当你需要在网页上使用自定义字体时,你便需要webfont。制作webfont 时,文件大小是主要需要关心的,越小越好。一个好的单一文种字集需要在20K 以下。
格式概览
刚刚说过文件大小是首要因素,其次则是浏览器支持。不幸的是,并非每款浏览器都能应付全部webfont格式。使用Glyphs可以制作四种webfont格式:EOT、 WOFF、 WOFF2,以及普通OpenType字体(TTF/OTF)。以下为快速的概览:
- EOT:嵌入的OpenType(Embedded OpenType)。* 仅支持Internet Explorer;必须是IE6-8(现在的市场占有率加起来不到0.19%),IE9之后则支持了WOFF。
- WOFF:Web开放字体格式(Web Open Font Format)。 受支持最广泛的格式; Chrome 5、Firefox 3.6、IE9、Edge、Safari 5.1、Opera 11.1、Android WebKit 4.4以及各自更新的版本。
- WOFF2:Web开放字体格式2。 压缩最好,但浏览器支持尚且有限; Chrome 36、Firefox 39、Safari 10(仅macOS 10.13 High Sierra和iOS 11及更新版本)、Edge 14、Android Webkit 67以及Opera 23;不被支持于IE、Opera Mini、Android UC以及BlackBerry。
- 普通OpenType:OTF和TTF。 用于旧版浏览器的回退版本,对于尚不支持WOFF的浏览器:Chrome 4 (0%)、Safari 3.2–5.0(macOS及iOS,约0.02%)、Opera 10.1–11.0(0%)、Android WebKit 2.2–4.3(0.28%)。
你完全可以忽略EOT 和普通OpenType 这两种格式。没错,就算是用它们也没有什么害处,但是何必呢。在本文写作时,只有大约百分之零点五的网页浏览可能发生在需要这些格式的浏览器上,当你读到这篇文章的时候,可能会更少。
换句话说,专注于WOFF 和WOFF2 上。现在,继续读下去吧。
导出Webfont
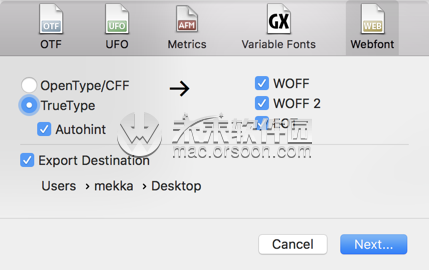
当然了,要将你在“文件> 字体信息> 字体子样”中设置的字体导出,只需选择“文件> 导出”(Cmd-E)并选择顶栏的“Webfont”选项即可。你会看到这样的对话框:

你基本上需要做三个决定:
- OpenType/CFF还是TrueType:这里的单选按钮决定了WOFF和WOFF2字体将以何种轮廓格式被导出;EOT通常是TrueType格式。基于TrueType的字体使用部件来保持文件尺寸较小,基于PostScript的字体则使用一种称为子程序化(subroutinisation)的技术。复杂轮廓无法被子程序化。Windows在处理复杂的PostScript轮廓时存在性能问题,有时你会在屏幕渲染中看到差异,特别是在使用渲染提示时(详见以下要点)。最好的办法是分别测试WOFF和WOFF2在两种格式下的文件大小和屏幕显示质量,然后再做决定。
- 自动渲染提示:如果激活,EOT和基于TrueType的WOFF/WOFF2中将会应用ttfAutohint,基于CFF的WOFF/WOFF2则会应用Adobe的自动渲染提示算法。轮廓复杂的字体无法添加渲染提示。
- WOFF、WOFF2、EOT:文件将以前述何种文件格式导出。该对话框不提供普通OpenType的选项,你可以使用顶栏中的“OTF”选项,或者使用自定义参数(详见后文)来覆盖界面上的选项。或者不用在意,因为它对网页来说真的不是一种有用的格式。
啊,还有,实际上你要做第四个决定:导出的目标文件夹。这和通常OTF 对话框中的内容相同,你可以预先设置一个文件夹,这样就省去了后面额外的“保存”对话框。这可以显着加快你的的导出过程,特别是当你在1 kb、1 kb 地不断缩减WOFF 的文件大小,需要频繁地导出时。
自定义参数
你可以在“文件> 字体信息> 字体子样”中,或者“.glyphsproject”文件中使用以下参数。
- Webfont Formats(Webfont格式):这允许你为相关字体子样指定何种导出格式。如果你要将webfont的制作以“.glyphsproject”格式分包,那么必须使用这一参数。一般选择WOFF或WOFF2,除非你知道自己在做什么。可能还会包含过时的EOT和普通TTF文件。
- Webfont Only(仅用于Webfont):将在某种程度上篡改字体内部的表,这样,流氓用户将很难从webfont逆向工程出OTF或TTF文件。但是,我们不建议这样做。只有当客户坚持使用此参数作为额外的安全预防措施时,才可以使用此参数。
- Save as TrueType(保存为TrueType):强制在导出对话框中应用“TrueType”选项。
- Autohint(自动渲染提示):强制在导出对话框中应用“自动渲染提示”选项。
不过等下,还有更多自定义参数可供你的webfont 使用。接着读吧。
子集化
“子集化”是指将字体中(无用)的字符形删除,从而让字体文件的体积更小。基本而言,有两种相反的方法可以在Glyphs 中实现子集化:指定要保留哪些字符形,或者删除哪些字符形。在这两种情况下,都需要在“文件> 字体信息> 字体子样”或.glyphsproject 文件中使用自定义参数来处理子集:
- Remove Glyphs(移除字符形):提供一个字符形名称的列表,用以指定哪些字符形不会出现在导出的webfont中。只需键入所有字符形的名称,用换行符分隔。
- Keep Glyphs(保留字符形):和上述操作相同,只是这次你需要说明希望导出的字符形。字体中所有未被提及的字符形将不会被导出。
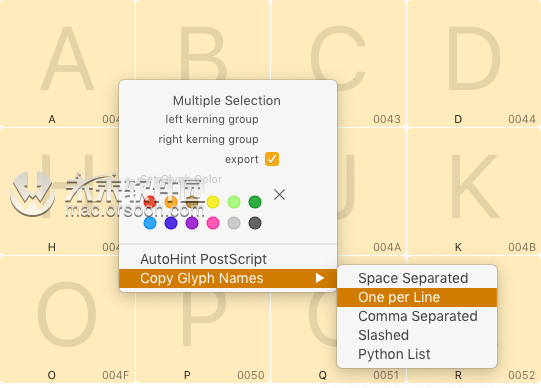
这两种情况下,你都可以通过使用“字体”选项卡(Cmd-Opt-1)右键菜单中的“复制字符形名称>每行一个”命令来加快速度,然后在自定义参数属性中粘贴即可。唯二不能移除的字符形是.notdef和space。

你可以使用星号(*)作为通配符,既可以放在词首也可以放在词尾。比如,你不需要逐个拼出ordfeminine和ordmasculine,只要写上即可;或者用代表“风格组合5”中的所有字符形,甚至是用代表所有的风格组合。ord**.ss05*.ss*
更棒的是,还可以使用关键通配符。它们让你能够在需要移除(或保留)的字符形列表中添加完整的分类、子分类甚至文种。一个关键通配符包含区分大小写的字符形信息键(script、unicode、category以及subCategory),后接等号,再接相应的键值。比如你想要移除全部希腊字母、全部小写字母和全部数字,那么就在“Remove Glyphs”参数中添加这几行内容:
script=cyrillic
subCategory=Lowercase
category=Number你还可以将关键通配符和星号结合使用。比如,要删掉Unicode值在到之间的字符形,你要在参数值中这样添加:U+0300U+04FF
unicode=03*
unicode=04*好,既然我们已经掌握了用于子集化的工具,那么我们要删去哪些东西呢?这里有一些主意:
- 小型大写:
*.sc - 数字变体:
*.tf *.tosf *.osf *.lf - 风格组合:
*.ss* - 字符变体:
*.cv* - 字符装饰:
*.ornm - 极少见、不应使用、已废弃或无法键入的字母:
AEacute aeacute Aringacute aringacute IJ ij napostrophe Oslashacute oslashacute - 本地化及兼容字符形:
Tcedilla tcedilla Ldot ldot - 罕用符号:
lozenge paragraph currency florin logicalnot infinity integral product summation radical micro partialdiff perthousand registered trademark bar brokenbar dagger daggerdbl estimated apple - 所应用的网站上不包含的语言中的字母。比如,在专门介绍荷兰文学的页面上,你很可能不需要那些只在世界语中使用的额外字符形,
Ccircumflex ccircumflex Hcircumflex hcircumflex Jcircumflex jcircumflex。 - 字体的应用中所不需要的文字中的字母。在做一个保加利亚的网页?你会需要西里尔字母,可能再有一点拉丁字母,但可能不需要希腊字母的部分。所以你这样写:。
script=greek
还要别的吗? 当然,但你的里程可能会有所不同。 因此,在导出后,始终验证字形集并查看是否还有一个字形可以取出。 为此,经常导出和测试是个好主意。 您可以在OTMaster或FontTableViewer等应用程序中快速打开字体,或者在Wakamai Fondue或FontDrop等测试页面上快速打开字体,有关这些内容的详细信息,请参见下文。 一个不必要的雕文是否仍然通过角膜缘? 它不会被忽视。
专业提示:如果您发现自己经常导出,请导出为常规OTF而不重叠删除且不提示。 它要快得多。 一旦你拥有了完美的子集,你就可以回到完整的,适当的生产就绪的WOFF出口。
特征子集
如果您已完成子集化并导出,则最终可能会出现如下错误对话框:

该对话框在功能代码中报告MakeOTF错误。 通常是'语法错误',然后它提到了一个字形名称(brevecombin这个例子),以及确切的地点:字体Temp文件夹内的文件中的哪一行(本例中为第74行),以及哪个特征内的行( 在这种情况下,第2行)。 最可能导致错误的是字形名称仍然出现在您的要素代码中,但指向由子集删除的字形。 换句话说,文件>字体信息>功能中的功能代码与子集化实例中的字形结构不同步。features.feaccmp
如果相关功能是自动功能,则首先不应该发生这种情况。 但是如果你有一些复杂的自定义参数,它就会发生。 在这种情况下,您可能需要强制自动更新,只需将此自定义参数添加到您的实例,然后激活其复选框,当然:
- 更新功能:强制刷新所有自动OpenType功能代码(包括类和前缀)(如果已启用)。
但是,如果您有非自动手动功能代码,则可能需要考虑以下参数之一:
- 删除前缀:获取前缀名称列表并在导出期间删除它们。
- 删除类:获取OT类名称列表(不带前面的符号),并删除导出时的类别。
- 删除功能:获取四个字母的OT功能标签列表,并在导出时删除相应的功能。
- 替换前缀:提供边栏中显示的前缀名称,后跟分号,后跟新代码,该代码在导出时插入而不是原始代码。
- 替换类:提供OT类的名称(不带前面的符号),后跟分号,后跟新代码,在导出时插入而不是原始代码。
- 替换功能:提供功能的四个字母的功能标记,后跟分号,然后是新代码,在导出时插入而不是原始代码。
更多文件大小减少
经验表明,通过子集化可以实现最显着的减少,但是有更多方法可以从你的WOFF中挤出另一个或两个千字节。 要找出导致webfont最大重量增加的原因,请查看WOFF中表格的大小。 执行此操作的最佳方法是下载并安装fonttools,并通过在终端中运行列出所有字体表。 或者更好的是,键入后跟空格,然后将WOFF拖到终端窗口,该窗口插入其文件路径,然后按Return键。 如果一切顺利,您将获得与此类似的表列表:ttx -l fontname.woffttx -l
tag checksum length offset
---- ---------- -------- --------
CFF 0x9C30A665 29398 2992
GDEF 0x3C093D1F 189 32392
GPOS 0x15445ACD 13356 32584
GSUB 0x42EA82BB 1429 45940
OS/2 0x68B4820A 78 1372
cmap 0x8F4E4BFE 1042 1928
head 0x12AB135E 52 292
hhea 0x066A05BF 32 1340
hmtx 0x1BC61668 994 344
maxp 0x02435000 6 284
name 0x76A3CF96 475 1452
post 0xFFB80032 19 2972查看长度列:您可以看出带有标签CFF(紧凑字体格式,带有PS轮廓)的表占用的空间最多,紧接着是GPOS(字形定位)。 CFF,cmap和hmtxare直接受字体中字形数量的影响,而GDEF,GPOS和GSUB将来自您字体中所有OT功能(包括字距调整)的肉汁。 CFF也是存储PostScript提示信息的地方。
让我们来看看一个典型的基于TT的webfont:
tag checksum length offset
---- ---------- -------- --------
DSIG 0x00000001 8 14124
GDEF 0x01C701B8 28 384
GSUB 0x4C1A4D0D 492 412
OS/2 0x697CB056 76 904
cmap 0xEFD48A4D 628 980
cvt 0x0CE0037F 40 12208
fpgm 0x9E3611CA 1729 12248
gasp 0x00000010 8 12200
glyf 0xE8E7B58E 8718 1608
head 0x112593E0 53 10328
hhea 0x088C054F 32 10384
hmtx 0xDBC80FBB 336 10416
loca 0x668F76DC 216 10752
maxp 0x033E0F25 32 10968
name 0x6F5D0BBB 348 11000
post 0x55CEA4FD 852 11348
prep 0x6846C89C 143 13980在TrueType字体中,大纲信息存储在glyftable中,通常是字体中最大的表。 TT提示信息分布在prep,gasp,cvt和fpgm上。
因此,根据您计算最多字节的位置,您可以明确决定接下来要采取哪些文件缩减步骤。 以下是一些建议。
减少暗示:
您是否导出基于TT的Webfonts并使用Autohint选项? 在您的实例中添加TTFAutohint选项参数,并在可能的情况下进行微调:
- 限制你的提示:ttfAutohint可以限制在某个PPM大小。 尽量保持尽可能低的价格,只将它用于真正有所作为的尺寸。 因此,请将您的提示限制保持在较低水平,例如低于50,并使用仅包含最重要的PPM大小的小提示设置范围,例如12到32。
- 避免使用诸如提示合成,调整子标题,详细信息和ttfa表之类的额外内容。 通常不需要它们,并且可以占用相当多的空间。
- 激活无自动提示信息。 它并不多,但嘿。
如果要导出基于CFF的webfonts,可能只对所需的字形应用提示。 考虑一个名为为字形禁用自动提示的自定义参数,并提供应从提示中排除的字形名称列表。
如果您的字体仅用于餐饮或主要用于Apple硬件:请考虑完全删除提示,或者也可以提供仅提供给Apple设备的未提示版本。 当然,如果您的网站管理员知道如何做到这一点。
减少字距:
一旦删除了相关的字形,很多字距就会消失。 但是留下的字距可能仍然是文件大小的负担。
摆脱最小的克恩对。 任何达到某个阈值的东西都可以。 根据设计,可以是5或10个单位。 在mekkablue脚本中,您将找到一个Metrics> Delete Small Kerning Pairs,它们将帮助您完成此任务。
毋庸置疑,只能使用您的字体副本。
标记附件:
考虑使用Remove Glyphs参数删除组合重音 - 当然只有当您的字体使用不依赖于它们的脚本时,例如拉丁语,希腊语或西里尔语。 缺少组合重音将阻止标志符号构建标记(标记附件)和mkmk(标记到标记附件)功能,从而减少GPOS表的大小。 你可以通过删除所有* combglyphs来实现这一点。
但要小心,它可能适得其反:基于TT的文件可能会变得更大,因为它们不再使用组合重音作为变音符号中的组件。 因此,请始终进行测试,比较和验证。 如果文件大小增加,请考虑删除功能参数,而不是删除组合重音:
mark
mkmk当你摆脱组合标记时,基于CFF的字体应该总是减少,因为它们首先不使用组件。More compression:
对于基于CFF的WOFF和WOFF2字体,您还可以尝试禁用subroutinisation。 WOFF和WOFF2使用的压缩实际上确实更好。 值得一试,所以将参数Disable Subroutines添加到您的实例,轻弹其复选框,然后导出并测量文件大小。
测试
根据Adob e的Miguel Sousa的说法,未经测试的字体是破碎的字体,他是对的。 但是你如何测试webfont? 当然,在浏览器中:Mac上的Safari,Chrome和Firefox,以及Windows上的Chrome,Edge和Firefox。 我们如何做到这一点,“在浏览器中测试”? 那么你有几种选择。
首先,在导出后,您可以从mekkablue脚本运行Test> Webfont Test HTML。 它将为导出webfont的最后一个文件夹中的当前文件(.glyphs或.glyphsproject)创建一个HTML文件。 它会立即打开你的文件夹。 在您选择的浏览器中打开HTML,激活OT功能,键入测试文本,并查看多种尺寸的字体。 它还提供了示例CSS代码。
或者你可以把你完成的WOFF拖到Viktor和ClemensNübel奇妙的FontDrop中,这是他们为Monotype开发的。 拖动您的WOFF,获得完整字体的概述。 适用于测试字体信息,提示(使用瀑布)和字形集。 哎呀,它甚至提供间距指标!
与此类似,您可能想要使用Roel Nieskens的天才Wakamai Fondue测试页面。 它非常适合测试OT功能,甚至可以为您的复制粘贴乐趣提供示例HTML和CSS代码。