微软通过新增两个额外的 OpenType 表 CPAL 和 COLR 来实现彩色字体。CPAL 描述了一系列颜色,而 COLR 定义了 CPAL 表中的颜色如何被用于哪个字符形。技术上讲,在一个字符形上出现的多种颜色,实际上是多个颜色各异的字符形彼此叠合。不过你不必担心,Glyphs 会替你解决一切技术问题。
设置调色板
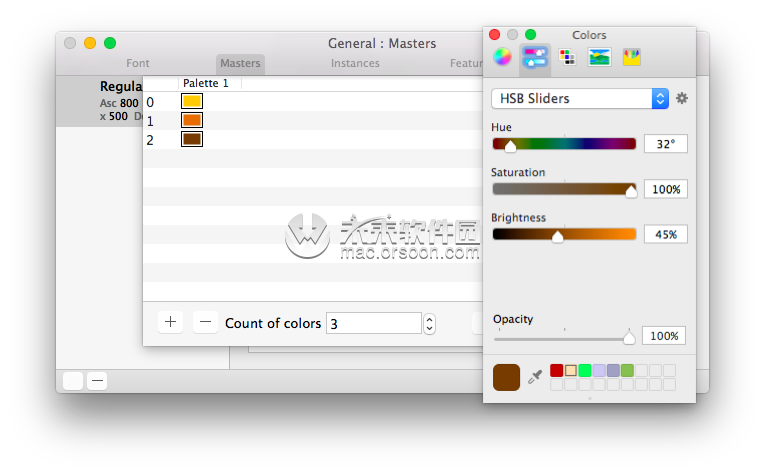
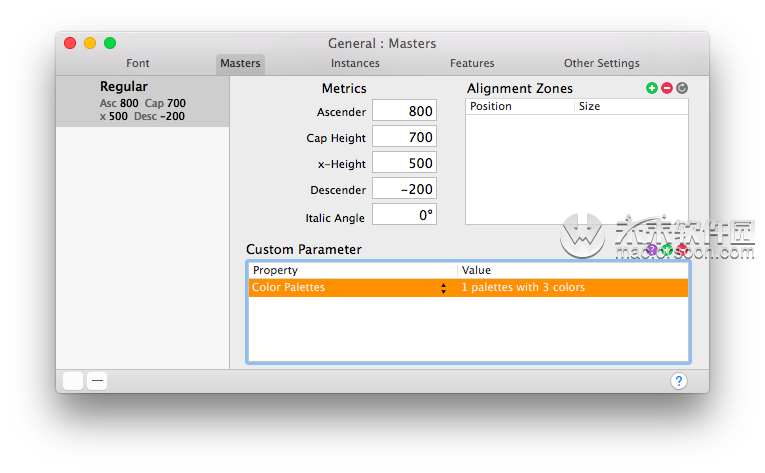
首先,在“文件 > 字体信息 > 字体母版”(Cmd-I)中新建名为“Color Palettes”的自定义参数。对于初学者,我们添加一个包含三种颜色的调色板。因此,创建完“Color Palettes”参数后,双击其“值”位置,将“颜色数”增加至3。双击颜色区域,调出 OS X 取色器:

你可以从任何颜色主题中选取任意颜色,甚至带有透明度。最终在字体文件中,颜色会被存储为 RGBA 格式(红、绿、蓝、alpha)。注意我们刚刚创建的三种颜色被编号为数字 0、1、2,记住它们以备后用。
完成后,单击 OK 确认对话框。如果一切无误,这行自定义参数将会显示调色板数和颜色数:

创建回退字符形
到目前为止一切都好。不过有一个问题,对于我们在做的这种 Microsoft 彩色字体,其受到的支持还不是普遍的。因此,对于所有不支持的软件,我们需要准备一个老式的黑白字符形以防万一。我们称它为回退字符形。
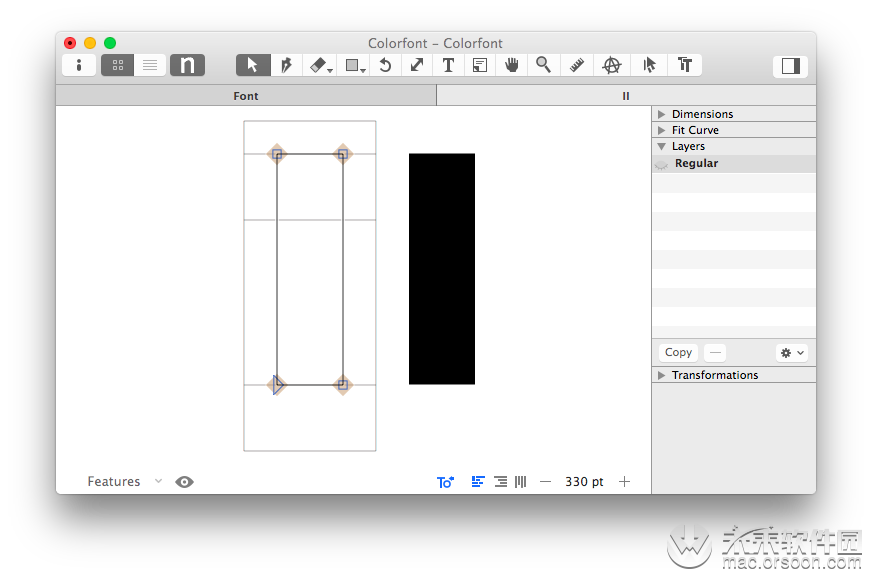
事实上,回退字符形已经设置好了:母版层上的内容将被视为回退。例如,大写字母 I 的 Regular 母版 中,我们可以在大写字母高度线和基线之间绘制一个无衬线矩形。节点处的菱形标志表明该点准确位于度量线上:

添加颜***层
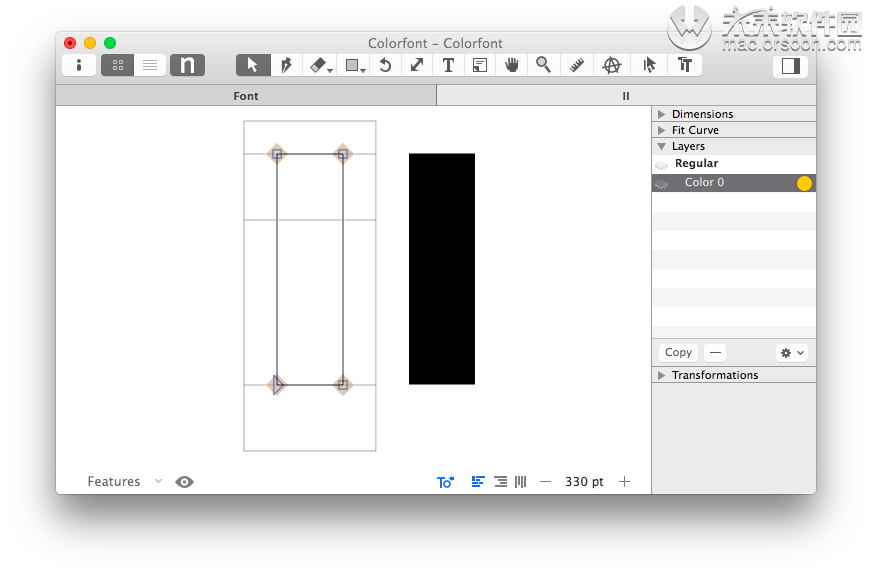
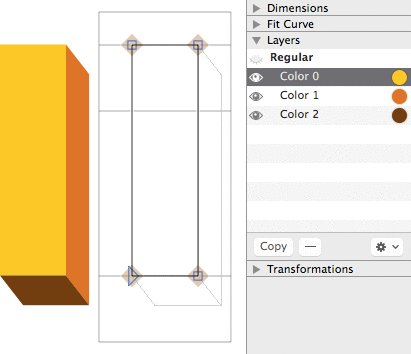
现在,在侧边栏(Cmd-Opt-P)“图层”面板中,为“Regular”母版层创建副本。单击“Copy”按钮即可。重命名图层为Color 0,注意 C 大写、0 前需加空格。你会注意到右侧出现了一个颜色标示,显示了第一个颜色,亦即 0 号颜色:

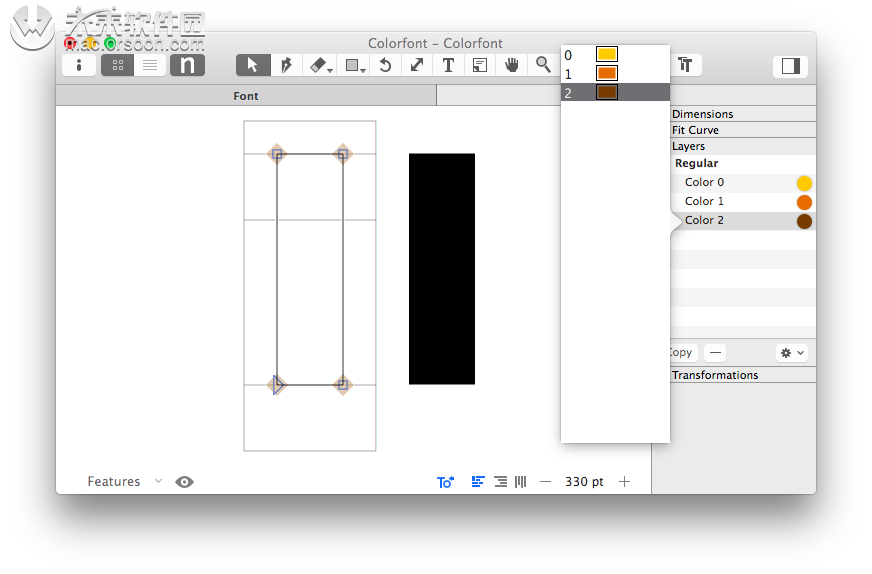
你可以通过复制刚刚建立的颜色层,添加另外两个颜色。不过这次,你不需要重命名图层,而是单击颜色圆圈,并从我们之前创建的色板中选择任意颜色:

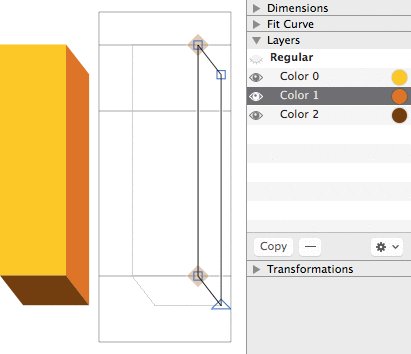
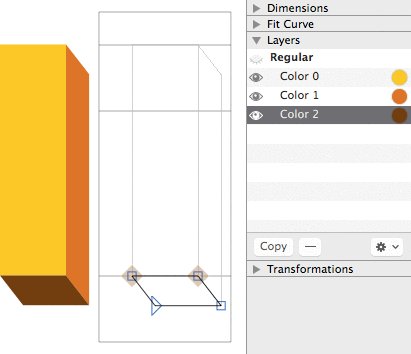
现在,我们需要做的就是绘制颜***层了。我们保持“Color 0”图层不动,让“Color 1”和“Color 2”作为一个三维大写字母 I 的侧面和底面:

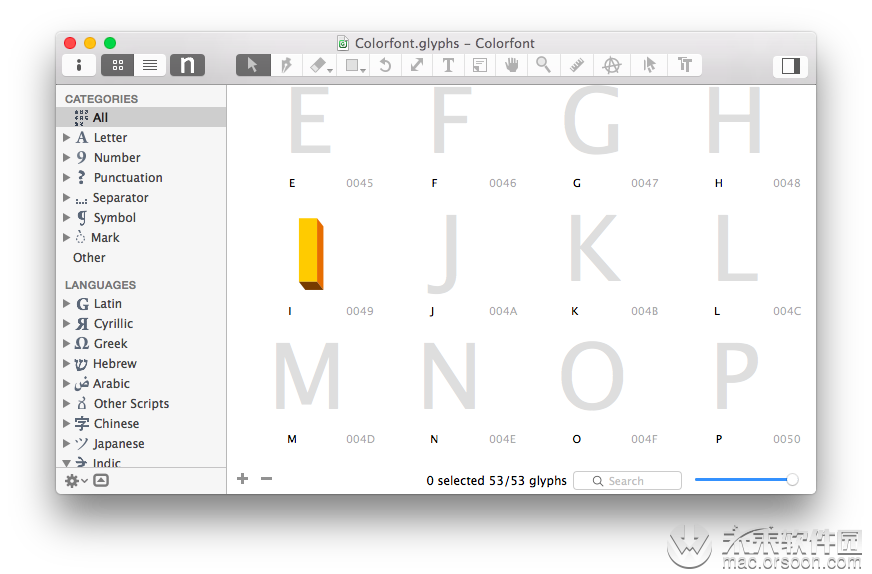
你会注意到,当任意颜色层(Color 0、Color 1、Color 2)被选中时,会得到彩色预览;激活母版层(本例中为 Regular),又可看到回退字符形了。在字体视图中,Glyphs 会偏好显示彩色字符形:

为子样设置不同调色板
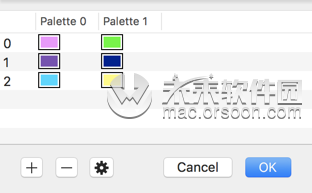
你可为自己的彩色字体导出多个变体,每个都配有不同的调色板。要实现这点,首先确保在“文件 > 字体信息 > 字体母版”中已经设置过的Color Palettes自定义参数中,有多个调色板。你可以通过齿轮菜单添加调色板:

注意到竖列顶端的序号了吗?在上面的截图中,有“调色板 0”和“调色板 1”。这便是调色板序号,对于下一步而言至关重要。现在,点击“OK”确认“调色板”对话框。
在“文件 > 字体信息 > 字体子样”中,完成以下步骤:
- 复制已有的彩色字体子样:在边栏中选择子样,复制粘贴。
- 将该子样的“样式名称”改为合理的名字,它需要和已有的其他子样不同。
- 在“自定义参数”区域中,添加名为
Color Palette for CPAL的参数(位于列表最后)。在“值”处选择想要应用的调色板的序号。本例中,我们想要应用第二个调色板,其序号为 1:
现在再导出,这次 Glyphs 将导出两种变体:


非常酷炫吧。
导出字体
不论 CFF/OTF、TTF、WOFF、WOFF 2 还是 EOT,选择哪种格式都没关系。因为它们都基于 OpenType,Glyphs 得以插入用于预览所必须的表。因为 CPAL 和 COLR 是比较新的技术,大多数 app 仅会显示其回退版本。
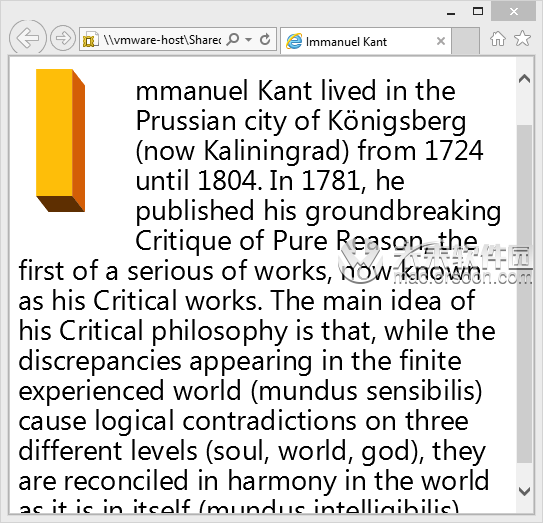
不过有些 app 已经支持了 CPAL/COLR。好消息是,所有的主流浏览器在其当前版本中,都支持CPAL/COLR:
- Internet Explorer(Windows 8.1 之后)
- Firefox(版本 26之后)
- Microsoft Edge(Windows 10 上的版本 38 之后)
- Safari(macOS 10.13 High Sierra 之后)
- Chrome(版本 70 之后)
- Android WebView(Release 71 之后)
- Opera(Release 58 之后)
两个最大的不幸:10.12 Sierra 之前的 OS 版本中的 Safari 不再支持范围内,且截至本文完成时,Chrome 的显示对回退图层的水平和垂直边界处进行了剪切。所有你会想要确保回退图层是最大的,能够将其他图层水平和垂直方向的延展囊括在内。

你可能最想以 webfont 形式测试你的彩色字体。如果确实如此,你可以使用mekkablue 脚本Test > Webfont Test HTML 在最近一次的 webfont 导出后,创建一个快速的测试用 HTML。
酷!现在,是时候做那些大写 I 之外的其他字母了……