一、内置图形:
二、内置图形的html属性或(css样式): 三、基本元素用法
三、基本元素用法
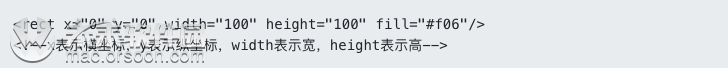
1、矩形
基本用法 扩展用法
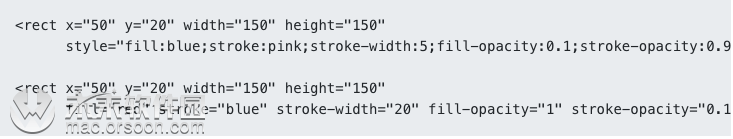
扩展用法

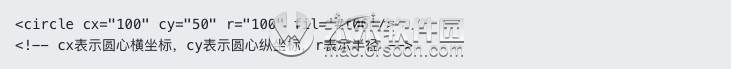
2、圆
基本用法

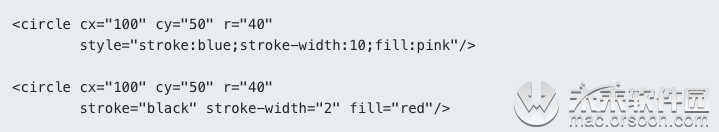
扩展用法

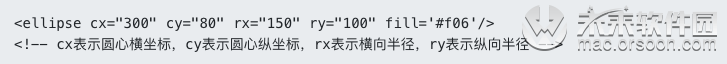
3、椭圆
基本用法
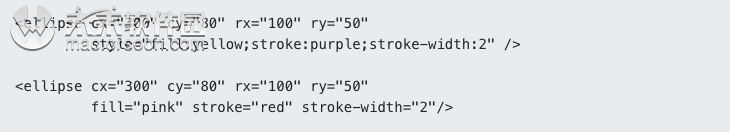
扩展用法

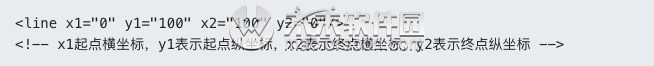
4、直线
基本用法

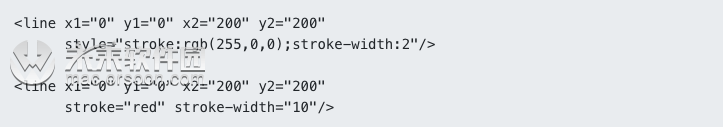
扩展用法

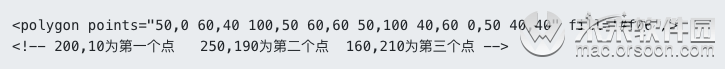
5、多边形
基本用法

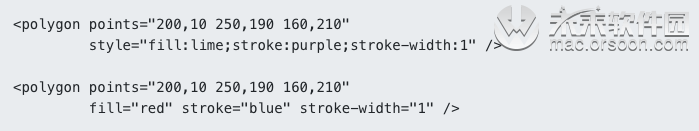
扩展坐标
第一个点和最后一个点会连接起来,形成闭合的图形
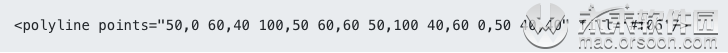
6、折线
基本用法

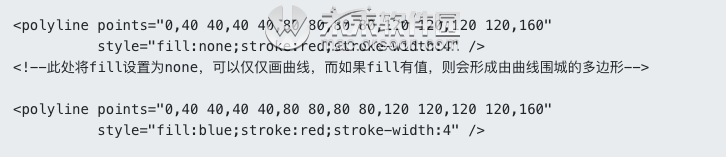
扩展用法

第一个点不会和最后一个点连起来,不会闭合
四、图形元素用法
1、路径
路径是svg中最强大的图形
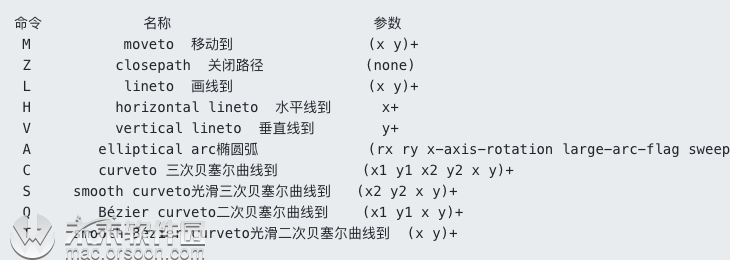
路径是由一系列命令所组成。
如果指令字母是大写的,例如M, 则表示坐标位置是绝对位置;如果指令字母小写的,例如m, 则表示坐标位置是相对位置。
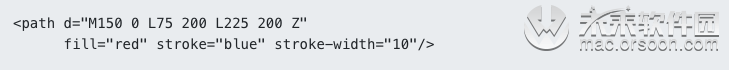
基本用法

扩展用法

1.1、贝塞尔曲线(CSQT简称“厕所切图”)
(1)、三次贝塞尔曲线

x1,y1 和x2,y2分别为控制点1和2,而x,y为曲线上的关键点
下面为曲线上的点随着时间的变化而变化的过程。

(2)、光滑三次贝塞尔曲线

S指令跟在C指令或S指令后面补刀,它会自动在C、S基础上生成一个对称点,所以S指令只需要两个点就可以。

(3)、二次贝塞尔曲线

(x1,y1)是控制点,(x,y)表示的是曲线的终点。
下面为曲线上的点随着时间的变化而变化的过程。

(4)、光滑二次贝塞尔曲线
Tx y
T指令和S指令类似,是给Q、T指令补刀的,T指令只有一个曲线终点,没有控制点(由Q的对称点自动生成);
也可以单独使用,当单独使用时,是一条直线;

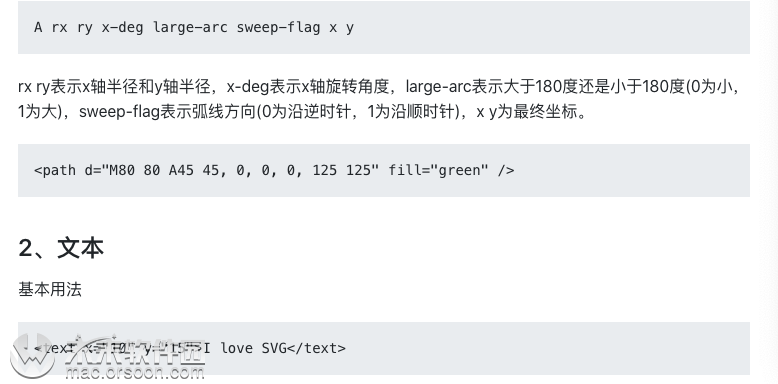
1.2、圆弧






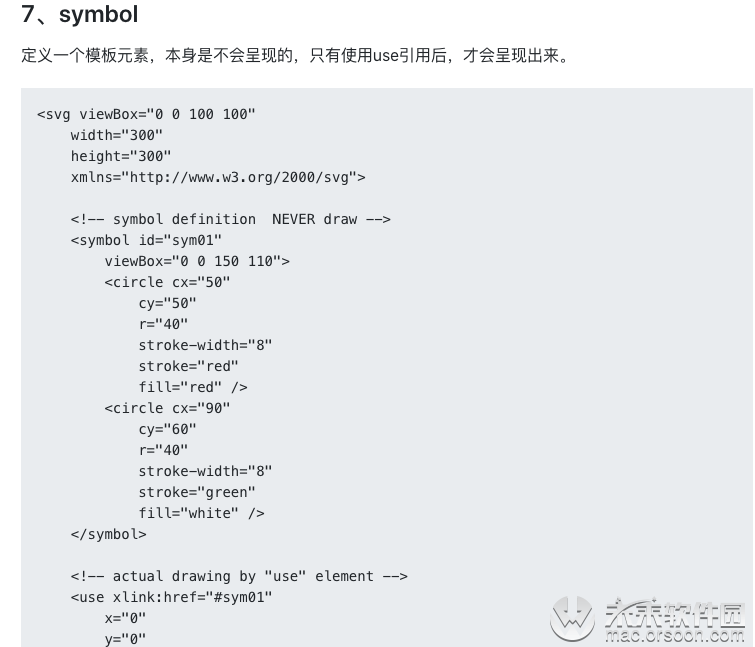
可以看到设置的x属性覆盖成功了,第二个use的fill也设置成功了,但是第三个use 的stroke没有变成红色,因为circle已经指定了,所以无法覆盖。













可以看到,不仅变大了,而且还向右下角 平移了。
为什么呢?
我们可以看到 viewBox的值为"-5 -5 100 150",(-5 -5)分别表示 最小的x和最小的y,也就是说,左上角原本的(0,0)现在等价于(-5,-5), 那么如果想要时rect 还是在原来的左上角,那么才可以,而如果设置为
就会向右向下平移5px。
然后我们看到viewbox后两个是100 150,分别表示 svg的宽度和高度,即100等同于svg定义的宽度500,150等同于svg定义的高度600,那么在svg容器里面的rect 上设置 width为100,等同于500,高为150,等同于600,这样会有个问题,就是本来rect的长宽比为100:150,而通过viewbox设置后,长宽比会变化, 所以svg默认 即使viewbox宽度比变化了,但是viewbox容器里的元素的长宽比不会变化,会以缩放较小的那个为准。
所以我们可以看到 viewbox相当于 一个比例尺,对原本的svg的位置和宽高 做了相同比例的缩放。
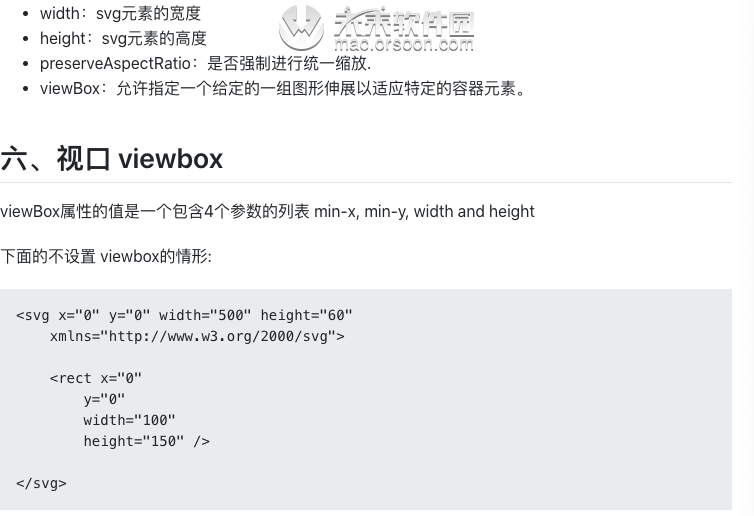
一共有下面的5个元素可以设置 viewbox:
, ,
与viewbox相关的另一个属性是preserveAspectRatio。
如果说viewbox是控制容器里面元素等比缩放的比例尺的话, preserveAspectRatio就是用来指定 是否需要等比缩放,如果不等比缩放,是否需要整个填充。
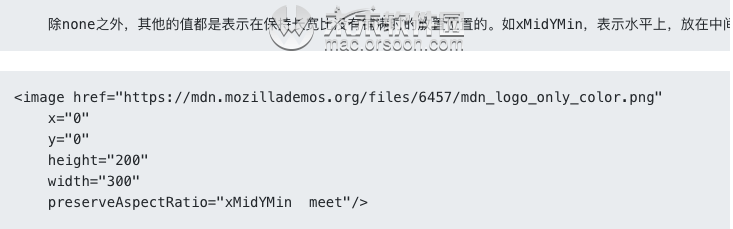
preserveAspectRatio: []
除了 元素之外,其他元素使用preserveAspectRatio必须在同一元素上为 viewBox 提供的值。如果没有提供属性 viewBox ,则忽略了preserveAspectRatio。