蓝湖 sketch for Mac是一款适用于sketch的高效切图插件。本次小编为您带来了如何使用蓝湖 sketch插件 for Mac上传设计图的教程,想知道如何使用的小伙伴千万不要错过教程哦,快来看看吧!
使用蓝湖 sketch插件 for Mac上传设计图
登录
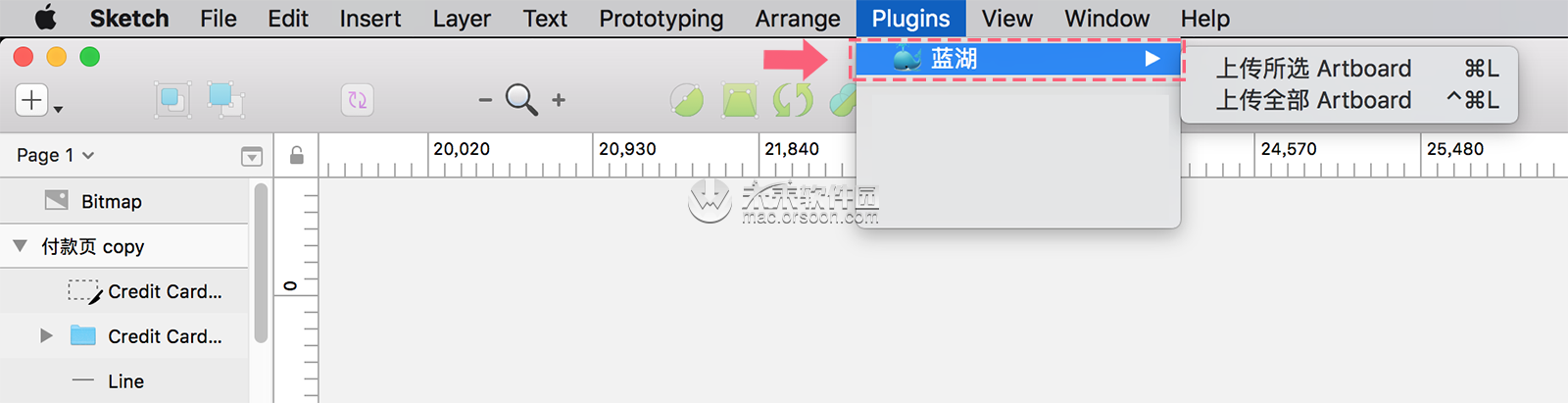
打开 Sketch【Plugins】→【蓝湖】上传设计图;

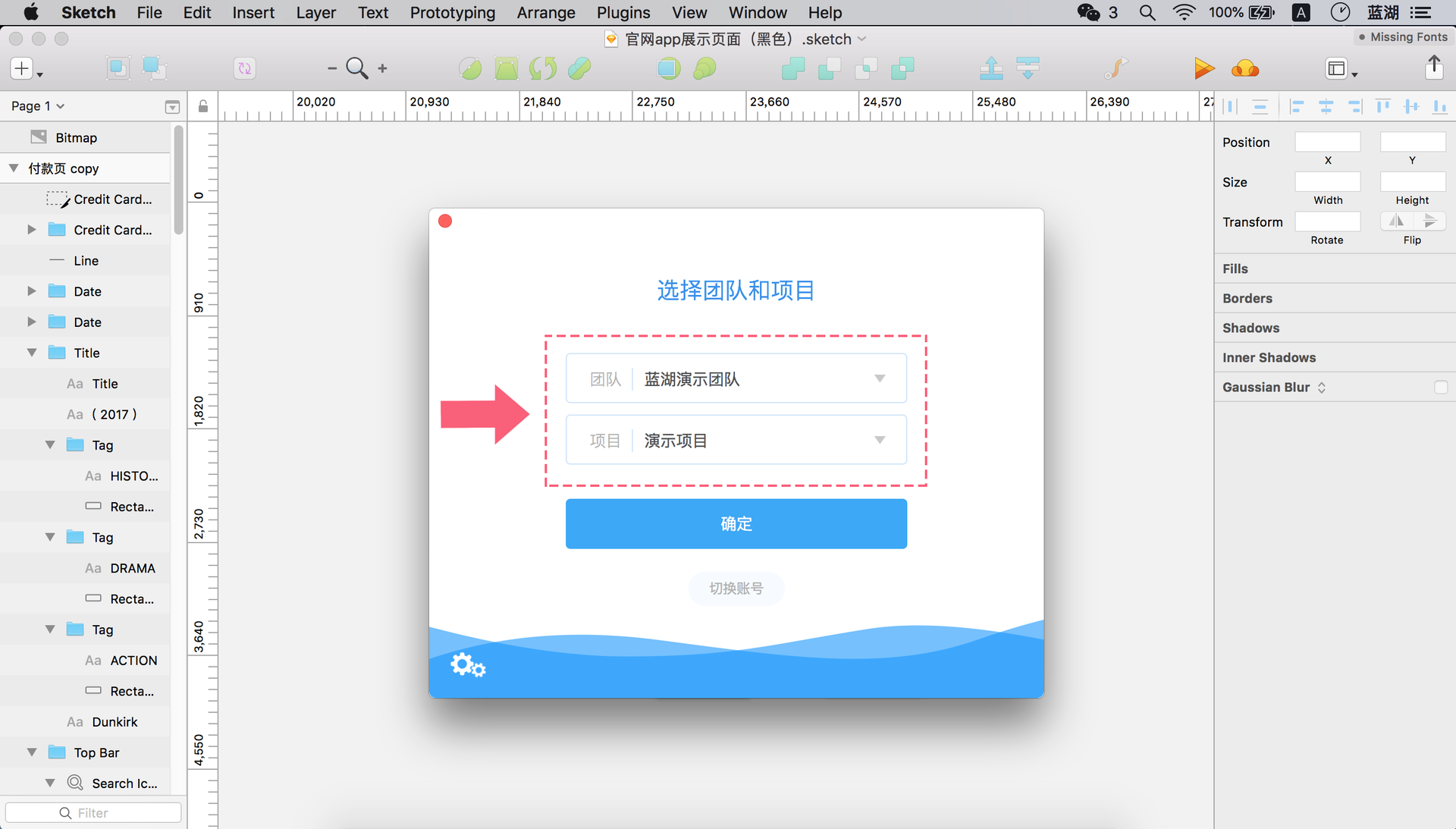
输入你的蓝湖账号、密码,登录蓝湖,选择设计图对应的团队和项目。

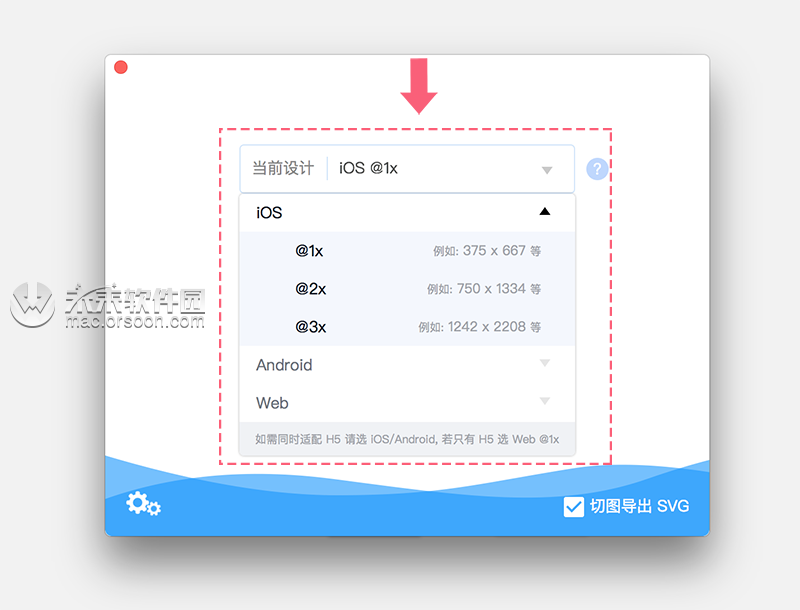
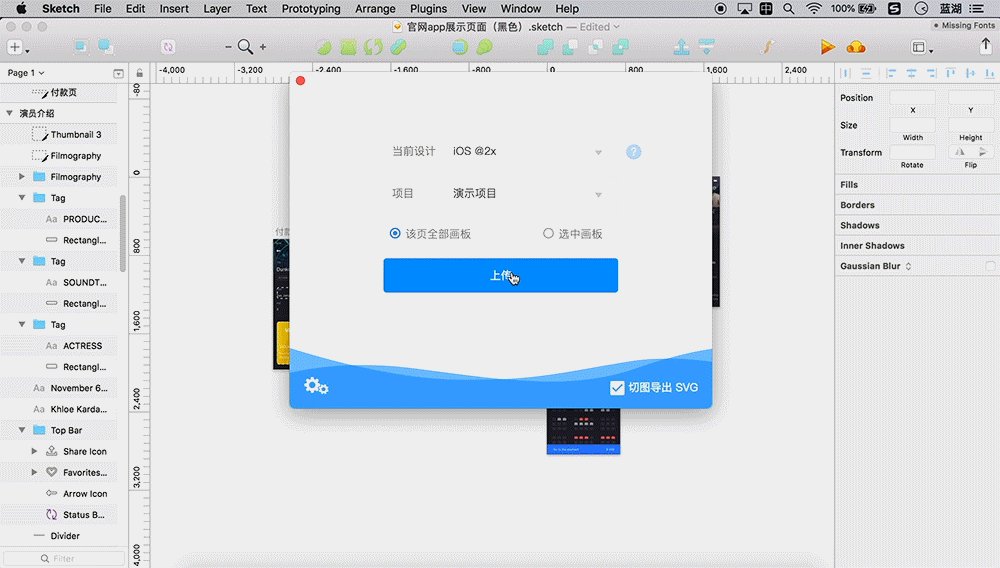
选择“当前设计”
插件内 “当前设计” 是指当前设计图的大小,根据设计图大小选择对应倍数。
确定当前设计基于的设备是 iOS、 Android 还是 Web,
再确定现在的设计图是基于几倍设计的,最后选择和设计图匹配的设备和倍数。
◆ 分类:
iPhone、iPad、iWatch 这三种设备的界面设计 属于—— iOS;
安卓系统的界面设计 属于 —— Android;
网页类型的界面设计 属于 —— Web。

◆ 例如:
375 x 667, 属于 iOS 1x;
750 x 1334,属于 iOS 2x;
1920 x 1080, (是手机界面还是网页 )手机建议选 Android-xxhdpi;网页选 Web-1x。
◆ Web 类型:
1x,是常用尺寸,大家做的网页一般都是选 1x;
2x 是指为特定的屏幕(4k 屏)设计的尺寸,通常该尺寸会是正常网页的 2 倍。
1.4 设置切图
通过蓝湖 Sketch / Photoshop / Adobe XD 插件标记需要生成的切图,上传设计图后,在设计图详情页,你家工程师就可以一键下载多倍数切图文件;
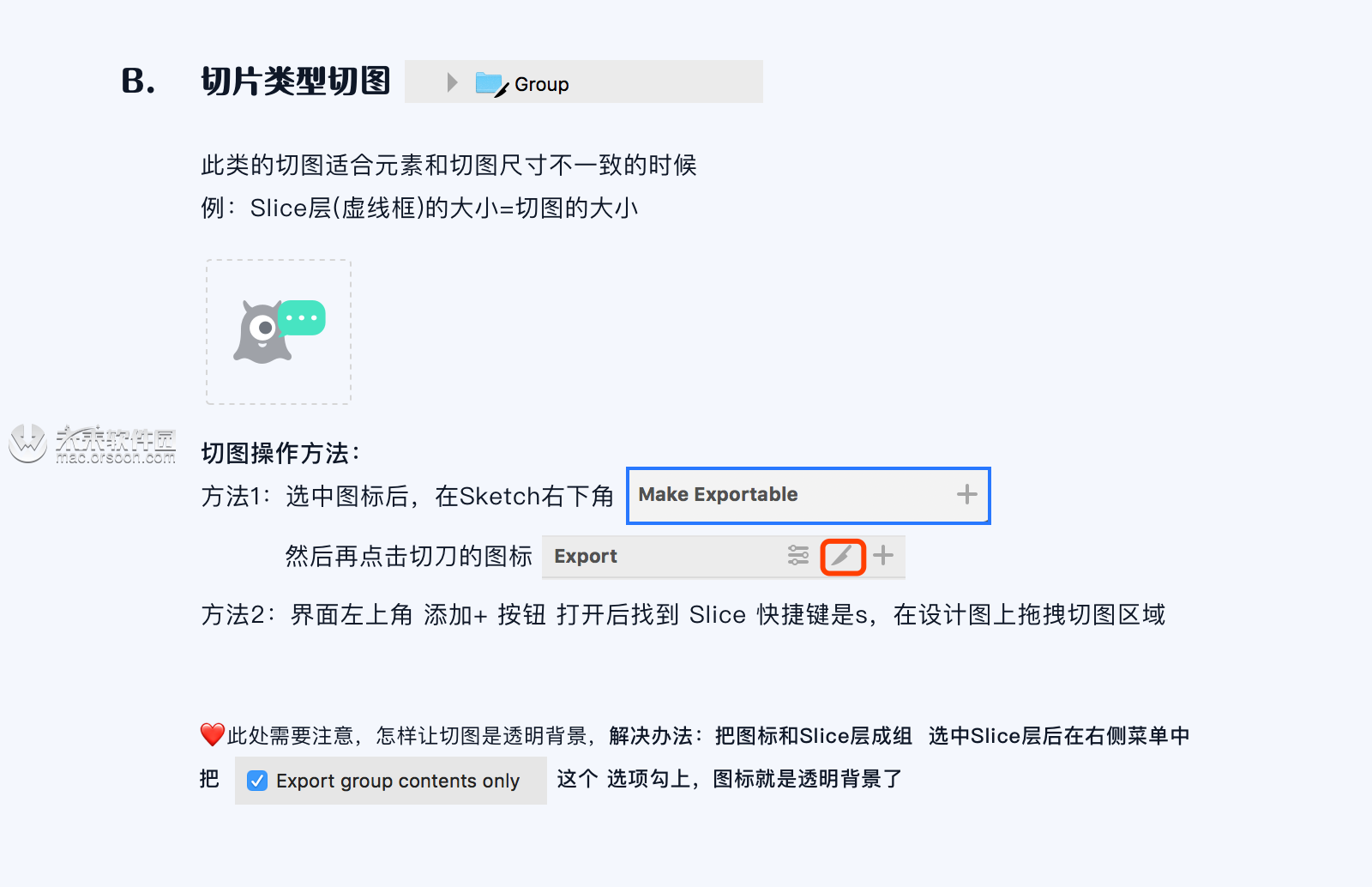
1️⃣ 标记切图:




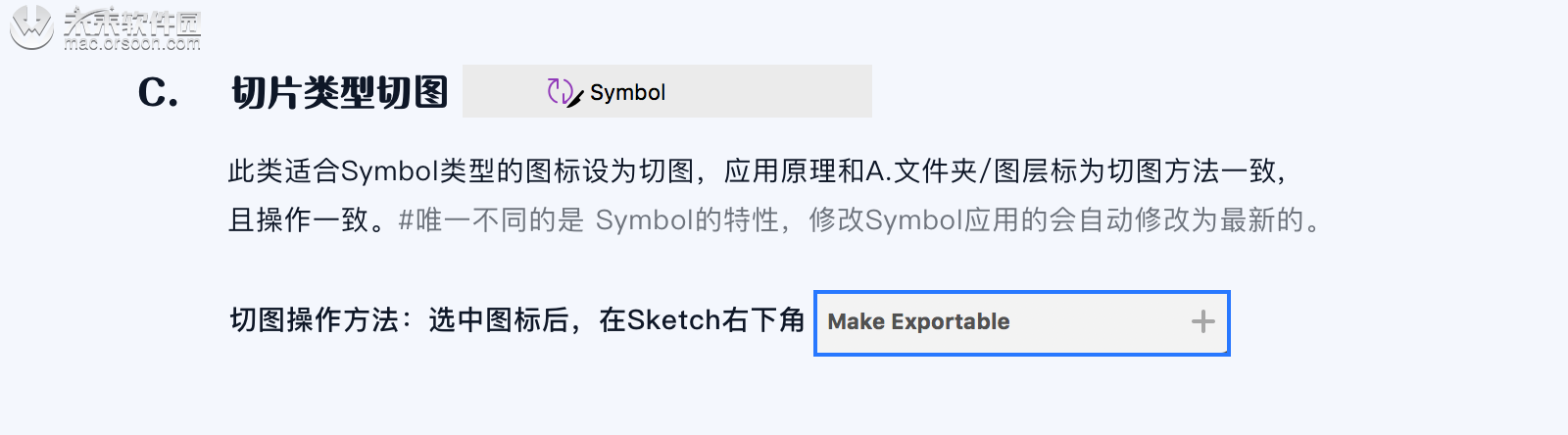
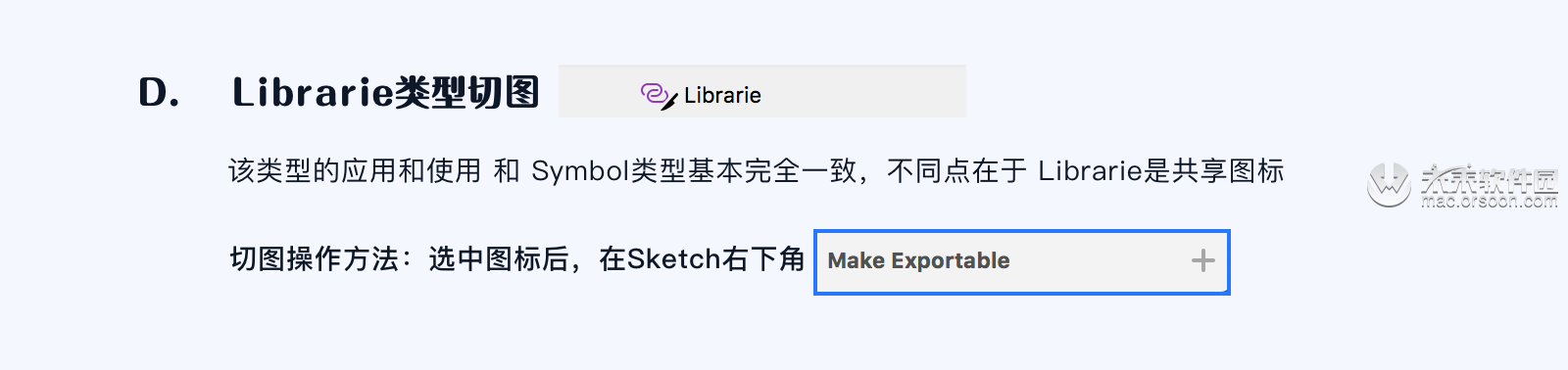
? 以下切图教程以【B.切片类型切图】为例,且推荐此方法。
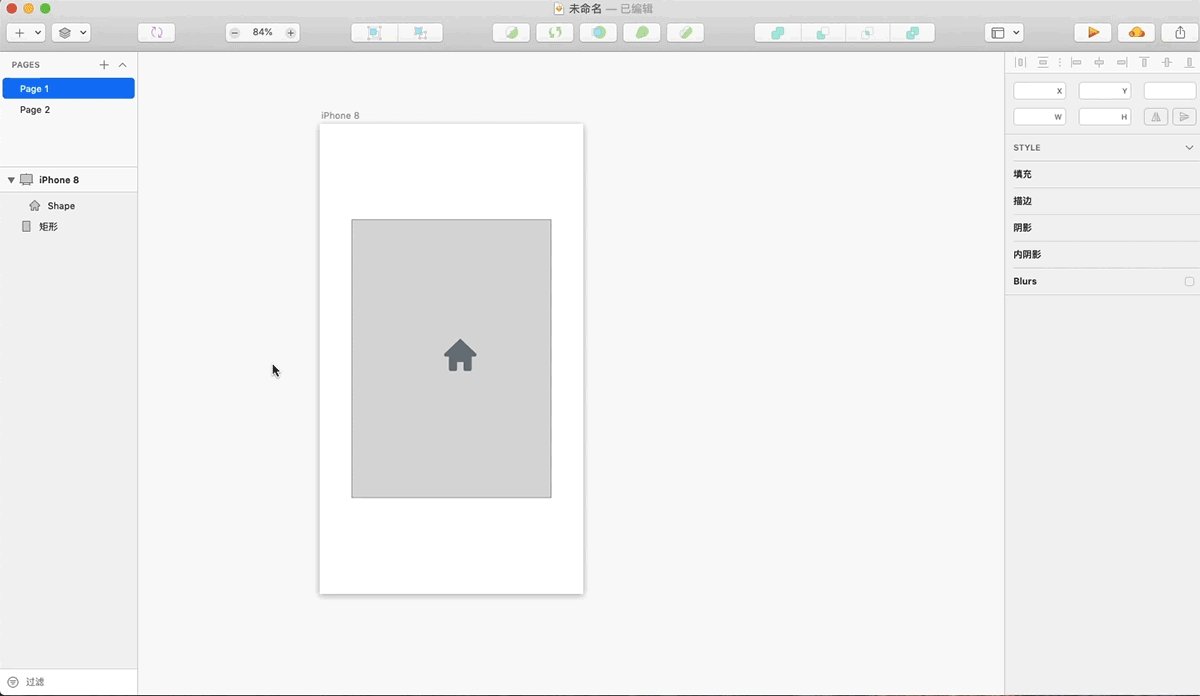
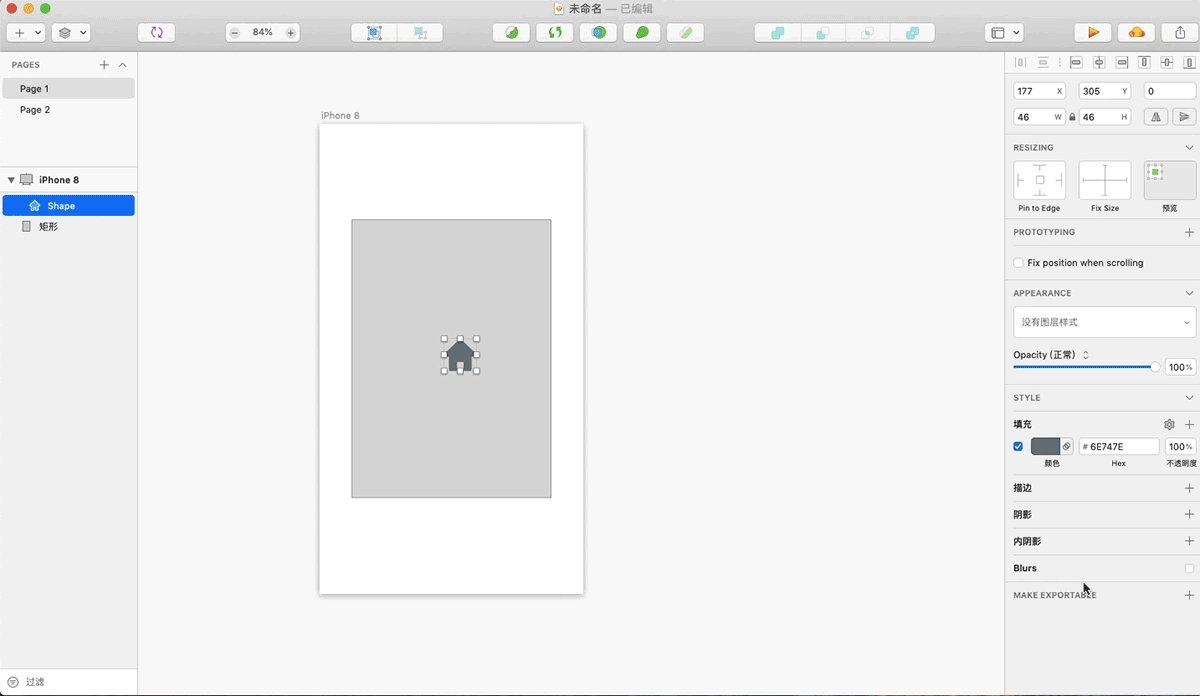
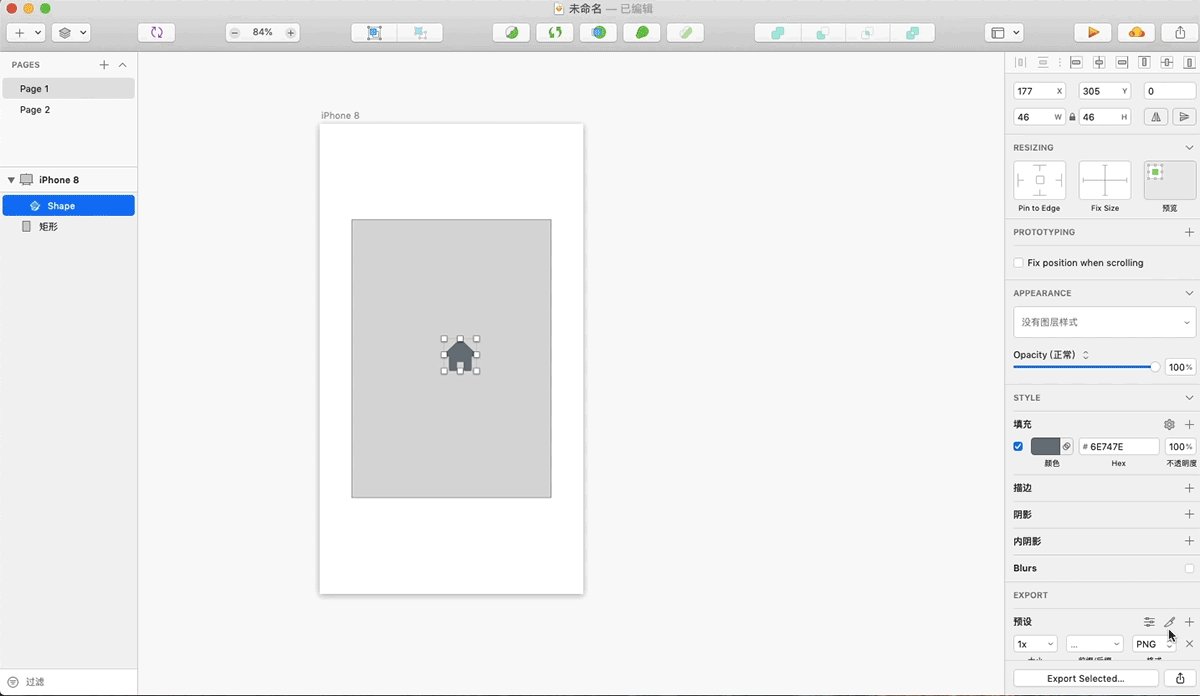
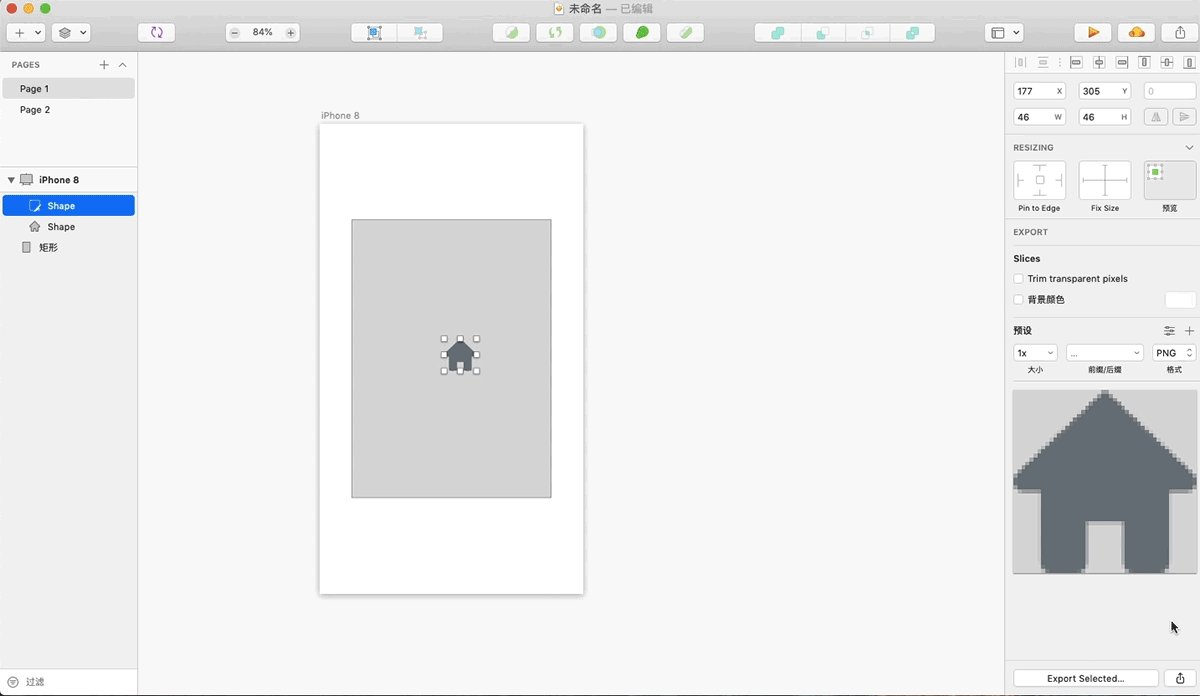
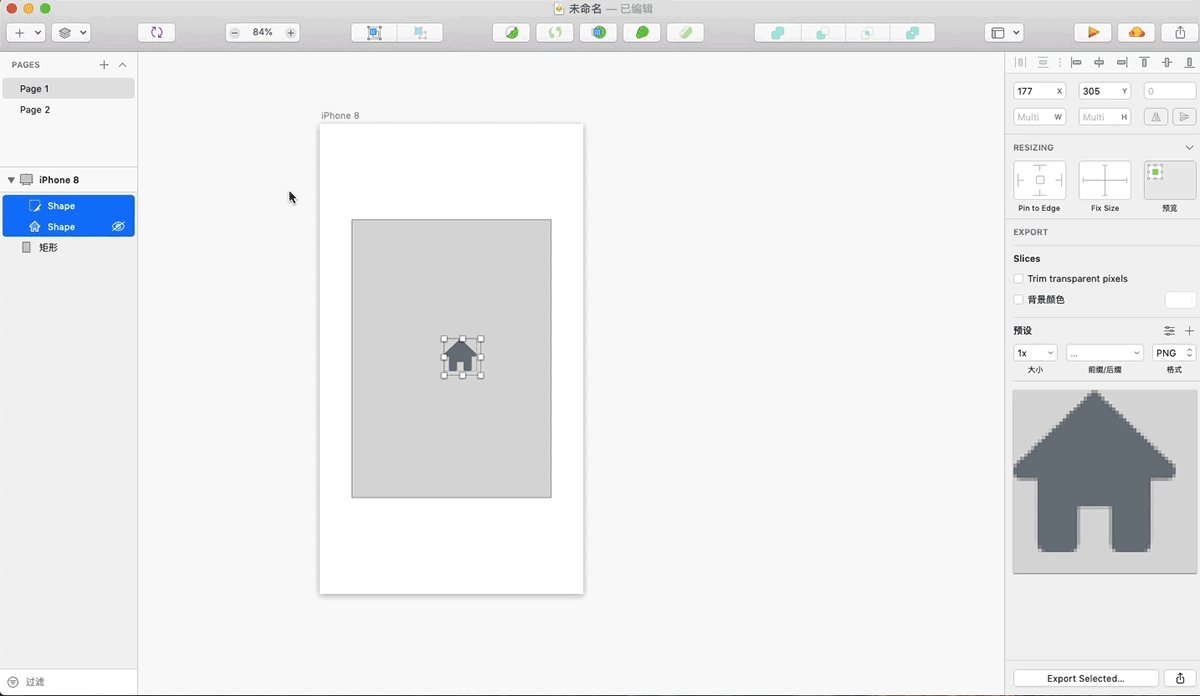
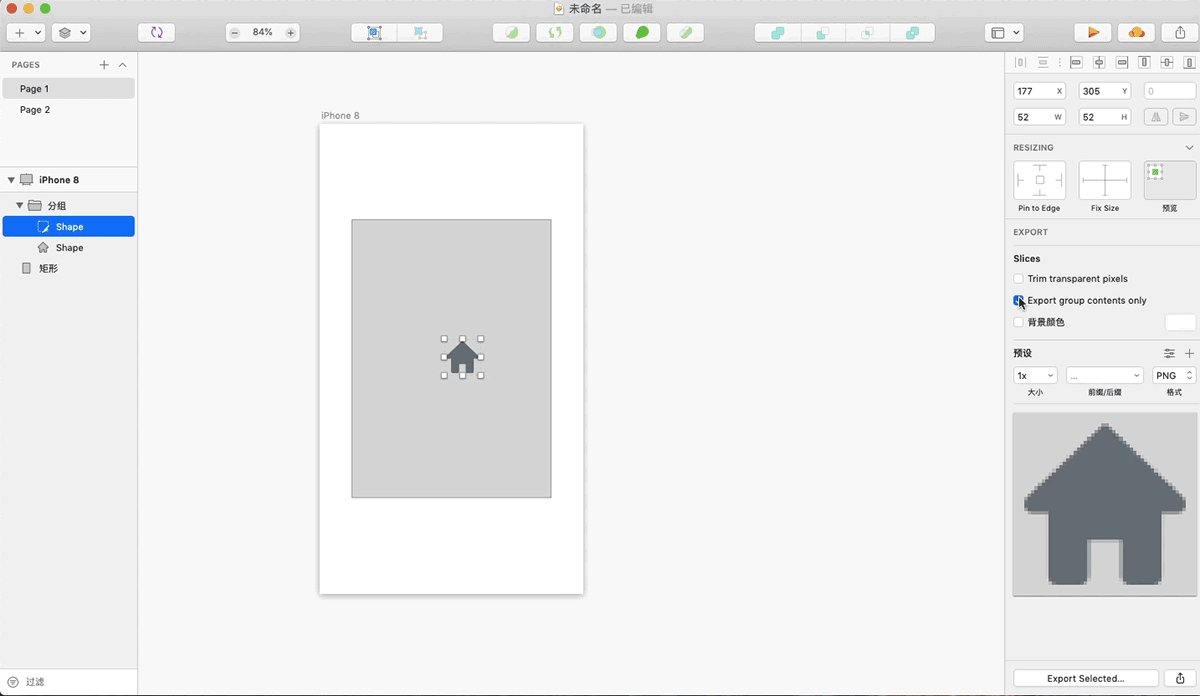
选中需要标记为切图的图标,点击 Sketch 右下角的 【Make Exportable】,然后再点击 Sketch 右下角的【切刀】图标,即可标记切图;
或者使用快捷键【S】,鼠标会显示成切刀工具,此时鼠标右键需要标记为切图的图标,即可标记切图。
2️⃣ 自定义切图尺寸
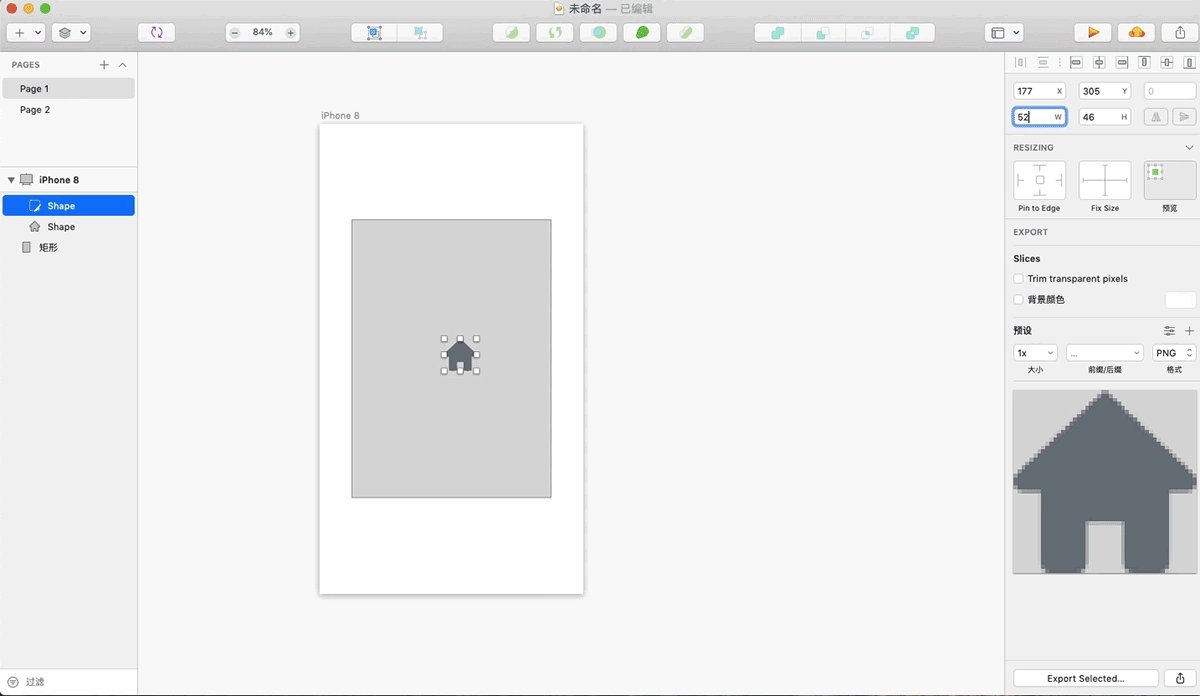
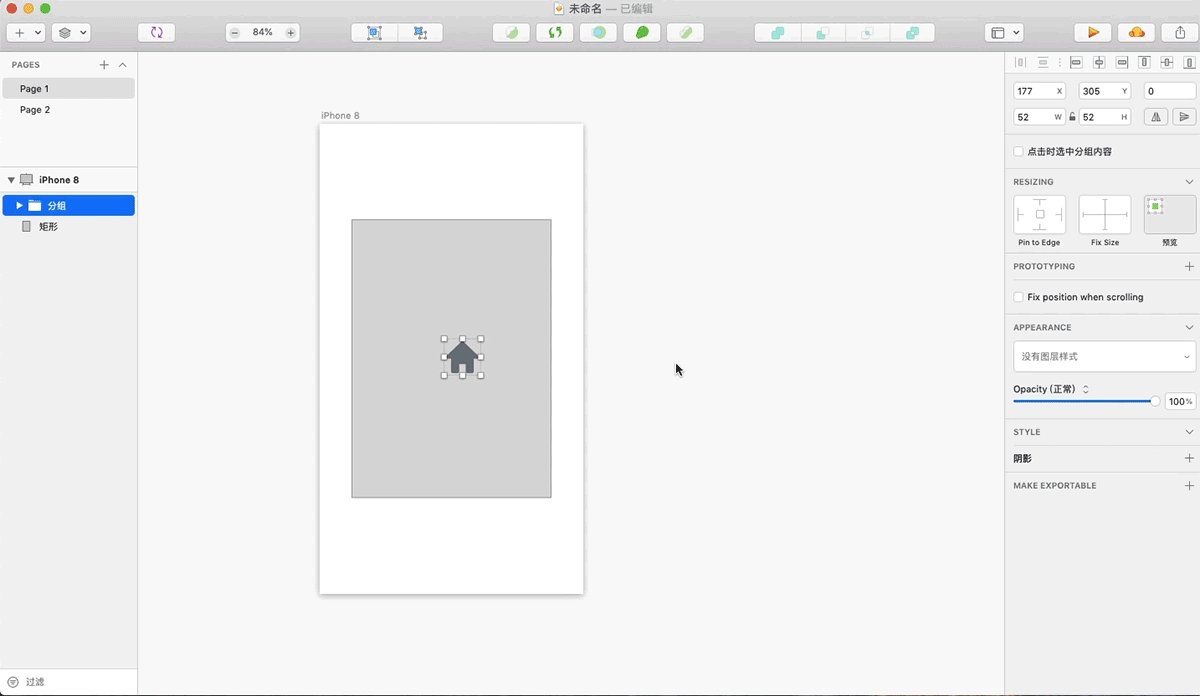
当设计图上的切图尺寸不合适的时候,可以自定义切图尺寸。 选中需要自定义尺寸的图标,在右上角的图标尺寸栏中,输入合适的尺寸,然后再将该图标的切图图层跟原始图层合并成一个分组,即可成功自定义切图。
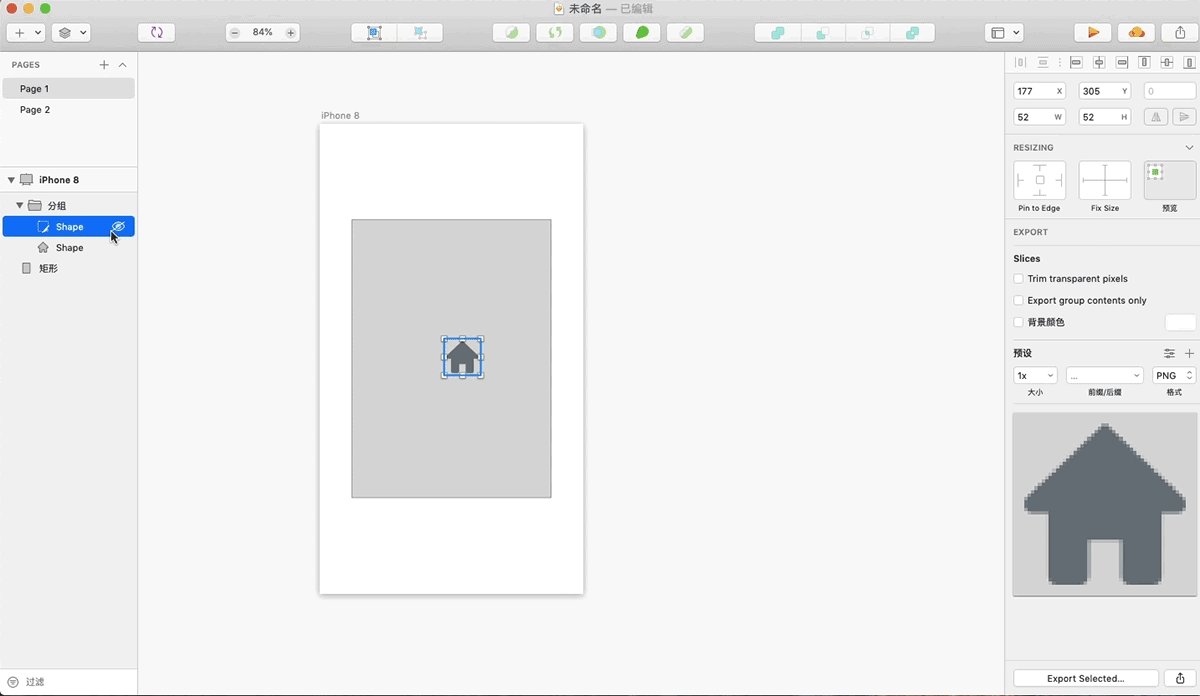
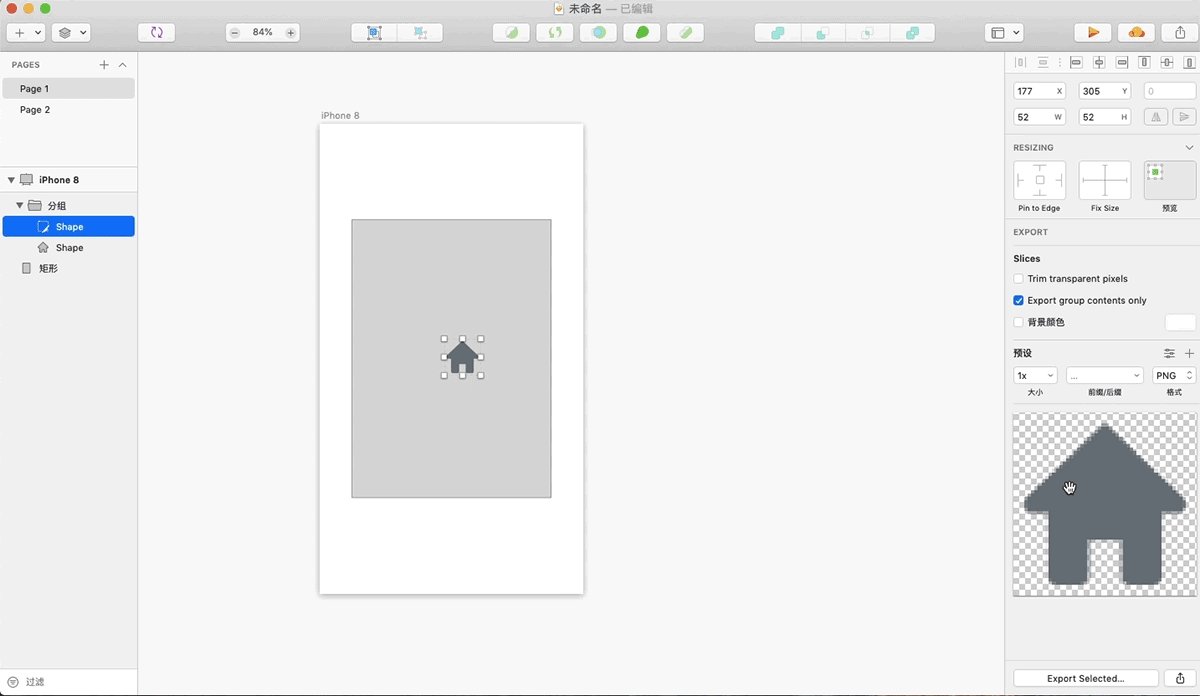
✨PS:如果你标记的切图有背景图层,而此时你需要切图是透明背景,此时选中 Slice 层后,再在右侧菜单中勾选【Export group contents only】这个选项,即可得到是透明背景 的切图。
上传设计图
打开蓝湖插件,Sketch【Plugins】→【蓝湖】上传设计图;
可一键上传当前 page 内全部的 Artboard,也可以上传选中的 Artboard。
或使用快捷键,
“cmd + ctrl +L ” 上传当前 page 内全部画板,
“cmd + L ” 上传所选画板。
? 设计图内切图较多会影响上传速度,请耐心等待,或取消不必要的切图,再次上传。

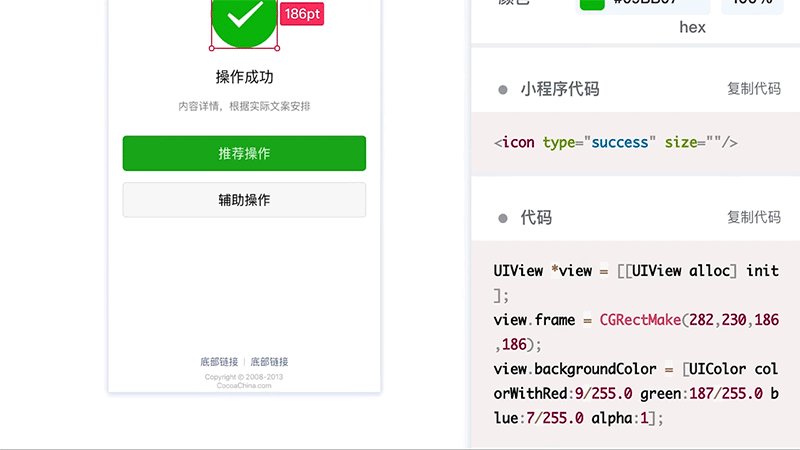
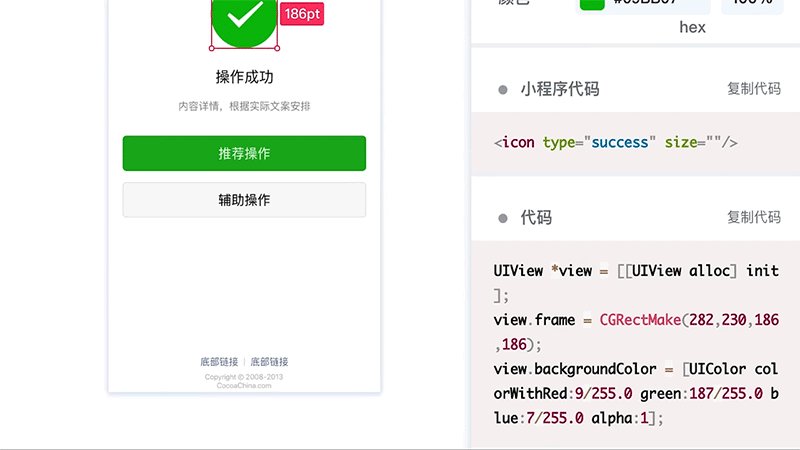
生成小程序代码
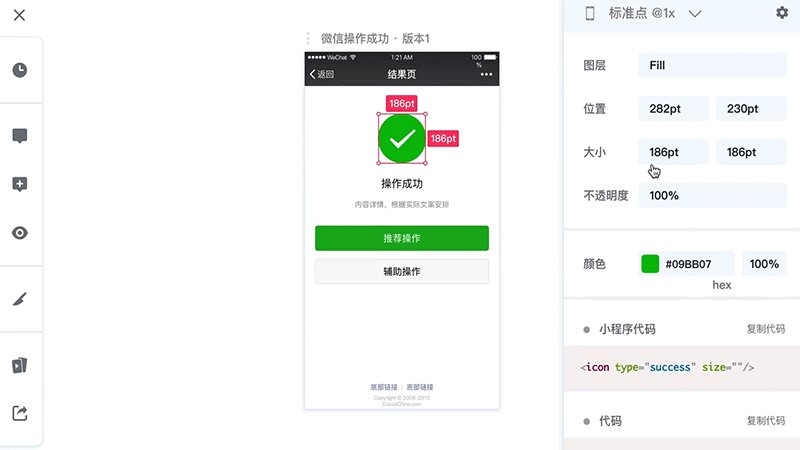
下载微信官方提供 Sketch 文件,然后基于 Sketch 文件内的 Symbols 设计的小程序设计图,上传到蓝湖之后,可以在标注详情页查看、复制相应的小组件对应的相关代码。
生成 SVG
插件右下角 “ 切图导出 SVG ”,勾选后上传的切图会自动生成 SVG 格式。
? 注意:
1.需要被切图层是矢量的图层, 如形状图层和文本图层,图片图层不会输出 SVG 格式。
2.个别情况下有描边的矢量图标会导致导出错误,请把描边转为路径,后上传。
3.如果不需要使用 SVG 资源的时候,建议关闭 SVG 导出。
小编的话
以上就是小编为您带来“如何使用蓝湖 sketch插件 for Mac上传设计图?”全部内容,更多Mac软件相关资讯请继续关注未来软件园!








