Blocs 3是一款无编码网页设计工具,一种快速,易用且功能强大的可视化网页设计工具,可让您无需编写代码即可创建自适应网站。通过Project设置,您可以控制Blocs项目的各种全局样式方面。
访问项目设置
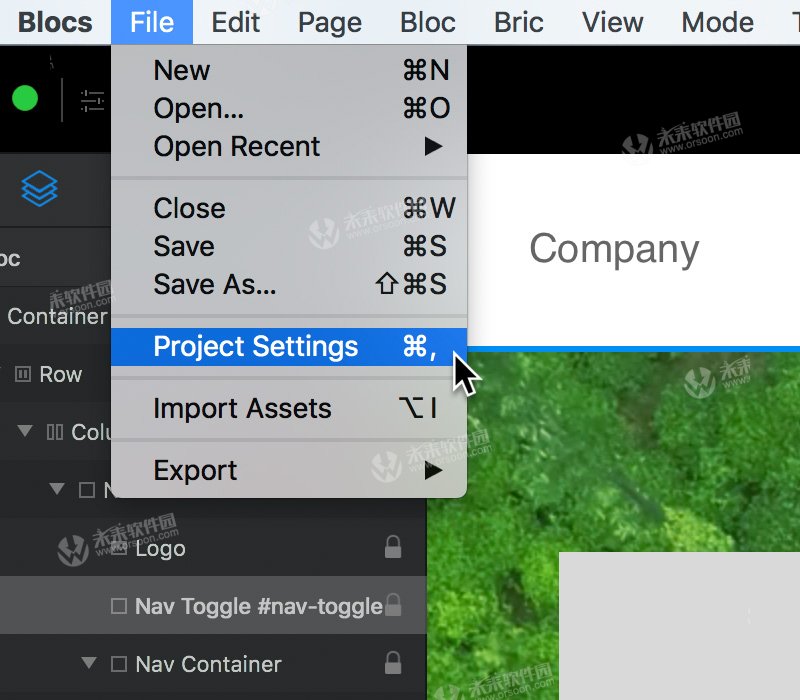
您可以通过从应用程序主菜单导航到文件>项目设置来访问主项目设置。

常规设置

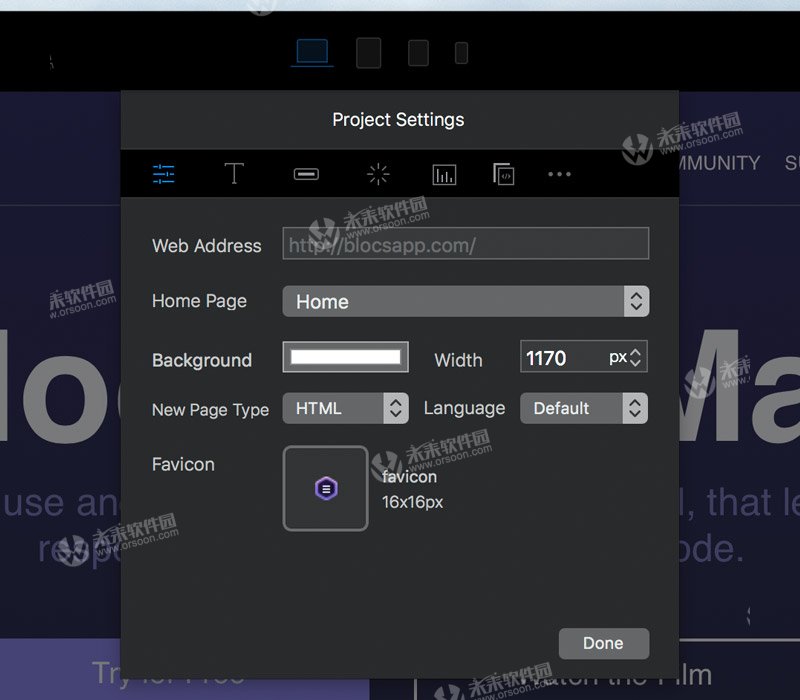
网址
网址是您计划托管网站的网址。如果要在导出站点时生成站点地图,则填充此字段非常重要。
主页
默认情况下,Blocs使用项目中的第一页作为站点主页。使用此下拉菜单可以将主页设置为项目中的任何页面。
背景颜色
默认情况下,在Blocs中创建的网站具有标准的白色背景,这种颜色可以让您为整个网站设置自定义的全局背景颜色。
宽度
width选项允许您设置站点将适合拉伸的最大宽度。默认设置为1170px,这意味着一旦浏览器浏览器的宽度为1170px,您的网站将不再增加宽度以填充可用空间。相反,它将保持在1170像素宽,但在浏览器窗口内水平居中于可用空间的中间。
此值可以设置为任何值,例如:如果您希望站点填充浏览器边缘,而不是浏览器窗口的大小,则将此值更改为100%;
新页面类型
默认情况下,Blocs会创建所有带有.html后缀的新页面。此选项允许您将默认的新页面文件类型设置为支持的页面文件格式之一。
语言
默认情况下,Blocs不设置站点语言属性。语言下拉菜单允许您为所有新页面设置默认语言属性。请注意,此选项不会更新当前创建的页面的语言属性。
初学者提示
此选项不会自动将网站内容翻译为另一种语言,它只是告诉浏览器网站内容是用特定语言编写的。
添加Favicon
要向您的网站添加图标,请单击小图标缩略图,然后选择您要用作网站图标的图稿。为获得最佳效果,请使用尺寸为16x16px的.png
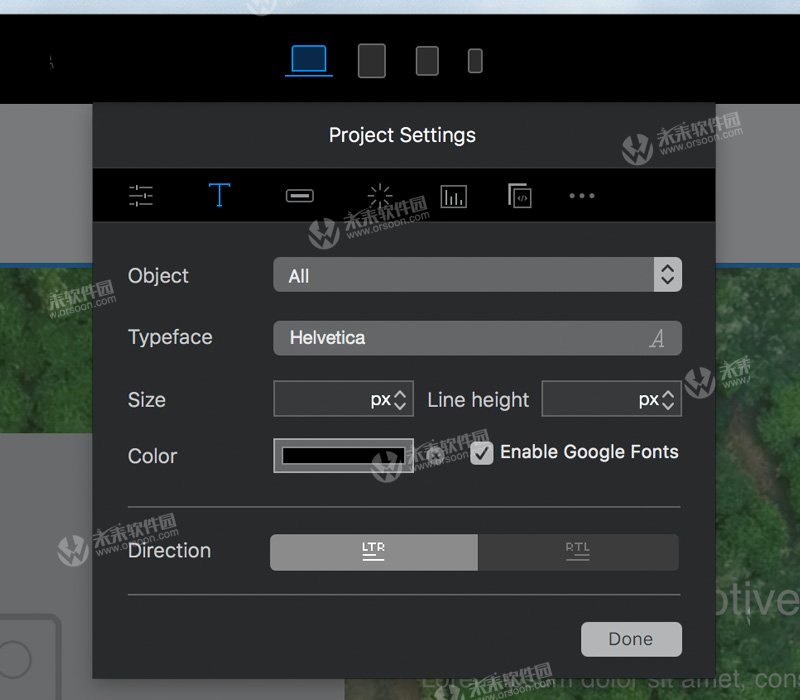
全球排版设置
 使用全局文本选项,可以控制文本在整个项目中查找所有文本对象的方式。网页中的文本通常包含在HTML标记中,例如标题和段落。通过这些全局选项,您可以为这些标记设置基本样式值,如字体,字体大小和颜色。更高级的用户还可以使用Blocs提供的Class Manager和Class Editor进行更详细的样式调整。
使用全局文本选项,可以控制文本在整个项目中查找所有文本对象的方式。网页中的文本通常包含在HTML标记中,例如标题和段落。通过这些全局选项,您可以为这些标记设置基本样式值,如字体,字体大小和颜色。更高级的用户还可以使用Blocs提供的Class Manager和Class Editor进行更详细的样式调整。
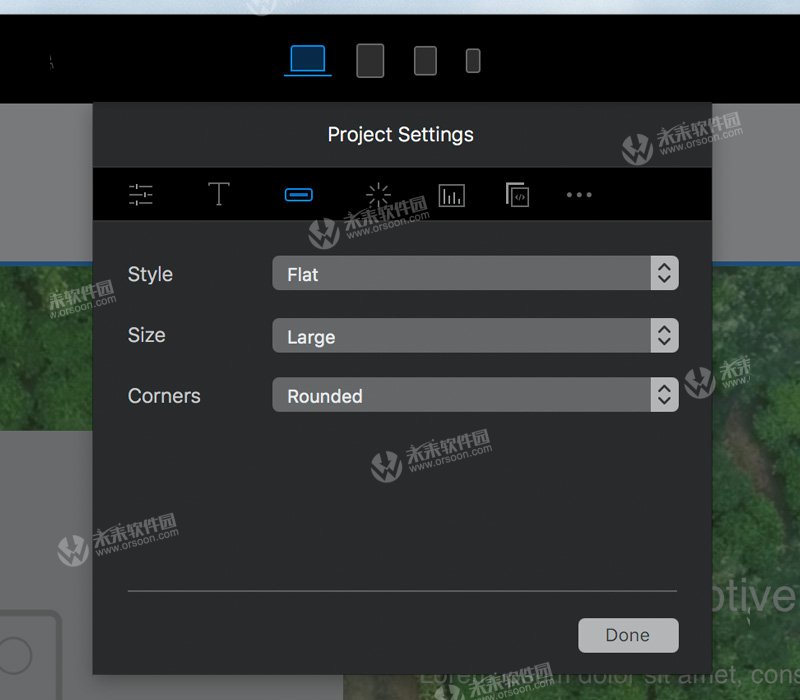
全局按钮设置
 通过全局按钮设置,您可以设置Bloc中新生成按钮的整体外观,无论它们是作为Brics放入还是作为预制Bloc的一部分添加。您可以控制项目中生成的任何按钮的样式,大小和角落类型。
通过全局按钮设置,您可以设置Bloc中新生成按钮的整体外观,无论它们是作为Brics放入还是作为预制Bloc的一部分添加。您可以控制项目中生成的任何按钮的样式,大小和角落类型。
请记住,使用侧边栏按钮选项,每个按钮也可以自定义按钮的外观。
预装载程序设置
 为了改善您网站的呈现方式,Blocs自动集成了一个小型预加载动画。此动画显示在访问者的浏览器中,直到网站完全加载。站点完全加载后,预加载器将自动消失,并显示网页。
为了改善您网站的呈现方式,Blocs自动集成了一个小型预加载动画。此动画显示在访问者的浏览器中,直到网站完全加载。站点完全加载后,预加载器将自动消失,并显示网页。
Analytics(分析)
 通过分析Web服务,您可以跟踪站点的用户统计信息。这些第三方服务通常会提供一个小代码段,必须添加到您希望跟踪其活动的任何网站页面。将代码段放在此文本区域中会将其添加到项目中的所有页面。
通过分析Web服务,您可以跟踪站点的用户统计信息。这些第三方服务通常会提供一个小代码段,必须添加到您希望跟踪其活动的任何网站页面。将代码段放在此文本区域中会将其添加到项目中的所有页面。
项目附件

项目附件有点像页面附件,主要区别在于这些附件被添加到项目中每个页面的标题部分。除了添加JS和CSS文件之外,您还可以添加HTML文件,PHP文件甚至整个目录,这些目录中包含您希望包含在项目最终导出中的文件。
初学者提示
附加的JS文件放在export / js目录中,CSS文件放在export / css目录中,PHP文件放在export / includes目录中。所有JS和CSS文件都添加到项目中每个页面的头部。
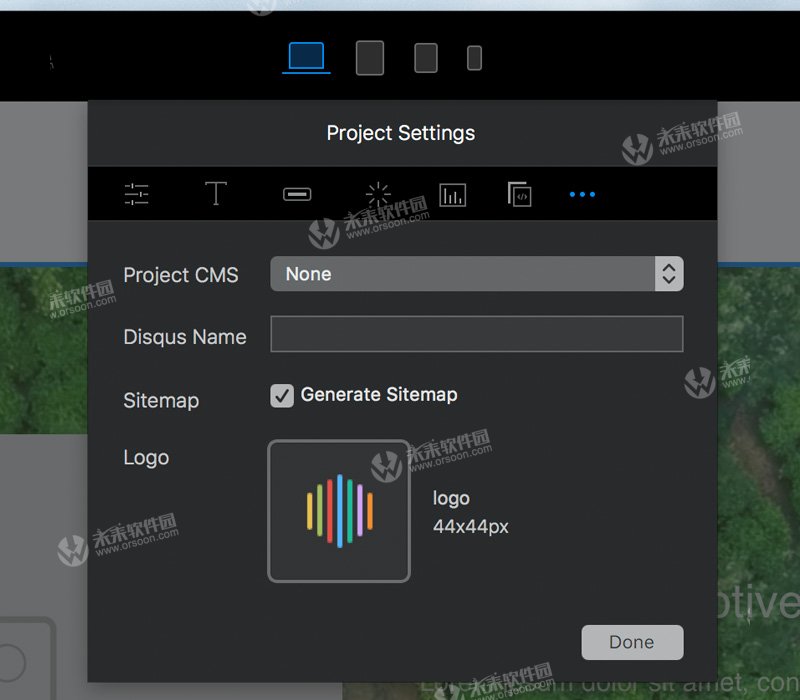
杂项

通过其他设置,您可以访问可能希望集成到站点中的一系列其他功能。
CMS设置
Blocs集成了对一系列高级和开源第三方内容管理系统的支持,使您可以轻松创建功能强大的动态网站,这些网站可以在Blocs应用程序之外进行更新和贡献。此下拉控件允许您为项目设置目标CMS。
Disqus名称
如果您想让您网站的访问者在网页上发表评论,我们建议您使用第三方服务Disqus。
网站地图
使用此复选框可以禁用自动生成站点地图。
商标
此处设置的图像文件将在整个项目中用作站点的徽标。例如,如果添加了包含徽标的新导航Bloc,则此图像将用于该Bloc中的徽标,或者,如果图像的数据馈送设置为徽标,则将显示此图像。
小编的话
以上就是与大家分享的无编码网页设计工具 Blocs 3 入门教程全部内容。喜欢这款软件的朋友还可以在本站下载 Blocs 3 for Mac 破解版~









