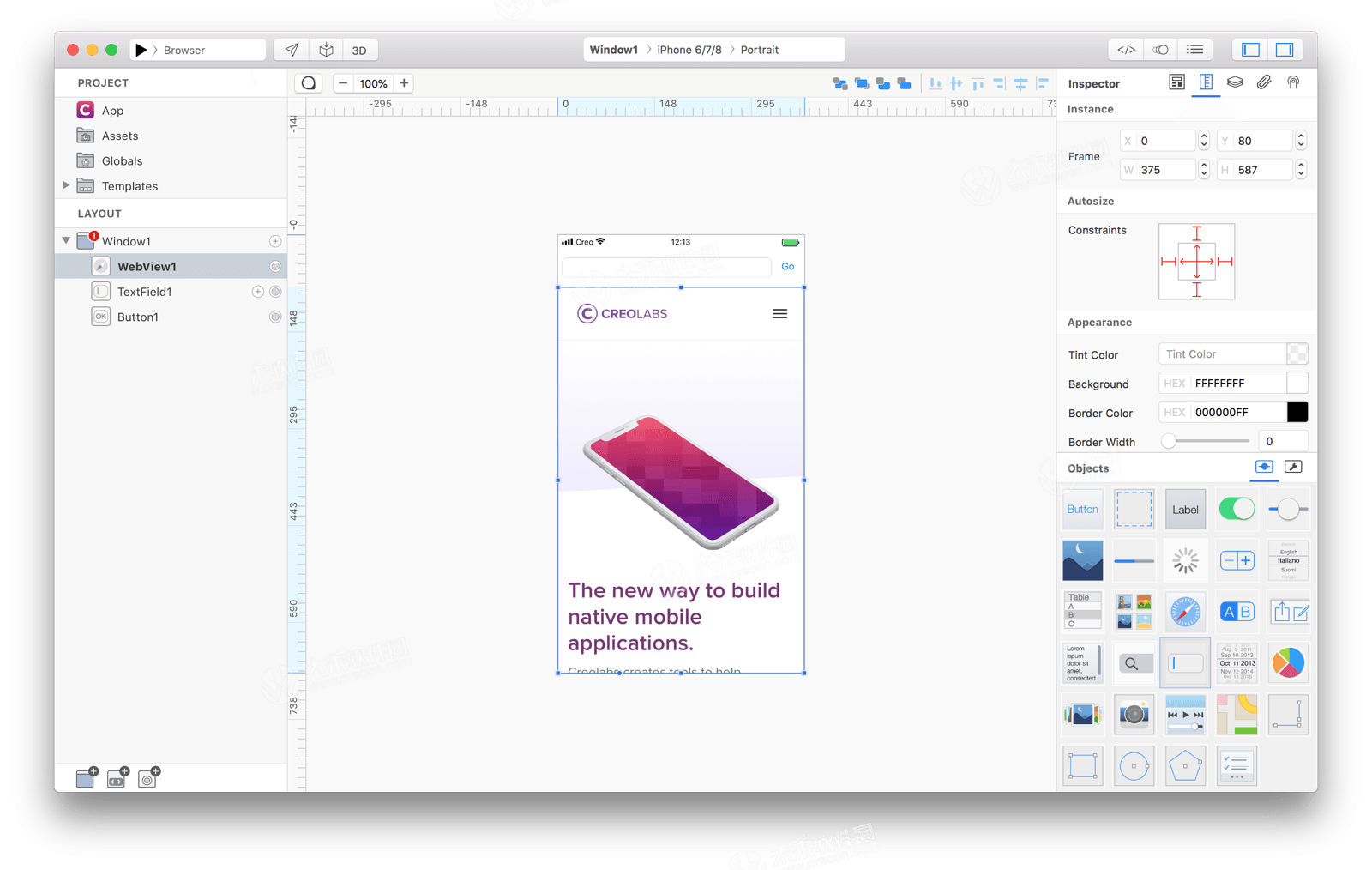
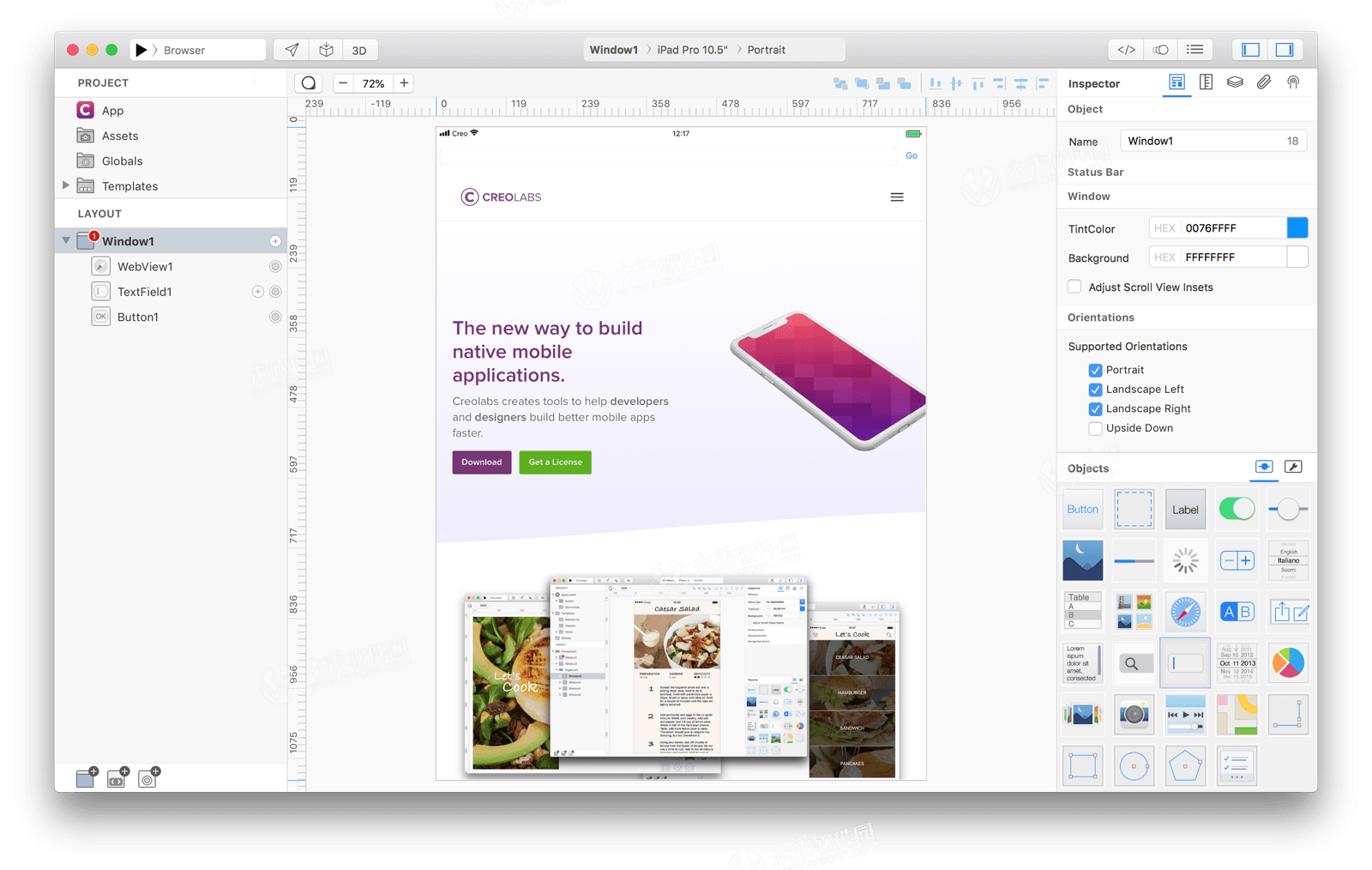
4、将WebView从“对象”面板拖放到设计板(并根据屏幕截图调整其大小):

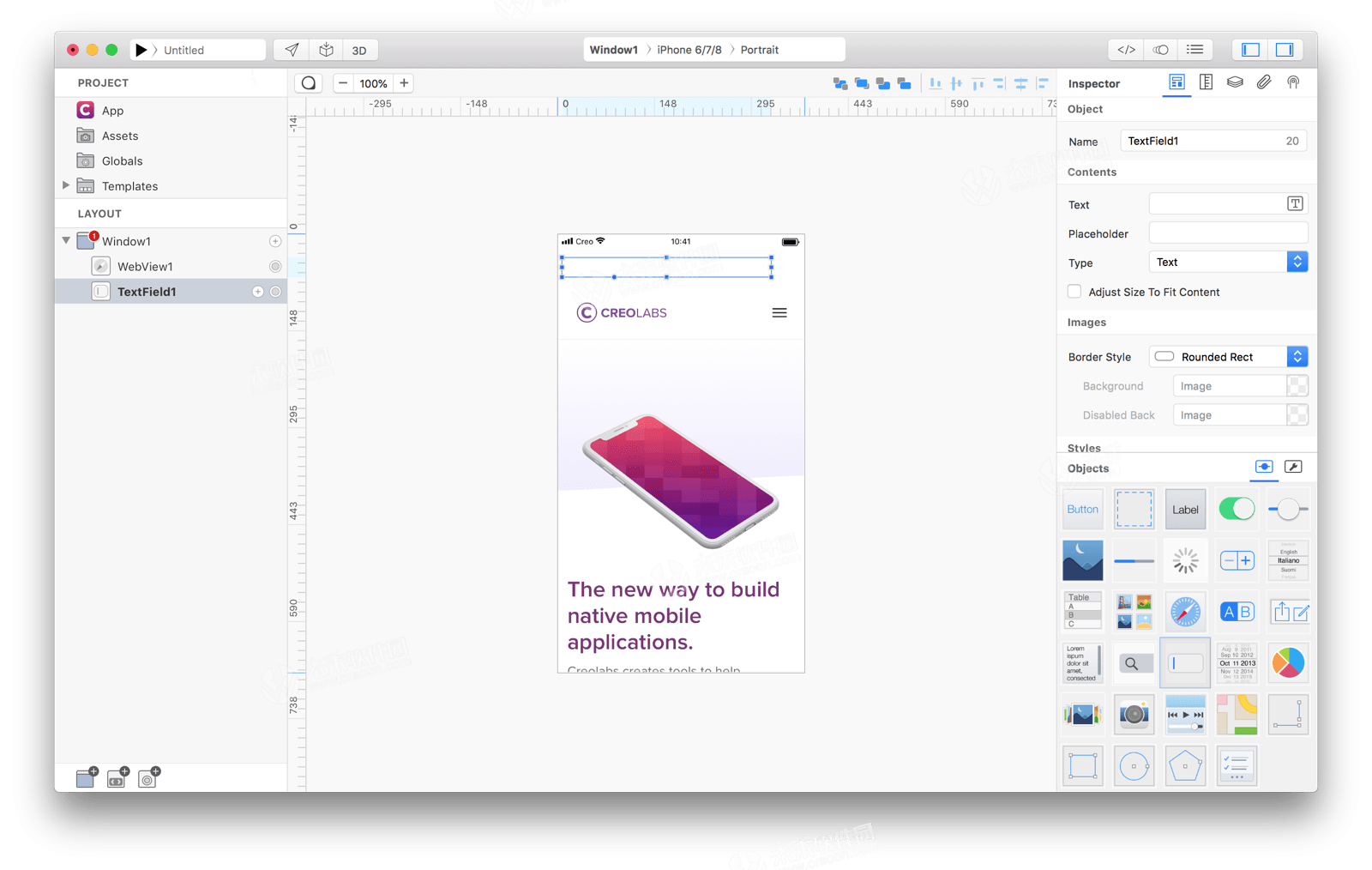
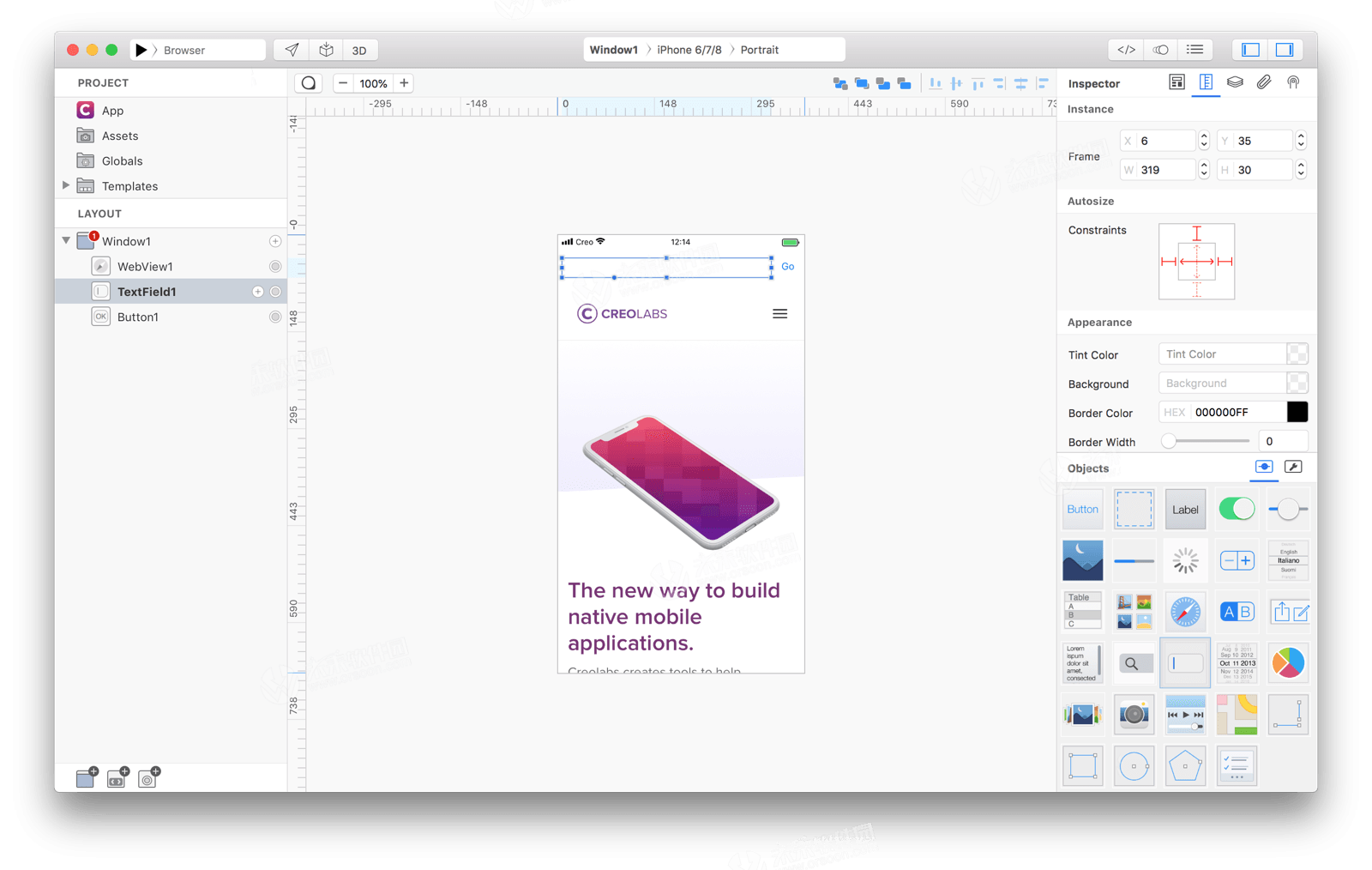
5、将TextField从Objects面板拖放到Design Board(并根据屏幕截图调整其大小):

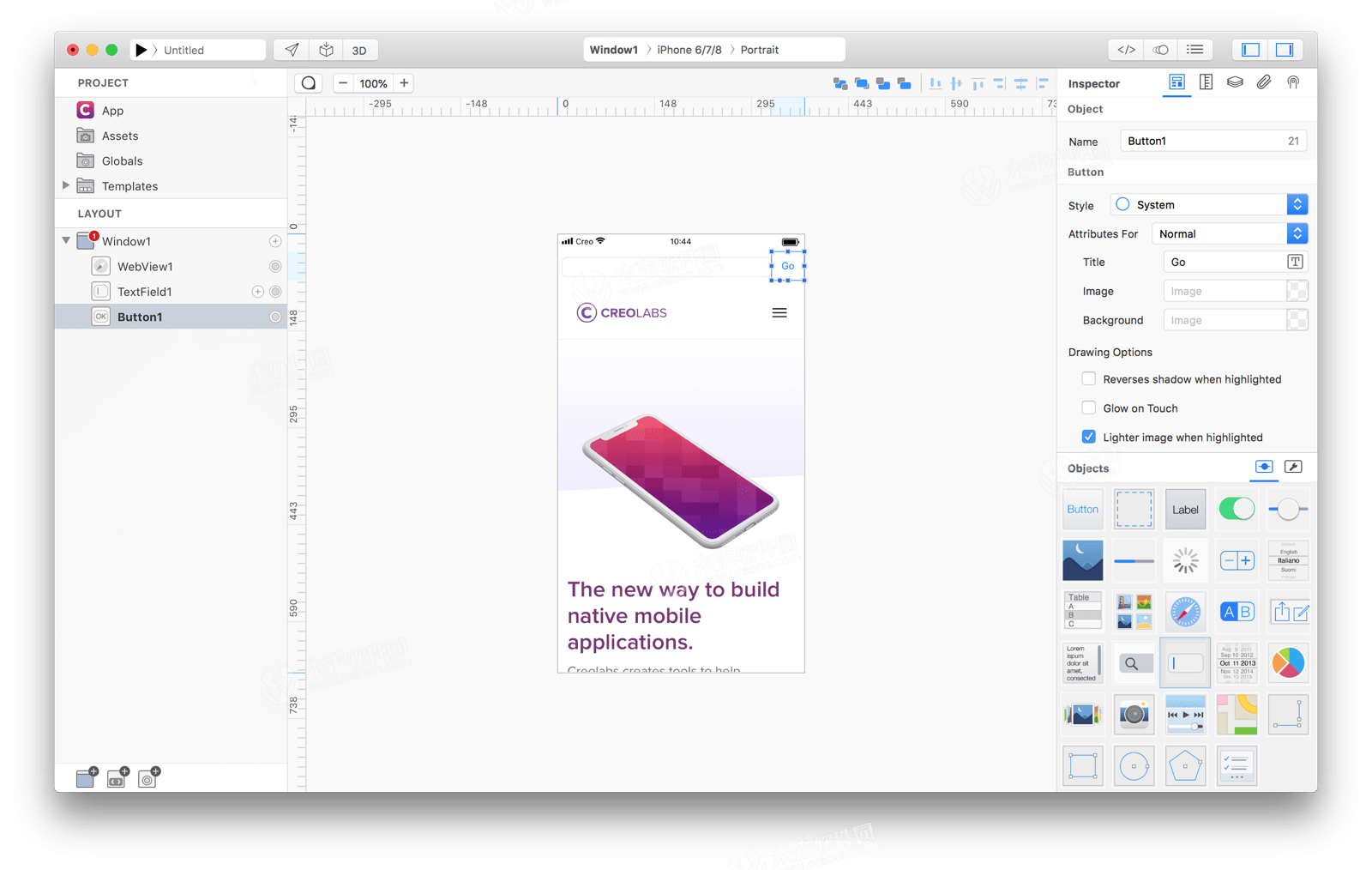
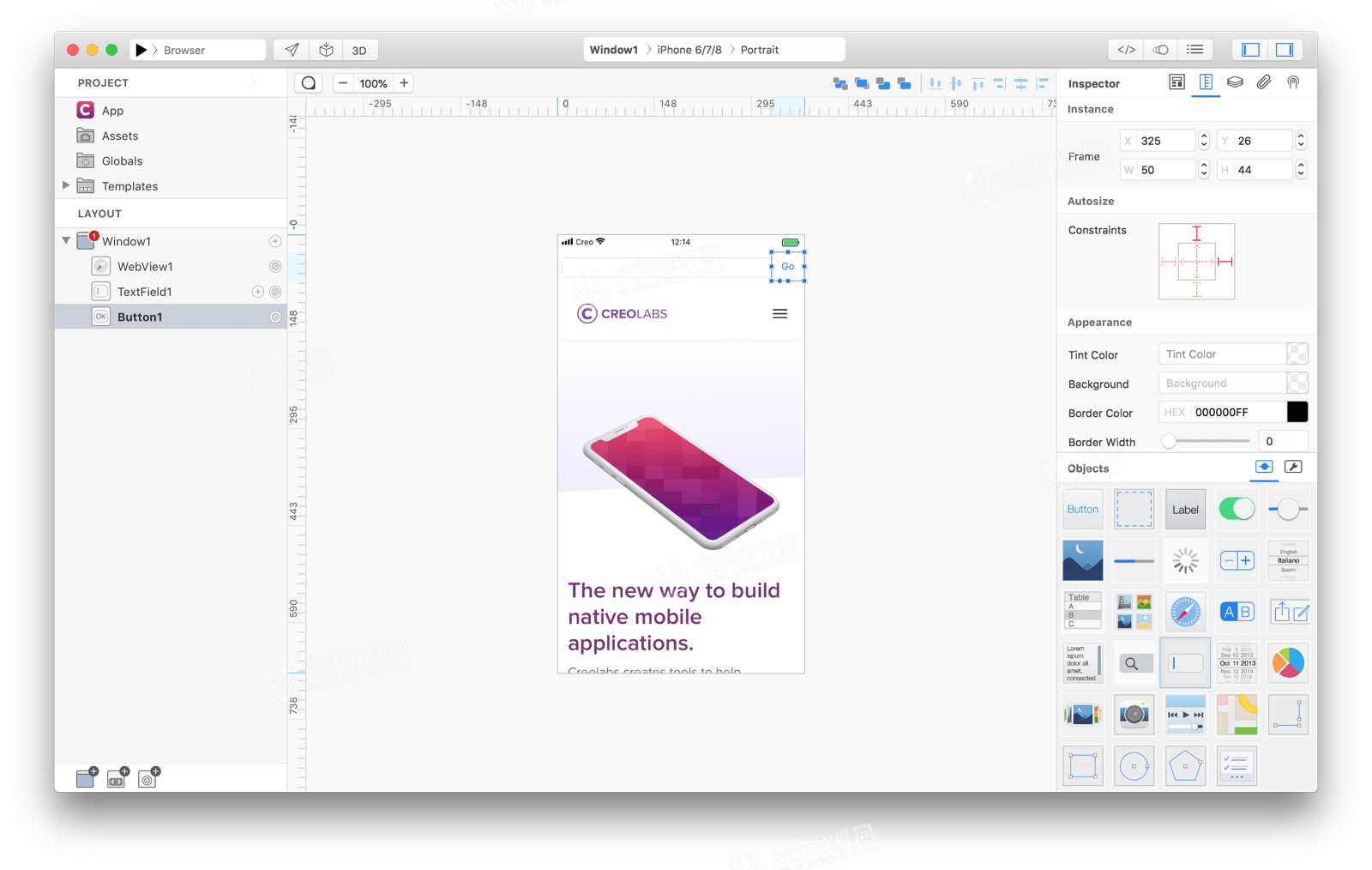
6、将“按钮”面板中的按钮拖放到设计板上(并根据屏幕截图调整其大小)。在Inspector面板中将其Title属性从Button更改为Go:

应用程序用户界面现已完成,到目前为止,您已经学习了如何设置导航层次结构,如何实例化对象以及如何使用Inspector修改其设置。
7、我们现在需要将用户界面与用户的操作联系起来,在这种特殊情况下,我们希望将用户在TextField1中输入的URL加载到WebView1控件中。我们需要做的就是将连接代码写入Button1动作事件。可以在对象和事件部分中找到更多信息。根据TextField文档,text属性包含用户输入的文本,而根据WebView文档,url属性是设置为强制WebView导航到该特定URL的值。我们需要找到的是一种将WebView1.url属性设置为TextField1.text的方法每次用户触摸Button1按钮时的值。根据Button文档,Action事件是我们正在寻找的。
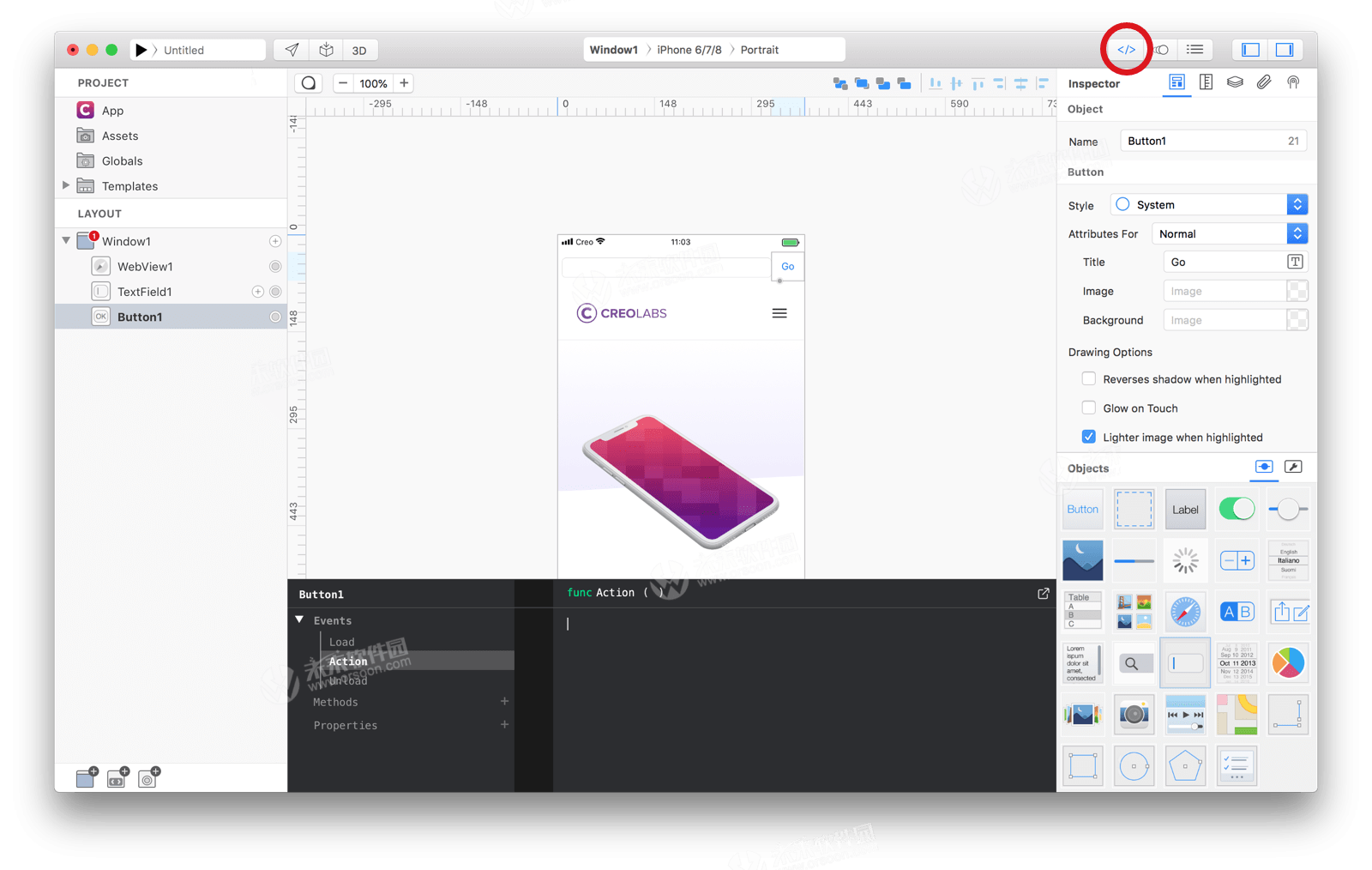
8、通过所有这些信息,我们可以在Creo工具栏上按下代码编辑器按钮显示代码编辑器,然后在布局窗格中选择Button1并展开事件大纲视图。Action事件是我们编写代码的地方。

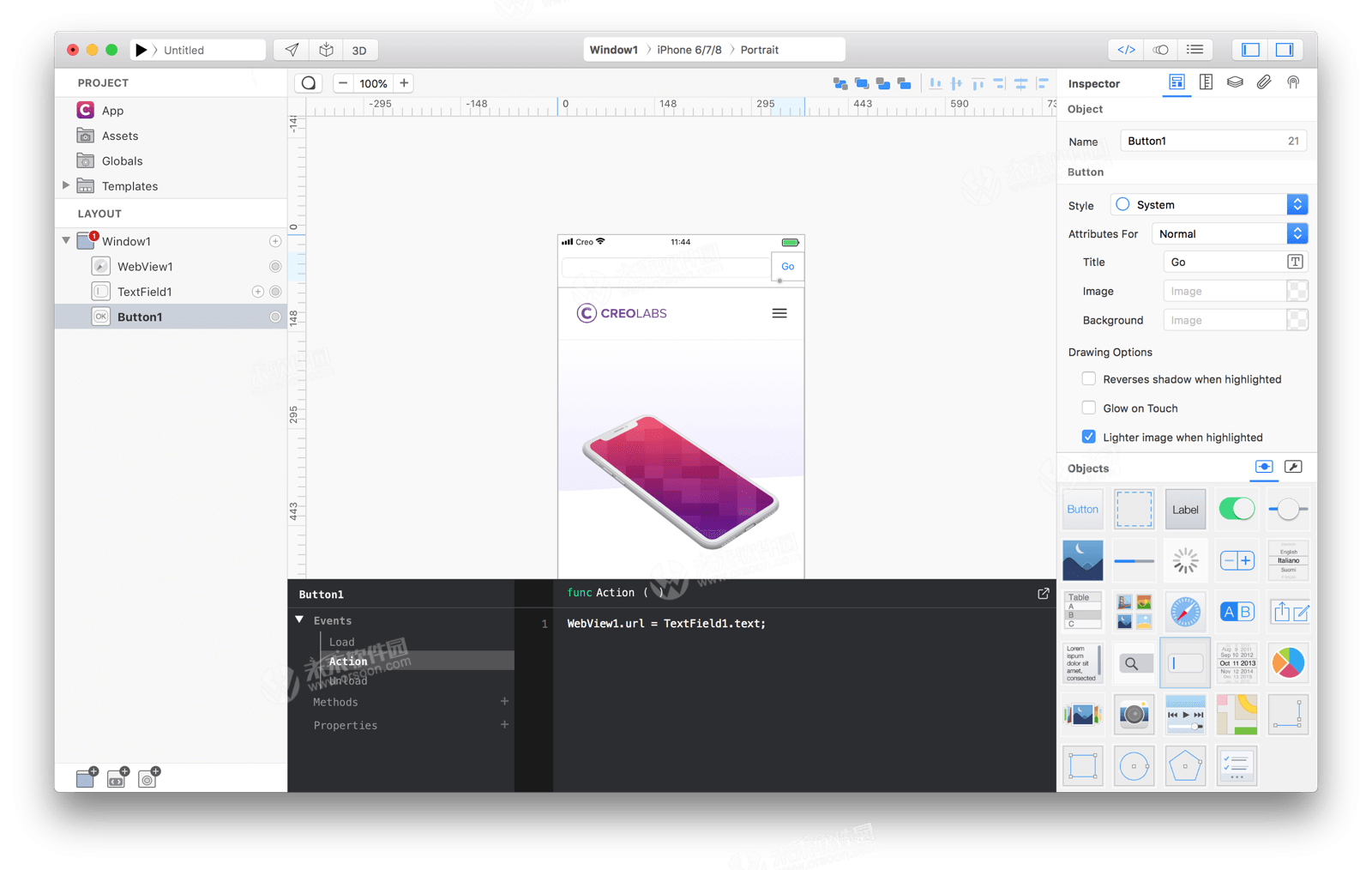
9、代码是用Gravity编程语言编写的,这是一种可以在GitHub上找到的开源语言。分配两个值所需的代码非常简单,如果您了解JavaScript或Swift或任何其他编程语言,则应立即识别此赋值中的一种非常常见的模式。 WebView1.url = TextField1.text;

每次用户按下Go按钮时都会执行此代码。
您的第一个Creo应用程序已完成,您现在可以在Creo Simulator中执行它,或将其发送到CreoPlayer或构建一个准备好提交到App Store的应用程序。
五、完成您的申请
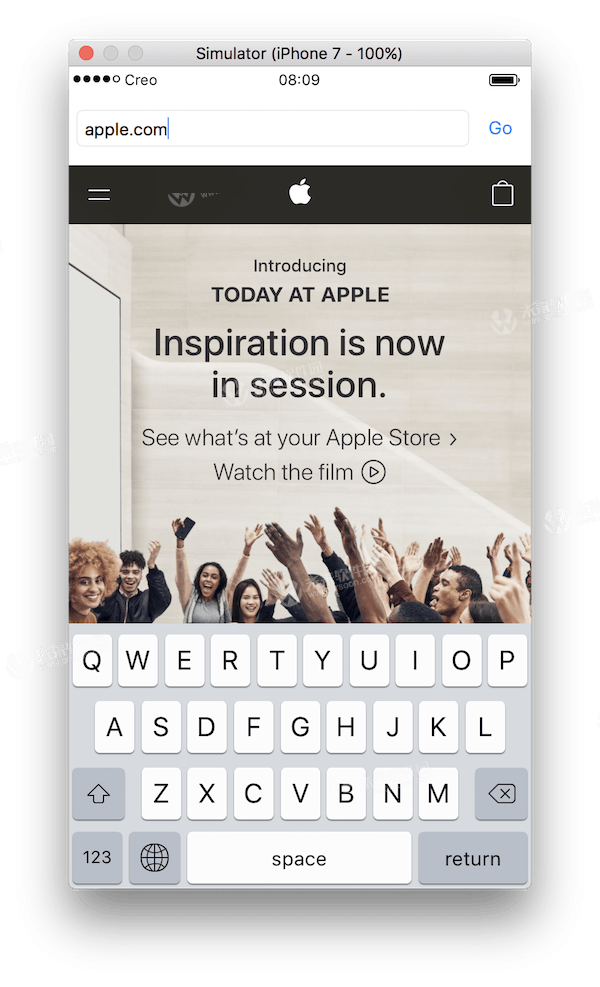
10、如果您尝试在Creo Simulator中执行应用程序,您会注意到当您按下Go按钮时键盘未正确关闭:

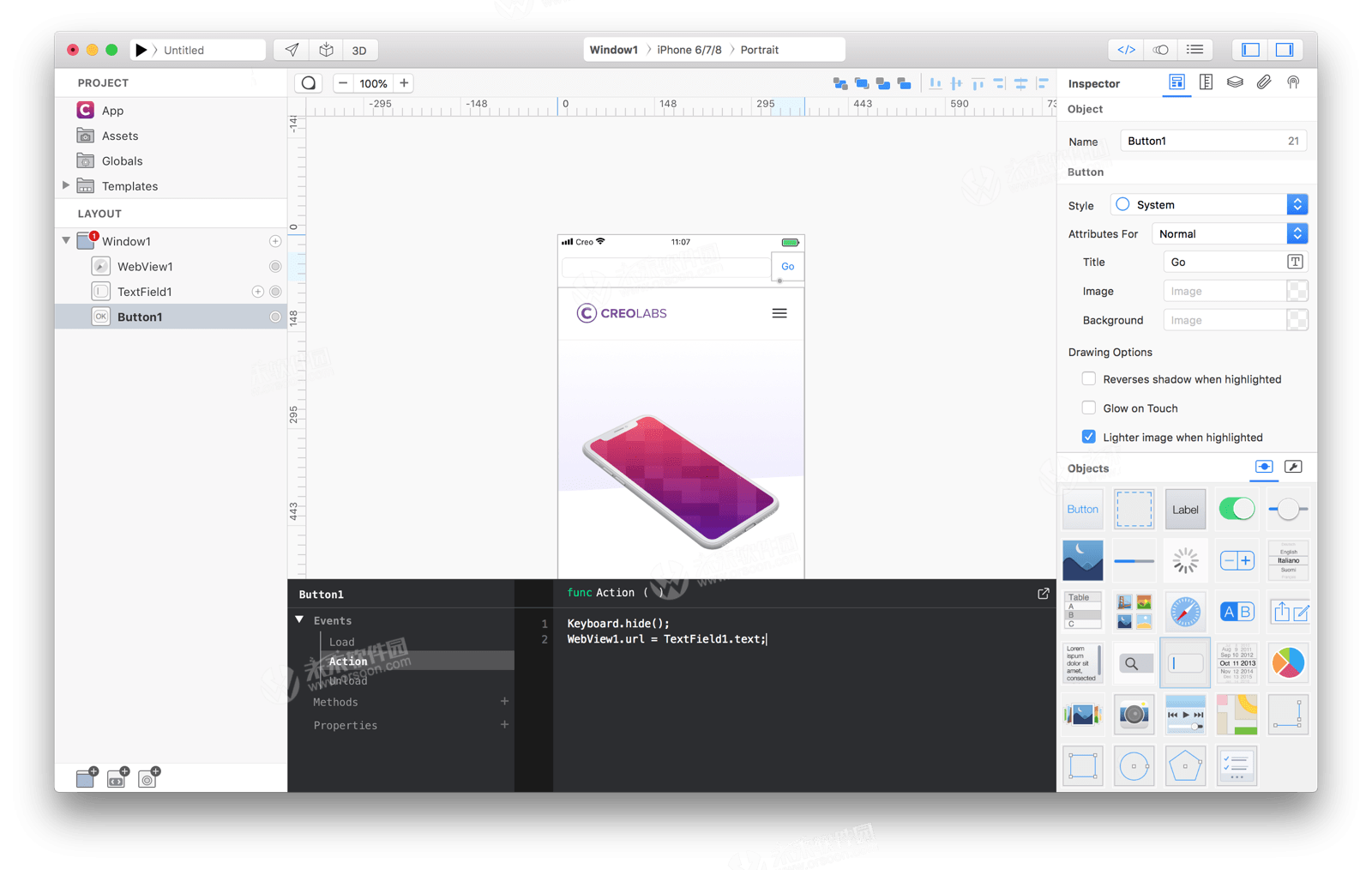
11、这个小问题可以用一行代码修复: Keyboard.hide();

再次运行你的项目,你会发现一切都按预期工作。
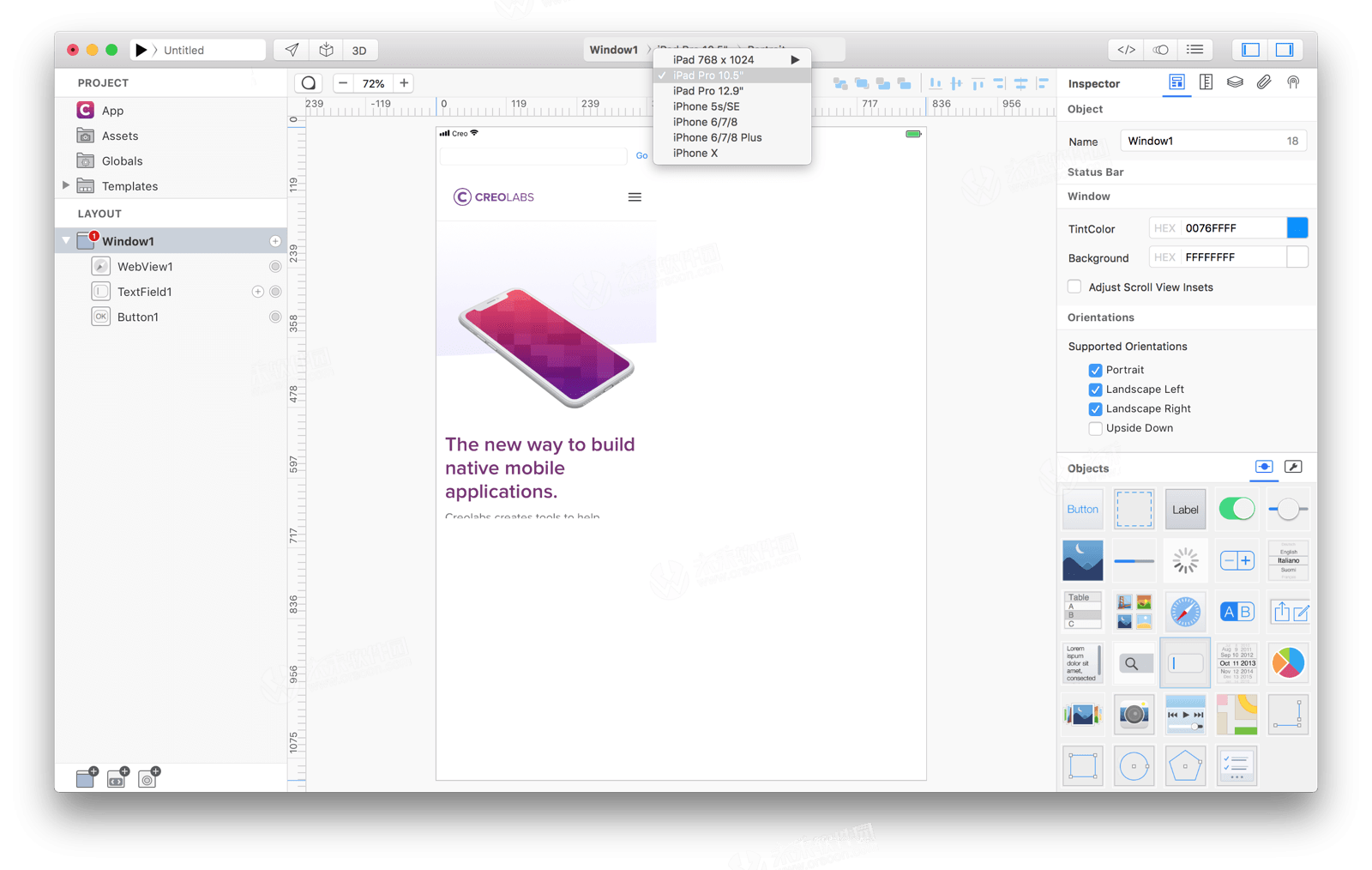
12、到目前为止,我们仅在iPhone 6/7/8上创建并测试了我们的应用程序,如果您尝试在iPad上运行应用程序会发生什么?只需从信息面板中选择一个iPad,您就会发现有一些需要修复的UI问题:

13、同样,所有这些问题都可以轻松解决。切换回iPhone 6/7/8,然后将以下约束应用于三个控件:



14、尝试再次选择iPad,您会发现现在所有iOS设备上的一切都按预期工作:

您现在可以将应用程序发送到CreoPlayer或构建它。