Sketch for Mac 破解版是Mac平台上一款以简约的设计来制作无限规模和层次矢量图的专业矢量绘图工具。Sketch Mac 破解版为用户提供了许多强大的矢量绘图工具,对于网页设计和移动设计者来说是不可或缺的一款软件!小编此次为大家带来符号覆盖功能详情介绍
Sketch符号覆盖
覆盖现在有自己的章节,包含Text和Layer Style覆盖。
| 符号覆盖 在“画布”中选择“符号”实例时,您将在“检查器”中的“符号”选择器下看到其“ 替代”列表。 覆盖允许您编辑符号实例的部分内容 - 因此它们保留符号中定义的相同基本元素 - 但允许它们拥有各自的内容,例如包含特定文本或您可能只需要出现一次的图像。 根据符号包含的图层类型,会出现几种覆盖类型。这些是在Inspector中按层组织的。您还可以从符号母版确定实例中显示哪些覆盖。 |
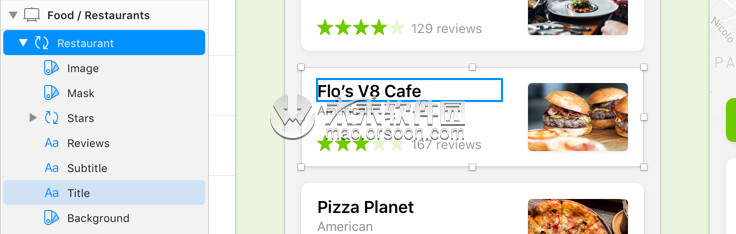
| 聚焦覆盖 选择符号实例后,您将在Inspector中看到可用的所有覆盖。但您可以选择通过在“画布”中选择特定覆盖或通过图层列表来调整特定覆盖。 选择符号实例时,将鼠标悬停在覆盖上时会出现突出显示。单击一个将覆盖符号内的覆盖,并隔离检查器中的覆盖。您还可以通过单击符号实例名称旁边的显示三角形并从选项中进行选择,直接在图层列表中聚焦覆盖。您还可以按住Control键单击图层列表中的覆盖,以显示特定于它的选项。 |
 |
| 在聚焦覆盖时,符号实例层将保持选中状态,因此任何操作(如移动和复制)都只适用于该层。 |
| 嵌套符号 当符号包含另一个符号时,现在嵌套。使用覆盖,您可以通过Inspector中的弹出按钮,将任何嵌套符号替换为任何其他大小相同的符号,无论它是否属于文档,还是库。 您还可以选择显示“无”,从某些实例中有效地隐藏该符号。 这些嵌套的覆盖意味着您可以拥有更少的相似的符号,并且对单个实例具有更强的功能和控制权。 |
| 文字 您可以在检查器中或在“画布”上的实例本身中覆盖符号实例中的文本图层。 要在“画布”上的“符号”实例中编辑文本“覆盖”,请双击文本图层,然后键入或粘贴新内容。 |
 |
| 要在检查器中编辑文本覆盖,请在覆盖字段中以灰色查找文本图层的原始内容。输入此内容并按Enter键以应用覆盖。清除该字段会将文本重置为符号母版中定义的内容。 此外,您可以单击“ 检查器”中图层名称右侧的“ 数据”图标,以自动将所选数据源应用于覆盖。 更新文本内容时,其总长度可能会更改。因此,Sketch将自动移动左或右对齐文本上的任何尾随图层,并尊重它与文本图层末尾之间的距离,以便您可以充分利用符号和覆盖,无论您的设计如何。 要在编辑文本覆盖时防止尾随层的位置更新,只需通过按住Control键单击它,然后从快捷菜单中选择“锁定图层”即可锁定图层。 |
| 图片 可以覆盖任何图像图层或包含符号中图像填充的形状。您可以选择“选择图像...”以从计算机添加图像,或将其拖动到右侧的图像预览中。 与文本一样,您也可以通过单击图像图层名称旁边的“数据”图标,将数据源中的图像作为覆盖应用。 要删除图像覆盖,请单击图像预览,然后按退格键。 |
| 文字和图层样式 覆盖文本样式允许您将文本图层的样式与文档或库中的任何其他样式交换。如果您定义了两个相似的文本样式,则可以更改文本的颜色。 同样,您也可以通过从弹出菜单中选择已保存的样式,以相同的方式覆盖图层样式。 |
| 热点 还可以覆盖热点等原型属性。调整热点的覆盖允许您选择目标Artboard,当它是原型的一部分时。 将目标设置为“ 无”将在预览原型时停止覆盖链接到另一个画板。 |
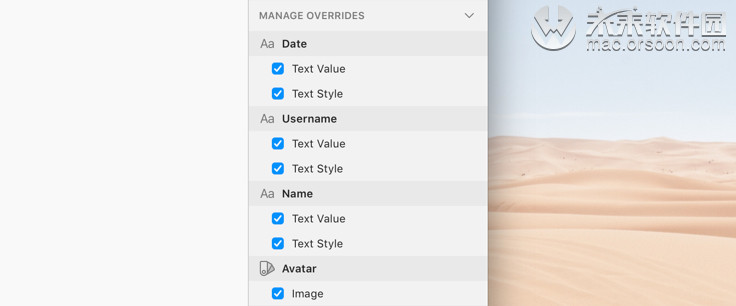
| 管理覆盖 默认情况下,选择Symbol的实例时,上述任何图层类型都将显示为覆盖。但是,您可以直接在Symbol Master中确定符号将显示哪些覆盖。 只需选择Symbol Artboard,您将在Inspector中看到Manage Overrides部分。可覆盖属性按层组织,将影响在该Symbol的任何实例中可编辑的内容。 |
 |