色彩,在思维导图上是一种锦上添花的元素,除了让画面看起来更加赏心悦目,它也是反映思维发散性和层次性的重要指示。今天就教大家如何用漂亮的色彩搭配来装点自己的思维导图。
//色彩的基础知识//
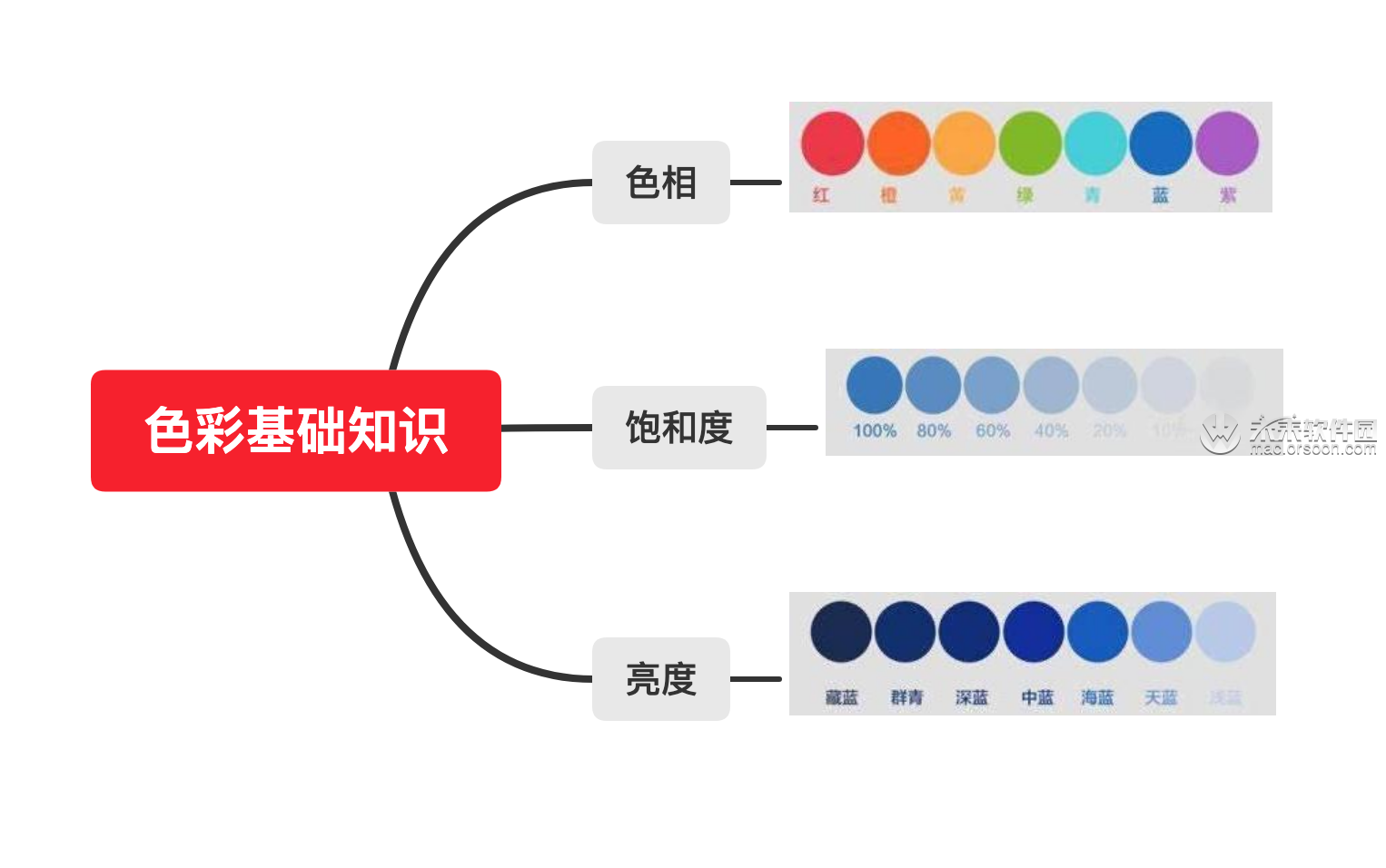
关键词:色相,饱和度,亮度
在开始学习配色之前,先来了解一个有关色彩的基础小常识,这会更加有利于配色学习的进阶,或是更好地欣赏、借鉴和临摹专业的配色。
提到颜色,常见色相、饱和度和亮度这三个词,然而大部分人却不尽知其意,这次就带领大家一次了解透彻。
- 色相:具体的某个颜色,如红橙黄绿,就是四种色相
- 饱和度:色彩的鲜艳程度。饱和度数值越高,则颜色越纯
- 亮度:色彩的明亮程度。亮度数值越高,颜色的明亮程度越高
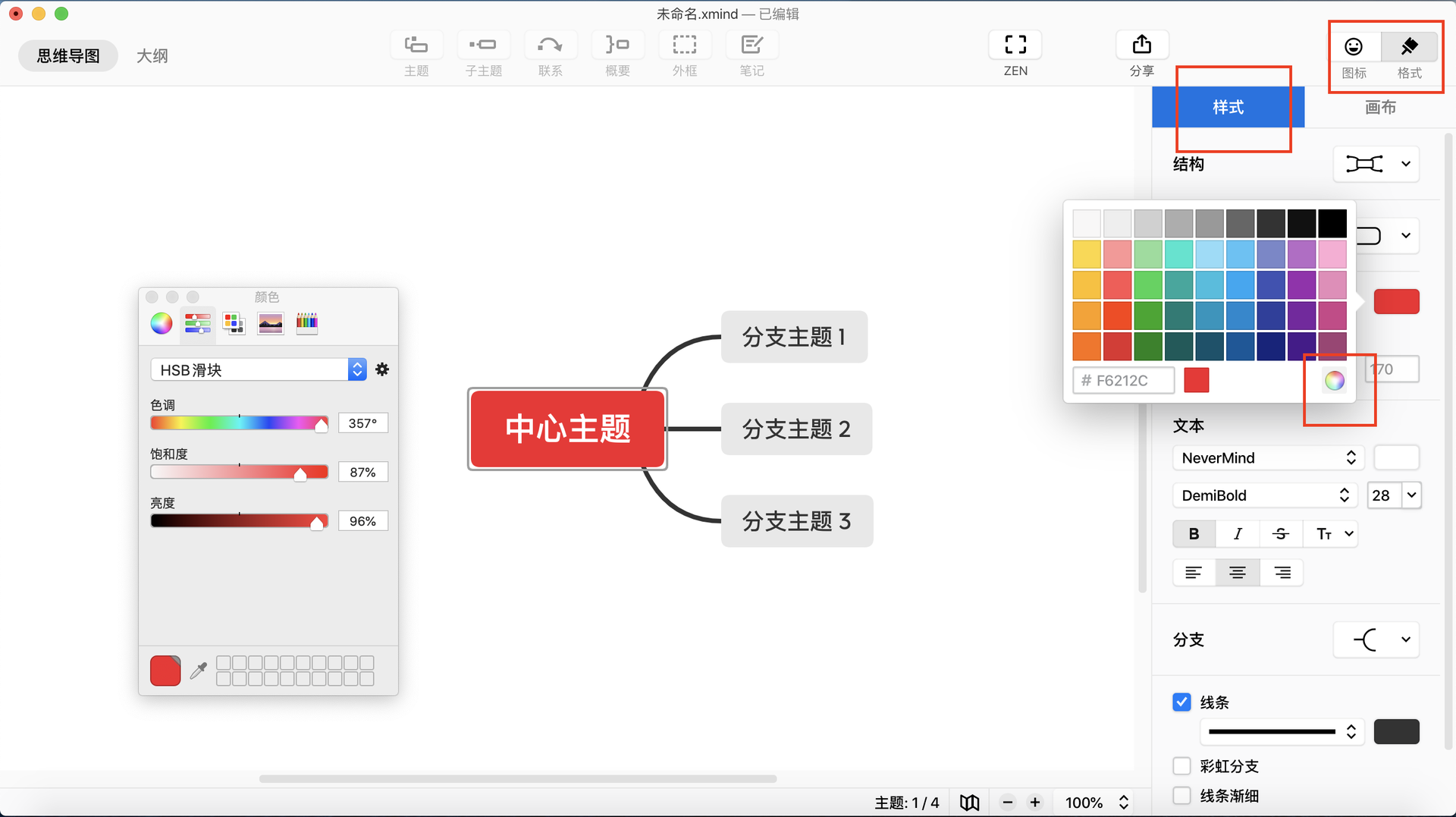
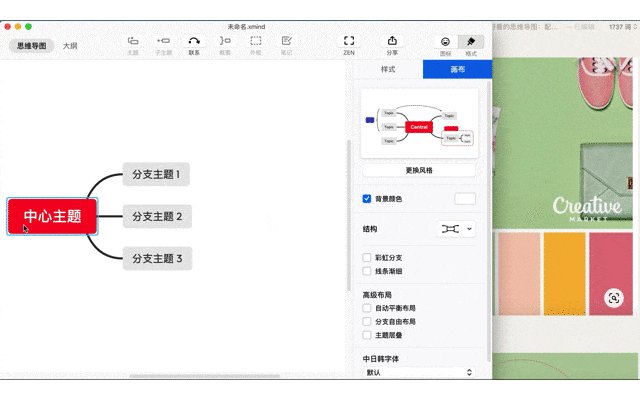
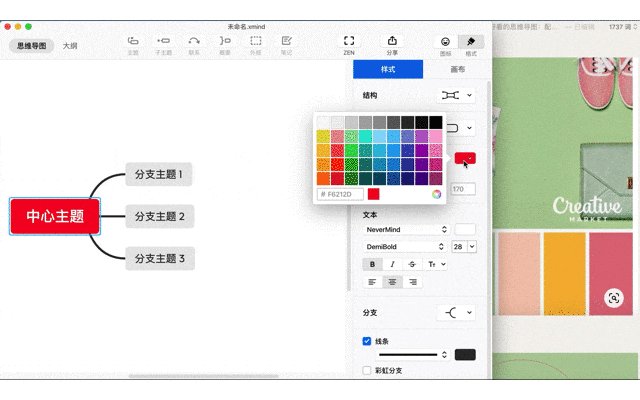
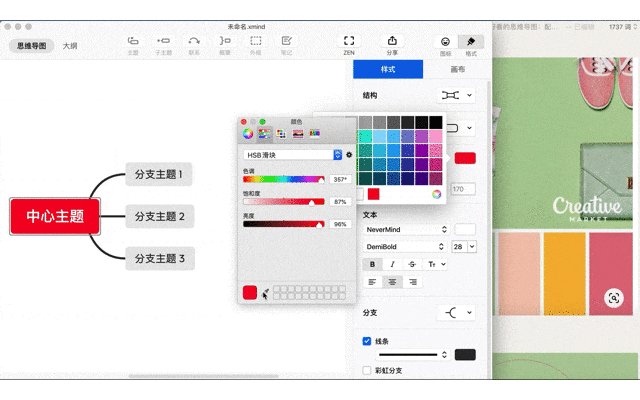
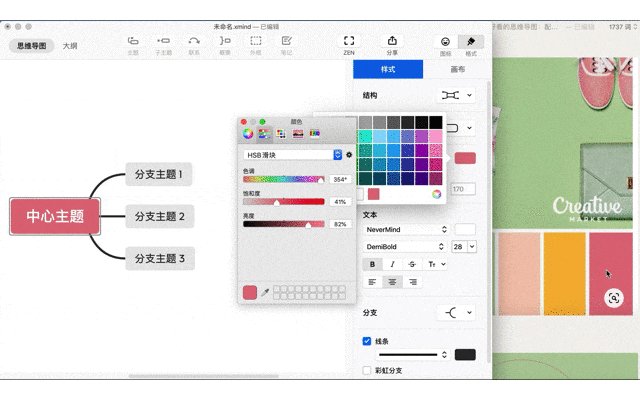
三者在XMind的拾色器中是十分常用和基础的。以中心主题的填充色为例,选中中心主题,点击「格式」-「样式」-「填充」,就可以看到中心主题的色调、饱和度和亮度的相关数值。
//配色流程//
step 1 选定一个主色
- 关键词:颜色象征
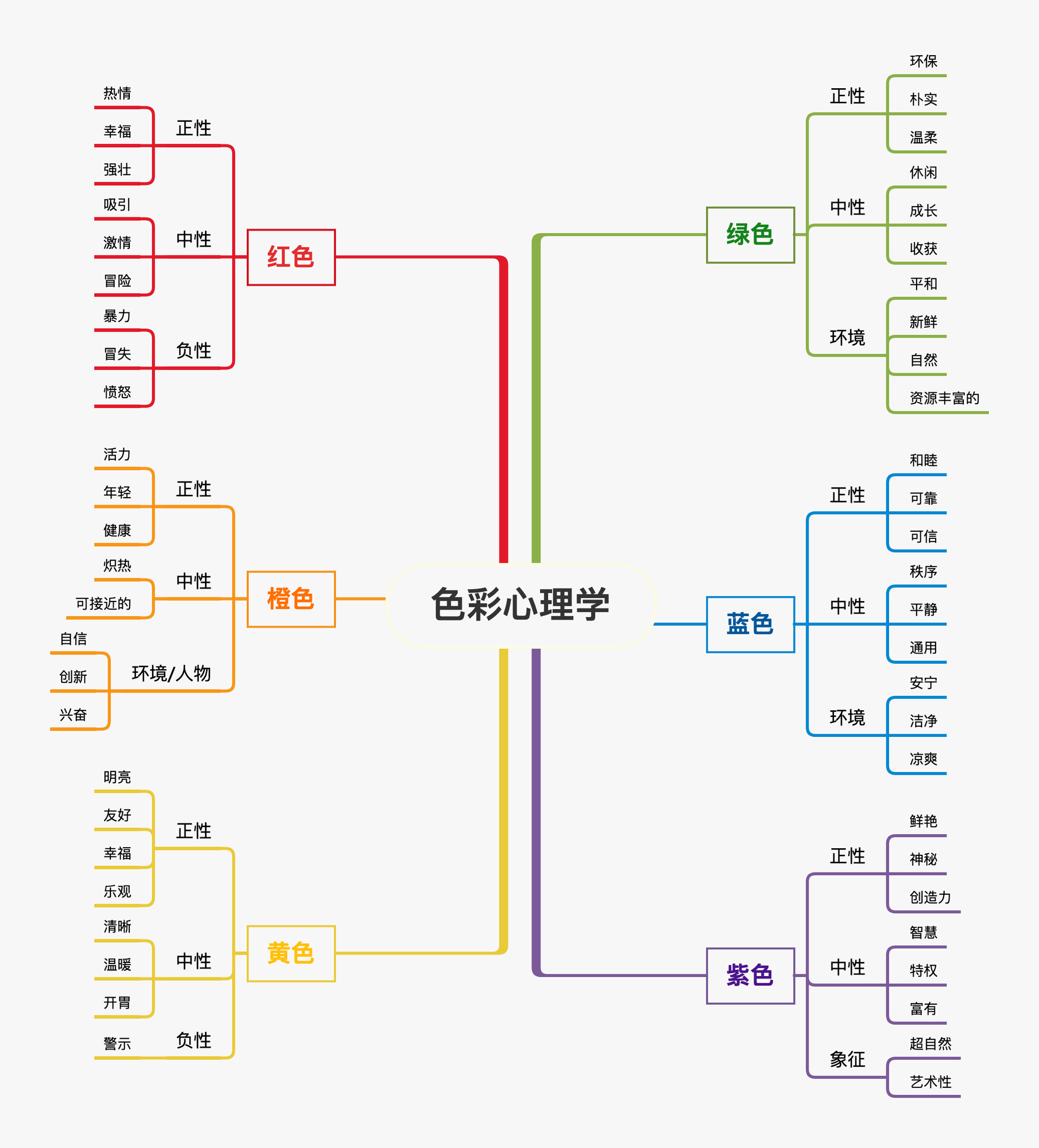
颜色是具有象征意义的。
提到医院,会让人联想到象征洁净平和的蓝色;环保主题的思维导图,首先跳入脑海的一定是与植物和自然息息相关的绿色。
因此,主色的挑选所要秉持的原则就是:与主题相关,为增强主题内容而存在。
step 2 开始配色
关键词:层级结构
为思维导图配色有什么特别的技巧?
先来看看XMind设计师的高效tips:
- 1、一张思维导图的配色,一般在3~4个颜色左右,这个配色数量与层级有关。
- 2、在配色时,可以将整张思维导图拆分理解为中心主题、子主题、背景和点缀(「联系」、「概要」和「外框」等部分)。
- 3、子主题围绕着中心主题作为衬托,也代表着思维的延伸和发散,所以不需要太明显。
- 4、需要保证背景色和主题色之间的对比度,让主题在背景中保持突出。
接下来给大家推荐两个配色小方法:
方法一:同一色相,不同的饱和度和亮度
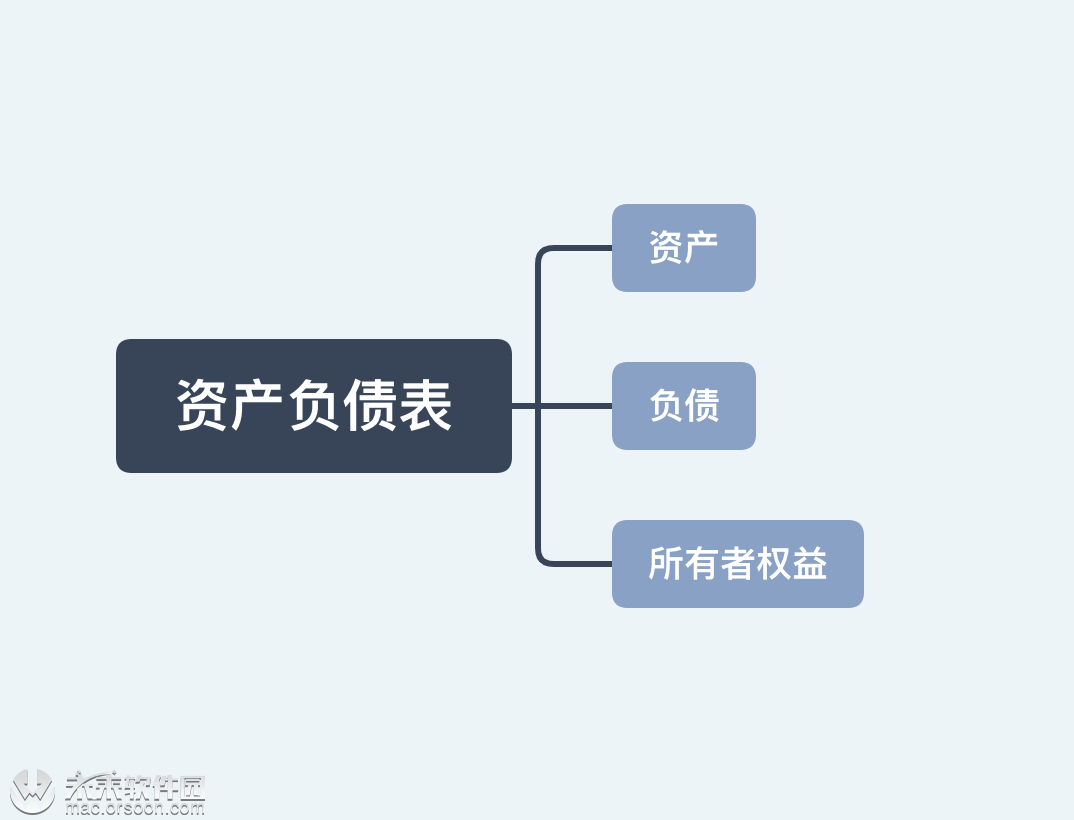
以XMind思维导图自带模板为例。
导图主题为「资产负债表」,与商业关联较大,因此选用代表冷静可靠的蓝色为主色调。
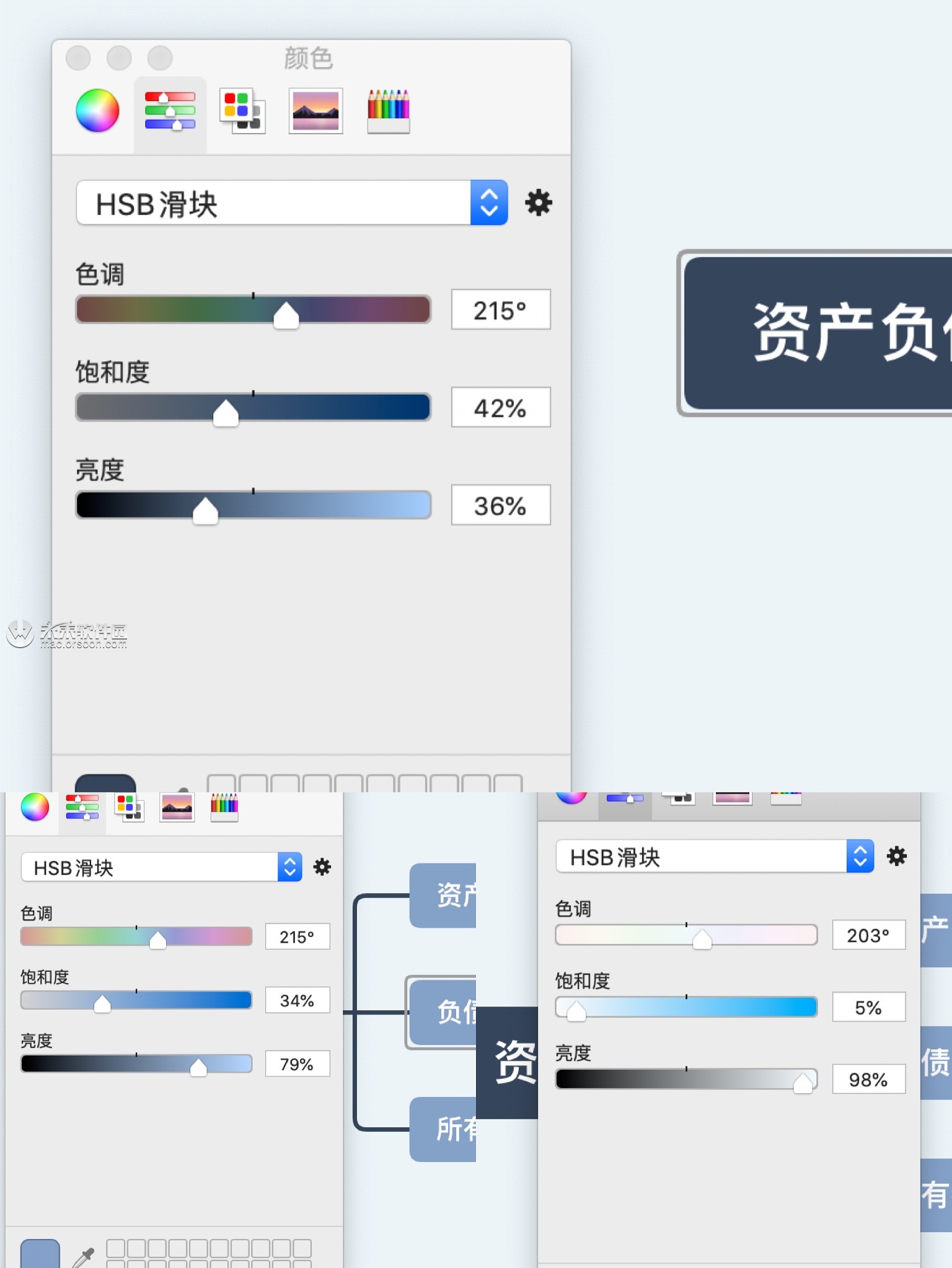
图中的背景、中心主题、分支主题、线条和文字共有4种颜色。除白色文字外,其余3种颜色均是以蓝色为主色,同时调节饱和度与亮度得到的配色。
(上:中心主题色;左下:分支主题色;右下:背景色)

可以看到3个色调均是围绕215度上下。
- 中心主题(上)需要最突出,因此饱和度较高,同时亮度较低以显沉稳商业感;
- 分支主题(左下)次要明显,因此饱和度相较于中心主题低一些;
- 背景(右下)需要和主题有较大区分度,因此饱和度大幅降低,以作同色陪衬。
同一色相的不同饱和度与亮度,来体现画面的张弛有度,从而反映出思维的不同层次。
方法二:图片/色卡+XMind取色器=?
如果了解以上知识可以初窥配色的门径,那么掌握接下来这个方法则能够直接飞升大师段位。
首先推荐两款配色工具:
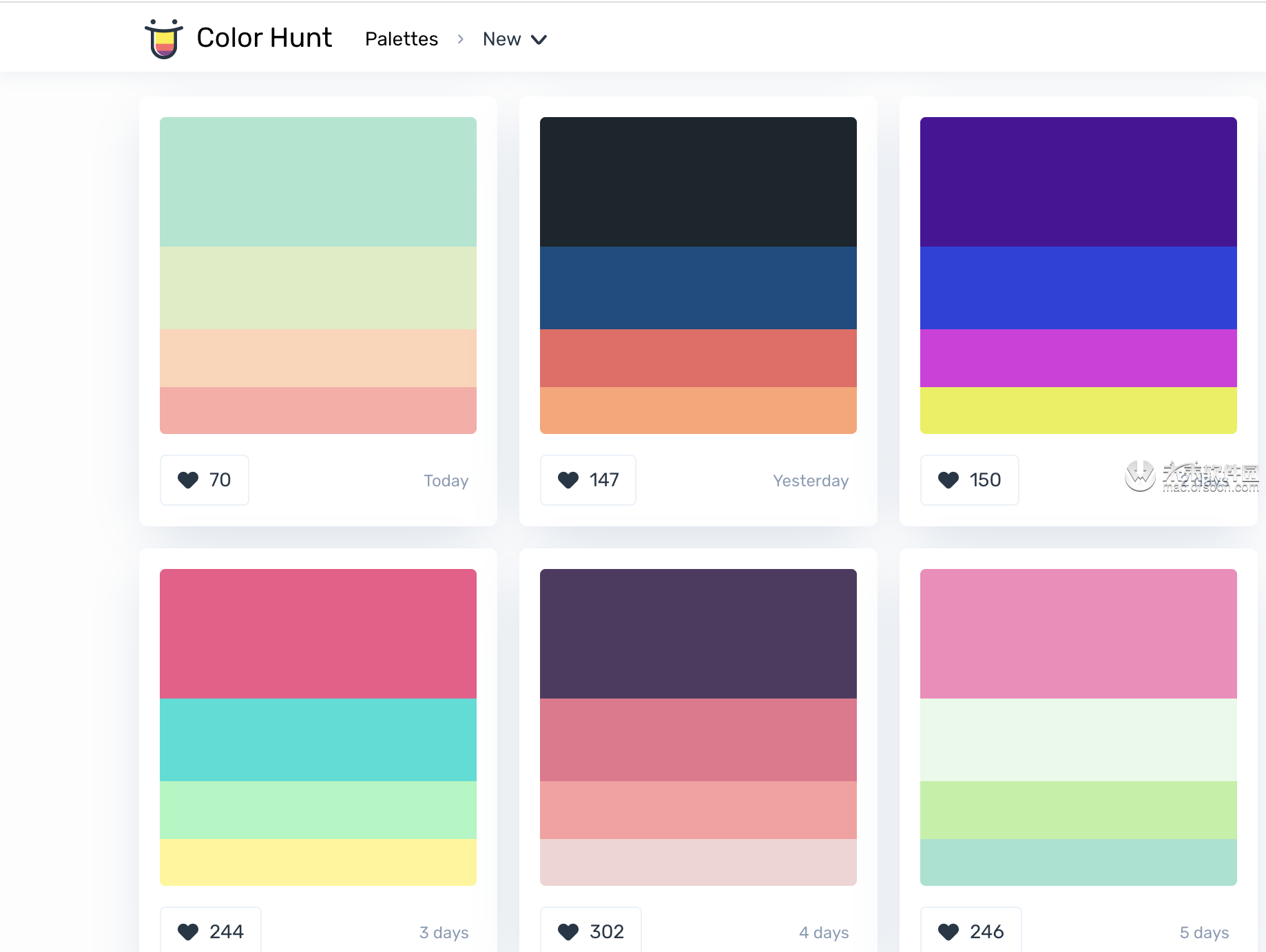
Color Hunt:小清新、现成
Color Hunt是一个配色方案收集网站,每日更新,风格偏向小清新。你可以直接在这里找到现成的配色方案。
但是根据「颜色是为了增强内容表达而存在」的原则,应该首先思考主题的内涵和颜色的意义,再通过工具寻找灵感。
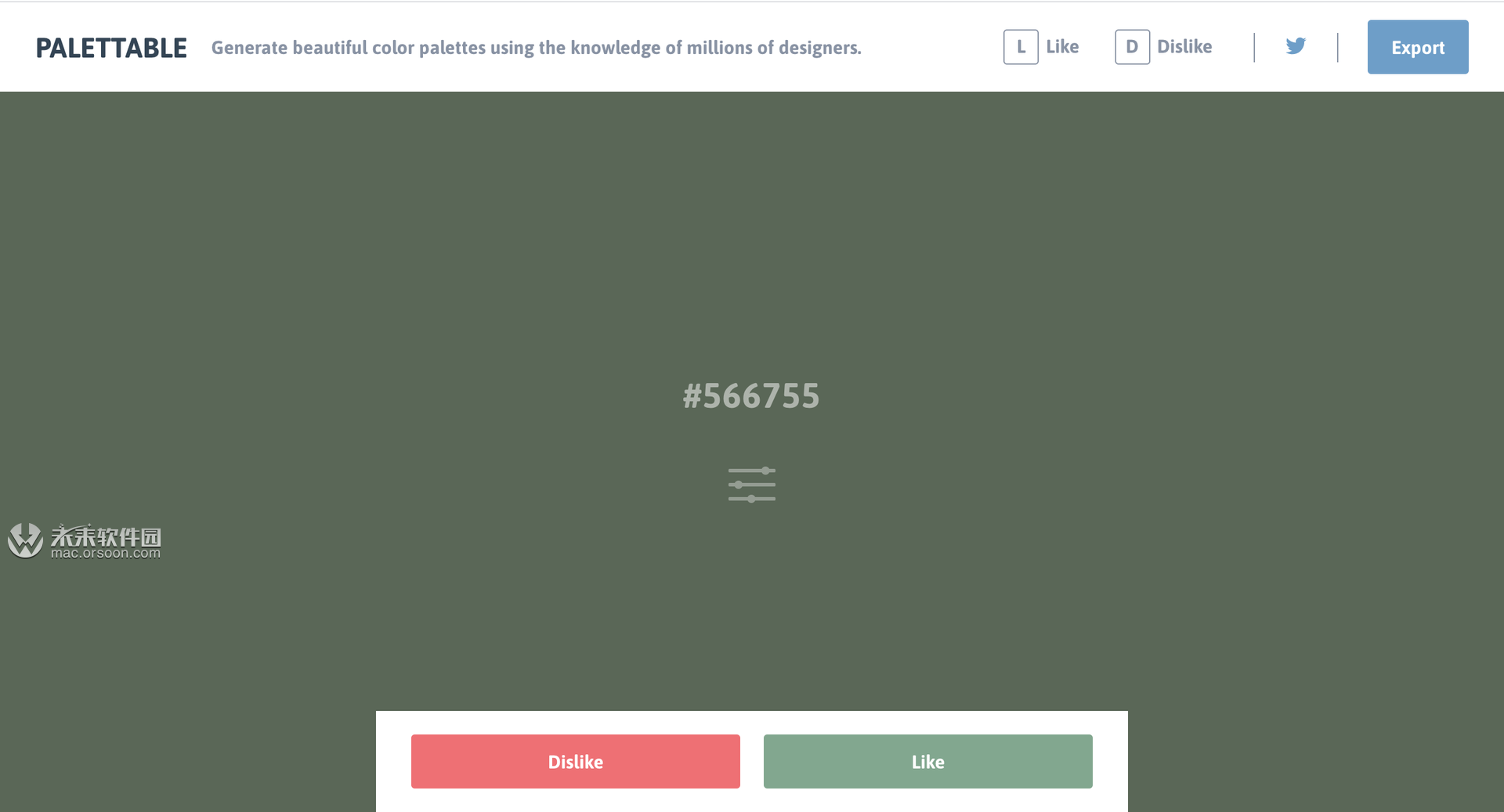
Palettable:从零开始搭建
如果完全没有想法,甚至无法确定第一个颜色,可以打开Palettable,从第一个颜色开始,通过「喜欢」和「不喜欢」决定是否接受随机生成的颜色,连续确定五次之后就能得到一个配色方案。
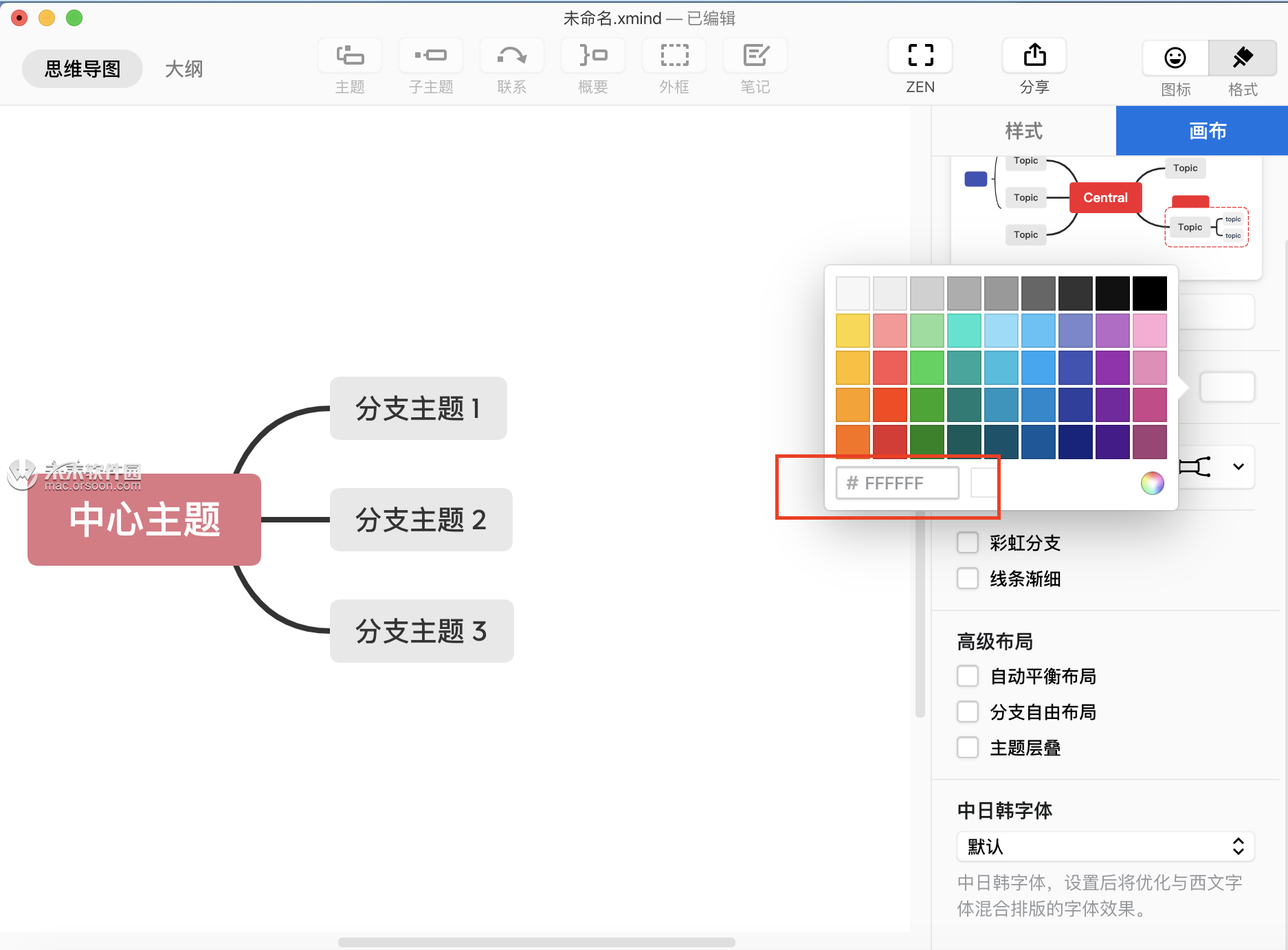
在以上网站,你都可以直接找到配色方案上相应的颜色码。直接将这串字符输入颜色板,即可在思维导图的对应部分得到想要的颜色。
如果在制作导图配色时,遇到一张没有现成颜色码的色卡,或只是一张配色精美的纯图片怎么办?
不用慌,取色器也为你准备好了。
选中需要改变颜色的部分(如中心主题),点击「填充」-右下角色环按钮 - 滴管按钮,即可吸取想要的颜色,填充到思维导图的相应位置。
颜色是能够引发情绪的。
例如红色的画面容易激发兴致,吸引注意力,它会令人感到警觉或兴奋;而蓝色正相反,它属于冷色调,代表着柔和平静;橙色则浓郁,充满活力……
一张图中要是存在过多的色彩,会使我们的情绪波动很大,从而感到疲惫,导致注意力的分散。
高效配色tips
1、少用颜色
2、降低颜色的饱和度。本质上就是减少色彩的原色,然后使用灰色来代替它,这样会使颜色视觉效果更柔和,也更百搭。
//一场配色实战//
面对配色,其实酱酱也是一名非专业选手,因此本期教程的实战篇特别邀请到了XMind设计师为一份(现学现卖的)作品倾情指导,为大家展示理论知识如何与实践相结合。
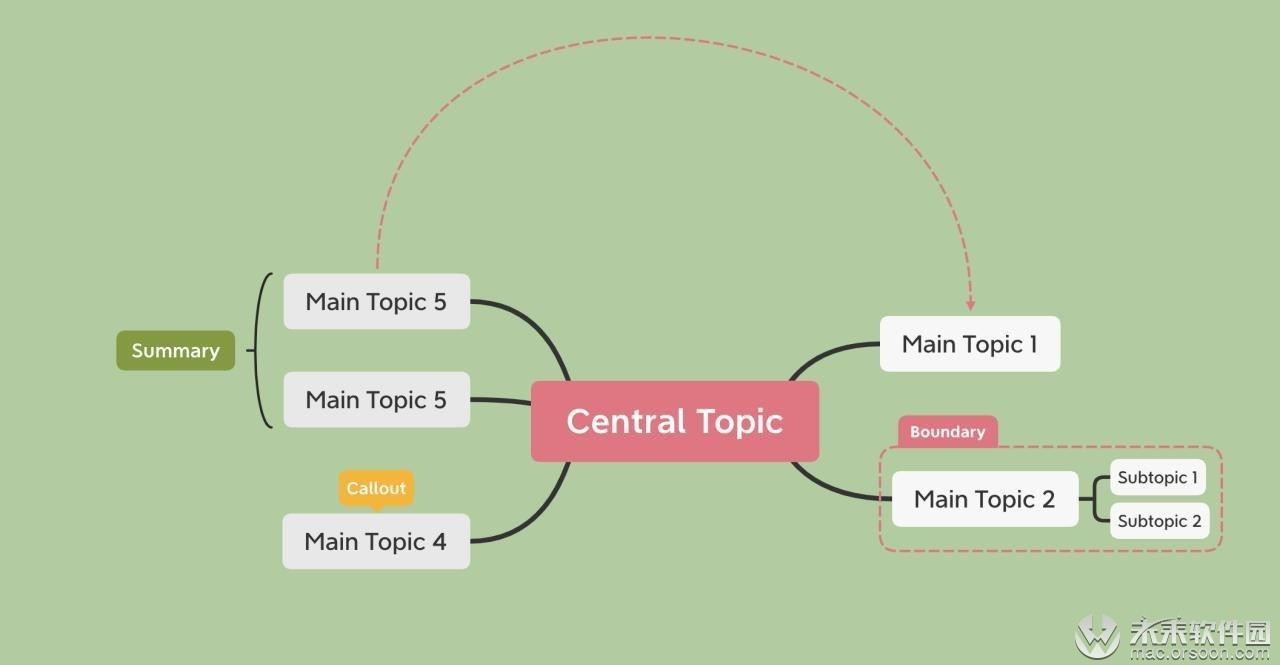
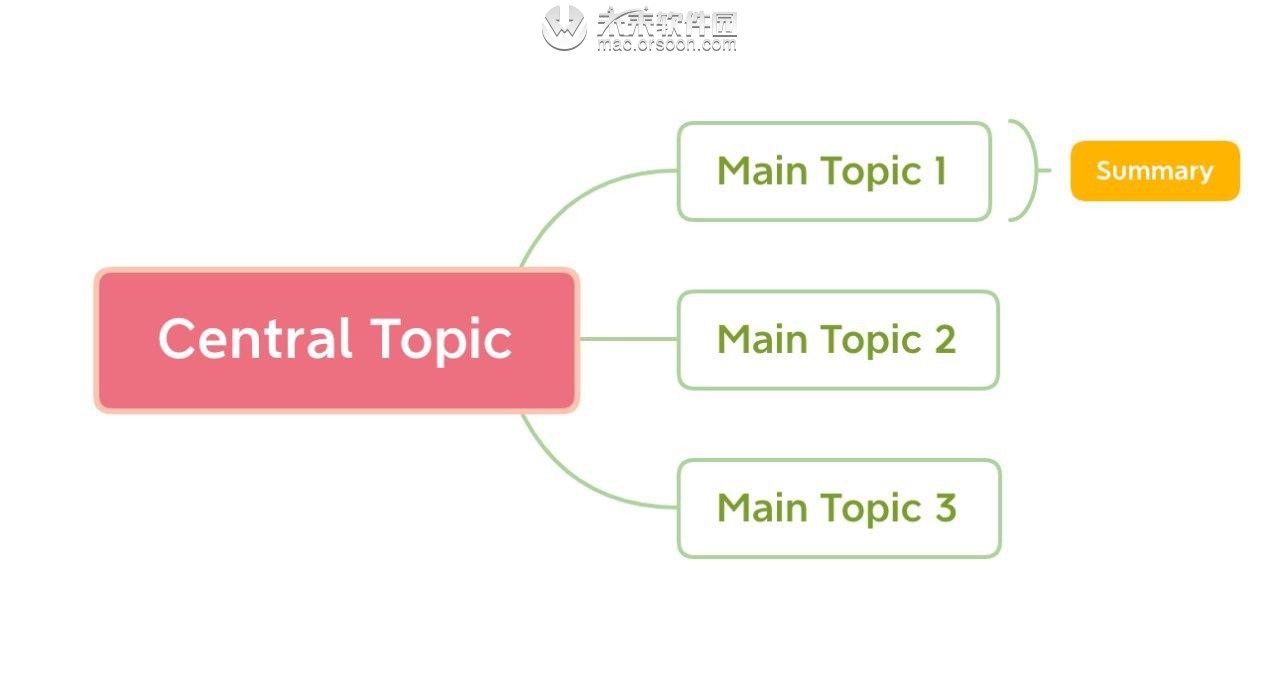
以下是练习作品展示:

虽然自我感觉良好,但也有较大进步的空间。请来了 XMind 设计师帮忙改进:
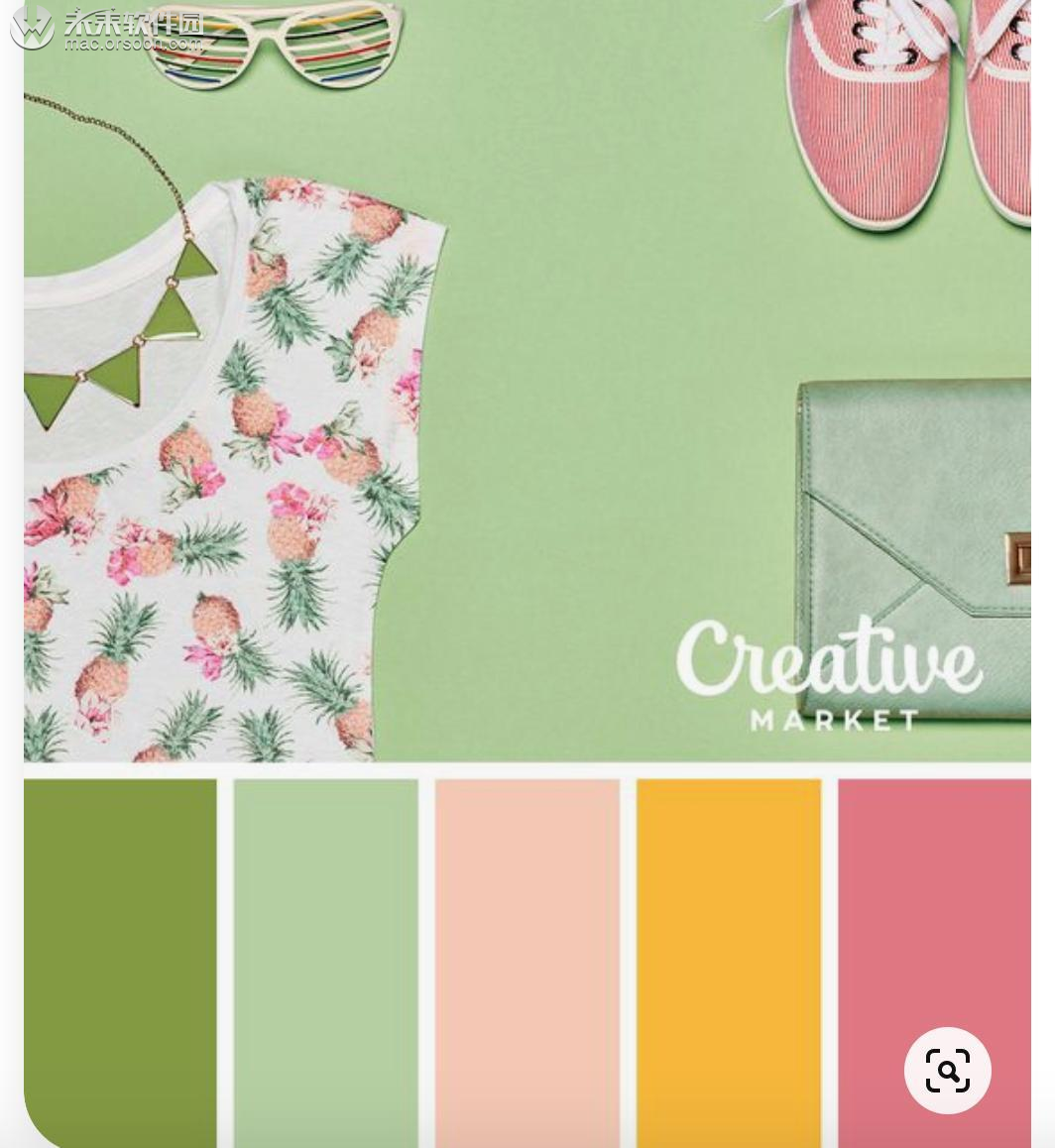
- 绿色作为背景色时,为了对比区分,可以使用粉红色作为主题色,橙色作为点缀突出。
- 黑色不是很搭(色卡中也没有黑色),线条可以使用同色调不同亮度和饱和度的绿。
- 更多的白色可以调节饱和度过高的背景色。
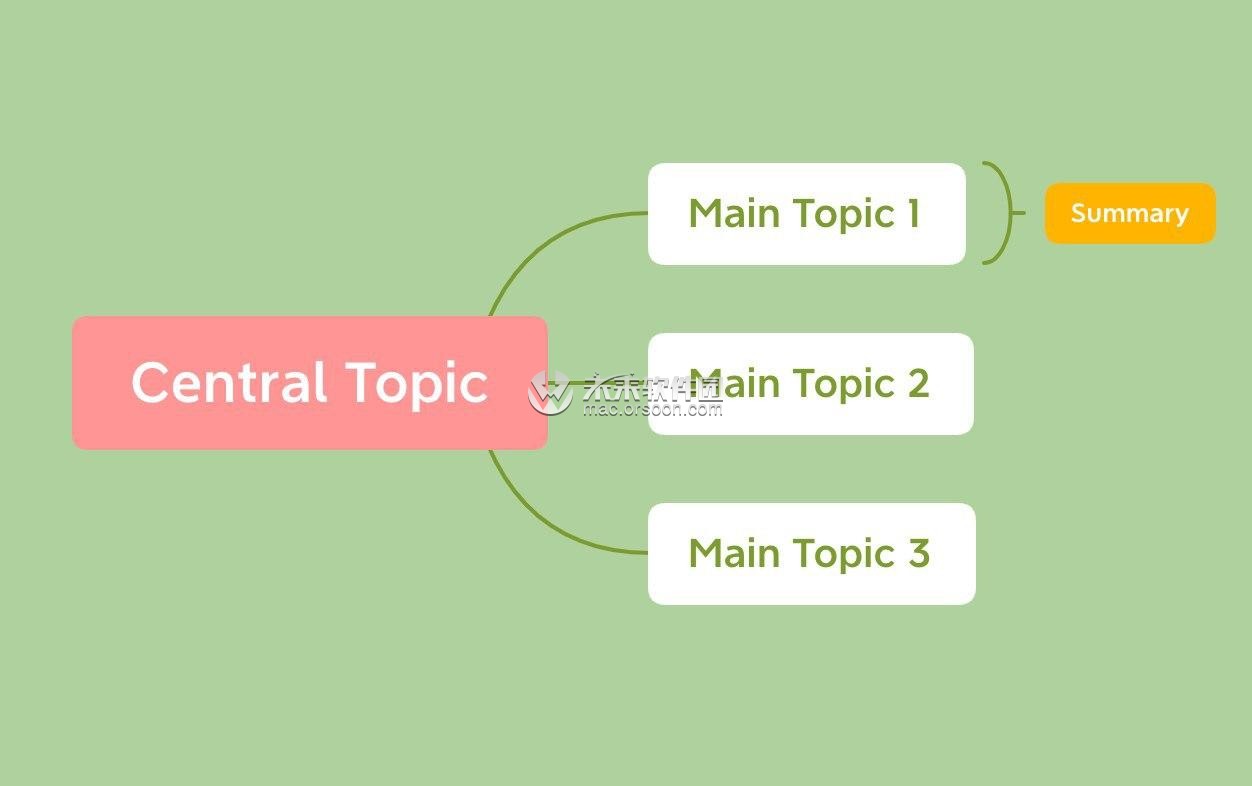
设计师修改后:

写在最后:
学习完本篇之后,相信你可以在短时间内理清思维导图配色的大概思路。但更关键的是,现在面对色彩,我们可以以配色知识为基础,来分析、欣赏和借鉴配色。通过不断地观察和学习,将配色背后的套路内化至自己的知识结构中。而这也是学习的意义。









