SVG图标如何批量导入sketch,有没有一款好用的sketch icon图标导入插件?Sketch用于UI设计是很方便的,但是图形设计在illustrator(AI)里面操作更方便。所以两者之间的配合与互通,可以使工作变得更高效。
我之前都是通过复制粘贴或者拖拽,将AI文件转移到sketch里面,颜色、尺寸也得单独改动,费时且费力。
哪里有困难哪里就会有大神伸出援助之手,所以,一个图标批量导入的sketch插件就诞生啦。
其实作者在GitHub上已经介绍很详细了。下面就说一下我在安装与使用过程中遇到的一些需要注意的点吧。
安装好插件后,就开始试手了。
第一步:
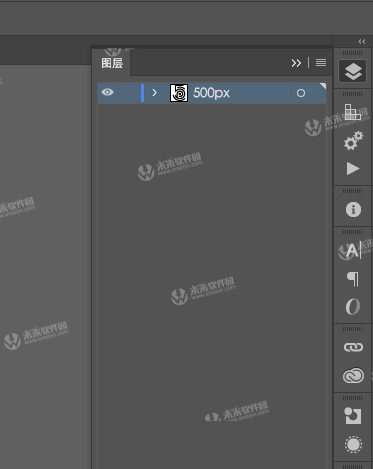
首先要准备SVG文件。注意哦,在用AI绘制图标时,每一个图标一个画板,且在导出SVG之前(用文件-->导出,勾选画板,而不是快速导出),要检查图层命名是否都为英文名称,出现中文名称的话可能在导入sketch时会出现错误哦。

图层命名为英文
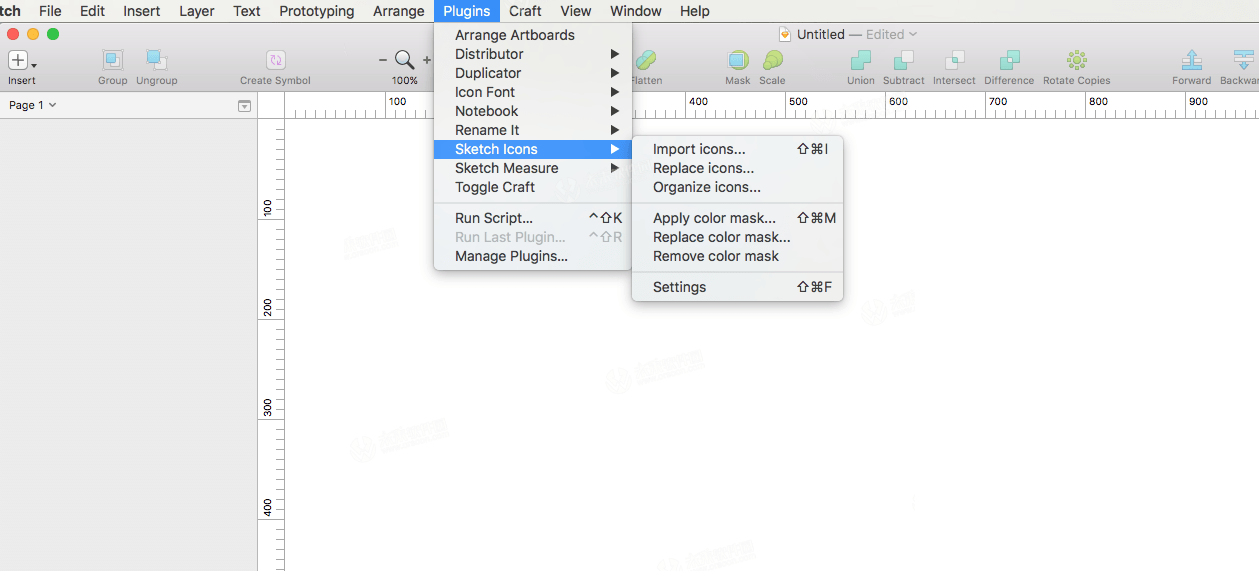
第二步:打开sketch,导入图标。
依次选择“ Plugin --> Sketch icons --> Import icons;

导入SVG图标
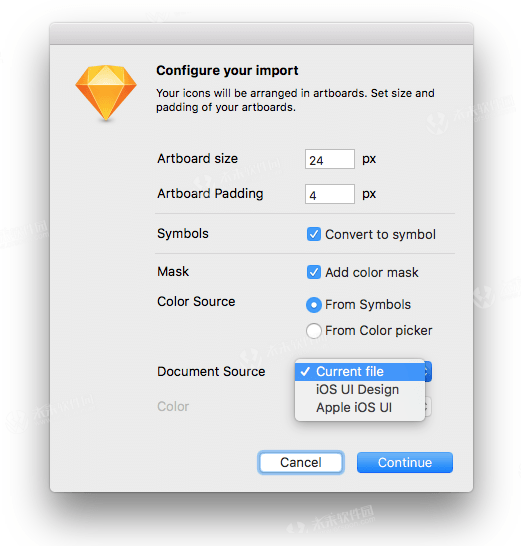
之后就会出现这样一个弹窗
Artboard size 就是设置导入图标时设置的画板大小;
Artboard padding 就是边距;
勾选 Convert to symbol的话,导入的图标就会自动转成Symbol;
Mask 这一选项是用来给图标替换颜色的。可以自己制作一份color mask,很简单,在当前文件中画几个不同颜色的矩形,分别转成symbol 就可以了。

设置导入参数
导入成功后就是这样的

小编的话
以上就是与大家分享的SVG图标如何批量导入sketch,sketch 图标svg批量导入方法。更多软件教程请继续关注未来软件园!